Python高级应用—— 为你的项目添加验证码
Posted yangva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python高级应用—— 为你的项目添加验证码相关的知识,希望对你有一定的参考价值。
验证码
验证码的作用:
验证码在现在来说,是很常见的东西,可以一定程度的保护网站,比如防止网络爬虫恶意爬取网站数据啊,减少低级的攻击啊什么的。但是高级点的骚操作还是不太好防范,所以现在的验证码平台也在升级强化,为了把人和机器严格分开。但是这东西,永远都是看哪一方技术高低的,谁的技术高级,谁就能干倒另一方了。详细的就不说了,总而言之,验证码可以说是目前所有的面向用户的平台都会用到的,所以这项技能必须得会啊。当然不是自己写一个验证码平台
如下:

常用的验证码平台:
腾讯云和阿里云分别都有自己的验证码,然后就极验,还有一些其他的我叫不上名的,本教程按极验的官方文档gt3作为案例解析 极验官网
就这博客园的验证码好像也是用的极验,小米官网貌似也用的极验,我感觉极验挺好的,所以采用他们的
前提:
环境:后端:Python3的django2
安装:
1.使用官方教程安装:
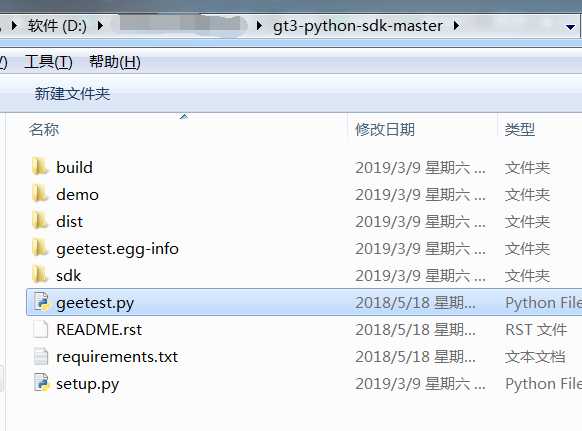
按照极验的 官方文档 来,下载sdk包,解压得:

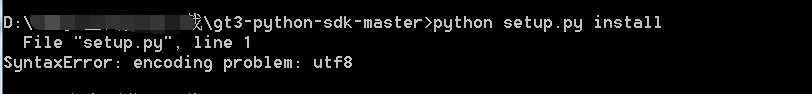
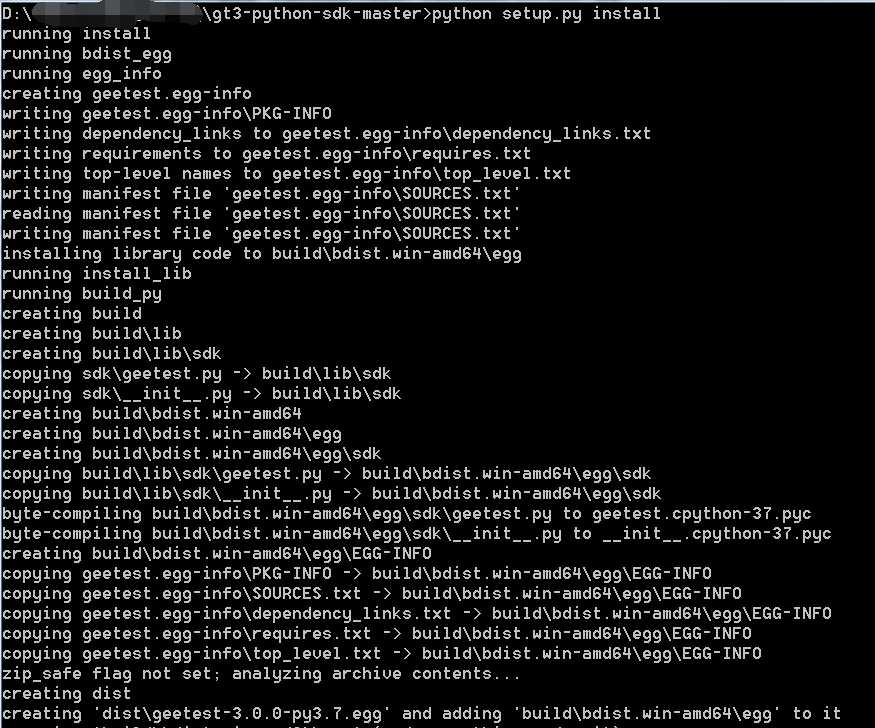
然后进入解压的目录,使用python setup.py install安装,但是会报如下错误:

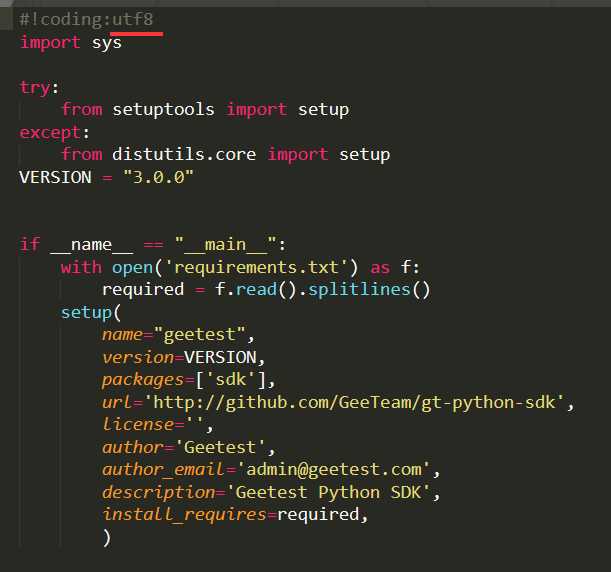
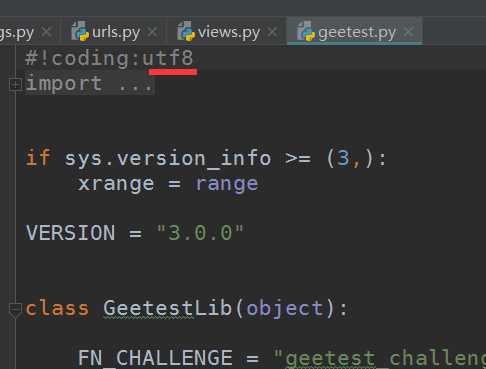
这是一个坑,官方文档并没有做注明,打开setup文件:

看到了吧,Python中根本没有utf8的编码,改成【utf-8】即可,保存,重新使用命令安装:

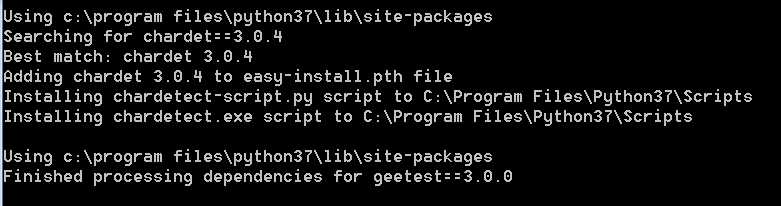
最后提示安装完成:

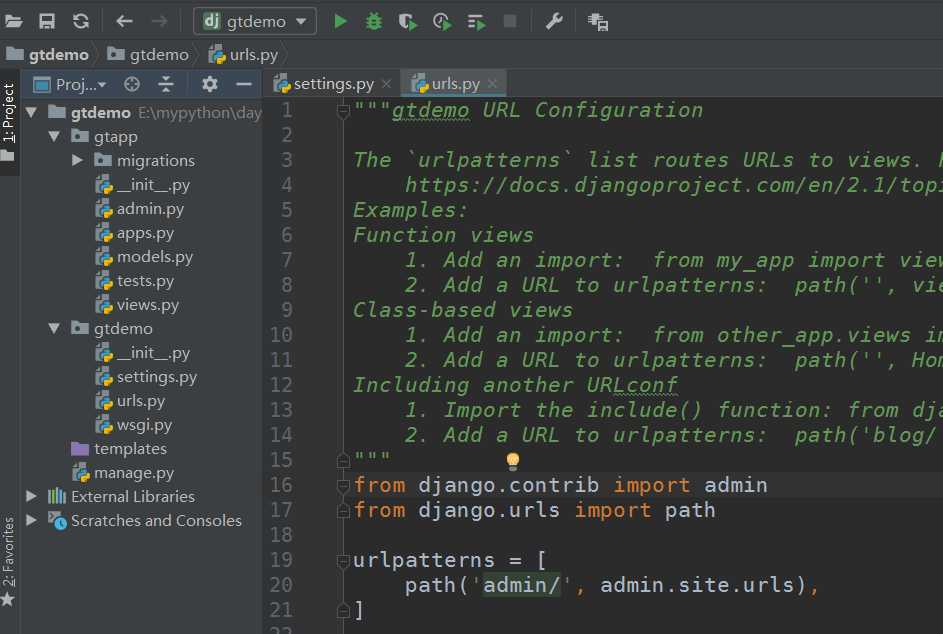
由极验的官方文档可知,极验支持Python的django ,flask,Tornado 三个框架,这里我使用django简单创建一个示例看是否安装成功,项目名为gtdemo,app名为gtapp:

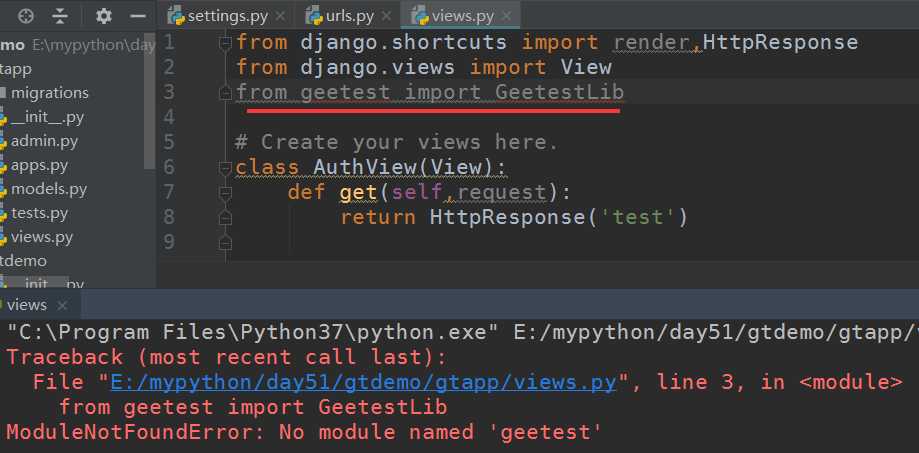
按照官方文档,直接导入用使用,但会报错,根本找不到包:

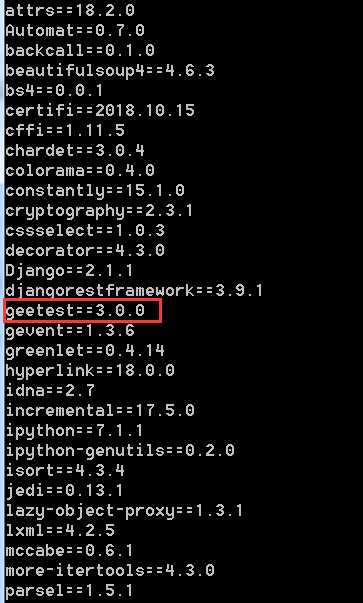
但是查看安装的包确实存在的:

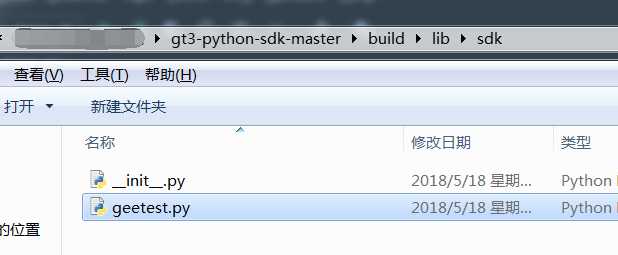
这又是一个坑,此时需要这样,找到刚才那个解压目录下的这了:

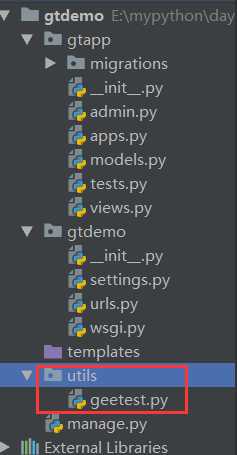
将geetest.py文件复制到项目的目录里,我这创建了一个utils文件夹,放到此文件夹里:

同样的,记得改这里的编码:

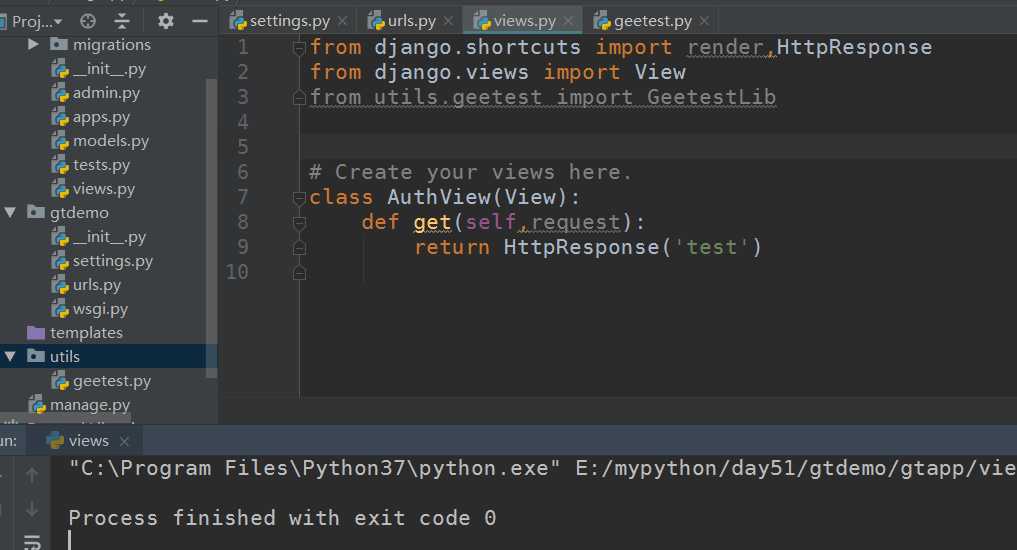
然后再使用导包命令并运行测试:

没报错,这才是完事儿了。
还有就是此时用的geetest文件并不是安装包根目录的geetest.py文件,这两个文件虽然名字一样,但是是完全不同的,根目录那个文件内容,它只是辅助的安装文件

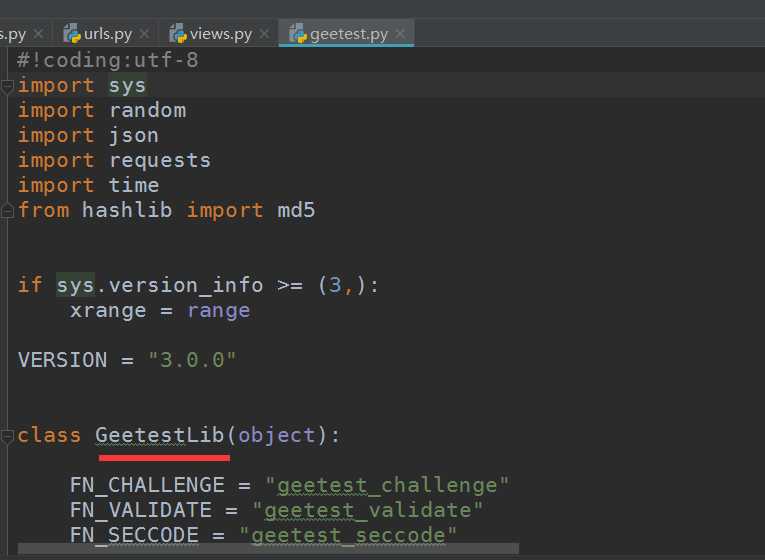
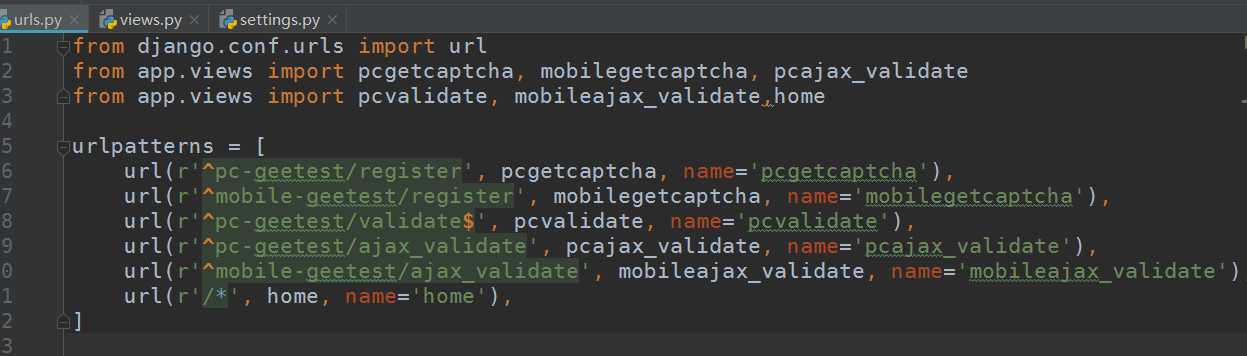
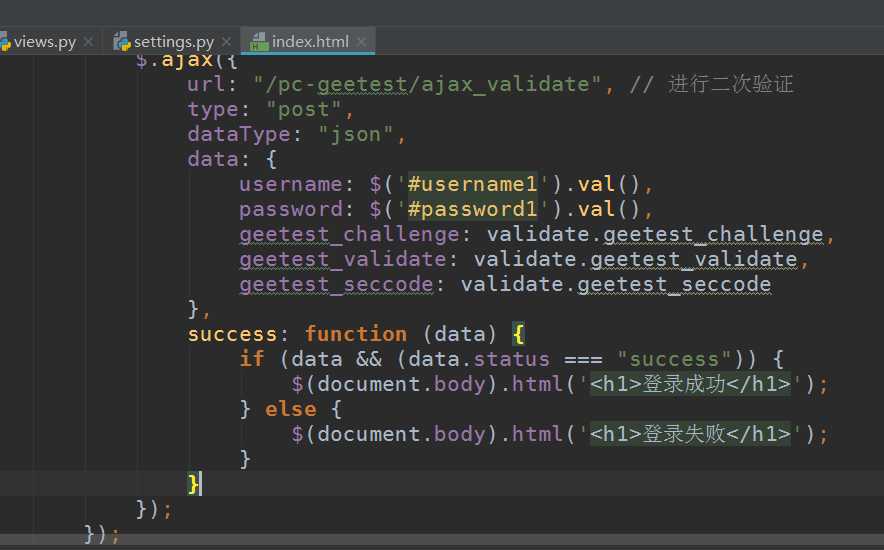
此时我们用到的文件,全部代码就不展示了,看我勾选的部分,就是我们准备导入的模块:

所以这个文件才是对的
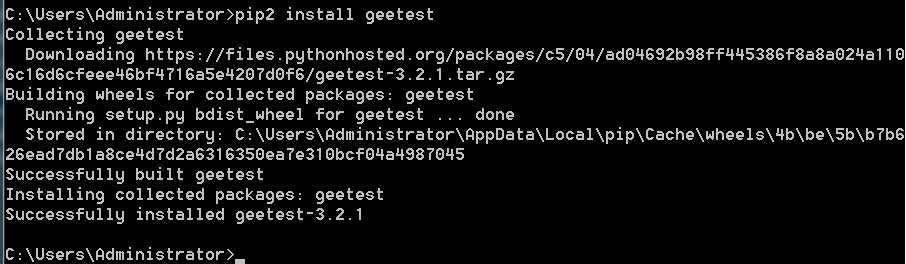
2.使用pip安装
由于我电脑装了Python2和3,3刚才是按官方文档手动安装的且已经安装了,所以这里在Python2下用pip安装:

注:这里安装之后能不能直接用要自己去试验,我的是可以导包,但是具体开发没有测试,有时间的朋友可以自己测试,我感觉这样安装更方便,但有没有问题就不好说了

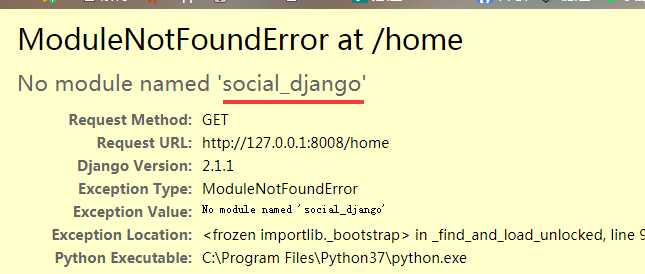
还要一个坑,如果运行django跑不起来,提示要social_django:

需要安装这个模块 social-auth-app-django 才行

这时会安装一大堆东西,安装完就可以用了
注册账号
用别人的东西肯定要有一个账号才行,去极验官网注册一个账号,极验的账号分了个人和公司,按情况来定,我这注册的是个人号,然后完成后面的操作
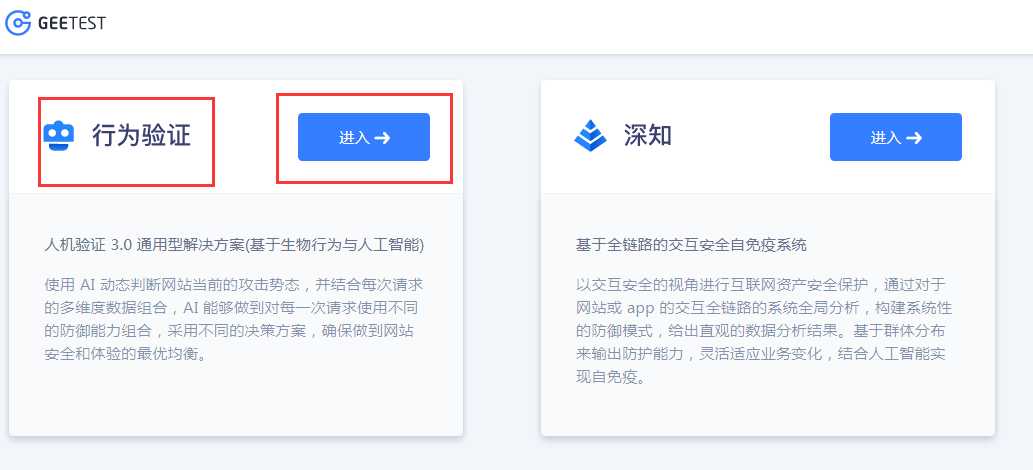
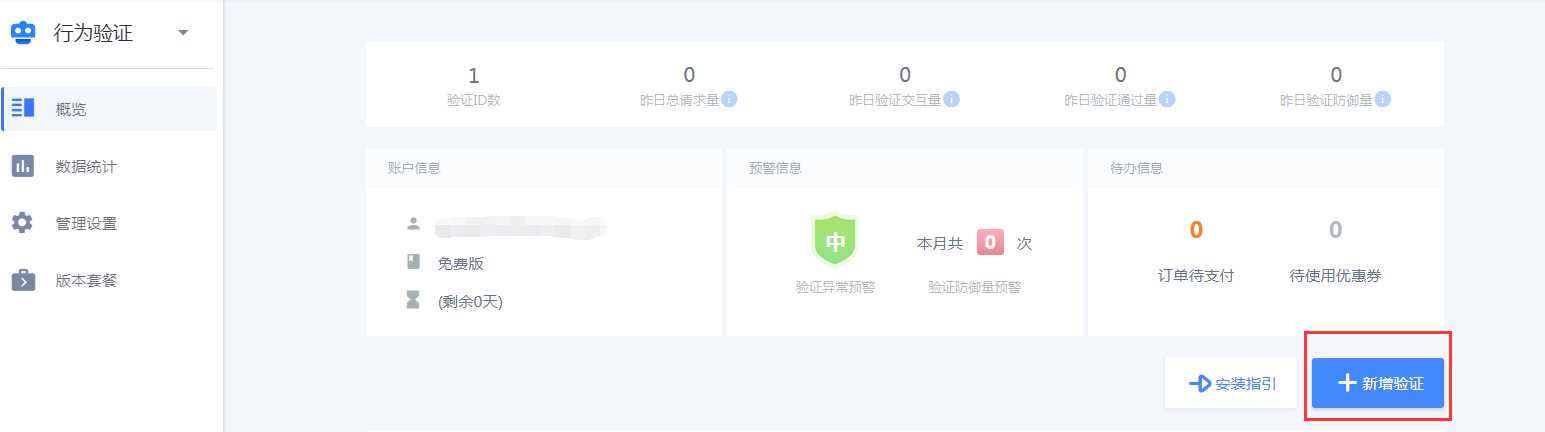
注册完账号之后登陆极验的后台,这些步骤不用展示了,电脑常识就不啰嗦了,登陆之后选行为验证:

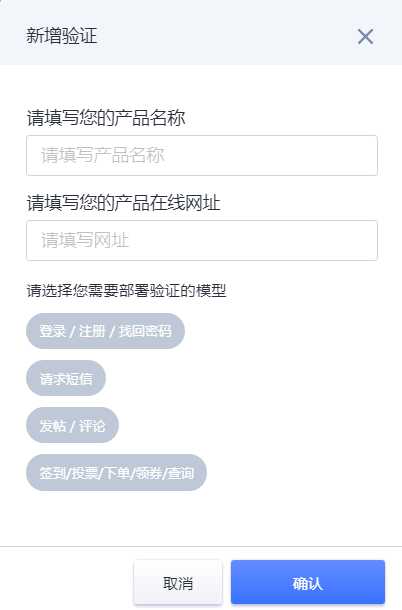
新增一个验证:

根据情况来填:

部署:
部署服务端

点这里的指引也可以去官方文档

现在点左边的管理设置,拿到id和key,这是创建验证时自动生成的,这两个参数在代码部署会用到

现在终于开始代码编写了,后续步骤按照官方文档没什么大的坑了,可以跟着官方文档走了,当然你也可以接着看我的教程,主要就根据实际情况来规划代码怎么编写了
部署客户端:
官方文档里有相关的参数配置:点我查看
具体就自己研究了
下面给一个实例
示例使用
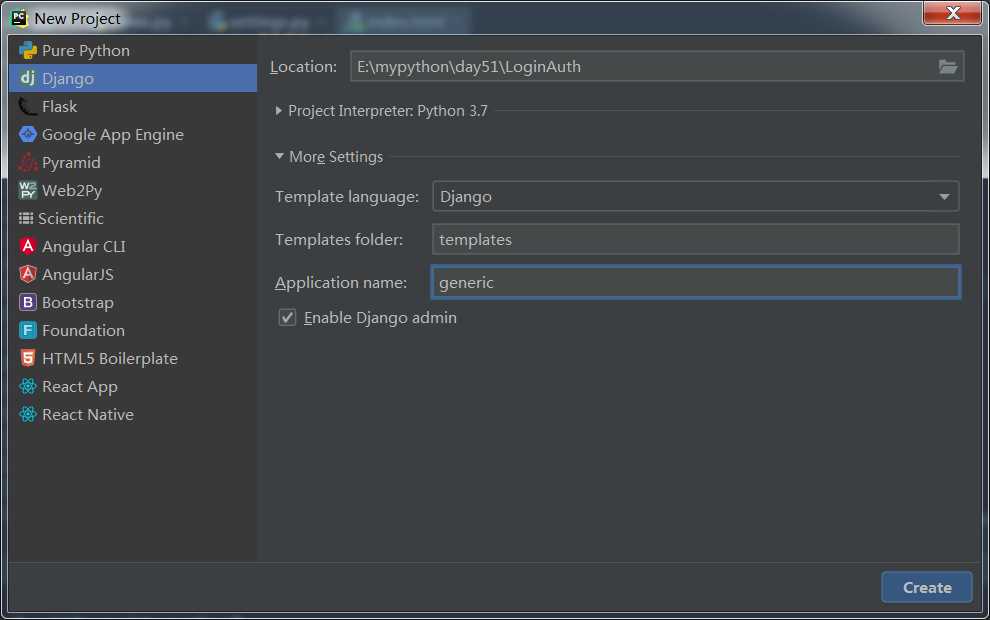
创建一个django项目
当然在下载geetest时,解压目录里其实有模板,可以直接用那个,当然你也可以自定义,我这就直接用极验官方给的模板

但是注意,官方给的是django1的,如果你的django是1那么直接可以用,如果你的跟我一样是django2,那必须做如下修改才行,我给的都是修改过后的,修改之前直接看给的模板:
url:

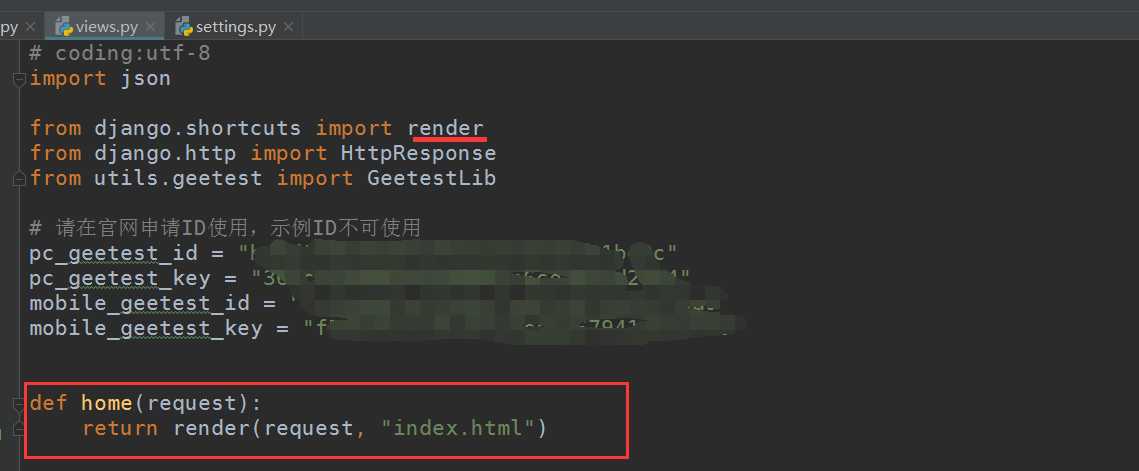
view:

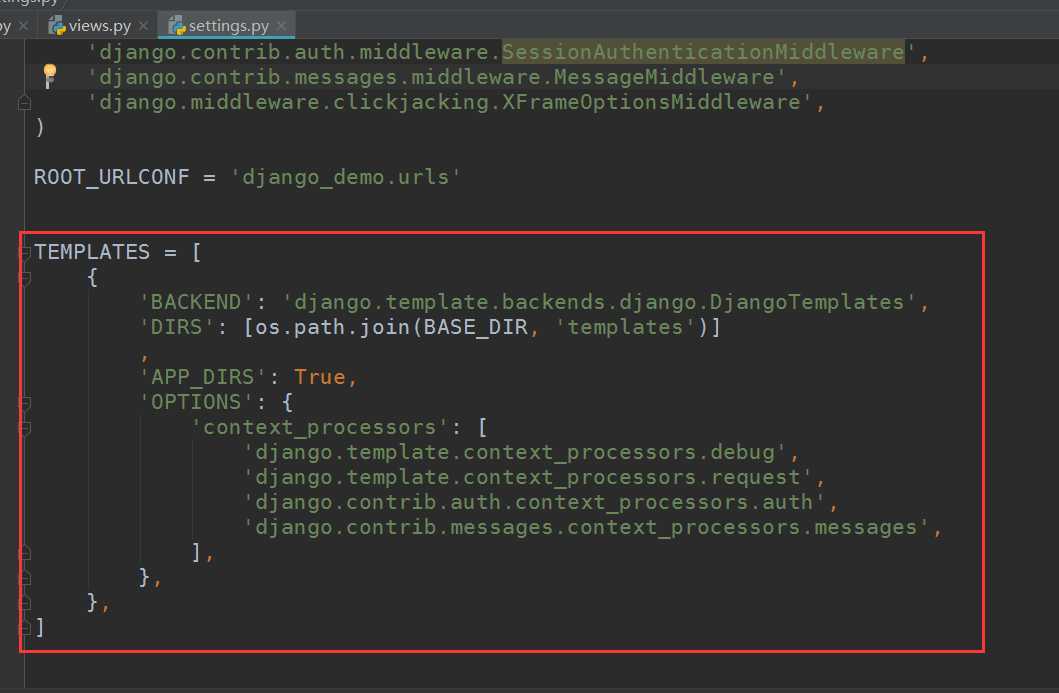
配置文件里其他不用改,添加这个TEMPLATES参数:

代码:

TEMPLATES = [
{
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
,
‘APP_DIRS‘: True,
‘OPTIONS‘: {
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
},
},
]
把根目录的static文件改成templates:

启动项目:
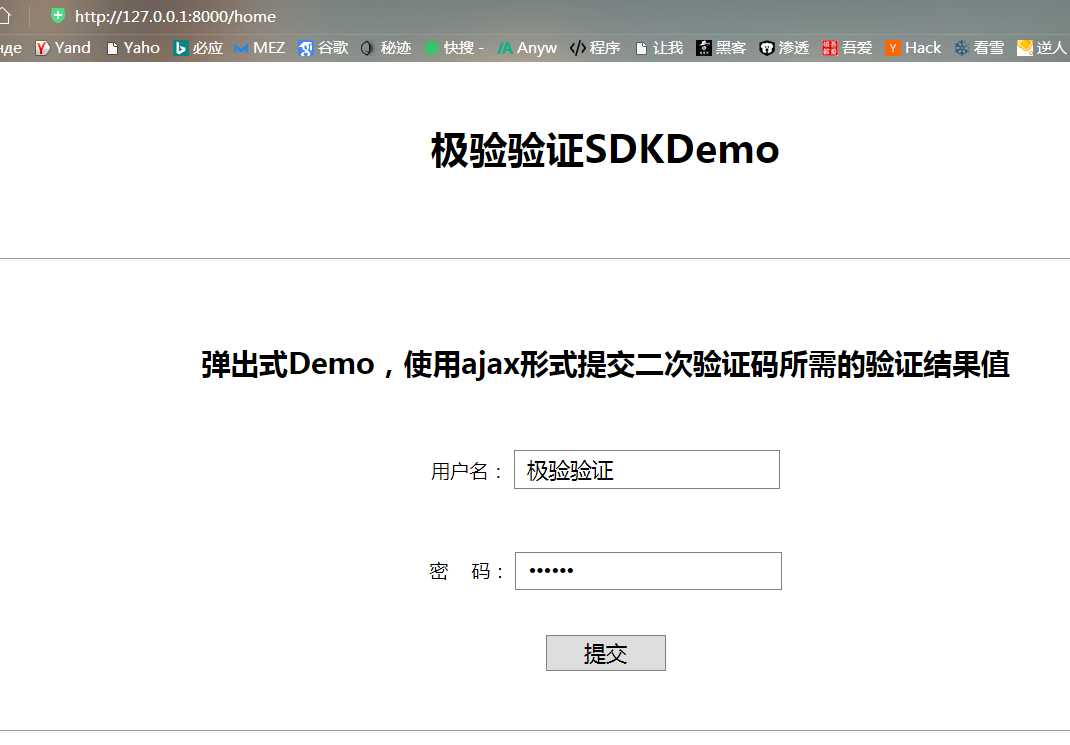
访问/home:

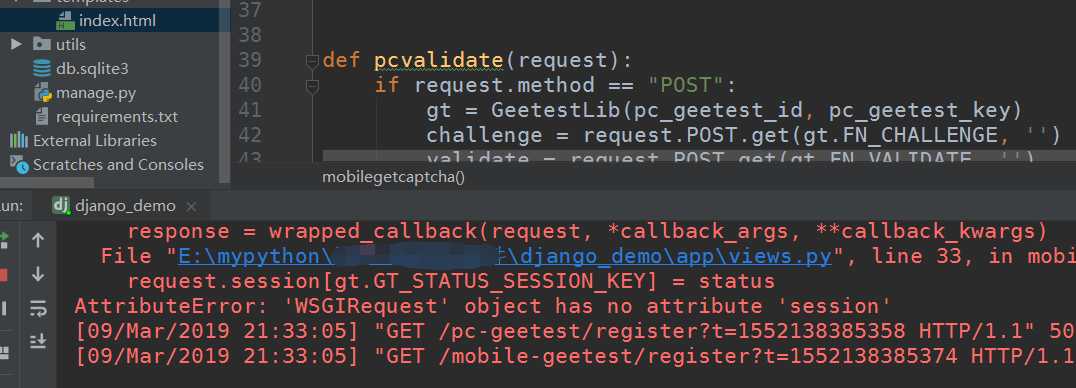
点击提交又报错了:

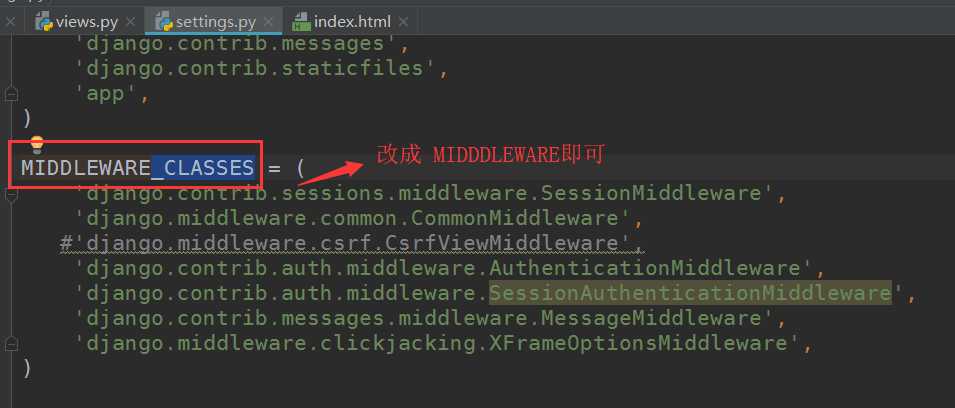
这里又有一个坑,没用过django1和Django2的朋友可能在这里就迷糊了,这里说的意思是WSGIRequest对象没有session属性,我打开wsgi发现根本没啥可改的,经查,还是配置文件的问题,把MIDDLEWARE_CLASS(这是django1的写法)改成MIDDLEWARE即可

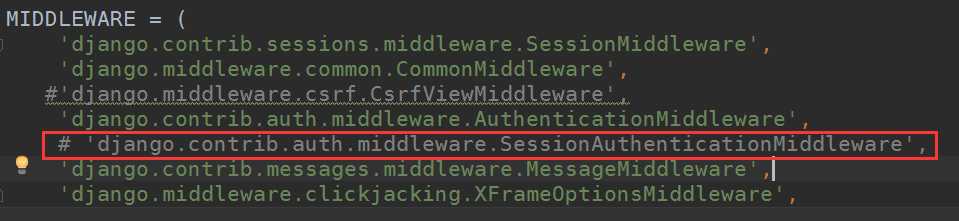
然后下面这个中间件也要注释掉,不然一样报错:

调整后测试
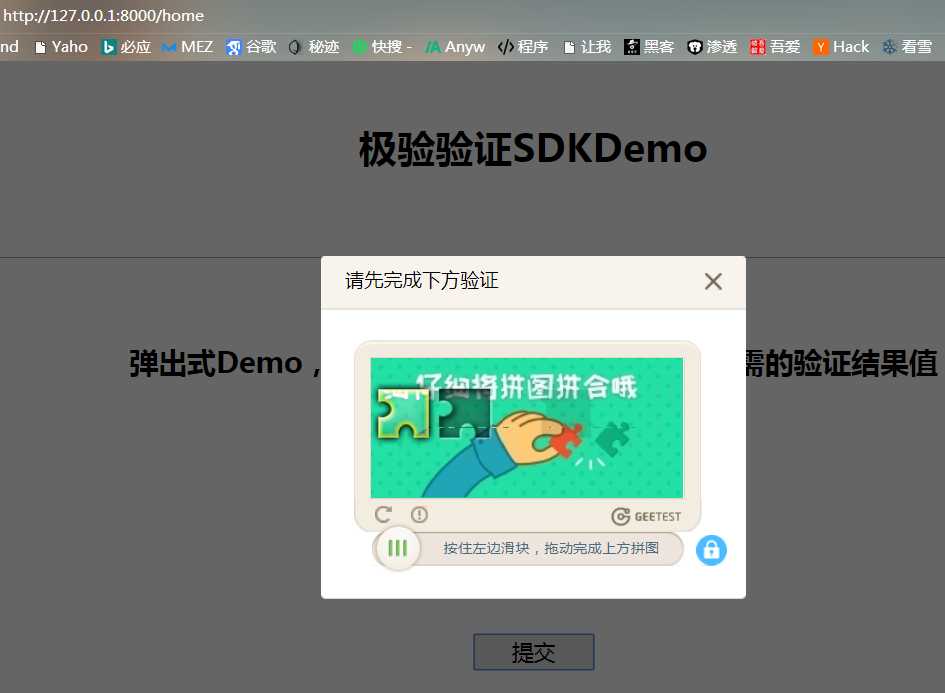
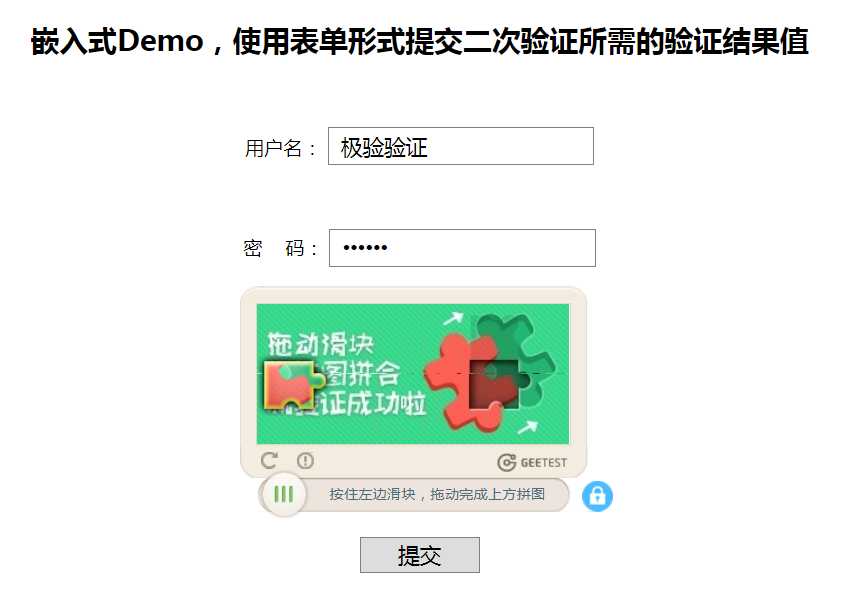
改好重启,访问/home页面,点击提交,终于有了我们想要的验证了:

极验提供的验证码,下面还有两个:


测试了几次之后没有问题
这几个组件就是极验官方提供的模板,index.html文件里的:

index.html全部代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gt-python-django-demo</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
width: 200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
width: 100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
width: 300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
/* 以下遮罩层为demo.用户可自行设计实现 */
#mask {
display: none;
position: fixed;
text-align: center;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
overflow: auto;
}
/* 可自行设计实现captcha的位置大小 */
.popup-mobile {
position: relative;
}
#popup-captcha-mobile {
position: fixed;
display: none;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
z-index: 9999;
}
</style>
</head>
<body>
<h1>极验验证SDKDemo</h1>
<br><br>
<hr>
<br><br>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<!-- 若是https,使用以下接口 -->
<!-- <script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> -->
<!-- <script src="https://static.geetest.com/static/tools/gt.js"></script> -->
<div class="popup">
<h2>弹出式Demo,使用ajax形式提交二次验证码所需的验证结果值</h2>
<br>
<p>
<labe>用户名:</labe>
<input id="username1" class="inp" type="text" value="极验验证">
</p>
<br>
<p>
<label>密 码:</label>
<input id="password1" class="inp" type="password" value="123456">
</p>
<br>
<input class="btn" id="popup-submit" type="submit" value="提交">
<div id="popup-captcha"></div>
</div>
<script>
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/pc-geetest/ajax_validate", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: $(‘#username1‘).val(),
password: $(‘#password1‘).val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html(‘<h1>登录成功</h1>‘);
} else {
$(document.body).html(‘<h1>登录失败</h1>‘);
}
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
});
</script>
<br><br>
<hr>
<br><br>
<form class="popup" action="/pc-geetest/validate" method="post">
<h2>嵌入式Demo,使用表单形式提交二次验证所需的验证结果值</h2>
<br>
<p>
<label for="username2">用户名:</label>
<input class="inp" id="username2" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password2">密 码:</label>
<input class="inp" id="password2" type="password" value="123456">
</p>
<div id="embed-captcha"></div>
<p id="wait" class="show">正在加载验证码......</p>
<p id="notice" class="hide">请先拖动验证码到相应位置</p>
<br>
<input class="btn" id="embed-submit" type="submit" value="提交">
</form>
<script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "show";
setTimeout(function () {
$("#notice")[0].className = "hide";
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值:geetest_challenge, geetest_validate, geetest_seccode
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[0].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "embed", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerEmbed);
}
});
</script>
<br><br>
<hr>
<br><br>
<div class="popup-mobile">
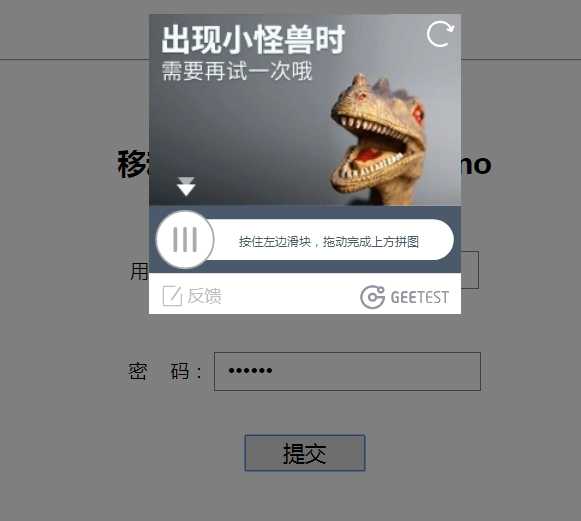
<h2>移动端手动实现弹出式Demo</h2>
<br>
<p>
<labe for="username3">用户名:</labe>
<input id="username3" class="inp" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password3">密 码:</label>
<input id="password3" class="inp" type="password" value="123456">
</p>
<br>
<input class="btn" id="popup-submit-mobile" type="submit" value="提交">
<div id="mask"></div>
<div id="popup-captcha-mobile"></div>
</div>
<script>
$("#mask").click(function () {
$("#mask, #popup-captcha-mobile").hide();
});
$("#popup-submit-mobile").click(function () {
$("#mask, #popup-captcha-mobile").show();
});
var handlerPopupMobile = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha-mobile");
//拖动验证成功后两秒(可自行设置时间)自动发生跳转等行为
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/mobile-geetest/ajax_validate", // 进行二次验证
type: "post",
dataType: "json",
data: {
// 二次验证所需的三个值
username: $(‘#username3‘).val(),
password: $(‘#password3‘).val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html(‘<h1>登录成功</h1>‘);
} else {
$(document.body).html(‘<h1>登录失败</h1>‘);
}
}
});
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/mobile-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopupMobile);
}
});
</script>
</body>
</html>
官方文档里还有很多验证组件:点我查看
感兴趣自己去研究了,实际开发的话,就根据自己的情况稍微改改就行了
实际案例:
本次选用的验证组件时最常用的先滑动认证,再提交表单的:

做一个简单的登录验证平台,但是不完全用极验官方的,业务代码自己做,毕竟这东西要拿到我们实际开发中,不可能只用用官方给的几个小demo就完事儿了,开发环境是Python的django2:
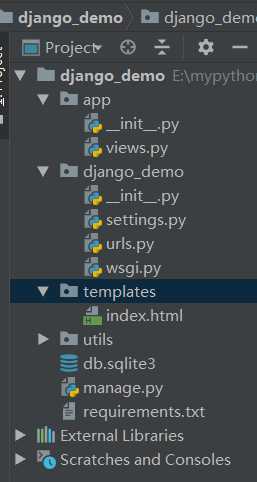
创建一个django项目:

然后配置:
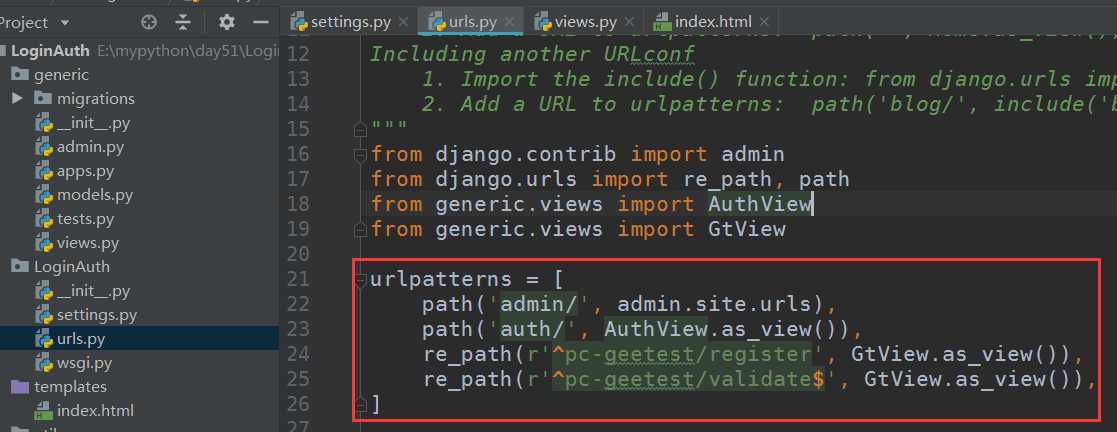
url,注意关于两个极验的url都指向的是一个视图类:

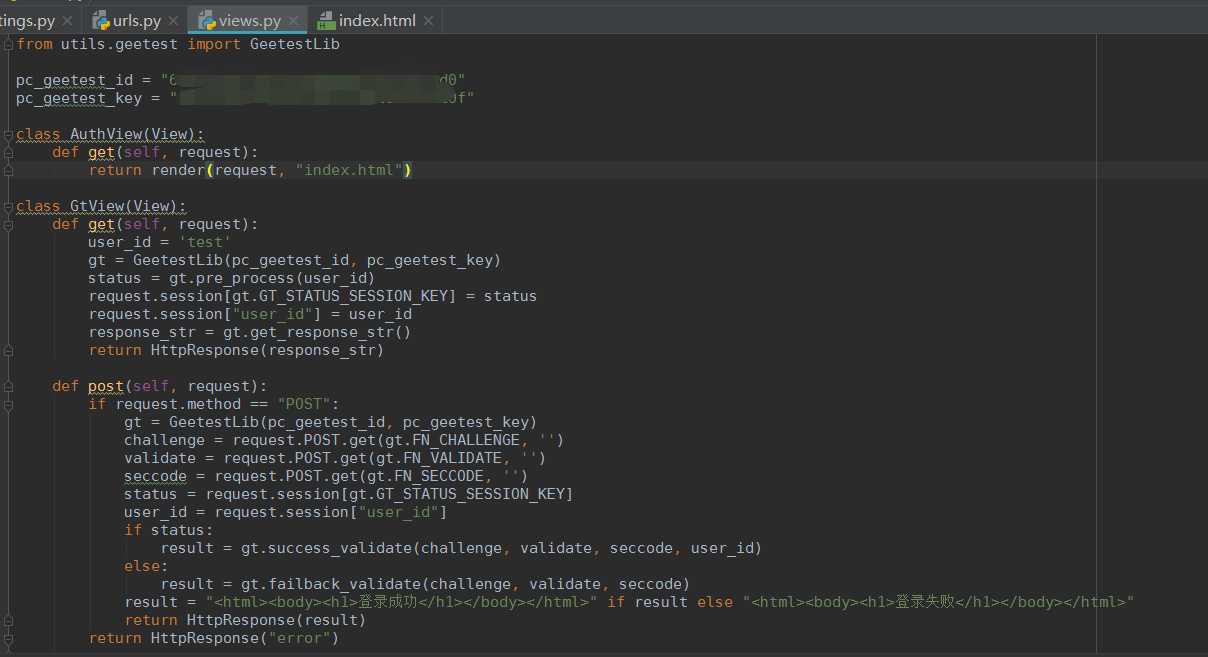
view:

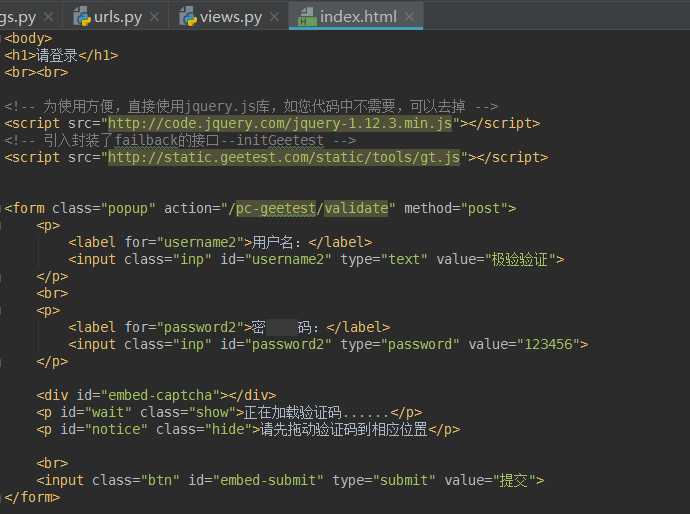
html:
标签元素部分:

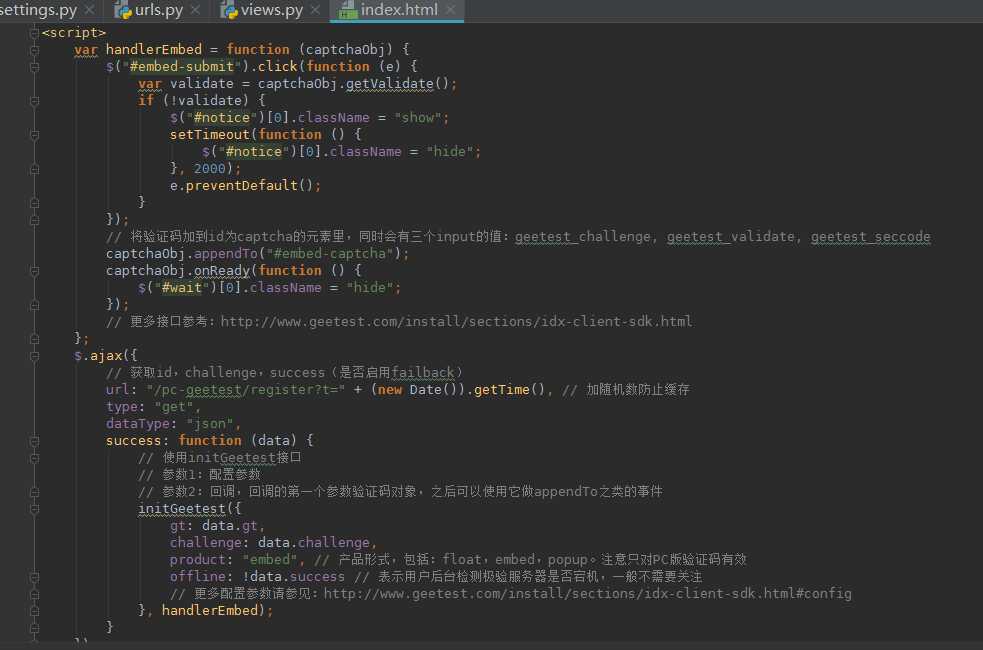
js部分:

注意,这里还有一个坑,玛德,在这耗了有点久,因为geetest调用了request.session,所以,使用django默认的数据库表django_session,必须要先迁移数据库,再启动项目访问,不然报如下错:
django.db.utils.OperationalError: no such table: django_session
最后启动访问:

点击验证:

验证成功的,后面的结果就不展示了
详细的代码,其实都没改多少,就只是把自己的业务逻辑加上去了,其他的都是直接用极验官方的

from django.contrib import admin
from django.urls import re_path, path
from generic.views import AuthView
from generic.views import GtView
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘auth/‘, AuthView.as_view()),
re_path(r‘^pc-geetest/register‘, GtView.as_view()),
re_path(r‘^pc-geetest/validate$‘, GtView.as_view()),
]

# coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
from django.views import View
from utils.geetest import GeetestLib
# 这个id和key是官方的demo里的,用于展示测试,最好还是注册一个好点,详细步骤看上面的教程
pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c"
pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4"
class AuthView(View):
def get(self, request):
return render(request, "index.html")
class GtView(View):
def get(self, request):
user_id = ‘test‘
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
status = gt.pre_process(user_id)
request.session[gt.GT_STATUS_SESSION_KEY] = status
request.session["user_id"] = user_id
response_str = gt.get_response_str()
return HttpResponse(response_str)
def post(self, request):
if request.method == "POST":
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = request.POST.get(gt.FN_CHALLENGE, ‘‘)
validate = request.POST.get(gt.FN_VALIDATE, ‘‘)
seccode = request.POST.get(gt.FN_SECCODE, ‘‘)
status = request.session[gt.GT_STATUS_SESSION_KEY]
user_id = request.session["user_id"]
if status:
result = gt.success_validate(challenge, validate, seccode, user_id)
else:
result = gt.failback_validate(challenge, validate, seccode)
result = "<html><body><h1>登录成功</h1></body></html>" if result else "<html><body><h1>登录失败</h1></body></html>"
return HttpResponse(result)
return HttpResponse("error")

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gt-python-django-demo</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
width: 200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
width: 100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
width: 300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
</style>
</head>
<body>
<h1>请登录</h1>
<br><br>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<form class="popup" action="/pc-geetest/validate" method="post">
<p>
<label for="username2">用户名:</label>
<input class="inp" id="username2" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password2">密 码:</label>
<input class="inp" id="password2" type="password" value="123456">
</p>
<div id="embed-captcha"></div>
<p id="wait" class="show">正在加载验证码......</p>
<p id="notice" class="hide">请先拖动验证码到相应位置</p>
<br>
<input class="btn" id="embed-submit" type="submit" value="提交">
</form>
<script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "show";
setTimeout(function () {
$("#notice")[0].className = "hide";
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值:geetest_challenge, geetest_validate, geetest_seccode
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[0].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "embed", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerEmbed);
}
});
</script>
</body>
</html>
总结:
- 1.根据官方文档的步骤来,然后遇到像我这样的问题就可以试试我的解决方法,还不行自己多研究
- 2.多看官方文档,感觉还是挺简单的
- 3.注意我提到的那几个坑
- 4.自建的项目,一定要迁移数据库,再运行项目
以上是关于Python高级应用—— 为你的项目添加验证码的主要内容,如果未能解决你的问题,请参考以下文章
⚡爬虫高级篇⚡五行代码识别验证码—— ddddocr(带带弟弟OCR)
PP云高级测试工程师详析图片验证码识别-Python PIL 模块
