一文详解 Sa-Token 中的 SaSession 对象
Posted 省长来了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文详解 Sa-Token 中的 SaSession 对象相关的知识,希望对你有一定的参考价值。
Sa-Token 是一个轻量级 java 权限认证框架,主要解决登录认证、权限认证、单点登录、OAuth2、微服务网关鉴权 等一系列权限相关问题。
Gitee 开源地址:https://gitee.com/dromara/sa-token
本文将详细介绍 Sa-Token 中的不同 SaSession 对象的区别,以及各种方便的存取值的方法。
一、Session 是什么?
Session 是会话中专业的数据缓存组件,通过 Session 我们可以很方便的缓存一些高频读写数据,提高程序性能,例如:
// 在登录时缓存user对象
StpUtil.getSession().set("user", user);
// 然后我们就可以在任意处使用这个user对象
SysUser user = (SysUser) StpUtil.getSession().get("user");
在 Sa-Token 中,SaSession 分为三种,分别是:
User-Session: 指的是框架为每个 账号id 分配的 SaSession。Token-Session: 指的是框架为每个 token 分配的 SaSession。Custom-Session: 指的是以一个 特定的值 作为SessionId,来分配的 Session。
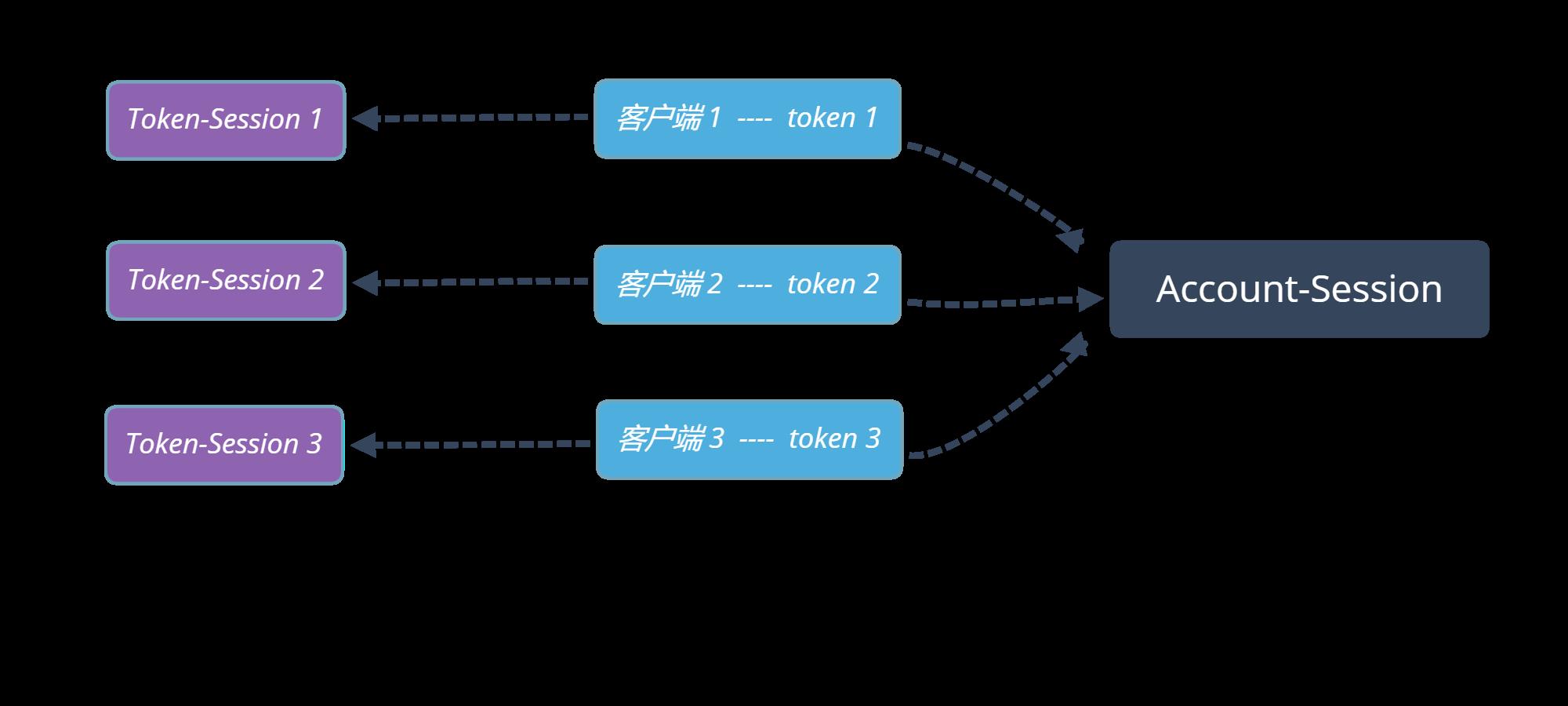
假设三个客户端登录同一账号,且配置了不共享token,那么此时的Session模型是:

简而言之:
User-Session以UserId为主,只要token指向的UserId一致,那么对应的Session对象就一致。Token-Session以token为主,只要token不同,那么对应的Session对象就不同。Custom-Session以特定的key为主,不同key对应不同的Session对象,同样的key指向同一个Session对象。
二、获取 User-Session
有关账号Session的API如下:
// 获取当前账号id的Session (必须是登录后才能调用)
StpUtil.getSession();
// 获取当前账号id的Session, 并决定在Session尚未创建时,是否新建并返回
StpUtil.getSession(true);
// 获取账号id为10001的Session
StpUtil.getSessionByLoginId(10001);
// 获取账号id为10001的Session, 并决定在Session尚未创建时,是否新建并返回
StpUtil.getSessionByLoginId(10001, true);
// 获取SessionId为xxxx-xxxx的Session, 在Session尚未创建时, 返回null
StpUtil.getSessionBySessionId("xxxx-xxxx");
三、获取 Token-Session
有关令牌Session的API如下:
// 获取当前 Token 的 Token-Session 对象
StpUtil.getTokenSession();
// 获取指定 Token 的 Token-Session 对象
StpUtil.getTokenSessionByToken(token);
四、获取自定义Session
自定义Session指的是以一个特定的值作为SessionId来分配的Session, 借助自定义Session,你可以为系统中的任意元素分配相应的session
例如以商品id作为key为每个商品分配一个Session,以便于缓存和商品相关的数据,其相关API如下:
// 查询指定key的Session是否存在
SaSessionCustomUtil.isExists("goods-10001");
// 获取指定key的Session,如果没有,则新建并返回
SaSessionCustomUtil.getSessionById("goods-10001");
// 获取指定key的Session,如果没有,第二个参数决定是否新建并返回
SaSessionCustomUtil.getSessionById("goods-10001", false);
// 删除指定key的Session
SaSessionCustomUtil.deleteSessionById("goods-10001");
五、在 Session 上存取值
// 写值
session.set("name", "zhang");
// 写值 (只有在此key原本无值的时候才会写入)
session.setDefaultValue("name", "zhang");
// 取值
session.get("name");
// 取值 (指定默认值)
session.get("name", "<defaultValue>");
// 取值 (若无值则执行参数方法, 之后将结果保存到此键名下,并返回此结果 若有值则直接返回, 无需执行参数方法)
session.get("name", () ->
return ...;
);
// ---------- 数据类型转换: ----------
session.getInt("age"); // 取值 (转int类型)
session.getLong("age"); // 取值 (转long类型)
session.getString("name"); // 取值 (转String类型)
session.getDouble("result"); // 取值 (转double类型)
session.getFloat("result"); // 取值 (转float类型)
session.getModel("key", Student.class); // 取值 (指定转换类型)
session.getModel("key", Student.class, <defaultValue>); // 取值 (指定转换类型, 并指定值为Null时返回的默认值)
// 是否含有某个key (返回true或false)
session.has("key");
// 删值
session.delete(\'name\');
// 清空所有值
session.clear();
// 获取此 Session 的所有key (返回Set<String>)
session.keys();
六、其它操作
// 返回此 Session 的id
session.getId();
// 返回此 Session 的创建时间 (时间戳)
session.getCreateTime();
// 返回此 Session 会话上的底层数据对象(如果更新map里的值,请调用session.update()方法避免产生脏数据)
session.getDataMap();
// 将这个 Session 从持久库更新一下
session.update();
// 注销此 Session 会话 (从持久库删除此Session)
session.logout();
七、SaSession 环境隔离说明
有同学经常会把 SaSession 与 HttpSession 进行混淆,例如:
@PostMapping("/resetPoints")
public void reset(HttpSession session)
// 在 HttpSession 上写入一个值
session.setAttribute("name", 66);
// 在 SaSession 进行取值
System.out.println(StpUtil.getSession().get("name")); // 输出null
要点:
SaSession与HttpSession没有任何关系,在HttpSession上写入的值,在SaSession中无法取出。HttpSession并未被框架接管,在使用Sa-Token时,请在任何情况下均使用SaSession,不要使用HttpSession。
八、未登录场景下获取 Token-Session
默认场景下,只有登录后才能通过 StpUtil.getTokenSession() 获取 Token-Session。
如果想要在未登录场景下获取 Token-Session ,有两种方法:
- 方法一:将全局配置项
tokenSessionCheckLogin改为 false。 - 方法二:使用匿名 Token-Session
// 获取当前 Token 的匿名 Token-Session (可在未登录情况下使用的 Token-Session)
StpUtil.getAnonTokenSession();
注意点:如果前端没有提交 Token ,或者提交的 Token 是一个无效 Token 的话,框架将不会根据此 Token 创建 Token-Session 对象,
而是随机一个新的 Token 值来创建 Token-Session 对象,此 Token 值可以通过 StpUtil.getTokenValue() 获取到。
参考资料
- Sa-Token 文档:https://sa-token.cc
- Gitee 仓库地址:https://gitee.com/dromara/sa-token
- GitHub 仓库地址:https://github.com/dromara/sa-token
一文详解:Vue中的计算属性

文/大白老师
图/大白老师
Hello同学们,大家好!
目前工作中,很多公司都把vue作为自己的前端框架,vue的开发者和研究者也越来越多;不知道有多少人在研究使用vue的时候,对computed和methods到底有什么区别都不是特别明白。因为我们发现,想要实现一个需求,我们使用两种方式中的任何一个,基本上都可以实现,那么我们平时应该用什么更好呢?
01
什么是计算属性?
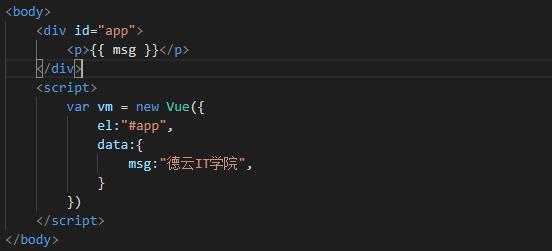
提到计算属性,就不得不先提一下Vue中的另一个内容,它就是插值表达式。话不多说,先上一个案例,来见识一下何为插值表达式:

上面这个案例就是一个Vue插值表达式的实例,通过这个例子,我们不难看出,差值表达式的语法相当简洁,使用起来也很方便。但是也不免暴露出它的一些缺点,最典型的就是无法进行复杂逻辑运算。所以,Vue才会自带计算属性的功能。
话说到这里,大家应该也就了解了,计算属性的本质就是辅助插值表达式来进行复杂逻辑运算的。
02
computed实例
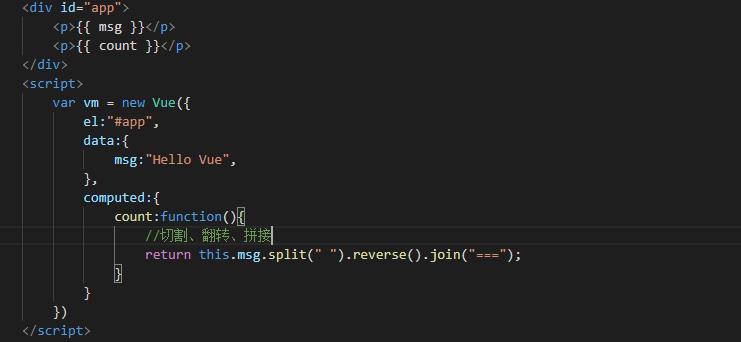
下面,我们通过一段代码来具体看一下Vue中计算属性的实际应用:

上面这个案例就是一个computed的实例演示,我们通过代码不难看出:第一个p标记中的插值表达式显示的是原文,而第二个p标记中,显示的则是经过一系列API处理之后的文本内容。
其中,所有的API操作都放在了computed中的count方法中来实现,而最终插值表达式,只是将computed中处理完毕的属性绑定给自己即可。这也从另一个侧面证实了computed只负责进行复杂逻辑运算的特点。
03
computed与method的区别
在Vue中,有computed和methods两个模块,且这两个模块都可以进行方法的编写。那么问题来了,二者之间到底有何区别?
首先,计算属性是基于它们的依赖进行缓存的,只有在依赖发生改变的时候,它们才会重新计算,否则,它们是不变的。换句话说,就是每次访问计算属性时,如果依赖没有发生改变,它们可以立即返回结果,而不需要进行复杂的逻辑运算。而methods中的方法,只要被触发,被调用的方法就会立即执行对应函数,重新进行渲染。
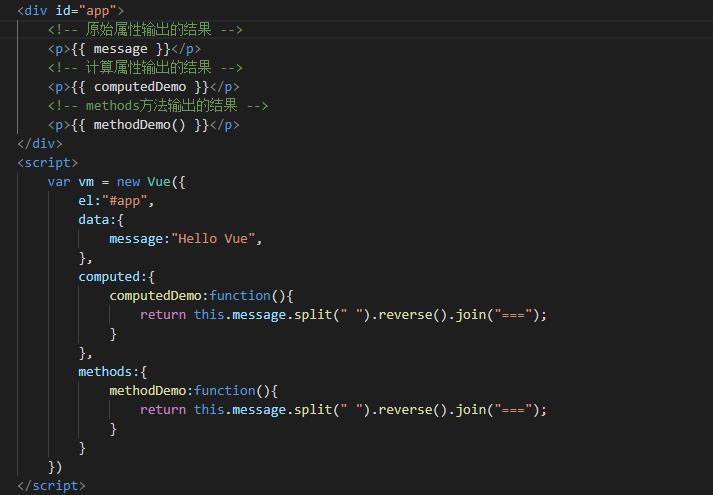
其次,计算属性是具有缓存性质的,而methods中的方法,则不具备缓存的能力,下面通过一个代码片段来进行演示:


通过上面这个案例,我们可以看出,computed和methods在输出的结果上是一致的,只不过在计算结果这个过程中,有所不同。一个是利用依赖关系进行缓存,只要依赖不变,值就不变;一个是被调用,重新执行函数。
04
传参问题
用过methods的同学一定知道,methods中定义的所有方法都是可以进行参数传递的,但是computed中的方法可以进行参数传递吗?
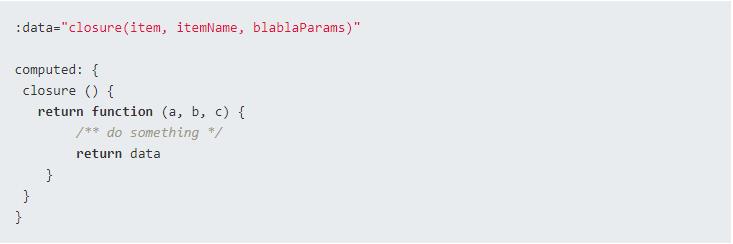
其实,我们如果仔细看一下Vue的官方文档,就会发现,官方文档说明中,并不支持的在computed中进行传参操作。那么问题来了,假如现在就想在computed中进行传参操作该怎么做呢?
其实也很简单,在JavaScript语言中,我们提到过闭包这种设计,它的主要作用,不就是用来访问其他函数内部的变量,然后返回操作结果。所以,我们可以利用闭包来实现。

05
总结
通过上面概述我们不难发现,Vue的computed主要是用来进行组件复杂逻辑运算的,辅助插值表达式来简化结构性代码,让开发人员更专注与数据层的操作。
同时,对于一些运算复杂,且依赖变化较小的功能块,也可以从methods中移到computed中,来提高代码的运行速度,在方法传参方面,可以利用JavaScript的闭包设计来完成传参。
如果你对本篇文章心存疑惑,
或者对此有更深刻的见解,
都可添加咨询师微信进行沟通。

咨询师·王老师
德云IT学院,
致力于培养IT技术紧缺型人才,
教育之路,道阻且长,
我们期待与你进行思维的碰撞。

DEYUNXUEYUAN
德云IT学院
因为专注,所以专业!
德云致力于为互联网行业提供人才
打通了企业招聘和人才就业的双向渠道
对标一线互联网大厂岗位需求
培养高端IT技能紧缺型人才
是学员和企业信赖的IT职业教育机构
以上是关于一文详解 Sa-Token 中的 SaSession 对象的主要内容,如果未能解决你的问题,请参考以下文章