氚云前端代码对控件赋值
Posted 山君与见山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了氚云前端代码对控件赋值相关的知识,希望对你有一定的参考价值。
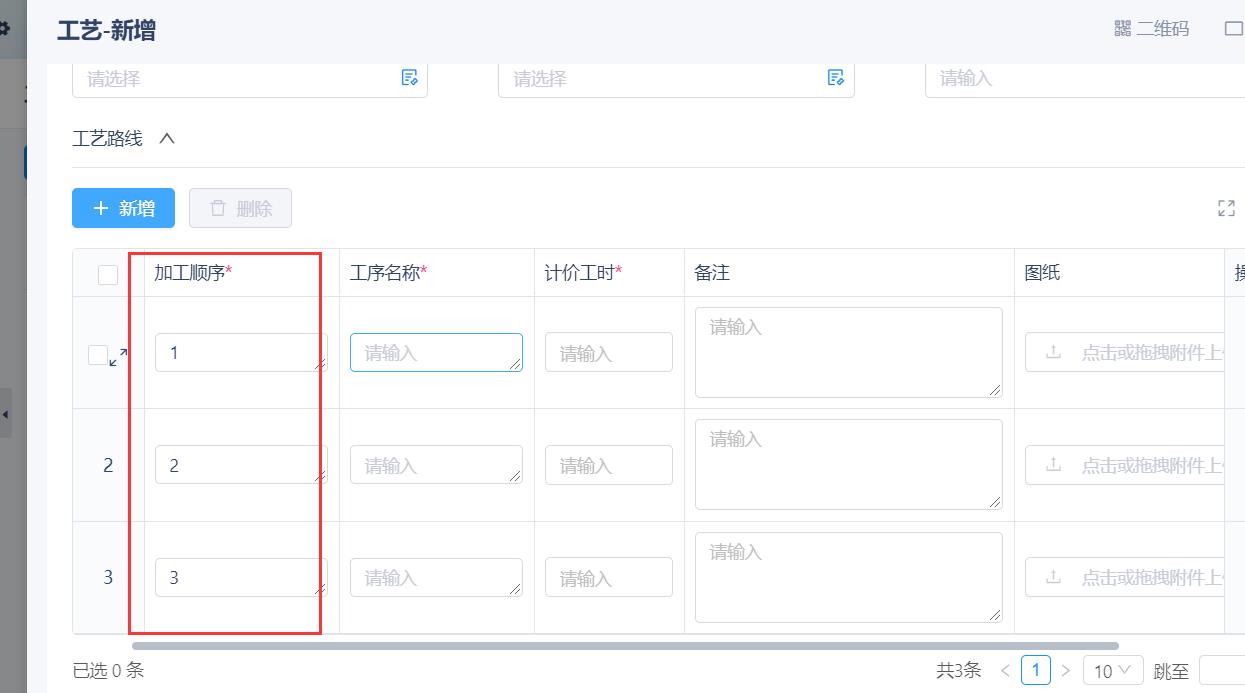
一、
先说表单子表,进行自动排序

var parent = this;
//先将对象也就是子表,进行绑定改变事件 this.D000685F044da22ee9b54a669386935b72c2b7a0.BindChange( "Set", function( data ) debugger; //var i = 1; debugger;
//第一次获取第一行数据,一般新增的时候默认有第一行
//之后的数据每次新增都会进行这个事件,然后获取data来取新增行的id var responseData = data[ 0 ]; // 当前行
//获取行数GetRowsCount() var rowsCount = parent.D000685F044da22ee9b54a669386935b72c2b7a0.GetRowsCount();//获取子表总行数
//获取行id对行进行赋值依据行id进行修改 var currentRowId = responseData.ObjectId; //获取行ID parent.D000685F044da22ee9b54a669386935b72c2b7a0.UpdateRow( currentRowId, "D000685F044da22ee9b54a669386935b72c2b7a0.seqence": rowsCount ); );
二、
场景,一个表单需要多个部门进行同时操作,单互相不能看到操作数据内容。解决方法,进行子流程,表单与主表单相同,对表单内容进行人员判断,来划分表单权限。
进行身份信息传值(前后端)
后端
if(actionName == "GetCurrentLoginUser") // string ActivityCode=this.Request.ActivityCode ;fpv1z6maokr2askcyqgl3d940.i_d153103sbw6oiwqre65h03dtqtgksx317 string objectidi = this.Request.BizObject["ObjectId"] + string.Empty;
// 查询表单数据 string fqr = "SELECT * FROM i_D153103Swog8nponsxz1mzbrzfzoctrk1 where ObjectId=\'" + objectidi + "\'"; System.Data.DataTable fqrlc = this.Engine.Query.QueryTable(fqr, null); string dept = ""; if(fqrlc.Rows.Count > 0)
//获取创建人 dept = fqrlc.Rows[0]["CreatedBy"].ToString();
//业务部门验证 string yewu = this.Request.BizObject["F0000171"] + string.Empty; string yewin = ""; if(yewu != "") yewin = "true"; // if(yewin=="true") // this.Request.v // //bbdfbb8c-69a9-4572-a068-1f00b254cfd4 工程部 //3ac7c1fc-bba1-4051-8b04-684b28cedabf 招投标 //8d03182c-0177-4fdf-be67-207bddc53747 计采部 //6a37c7fd-ae2c-424b-bc8d-fc03914ce2ba 技术部
//进行数据传值到前端
response.ReturnData = new Dictionary<string, object>();//默认response.ReturnData值为null,所以此处需要初始化 response.ReturnData.Add("User", dept);//将当前登录用户的用户Id响应回前端 response.ReturnData.Add("YWin", yewin);// // response.ReturnData.Add("ActivityCode",ActivityCode );//将当前审批节点响应回前端
前端,进行判断,来隐藏表单控件内容
debugger; var parent = this; var enviroment = $.SmartForm.ResponseContext; if( !enviroment.IsCreateMode ) //PostForm请求后端,actionName为"GetCurrentLoginUser" var result = ""; var UserId = ""; var UserName = ""; var UnitId = ""; var ZBI = ""; var ActivityCode = $.SmartForm.ResponseContext.ActivityCode;
//前端PostForm请求后端,后端返回前端的数据组 $.SmartForm.PostForm( "GetCurrentLoginUser", , function( data ) if( data.Errors && data.Errors.length ) $.IShowError( "错误", JSON.stringify( data.Errors ) );//将后端添加到Errors集合里的异常信息弹出 else result = data.ReturnData; ZBI = result[ "User" ]; UnitId = result[ "YWin" ]; , function( error ) $.IShowError( "错误", JSON.stringify( error ) );//将后端未知异常弹出 , false ); if( UnitId == "true" ) //计采 this.D153103Fo1rhupuxnhwha22swcf2em293.SetVisible( false ); this.F0000176.SetVisible( false ); this.F0000009.SetVisible( false ); this.F0000087.SetVisible( false ); this.F0000010.SetVisible( false ); this.F0000088.SetVisible( false ); //招投标 this.D153103Fcj35dyg66ppz9et0yhwsumot1.SetVisible( false ); this.F0000175.SetVisible( false ); this.F0000020.SetVisible( false ); this.F0000090.SetVisible( false ); //技术部 this.D153103Fx1mip81ntz2xyxmmpzcqg5m85.SetVisible( false ); this.F0000174.SetVisible( false ); this.F0000046.SetVisible( false ); this.F0000098.SetVisible( false ); //工程 this.D153103Fxeqy6ar7ycgi1ogv8tl0qt557.SetVisible( false ); this.F0000177.SetVisible( false ); this.F0000057.SetVisible( false ); this.F0000100.SetVisible( false ); //bbdfbb8c-69a9-4572-a068-1f00b254cfd4 工程部a9f1ade6-1c31-41f4-b6e2-cdf283babef4 //3ac7c1fc-bba1-4051-8b04-684b28cedabf 招投标 //8d03182c-0177-4fdf-be67-207bddc53747 计采部e897a0b6-863f-418f-8732-e74568421e3e //6a37c7fd-ae2c-424b-bc8d-fc03914ce2ba 技术部 //工程 if( ZBI == "a9f1ade6-1c31-41f4-b6e2-cdf283babef4" ) //计采 this.D153103Fo1rhupuxnhwha22swcf2em293.SetVisible( false ); this.F0000176.SetVisible( false ); this.F0000009.SetVisible( false ); this.F0000087.SetVisible( false ); this.F0000010.SetVisible( false ); this.F0000088.SetVisible( false ); //招投标 this.D153103Fcj35dyg66ppz9et0yhwsumot1.SetVisible( false ); this.F0000175.SetVisible( false ); this.F0000020.SetVisible( false ); this.F0000090.SetVisible( false ); //技术部 this.D153103Fx1mip81ntz2xyxmmpzcqg5m85.SetVisible( false ); this.F0000174.SetVisible( false ); this.F0000046.SetVisible( false ); this.F0000098.SetVisible( false ); //业务 this.D153103Frwdov8xcowd1m45qsf1b5e344.SetVisible( false ); this.F0000030.SetVisible( false ); this.F0000173.SetVisible( false ); this.F0000094.SetVisible( false ); this.F0000031.SetVisible( false ); this.F0000092.SetVisible( false ); this.F0000127.SetVisible( false ); this.F0000128.SetVisible( false ); this.F0000153.SetVisible( false ); this.F0000154.SetVisible( false ); this.F0000129.SetVisible( false ); this.F0000148.SetVisible( false ); this.F0000130.SetVisible( false ); this.F0000131.SetVisible( false ); this.F0000156.SetVisible( false ); this.F0000157.SetVisible( false ); this.F0000132.SetVisible( false ); this.F0000133.SetVisible( false ); this.F0000158.SetVisible( false ); this.F0000159.SetVisible( false ); //招投 if( ZBI == "3ac7c1fc-bba1-4051-8b04-684b28cedabf" ) //计采 this.D153103Fo1rhupuxnhwha22swcf2em293.SetVisible( false ); this.F0000176.SetVisible( false ); this.F0000009.SetVisible( false ); this.F0000087.SetVisible( false ); this.F0000010.SetVisible( false ); this.F0000088.SetVisible( false ); //技术部 this.D153103Fx1mip81ntz2xyxmmpzcqg5m85.SetVisible( false ); this.F0000174.SetVisible( false ); this.F0000046.SetVisible( false ); this.F0000098.SetVisible( false ); //工程 this.D153103Fxeqy6ar7ycgi1ogv8tl0qt557.SetVisible( false ); this.F0000177.SetVisible( false ); this.F0000057.SetVisible( false ); this.F0000100.SetVisible( false ); //业务 this.D153103Frwdov8xcowd1m45qsf1b5e344.SetVisible( false ); this.F0000173.SetVisible( false ); this.F0000030.SetVisible( false ); this.F0000094.SetVisible( false ); this.F0000031.SetVisible( false ); this.F0000092.SetVisible( false ); this.F0000127.SetVisible( false ); this.F0000128.SetVisible( false ); this.F0000153.SetVisible( false ); this.F0000154.SetVisible( false ); this.F0000129.SetVisible( false ); this.F0000148.SetVisible( false ); this.F0000130.SetVisible( false ); this.F0000131.SetVisible( false ); this.F0000156.SetVisible( false ); this.F0000157.SetVisible( false ); this.F0000132.SetVisible( false ); this.F0000133.SetVisible( false ); this.F0000158.SetVisible( false ); this.F0000159.SetVisible( false ); //计采 if( ZBI == "8d03182c-0177-4fdf-be67-207bddc53747" || ZBI == "c9c00bd6-e81e-40b7-894b-8b5b004878ec" || ZBI=="e897a0b6-863f-418f-8732-e74568421e3e") //招投标 this.D153103Fcj35dyg66ppz9et0yhwsumot1.SetVisible( false ); this.F0000175.SetVisible( false ); this.F0000020.SetVisible( false ); this.F0000090.SetVisible( false ); //技术部 this.D153103Fx1mip81ntz2xyxmmpzcqg5m85.SetVisible( false ); this.F0000174.SetVisible( false ); this.F0000046.SetVisible( false ); this.F0000098.SetVisible( false ); //工程 this.D153103Fxeqy6ar7ycgi1ogv8tl0qt557.SetVisible( false ); this.F0000177.SetVisible( false ); this.F0000057.SetVisible( false ); this.F0000100.SetVisible( false ); //业务 this.D153103Frwdov8xcowd1m45qsf1b5e344.SetVisible( false ); this.F0000173.SetVisible( false ); this.F0000030.SetVisible( false ); this.F0000094.SetVisible( false ); this.F0000031.SetVisible( false ); this.F0000092.SetVisible( false ); this.F0000127.SetVisible( false ); this.F0000128.SetVisible( false ); this.F0000153.SetVisible( false ); this.F0000154.SetVisible( false ); this.F0000129.SetVisible( false ); this.F0000148.SetVisible( false ); this.F0000130.SetVisible( false ); this.F0000131.SetVisible( false ); this.F0000156.SetVisible( false ); this.F0000157.SetVisible( false ); this.F0000132.SetVisible( false ); this.F0000133.SetVisible( false ); this.F0000158.SetVisible( false ); this.F0000159.SetVisible( false ); //技术 if( ZBI == "6a37c7fd-ae2c-424b-bc8d-fc03914ce2ba" ) //计采 this.D153103Fo1rhupuxnhwha22swcf2em293.SetVisible( false ); this.F0000176.SetVisible( false ); this.F0000009.SetVisible( false ); this.F0000087.SetVisible( false ); this.F0000010.SetVisible( false ); this.F0000088.SetVisible( false ); //招投标 this.D153103Fcj35dyg66ppz9et0yhwsumot1.SetVisible( false ); this.F0000175.SetVisible( false ); this.F0000020.SetVisible( false ); this.F0000090.SetVisible( false ); //工程 this.D153103Fxeqy6ar7ycgi1ogv8tl0qt557.SetVisible( false ); this.F0000177.SetVisible( false ); this.F0000057.SetVisible( false ); this.F0000100.SetVisible( false ); //业务 this.D153103Frwdov8xcowd1m45qsf1b5e344.SetVisible( false ); this.F0000173.SetVisible( false ); this.F0000030.SetVisible( false ); this.F0000094.SetVisible( false ); this.F0000031.SetVisible( false ); this.F0000092.SetVisible( false ); this.F0000127.SetVisible( false ); this.F0000128.SetVisible( false ); this.F0000153.SetVisible( false ); this.F0000154.SetVisible( false ); this.F0000129.SetVisible( false ); this.F0000148.SetVisible( false ); this.F0000130.SetVisible( false ); this.F0000131.SetVisible( false ); this.F0000156.SetVisible( false ); this.F0000157.SetVisible( false ); this.F0000132.SetVisible( false ); this.F0000133.SetVisible( false ); this.F0000158.SetVisible( false ); this.F0000159.SetVisible( false );
对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已.
下面先介绍一下WebUploader
简介:
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。
采用大文件分片并发上传,极大的提高了文件上传效率。
官网地址:http://fex.baidu.com/webuploader/
有兴趣想自己玩的的可以直接移步官网
下面我们开始正文内容:
从上面我们可以看到百度的这个WebUploader功能确实很强大,但是和所有的上传控件一样,使用起来比较繁琐比如下面这样:
你需要先引用一大堆相关的类库,
然后还要写好HTML

然后写大量的JS,比如:
var uploader = WebUploader.create({
// swf文件路径
swf: BASE_URL + ‘/js/Uploader.swf‘,
// 文件接收服务端。
server: ‘http://webuploader.duapp.com/server/fileupload.php‘,
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: ‘#picker‘,
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false
});
uploader.on( ‘uploadProgress‘, function( file, percentage ) {
var $li = $( ‘#‘+file.id ),
$percent = $li.find(‘.progress .progress-bar‘);
// 避免重复创建
if ( !$percent.length ) {
$percent = $(‘<div class="progress progress-striped active">‘ +
‘<div class="progress-bar" role="progressbar" style="width: 0%">‘ +
‘</div>‘ +
‘</div>‘).appendTo( $li ).find(‘.progress-bar‘);
}
$li.find(‘p.state‘).text(‘上传中‘);
$percent.css( ‘width‘, percentage * 100 + ‘%‘ );
});
//....以下省略,配置各种参数和情况
这些我们通通不要!,只要两句话,搞定我们的上传.如下:
//创建一个容器 <div id="uploader" style="margin-left:10px"></div>
$(function () {
//渲染容器
$("#uploader").powerWebUpload({ auto: false,fileNumLimit:5 });
})
function GetFiles1() {
//获取上传的文件地址
var data = $("#uploader").GetFilesAddress();
alert(data[0])
}
简单快捷,效果如下:

我已经写好了bootstrap风格的css会自动引用,
支持多文件上传,
自动判别重复文件,
可选自动上传和手动上传,
可以页面中渲染多个上传控件,不冲突
然后一些WebUploader相关的配置参数都是可以直接自己配置的.
下面我们直接上我封装好的JS小插件(有点乱,大家凑合看):
(function ($, window) {
var applicationPath = window.applicationPath === "" ? "" : window.applicationPath || "../..";
function SuiJiNum() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
function initWebUpload(item, options) {
if (!WebUploader.Uploader.support()) {
var error = "上传控件不支持您的浏览器!请尝试升级flash版本或者使用Chrome引擎的浏览器。<a target=‘_blank‘ href=‘http://se.360.cn‘>下载页面</a>";
if (window.console) {
window.console.log(error);
}
$(item).text(error);
return;
}
//创建默认参数
var defaults = {
auto:true,
hiddenInputId: "uploadifyHiddenInputId", // input hidden id
onAllComplete: function (event) { }, // 当所有file都上传后执行的回调函数
onComplete: function (event) { },// 每上传一个file的回调函数
innerOptions: {},
fileNumLimit: undefined,//验证文件总数量, 超出则不允许加入队列
fileSizeLimit: undefined,//验证文件总大小是否超出限制, 超出则不允许加入队列。
fileSingleSizeLimit: undefined,//验证单个文件大小是否超出限制, 超出则不允许加入队列
PostbackHold: false
};
var opts = $.extend(defaults, options);
var hdFileData = $("#" + opts.hiddenInputId);
var target = $(item);//容器
var pickerid = "";
if (typeof guidGenerator36 != ‘undefined‘)//给一个唯一ID
pickerid = guidGenerator36();
else
pickerid = (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
var uploaderStrdiv = ‘<div class="webuploader">‘
debugger
if (opts.auto) {
uploaderStrdiv =
‘<div id="Uploadthelist" class="uploader-list"></div>‘ +
‘<div class="btns">‘ +
‘<div id="‘ + pickerid + ‘">选择文件</div>‘ +
‘</div>‘
} else {
uploaderStrdiv =
‘<div class="uploader-list"></div>‘ +
‘<div class="btns">‘ +
‘<div id="‘ + pickerid + ‘">选择文件</div>‘ +
‘<button class="webuploadbtn">开始上传</button>‘ +
‘</div>‘
}
uploaderStrdiv += ‘<div style="display:none" class="UploadhiddenInput" > </div>‘
uploaderStrdiv+=‘</div>‘;
target.append(uploaderStrdiv);
var $list = target.find(‘.uploader-list‘),
$btn = target.find(‘.webuploadbtn‘),//手动上传按钮备用
state = ‘pending‘,
$hiddenInput = target.find(‘.UploadhiddenInput‘),
uploader;
var jsonData = {
fileList: []
};
var webuploaderoptions = $.extend({
// swf文件路径
swf: applicationPath + ‘/Scripts/lib/webuploader/Uploader.swf‘,
// 文件接收服务端。
server: ‘/Home/AddFile‘,
deleteServer:‘/Home/DeleteFile‘,
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: ‘#‘ + pickerid,
//不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
fileNumLimit: opts.fileNumLimit,
fileSizeLimit: opts.fileSizeLimit,
fileSingleSizeLimit: opts.fileSingleSizeLimit
},
opts.innerOptions);
var uploader = WebUploader.create(webuploaderoptions);
//回发时还原hiddenfiled的保持数据
var fileDataStr = hdFileData.val();
if (fileDataStr && opts.PostbackHold) {
jsonData = JSON.parse(fileDataStr);
$.each(jsonData.fileList, function (index, fileData) {
var newid = SuiJiNum();
fileData.queueId = newid;
$list.append(‘<div id="‘ + newid + ‘" class="item">‘ +
‘<div class="info">‘ + fileData.name + ‘</div>‘ +
‘<div class="state">已上传</div>‘ +
‘<div class="del"></div>‘ +
‘</div>‘);
});
hdFileData.val(JSON.stringify(jsonData));
}
if (opts.auto) {
uploader.on(‘fileQueued‘, function (file) {
debugger;
$list.append(‘<div id="‘ + $(item)[0].id + file.id + ‘" class="item">‘ +
‘<span class="webuploadinfo">‘ + file.name + ‘</span>‘ +
‘<span class="webuploadstate">正在上传...</span>‘ +
‘<div class="webuploadDelbtn">删除</div><br />‘ +
‘</div>‘);
uploader.upload();
});
} else {
uploader.on(‘fileQueued‘, function (file) {//队列事件
$list.append(‘<div id="‘ + $(item)[0].id + file.id + ‘" class="item">‘ +
‘<span class="webuploadinfo">‘ + file.name + ‘</span>‘ +
‘<span class="webuploadstate">等待上传...</span>‘ +
‘<div class="webuploadDelbtn">删除</div><br />‘ +
‘</div>‘);
});
}
uploader.on(‘uploadProgress‘, function (file, percentage) {//进度条事件
var $li = target.find(‘#‘ + $(item)[0].id + file.id),
$percent = $li.find(‘.progress .bar‘);
// 避免重复创建
if (!$percent.length) {
$percent = $(‘<span class="progress">‘ +
‘<span class="percentage"><span class="text"></span>‘ +
‘<span class="bar" role="progressbar" style="width: 0%">‘ +
‘</span></span>‘ +
‘</span>‘).appendTo($li).find(‘.bar‘);
}
$li.find(‘span.webuploadstate‘).html(‘上传中‘);
$li.find(".text").text(Math.round(percentage * 100) + ‘%‘);
$percent.css(‘width‘, percentage * 100 + ‘%‘);
});
uploader.on(‘uploadSuccess‘, function (file, response) {//上传成功事件
debugger
if (response.state == "error") {
target.find(‘#‘ + $(item)[0].id + file.id).find(‘span.webuploadstate‘).html(response.message);
} else {
target.find(‘#‘ + $(item)[0].id + file.id).find(‘span.webuploadstate‘).html(‘已上传‘);
$hiddenInput.append(‘<input type="text" id="hiddenInput‘+$(item)[0].id + file.id + ‘" class="hiddenInput" value="‘ + response.message + ‘" />‘)
}
});
uploader.on(‘uploadError‘, function (file) {
target.find(‘#‘ + $(item)[0].id + file.id).find(‘span.webuploadstate‘).html(‘上传出错‘);
});
uploader.on(‘uploadComplete‘, function (file) {//全部完成事件
target.find(‘#‘ + $(item)[0].id + file.id).find(‘.progress‘).fadeOut();
});
uploader.on(‘all‘, function (type) {
if (type === ‘startUpload‘) {
state = ‘uploading‘;
} else if (type === ‘stopUpload‘) {
state = ‘paused‘;
} else if (type === ‘uploadFinished‘) {
state = ‘done‘;
}
if (state === ‘uploading‘) {
$btn.text(‘暂停上传‘);
} else {
$btn.text(‘开始上传‘);
}
});
//删除时执行的方法
uploader.on(‘fileDequeued‘, function (file) {
debugger
var fullName = $("#hiddenInput" + $(item)[0].id + file.id).val();
if (fullName!=null) {
$.post(webuploaderoptions.deleteServer, { fullName: fullName }, function (data) {
alert(data.message);
})
}
$("#"+ $(item)[0].id + file.id).remove();
$("#hiddenInput" + $(item)[0].id + file.id).remove();
})
//多文件点击上传的方法
$btn.on(‘click‘, function () {
if (state === ‘uploading‘) {
uploader.stop();
} else {
uploader.upload();
}
});
//删除
$list.on("click", ".webuploadDelbtn", function () {
debugger
var $ele = $(this);
var id = $ele.parent().attr("id");
var id = id.replace($(item)[0].id, "");
var file = uploader.getFile(id);
uploader.removeFile(file);
});
}
$.fn.GetFilesAddress = function (options) {
var ele = $(this);
var filesdata = ele.find(".UploadhiddenInput");
var filesAddress = [];
filesdata.find(".hiddenInput").each(function () {
filesAddress.push($(this).val());
})
return filesAddress;
}
$.fn.powerWebUpload = function (options) {
var ele = this;
if (typeof WebUploader == ‘undefined‘) {
var casspath = applicationPath + "/Scripts/webuploader/webuploader.css";
$("<link>").attr({ rel: "stylesheet", type: "text/css", href: casspath }).appendTo("head");
var jspath = applicationPath + "/Scripts/webuploader/webuploader.min.js";
$.getScript(jspath) .done(function() {
initWebUpload(ele, options);
})
.fail(function() {
alert("请检查webuploader的路径是否正确!")
});
}
else {
initWebUpload(ele, options);
}
}
})(jQuery, window);
一些相关的比较重要的参数都写了注释,大家自行参考即可.
然后我们来使用他.
//引入JS,记得要先引入jquery <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/MyWebUpload.js"></script>
写好我们的JS和HTML如下:
<script>
$(function () {
$("#uploader").powerWebUpload({ auto: false,fileNumLimit:5 });
})
function GetFiles1() {
var data = $("#uploader").GetFilesAddress();
alert(data[0])
}
</script>
<div id="uploader" style="margin-left:10px"></div>
<input type="button" value="1111" onclick="GetFiles1()"/>
这样就OK了,值得注意的是
powerWebUpload中的参数请参考官网的API
GetFilesAddress()方法会返回上传之后文件路径的数组,大家自行获取.
最后上一个我写好的demo,采用Asp.net MVC实现的,大家自行下载:
百度网盘:
链接: http://pan.baidu.com/s/1o8B0xOQ 密码: 9kws
转自:http://www.cnblogs.com/GuZhenYin/p/5584272.html
以上是关于氚云前端代码对控件赋值的主要内容,如果未能解决你的问题,请参考以下文章
