GSAP库解决复杂动画
Posted deerMr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GSAP库解决复杂动画相关的知识,希望对你有一定的参考价值。
除了GSAP核心库外,还有很多实用的插件,比如结合ScrollTrigger插件,我们可以实现非常震撼的滚动触发效果;同时也不需要担心响应式的问题,GSAP确保项目响应迅速、高效且流畅。
使用方法gsap.to(\'.box\', x: 200 );
如果我们对.box元素进行元素检查,我们会发现GSAP实际上是不停的修改transform属性,直至最终停留在transform: translate(200px, 0px);我们继续回到上面的代码。box标签 向右移动200px
在上段代码中,我们发现这段代码包含有3层含义:函数、目标和变量;首先目标就是我们想要移动的元素,可以是CSS选择器,也可以使dom元素,甚至是一串数组:
// CSS选择器 gsap.to(".box", x: 200 ); gsap.to("#box1", x: 200 ); // dom元素 const box = document.querySelector(".box"); gsap.to(box, x: 200 ) // 元素数组 let square = document.querySelector(".square"); let circle = document.querySelector(".circle"); gsap.to([square, circle], x: 200 )
然后是函数,有四种类型的动画函数:
- gsap.to:最常用的动画类型,从当前状态开始。
- gsap.from:和.to相反,从一个状态开始到当前状态。
- gsap.fromTo:可以自定义开始和结束状态。
- gsap.set:立即设置属性,没有动画效果。
gsap.from(".box", x: 300,);
gsap.fromTo( ".box",
x: 0, y: 0, ,
x: 400, y: 50, ,
);
gsap.set(".box", x: 400, y: 50,);
gsap.to(target, x: 400, y: 50,
rotation: 180,
// 特殊属性
duration: 3,
repeat: 2
);
尽可能的使用transforms,而不是布局属性,例如top、left或者margin,有更平滑的动画体验。
GSAP提供了下面的缩写形式,上面的transforms属性可以直接缩写成下面的属性(yPercent表示百分比元素的高度):
transform: rotate(360deg) translateX(10px) translateY(50%);
rotation: 360, x: 10, yPercent: 50
特殊属性用来调整动画的表现形式,我们在上面用到了repeat和duration,下面的文档中提供了一些常用的属性:
| 属性名 | 描述 |
|---|---|
| duration | 动画的持续时间(单位:秒)默认0.5秒 |
| delay | 动画重复次数 |
| yoyo | 布尔值,如果为true,每次其他动画就会往相反方向运动(像yoyo球)默认false |
| stagger | 每个目标动画开始之间的时间(秒) |
| ease | 控制动画期间的变化率,默认"power1.out" |
| onComplete | 动画完成时的回调函数 |
1.什么是GSAP?
GSAP(GreenSock Animation Platform)是一个从flash时代一直发展到今天的专业动画库
2.GSAP优点
1、速度快。GSAP专门优化了动画性能,使之实现和CSS一样的高性能动画效果。
2、轻量与模块化。模块化与插件式的结构保持了核心引擎的轻量,TweenLite包非常小(基本上低于7kb)。GSAP提供了TweenLite, TimelineLite, TimelineMax 和 TweenMax不同功能的动画模块,你可以按需使用。
3、没有依赖。
4、灵活控制。不用受限于线性序列,可以重叠动画序列,你可以通过精确时间控制,灵活地使用最少的代码实现动画。
3.GSAP版本
GSAP提供4个库文件供用户使用
1.TweenLite:这是GSAP动画平台的核心部分,使用它可以用来实现大部分的动画效果,适合来实现一些元素的简单动画效果。
2.TimelineLite:一个强大的,轻量级的序列工具,它就如一个存放补间动画的容器,可以很容易的整体控制补间动画,且精确管理补间动画彼此之间的时间关系。比如动画的各种状态,Pause,reverse,restart,speed up,slow down,seek time,add labels等。它适合来实现一些复杂的动画效果。
3.TimelineMax:扩展TimelineLite,提供完全相同的功能再加上有用的(但非必需)功能,如repeat,repeatDelay,yoyo,currentLabel()等。TimelineMax的目标是成为最终的全功能工具,而不是轻量级的。
4.TweenMax:可以完成TimelineLite做的每一件事,并附加非必要的功能,如repeat,yoyo,repeatDelay(重复延迟)等。它也包括许多常见的插件,如CSSPlugin,这样您就不需自行载入多个文件。侧重于全功能的,而不是轻量级的。
>>建议在开发中使用TweenMax这个全功能的js文件,它包括了GreenSock动画平台的所有核心的功能。
官网地址:http://www.greensock.com/
github地址:https://github.com/greensock/GreenSock-JS/
中文网: https://www.tweenmax.com.cn/
* */
// 1.创建TweenMax对象
/*
第一个参数: 需要执行动画的元素
第二个参数: 动画执行的时长
第三个参数: 具体执行动画的属性
* */
new TweenMax(".box", 3, x: 500);
// 2.利用静态方法执行动画
// 从当前位置到指定位置
TweenMax.to(".box", 3, x: 500);
// 从指定位置到当前位置
TweenMax.from(".box", 3, x: 500);
// 从第一个指定的位置到第二个指定的位置
TweenMax.fromTo(".box", 3, x: 500, x: 200);
相关示例
(24条消息) GSAP的基本介绍_YY小怪兽的博客-CSDN博客
官网地址:http://www.greensock.com/
github地址:https://github.com/greensock/GreenSock-JS/
中文网: https://www.tweenmax.com.cn/
TweenMax的GSAP(GreenSock动画平台)GSAP,专业的Web动画库

很好奇红框框里面的内容是什么,于是点了进去,又百度了下这个英文缩写具体指的什么东西。
GSAP的全名是GreenSock Animation Platform,是一个从flash时代一直发展到今天的专业动画库。
(据说当初是做flash的,但是flash在逐渐地淡出舞台时,所以开始添加了一些类,加上一些js的动画)
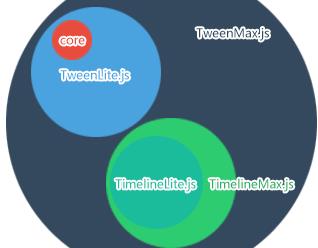
源码里面又有一系列文件 那么他们关系是什么呢?以下图片来源网络
TweenLite.js、TweenMax.js、TimelineLite.js和TimelineMax.js4个文件就是GSAP的一般引用库文件

以上是关于GSAP库解决复杂动画的主要内容,如果未能解决你的问题,请参考以下文章