.NET 创建无边框的跨平台应用
Posted token
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET 创建无边框的跨平台应用相关的知识,希望对你有一定的参考价值。
.NET 创建无边框的跨平台应用
在创建了Photino应用程序以后我们发现它自带了一个标题栏,并且非常丑,我们现在要做的就是去掉这个很丑的自带标题栏,并且自定义一个更好看的,下面我们将用Masa Blazor提供的模板去进行实战。
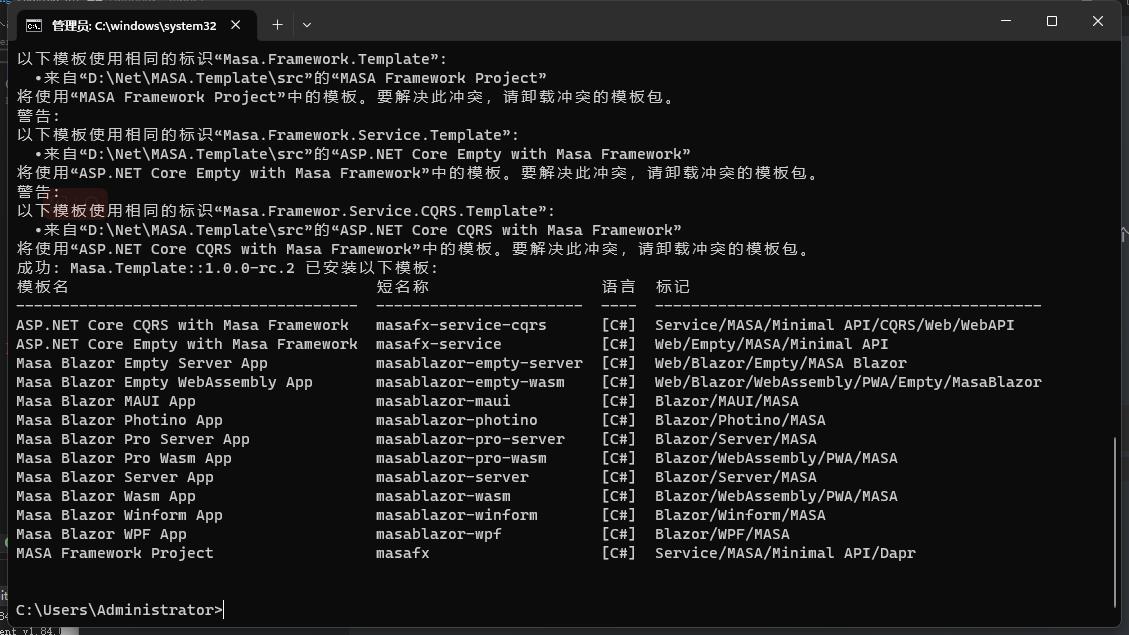
安装模板
安装Masa Blazor提供的rc2的模板
dotnet new install Masa.Template::1.0.0-rc.2

创建项目
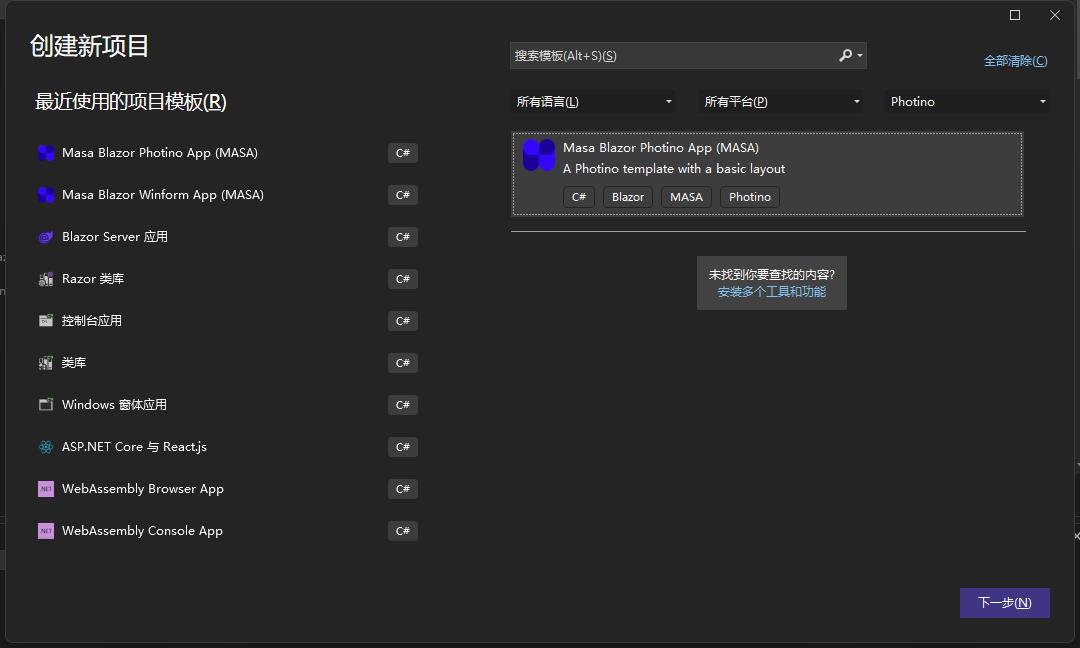
- 打开VS2022 => 新建项目
- 搜索到一下类别!

- 然后创建
Gotrays名称的项目
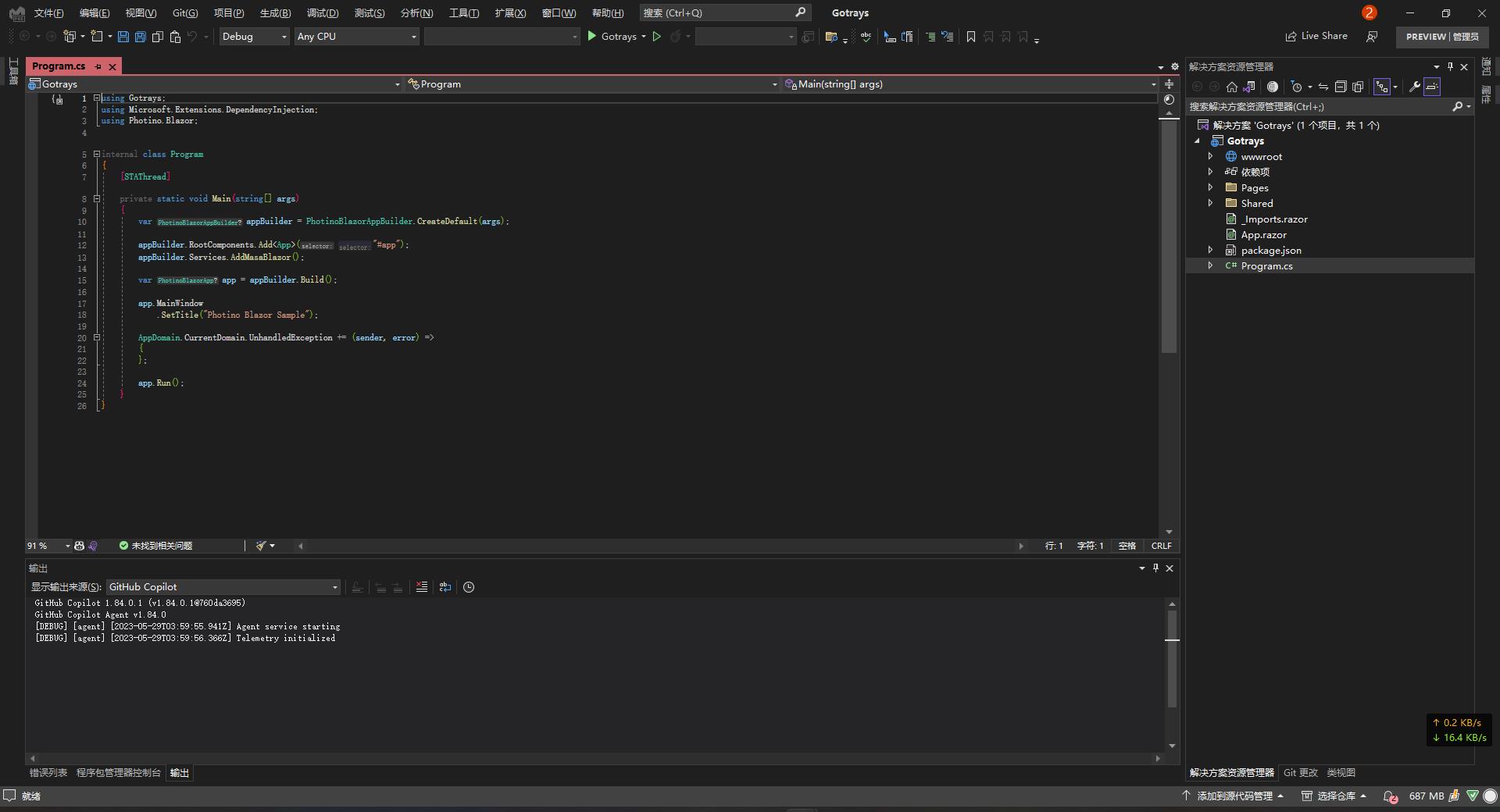
项目结构

无边框处理
修改Program.cs代码,增加SetChromeless,设置无边框
using Gotrays;
using Microsoft.Extensions.DependencyInjection;
using Photino.Blazor;
internal class Program
[STAThread]
private static void Main(string[] args)
var appBuilder = PhotinoBlazorAppBuilder.CreateDefault(args);
appBuilder.RootComponents.Add<App>("#app");
appBuilder.Services.AddMasaBlazor();
var app = appBuilder.Build();
app.MainWindow
.SetTitle("Photino Blazor Sample")
.SetChromeless(true);
AppDomain.CurrentDomain.UnhandledException += (sender, error) =>
;
app.Run();
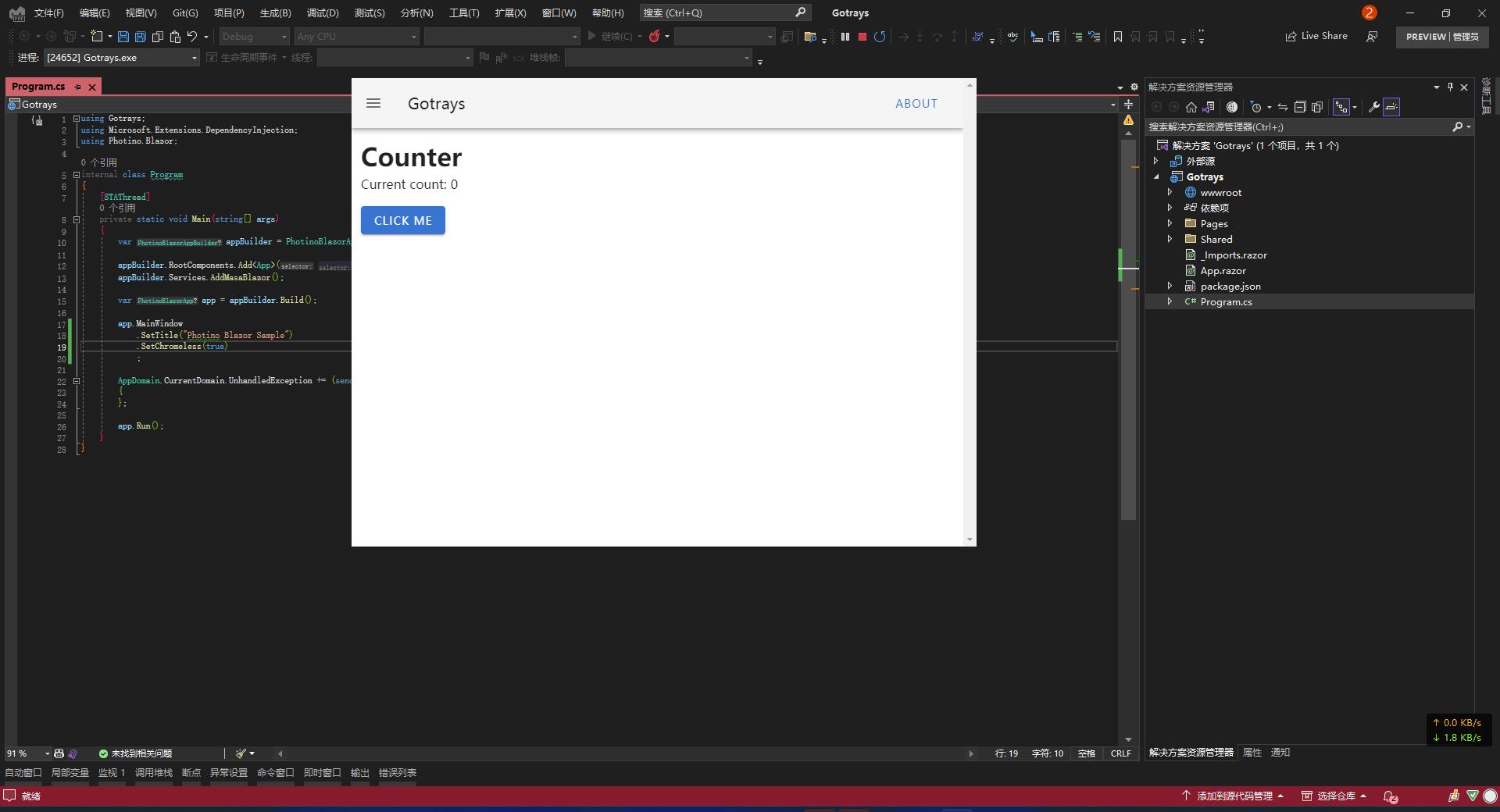
启动以后的效果:

这样就完成了我们的无边框,但是也并不是直接可以使用,你会发现它无法拖动!下面我们将让他可以被拖动
完善无边框拖动
我们需要支持拖动我们的标题栏的时候带动我们的窗口!
下面开始修改代码实现这个逻辑

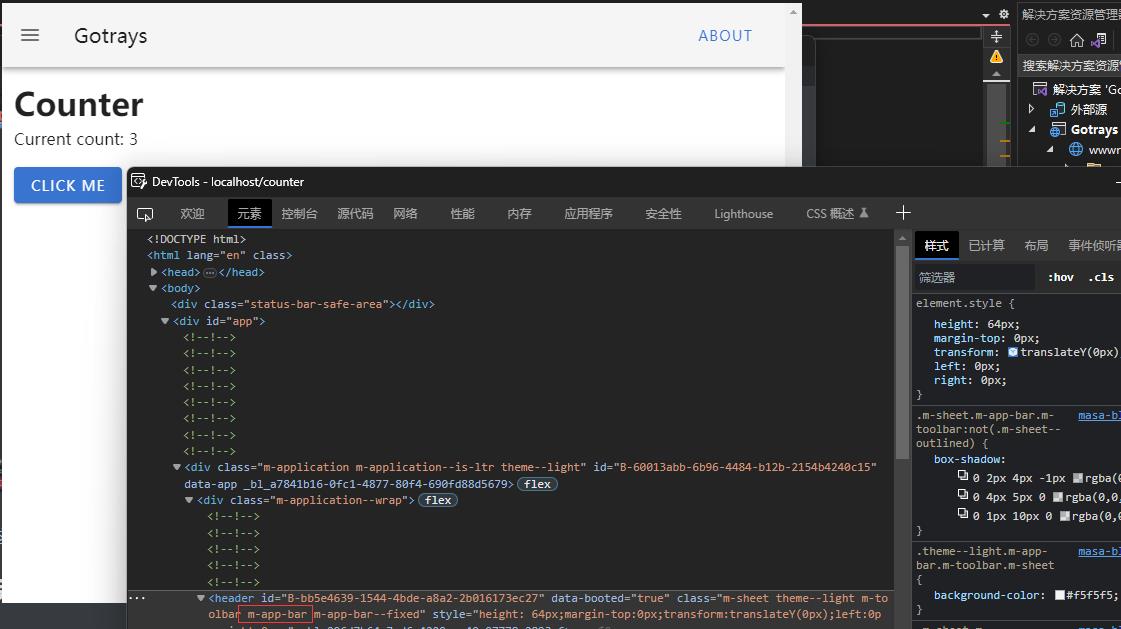
我们的标题栏的css的样式是m-app-bar
打开wwwroot/index.html并且修改为以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>Gotrays</title>
<base href="/" />
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet" />
<link href="Gotrays.styles.css" rel="stylesheet" />
<link href="https://cdn.masastack.com/npm/@mdi/font@7.1.96/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<style>
#app .m-app-bar
-webkit-app-region: drag;
html
overflow: hidden;
</style>
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">VB.NET创建Forms项目无设计界面的解决办法
使用 Visual Studio 2022 开发工具创建VB.NET窗体应用程序项目模板的步骤如下:
1.打开Visual Studio后,点击[文件]菜单,点击[创建项目]。

2.在弹出的创建新项目窗口中,选择顶部的编程语言为Visual Basic,针对的平台选择为Windows,项目类型选择为桌面。

3.在下面出现的Windows桌面开发所使用的项目模板中,选择用于创建依赖于.NET(注意不是.NET Framework)的Windows窗体应用程序(WinForms)的项目模板选项,然后点击右下角的下一步按钮。

4.在出现的配置项目窗口中,输入项目名称后,如果不勾选下方的将解决方案和项目放在同一目录中,则解决方案名称一项会随着项目名称同时变化,接着再选择好项目模板保存位置后,点击下一步。

5.接着选择项目所依赖运行的NET版本,比如现在的最新版NET 6.0,然后点击创建按钮。

6.等待项目模板初始化完成。

7.在初始化完成后,一般会自动打开窗口设计界面。如果出现下面的代码窗口,并且点击右侧解决方案里的Form1.vb选项后,在Visual Studio左下角出现“此项不支持预览”的提示,则表明你没有开启该设计界面的预览功能。这是因为当前的NET版本还不支持使用Windows窗体设计器开发程序的功能,目前只有预览版本的此项功能,需要我们在设置Visual Studio开发环境时手动开启。

8.开启窗口设计器预览版的方法是,点击上方[工具]菜单,点击[选项]菜单。

9.在出现的选项设置窗口中,点击左边[环境]下的[预览功能]一项,在右侧选择“将预览Windows Forms进程外设计器用于.NET应用(需要重启)”,注意要使此项生效,必须先重启Visual Studio,所以点击[确定]按钮,然后关闭Visual Studio。

10.接着再重新打开Visual Studio,返回上面的操作再创建一个VB.NET的Windows窗体应用程序模板后,就可以使用窗体设计器了。

(更多语法基础知识见本人的视频课程《VB .NET 编程语法知识 ( Visual Basic 2022 )》)
以上是关于.NET 创建无边框的跨平台应用的主要内容,如果未能解决你的问题,请参考以下文章