mobx
Posted 00000000O
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mobx相关的知识,希望对你有一定的参考价值。
MobX 是一个用于状态管理的 JavaScript 库,它提供了简单而强大的状态管理机制,使得在应用程序中跟踪和更新状态变得更加容易和高效。
MobX 的核心概念是可观察状态(Observable State)和衍生(Derived)。可观察状态是应用程序中的数据源,它们可以被观察和订阅。衍生是从可观察状态中派生出来的数据,它们会自动地根据可观察状态的变化进行更新。
在 MobX 中,可以使用 observable 函数将对象或属性标记为可观察的,以便跟踪其变化。可以使用 computed 函数定义衍生属性,它会自动更新其值,当其依赖的可观察状态发生变化时。通过使用 action 函数,可以定义操作(或称为动作),它们会修改可观察状态。
MobX 还提供了一种称为反应(Reaction)的机制,它允许在可观察状态变化时自动执行副作用,例如更新用户界面或触发网络请求。
以下是一个使用 MobX 的简单示例:
import observable, computed, action from \'mobx\';
class CounterStore
@observable count = 0;
@computed get doubledCount()
return this.count * 2;
@action increment()
this.count++;
@action decrement()
this.count--;
const counterStore = new CounterStore();
console.log(counterStore.count); // 输出: 0
counterStore.increment();
console.log(counterStore.count); // 输出: 1
console.log(counterStore.doubledCount); // 输出: 2
counterStore.decrement();
console.log(counterStore.count); // 输出: 0
如果在上面的示例中去掉@computed,计算属性将变为普通的方法,不再具有自动计算和更新的功能
比如改成这样
console.log(\'Total Items:\', cart.totalItems()); // 输出:
2 console.log(\'Total Price:\', cart.totalPrice()); // 输出: 2.98
autorun函数来创建一个自动运行的反应,它会在todos状态发生变化时自动执行
import observable, action, autorun from \'mobx\';
class TodoStore
@observable todos = [];
@action addTodo = (title) =>
this.todos.push( title, completed: false );
;
@action completeTodo = (index) =>
this.todos[index].completed = true;
;
const todoStore = new TodoStore();
autorun(() =>
console.log(\'Todos:\', todoStore.todos);
);
todoStore.addTodo(\'Buy groceries\');
todoStore.addTodo(\'Clean the house\');
todoStore.completeTodo(0);
以下是一个示例代码,展示了在 MobX 中如何使用 reaction 和 autorun 自动执行副作用:
import observable, reaction, autorun from \'mobx\';
class User
@observable name = \'\';
@observable age = 0;
const user = new User();
// 使用 reaction 自动执行副作用
const reactionDisposer = reaction(
() => user.name,
(name) =>
console.log(`Name changed: $name`);
);
// 使用 autorun 自动执行副作用
const autorunDisposer = autorun(() =>
console.log(`Age changed: $user.age`);
);
// 修改观察的属性,自动执行副作用
user.name = \'John\'; // 输出: Name changed: John
user.age = 25; // 输出: Age changed: 25
// 停止 reaction 和 autorun 的副作用
reactionDisposer();
autorunDisposer();
在这个示例中,我们创建了一个 User 类,其中包含可观察的属性 name 和 age。然后我们使用 reaction 和 autorun 来定义副作用函数。
reaction 接受一个数据源和一个副作用函数。当数据源发生变化时,副作用函数将自动执行。在示例中,我们监听 user.name 的变化,并在变化时打印出新的名字。
autorun 接受一个副作用函数,它将自动执行并追踪函数内部使用的任何可观察数据。在示例中,我们追踪 user.age 的变化,并在变化时打印出新的年龄。
最后,我们修改了观察的属性,触发了副作用函数的自动执行。通过停止 reaction 和 autorun 的副作用函数,我们可以手动停止它们的自动执行。
通过使用 reaction 和 autorun,我们可以方便地自动执行副作用,无需手动编写订阅和通知的代码。
希望这个示例对你有帮助。如果还有其他问题,请随时提问。
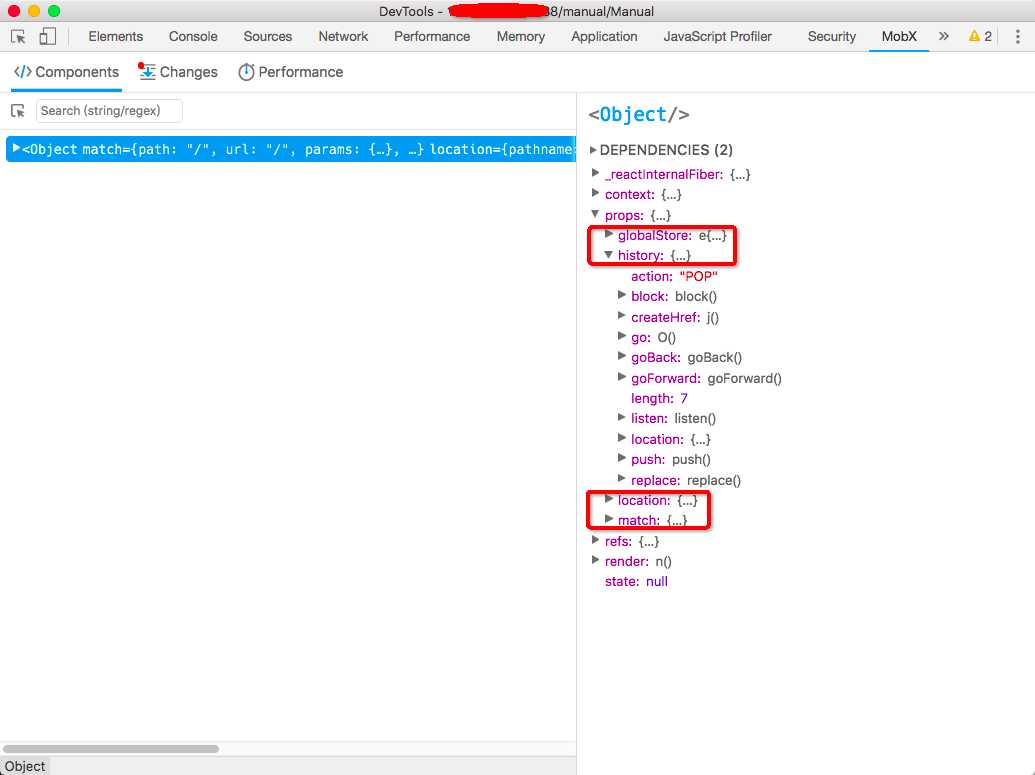
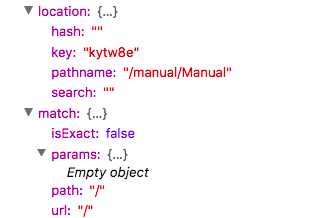
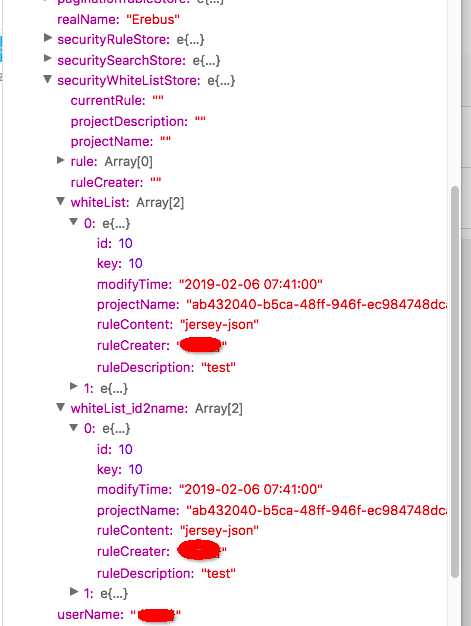
使用Mobx插件查看mobx的变量值
mobx浏览器调试:可以知道store值、方法
在chrome上安装插件Mobx,可以查看store、history、match、location等内容



以上是关于mobx的主要内容,如果未能解决你的问题,请参考以下文章