Python使用Flask框架,结合Highchart,搭配数据功能模块处理csv数据
Posted 三度
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python使用Flask框架,结合Highchart,搭配数据功能模块处理csv数据相关的知识,希望对你有一定的参考价值。
参考链接:https://www.highcharts.com.cn/docs/data-modules
1.javascript代码
var csv = document.getElementById(\'csv\').innerHTML; // $.get(\'data.csv\', function(csv) { var chart = Highcharts.chart(\'container\', { chart: { type: \'column\' }, data: { csv: csv // 指定 CSV 数据 }, title: { text: \'Fruit Consumption\' }, yAxis: { title: { text: \'Units\' } } });
2.html代码
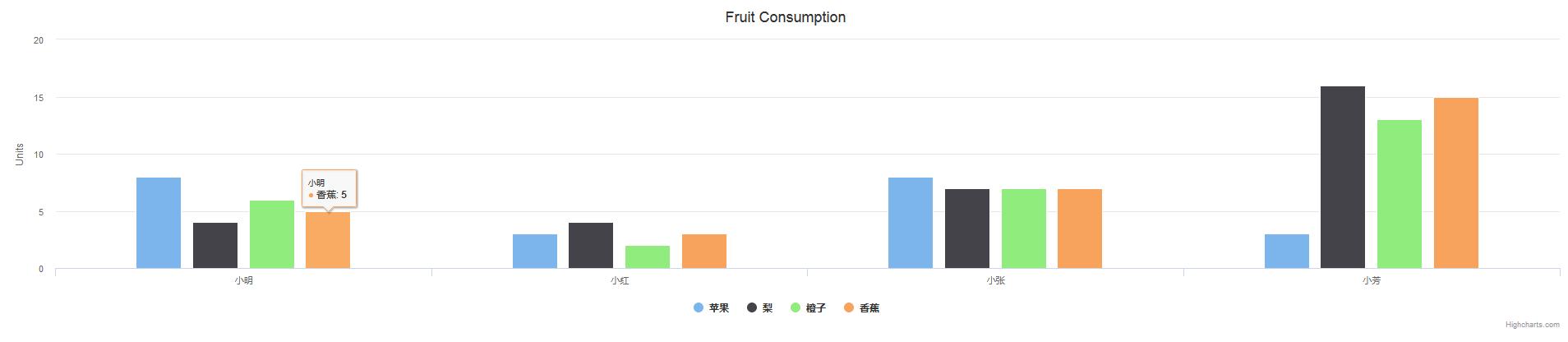
<!-- 图表容器 DOM --> <div id="container"></div> <pre id="csv"> 分类,苹果,梨,橙子,香蕉 小明,8,4,6,5 小红,3,4,2,3 小张,8,7,7,7 小芳,3,16,13,15 </pre>
3.css代码
#csv { display: none; }
效果:

以上是关于Python使用Flask框架,结合Highchart,搭配数据功能模块处理csv数据的主要内容,如果未能解决你的问题,请参考以下文章