python的Web框架,模板标签及模板的继承
Posted hua888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python的Web框架,模板标签及模板的继承相关的知识,希望对你有一定的参考价值。
模板标签
在传递数据的时候,会有大量的数据展示在浏览器上,而数据会是动态变化的,在html的编写中,数据也是需要动态的,而不能是写死的,如果动态展示呢。
给定的例子数据
views传递数据给html
1 from django.shortcuts import render 2 3 def index(request): 4 5 students = [ 6 {‘id‘:12, ‘name‘:‘张三‘, ‘age‘:19, ‘sex‘:‘男‘} 7 {‘id‘:22, ‘name‘:‘李思‘, ‘age‘:19, ‘sex‘:‘女‘} 8 {‘id‘:25, ‘name‘:‘王五‘, ‘age‘:19, ‘sex‘:‘男‘} 9 {‘id‘:43, ‘name‘:‘赵柳‘, ‘age‘:19, ‘sex‘:‘女‘} 10 {‘id‘:88, ‘name‘:‘孙奇‘, ‘age‘:19, ‘sex‘:‘男‘} 11 ] 12 13 return render(request,‘teacher/index.html‘,context={ 14 ‘students‘:students, 15 })
for循环标签
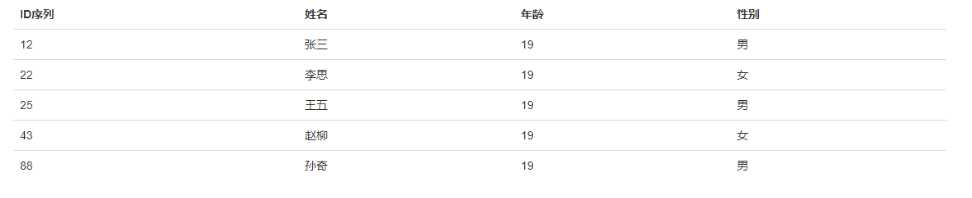
1 <body> 2 <table> 3 <tr> 4 <th>序列</th> 5 <th>姓名</th> 6 <th>年龄</th> 7 <th>性别</th> 8 </tr> 9 10 <!--#for循环写在{% %} 内--> 11 {% for stu in students %} 12 <tr> 13 <!--#把循环迭代的数据,用可以取出值即可--> 14 <td>{{ stu.id}}</td> 15 <td>{{ stu.name }}</td> 16 <td>{{ stu.age }}</td> 17 <td>{{ stu.sex }}</td> 18 </tr> 19 <!--#结尾需要end--> 20 {% endfor %} 21 </table> 22 </body>
输出的结果为: css样式有过调整,请忽略样式

forloop:序号排列
1 <body> 2 <table> 3 <tr> 4 <th>从1开始的正向排序</th> 5 <th>从0开始的正向排序</th> 6 <th>以1结尾的倒序</th> 7 <th>以0结尾的倒序</th> 8 </tr> 9 {% for stu in students %} 10 <tr> 11 <!--序号排列各式样式--> 12 <td>{{ forloop.counter}}</td> 13 <td>{{ forloop.counter0 }}</td> 14 <td>{{ forloop.revcounter }}</td> 15 <td>{{ forloop.revcounter0 }}</td> 16 </tr> 17 {% endfor %} 18 </table> 19 </body>
输出的结果为:

if:if判断
1 <body> 2 <table> 3 <tr> 4 <th>从1开始的正向排序</th> 5 <th>从0开始的正向排序</th> 6 <th>以1结尾的倒序</th> 7 <th>以0结尾的倒序</th> 8 </tr> 9 {% for stu in students %} 10 11 <!--if判断和for循环一样,也有结尾的endif,条件写在中间。--> 12 == 两头需要空格 13 <tr {% if stu.sex == ‘女‘ %}style="color:red"{% endif %}> 14 <td>{{ forloop.counter}}</td> 15 <td>{{ stu.name }}</td> 16 <td>{{ stu.age }}</td> 17 <td>{{ stu.sex }}</td> 18 </tr> 19 {% endfor %} 20 </table> 21 </body>
输出结果为:

简单获取url
views简单配置点击id所展示的页面
1 def st_id(request, pk): 2 return HttpResponse(‘学生ID为%s的详情页‘ % pk)
对序号设置点击的跳转url
1 <body> 2 <table> 3 <tr> 4 <th>从1开始的正向排序</th> 5 <th>从0开始的正向排序</th> 6 <th>以1结尾的倒序</th> 7 <th>以0结尾的倒序</th> 8 </tr> 9 {% for stu in students %} 10 <tr {% if stu.sex == ‘女‘ %}style="color:red"{% endif %}> 11 12 <!--因为要点击url,所有把标签放在a标签内,在路径的配置上,写上路径然后把字典中的id做动态匹配就会得到需要的id。--> 13 <td><a href="/teacher/st_id/{{ stu.id }}">{{ forloop.counter}}</a></td> 14 <td>{{ stu.name }}</td> 15 <td>{{ stu.age }}</td> 16 <td>{{ stu.sex }}</td> 17 </tr> 18 {% endfor %} 19 </table> 20 </body>
输出结果:

点击序列为1的网址显示:

url标签:动态获取url,返回一个命名(views中path里面的name的值)了的URL的绝对路径
1 <body> 2 <table> 3 <tr> 4 <th>从1开始的正向排序</th> 5 <th>从0开始的正向排序</th> 6 <th>以1结尾的倒序</th> 7 <th>以0结尾的倒序</th> 8 </tr> 9 {% for stu in students %} 10 <tr {% if stu.sex == ‘女‘ %}style="color:red"{% endif %}> 11 12 通过url标签,动态生成对应的url网址,此处的‘teacher:st_id‘ 13 **需要在views中配置其中的path的name,name和此处的value需要一一对应。** 14 <td><a href="{% url ‘teacher:st_id‘ stu.id %}">{{ forloop.counter}}</a></td> 15 <td>{{ stu.name }}</td> 16 <td>{{ stu.age }}</td> 17 <td>{{ stu.sex }}</td> 18 </tr> 19 {% endfor %} 20 </table> 21 </body>
for in empty 判断空置渲染默认的
1 {% for i in stu%} 2 <!--#如果for循环的渲染失败,则渲染empty内的条件--> 3 {% empty %} 4 <!--渲染方法--> 5 6 {% emdfor %}
with:类似于as
第一种写法:
1 {% with stu=students.2%} 2 stu就可以拿出来使用了 3 {% endwith %}
第二种写法
1 {% with test_name as tn %} 2 1111{{ tn }} 3 2222{{ tn }} 4 {% endwith %}
autoescape 转义开关 同过滤器的safe
1 {% autoescape off %} 2 {{ html }} 3 {% endautoescape %}
模板的引入
include 模板的引入,把写好的html模板添加到我们需要的html中,在html代码中添加
1 <div> 2 {% include ‘teacher/ad.html‘ %} 3 </div>
输出结果

模板的继承
extends继承标签:extends代买写在html的最上面,首行,在此行下面的代码无效。
被引入的内容写在block中
1 <!--在html中继承模板文件--> 2 {% extends ‘teacher/base.html‘%}
block自定义标签:在模板html中挖坑
base模板文件.html
1 默认写css的坑 2 {% block link%} 3 {% endblock %} 4 5 <!--默认写body的地方--> 6 {% block conrent(自定义名称) %} 7 8 <!--如果被引入的html,如果没有写这个标签,就默认展示模板内的数据,如果有,就展示当前html的内容数据。--> 9 <p>模板内的数据</p> 10 {% endblock %} 11 12 <!--默认底部定义写js的坑--> 13 {% block domready %} 14 {% endblock %}
被引入的html文件,css,js,html代码都是此种方法写入。对应上面的模板
1 {% extends ‘teacher/base.html‘%} 2 {% load static %} 3 4 {% block link %} 5 带入css代码 6 <link rel="stylesheet" href="{% static ‘teacher/css/login.css‘ %}"> 7 {% endblock %} 8 9 {% block conrent %} 10 <p>我是被展示的数据</p> 11 {% endblock %} 12 13 {% block domready %} 14 <script>JS代码</script> 15 {% endblock %}
总结:
模板标签语法:1 {% tag %} {% endtag %} 需要结束收尾的 2 3 {% tag 参数 参数 %} 例如 url
以上是关于python的Web框架,模板标签及模板的继承的主要内容,如果未能解决你的问题,请参考以下文章