css实现多行文字超长,显示..., 添加展开,收起
Posted 土匪7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现多行文字超长,显示..., 添加展开,收起相关的知识,希望对你有一定的参考价值。
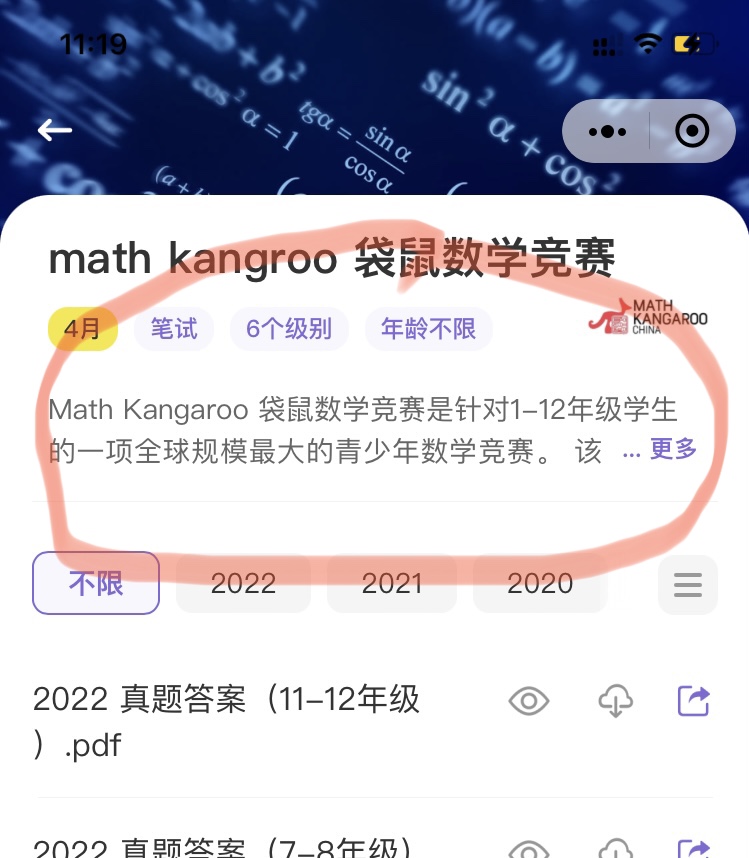
效果如下:

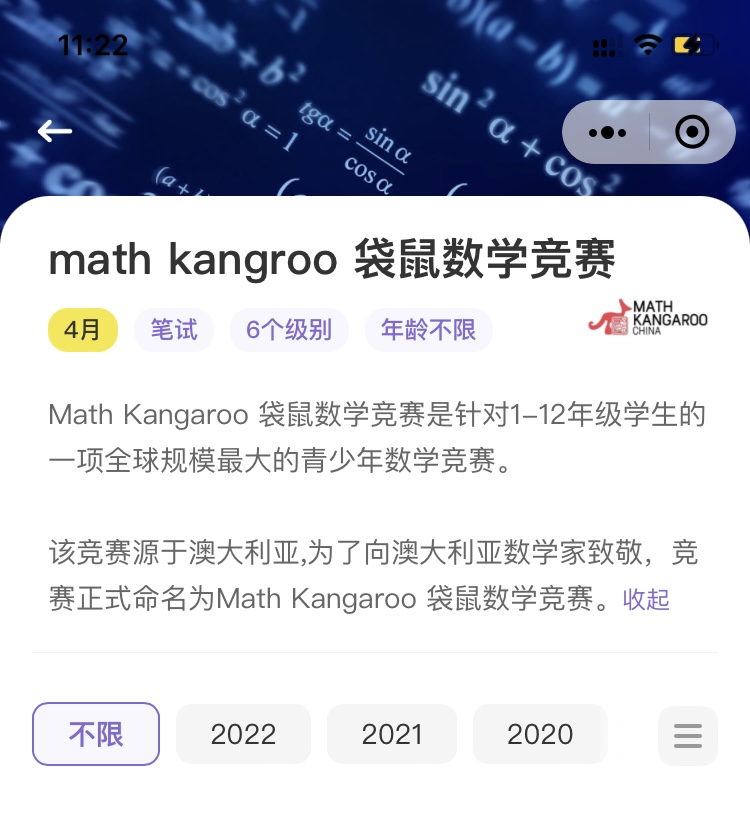
展开的样式:

Alevel小程序,页面路径:pages/contestDetail/contestDetail
实现思路:展开,收起分别写两套样式
收起:

展开:

xml代码:
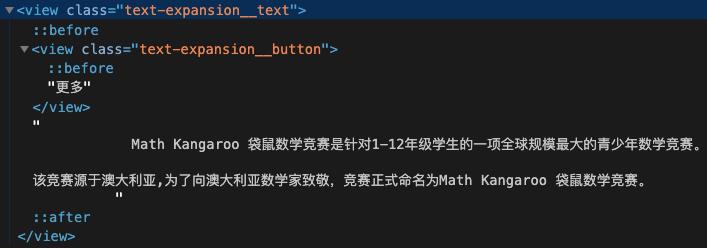
<view class="text-expansion" wx:if="!showDes">
<view class="text-expansion__text" >
<view class="text-expansion__button" >更多</view>
sData.desc
</view>
</view>
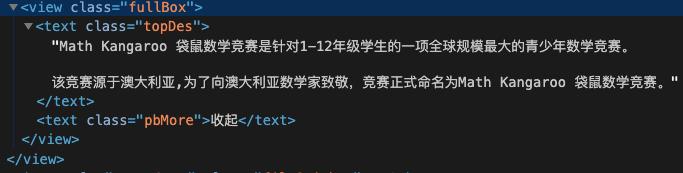
<view class="fullBox" wx:if="showDes">
<text class="topDes">sData.desc</text>
<text class="pbMore">收起</text>
</view>
展开的时候xml和css都很简单,就不讨论了。重点关注收起时候的样式实现
.text-expansion
display: flex;
margin-top: 40rpx;
.text-expansion__text
width: 650rpx;
font-size: 28rpx;
color: #666666;
overflow: hidden;
line-height: 1.5;
max-height: 80rpx;
text-align: justify;
.text-expansion__text::before
content: \'\';
float: right;
height: 100%;
margin-bottom: -40rpx;
.text-expansion__button
position: relative;
font-size: 24rpx;
font-weight: bold;
float: right;
clear: both;
line-height: 42rpx;
color: #8069D5;
.text-expansion__button::before
content: \'...\';
margin-right: 8rpx;
margin-left: 20rpx;
文字超长省略号显示
有的时候,会有超长数据存在而导致显示框装不下的情况。
最开始遇到这种问题时,并不知道 css 中有简单的超长文字省略号显示样式设置,所以进行了很麻烦的 js 操作,记得是使用的 d3 插件绘制树形图,然后获取当前显示框宽度,获取文字大小,计算数据的总共长度,判断是否超长,超长后要减去三个小数点的长度,再对能显示部分数据的截取,拼接三个小数点,达到这种效果,现在想想,真是觉得当初好稚嫩,不过动动脑子处理问题也觉得挺有意思的呢!
css 文字超出隐藏设置很简单:
1、有一个最大宽度:max-width
2、设置文字超长不换行(一行显示):white-space: nowrap;
3、超出部分隐藏:overflow:hidden;
4、最后设置省略号:text-overflow:ellipsis;
demo:
<!DOCTYPE html> <html ng-app=‘myApp‘> <head> <meta charset="utf-8"> <style> #d2{ max-width:50px; white-space: nowrap; overflow:hidden; text-overflow:ellipsis; } </style> </head> <body ng-controller=‘myCtrl‘> <div id=‘d1‘>{{showName}}</div> <div id=‘d2‘>{{showName}}</div> <script src=‘angular.js‘></script> <script> angular.module(‘myApp‘,[]).controller(‘myCtrl‘,function($scope){ $scope.name=‘Alice‘; $scope.aaa=true; $scope.bbb=false; $scope.ccc=true; $scope.showName=‘aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa‘ }) </script> </body> </html>
以上是关于css实现多行文字超长,显示..., 添加展开,收起的主要内容,如果未能解决你的问题,请参考以下文章