创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作
Posted 香吧香
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作相关的知识,希望对你有一定的参考价值。
本文为博主原创,转载请注明出处:
1.使用npm进行初始化
在本地创建项目的文件夹名称,如 node_test,并在该文件夹下进行黑窗口执行初始化命令

2. 安装 expres包和myslq依赖包
npm i express@4.17.1 mysql2@2.2.5

Express是一个流行的Web应用程序框架,可以帮助我们快速构建Web应用程序和API。Express提供了许多有用的功能,包括路由、中间件、请求响应、错误处理等,使得开发Web应用程序变得简单而快速。 具体来说,Express的依赖实现了以下功能:
- 路由:Express可以通过路由来定义URL和HTTP方法之间的映射关系,使得我们可以根据不同的URL和HTTP方法提供不同的响应。
- 中间件:中间件是在请求和响应之间执行的函数,可以对请求进行处理、修改响应或者终止请求-响应循环。Express的中间件机制非常灵活,可以通过多个中间件来完成复杂的业务逻辑。
- 请求响应:Express提供了方便的API来处理请求和响应,包括读取请求体、设置响应头、发送响应体等。
- 错误处理:在开发Web应用程序时,难免会遇到一些错误,例如找不到资源、参数错误等等。Express提供了方便的API来处理这些错误,使得我们可以轻松地返回正确的HTTP响应。
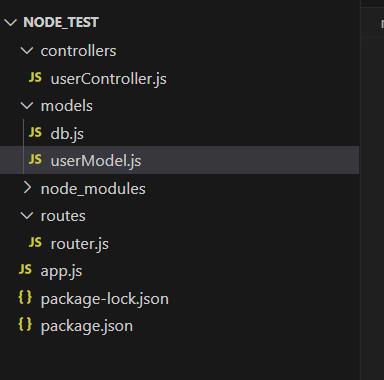
3.项目架构
项目的整体结构如下:

3.1 在项目的根目录下创建app.js
const express = require(\'express\') const router = require(\'./routes/router\') const app = express() app.use(express.json()) app.use(\'/users\', router) app.listen(3000, () => console.log(\'Server started on port 3000\') )
3.2 创建models文件夹,包含所有数据库层面的方法
3.2.1 创建db.js,配置数据库
const mysql = require(\'mysql2\') const pool = mysql.createPool( host: \'localhost\', user: \'root\', password: \'password\', database: \'test_db\', waitForConnections: true, connectionLimit: 10, queueLimit: 0 ) module.exports = pool
3.2.2创建 models/userModel.js ,编写用户的新增、修改、删除、查询相关的mysql实现
const pool = require(\'./db\') function getAllUsers() return new Promise((resolve, reject) => pool.query(\'SELECT * FROM users\', (err, rows) => if (err) reject(err) else resolve(rows) ) ) function getUserById(id) return new Promise((resolve, reject) => pool.query(\'SELECT * FROM users WHERE id = ?\', [id], (err, rows) => if (err) reject(err) else resolve(rows[0]) ) ) function createUser(user) return new Promise((resolve, reject) => pool.query(\'INSERT INTO users SET ?\', user, (err, result) => if (err) reject(err) else resolve(result.insertId) ) ) function updateUser(id, user) return new Promise((resolve, reject) => pool.query(\'UPDATE users SET ? WHERE id = ?\', [user, id], (err, result) => if (err) reject(err) else resolve(result.affectedRows) ) ) function deleteUser(id) return new Promise((resolve, reject) => pool.query(\'DELETE FROM users WHERE id = ?\', [id], (err, result) => if (err) reject(err) else resolve(result.affectedRows) ) ) module.exports = getAllUsers, getUserById, createUser, updateUser, deleteUser
3.3 创建请求处理的controller
在根目录下创建controllers文件夹,并在该目录下创建 userController.js
const userModel = require(\'../models/userModel\') async function getAllUsers(req, res) try const users = await userModel.getAllUsers() res.json(users) catch (err) console.error(err) res.sendStatus(500) async function getUserById(req, res) try const user = await userModel.getUserById(req.params.id) if (user) res.json(user) else res.sendStatus(404) catch (err) console.error(err) res.sendStatus(500) async function createUser(req, res) try const id = await userModel.createUser(req.body) res.json( id ) catch (err) console.error(err) res.sendStatus(500) async function updateUser(req, res) try const rowsAffected = await userModel.updateUser(req.params.id, req.body) if (rowsAffected) res.sendStatus(204) else res.sendStatus(404) catch (err) console.error(err) res.sendStatus(500) async function deleteUser(req, res) try const rowsAffected = await userModel.deleteUser(req.params.id) if (rowsAffected) res.sendStatus(204) else res.sendStatus(404) catch (err) console.error(err) res.sendStatus(500) module.exports = getAllUsers, getUserById, createUser, updateUser, deleteUser
3.4编写路由文件
项目根目录下创建routers文件夹,并创建路由文件 router.js
const express = require(\'express\') const router = express.Router() const userController = require(\'../controllers/userController\') router.get(\'/getAllUsers\', userController.getAllUsers) router.get(\'/getUserById/:id\', userController.getUserById) router.post(\'/createUser\', userController.createUser) router.put(\'/updateUser/:id\', userController.updateUser) router.delete(\'/deleteUser/:id\', userController.deleteUser) module.exports = router
通过以上代码,我们可以实现对用户表的增删改查操作,使用Node.js和MySQL构建一个简单的用户管理系统。
4.启动项目
进入到项目的根目录下,运行以下命令:
node app.js
如果一切正常,控制台会输出“Server started on port 3000”,表示项目已经成功启动。

5.调试项目
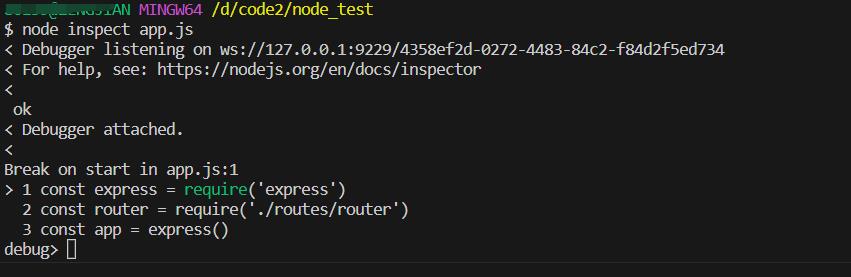
可以使用Node.js自带的调试器——node inspect指令。在项目的根目录下运行以下命令:
node inspect app.js
然后可以打开Chrome浏览器,在地址栏输入chrome://inspect,点击“Open dedicated DevTools for Node”即可开始调试。 在调试过程中,可以在代码中设置断点,查看变量的值,单步执行等等操作,帮助找出代码中的问题。

07 nodejs+mysql向外提供api
本节我们将通过nodejs+mysql为向外提供api,完成07小节中接口的提供。
1、前提约束
完成nodejs,vue-cli,webpack,webpack-dev-server的安装
https://www.jianshu.com/p/eb4d9e132f62
2、操作步骤
- 创建一个文件夹作为项目文件夹
mkdir nodejsmysql
- 下载相关包
cd nodejsmysql
cnpm install mysql --save-dev
cnpm install express --save-dev
- 创建一个server.js,内容如下:
const express = require(‘express‘);
const app = express();
const mysql = require(‘mysql‘);
const connection = mysql.createConnection({
host: ‘localhost‘,
user: ‘root‘,
port: ‘3306‘,
password: ‘zhangli‘,
database: ‘test‘
});
connection.connect();
app.get(‘/cms/page/query‘,function(err,res){
const sql = ‘select * from t_user‘;
connection.query(sql,function(err,result){
if(err){
console.log(err.message);
return;
}
res.json(result);
});
})
var server = app.listen(31001, ‘localhost‘, function () {
var host = server.address().address;
var port = server.address().port;
console.log("visit http://%s:%s", host, port);
})
- 在本地mysql数据库执行以下操作:
# 登录mysql
mysql -uroot -pzhangli
use test;
create table t_user(id int,name varchar(20));
insert into t_user(id,name) values(1,‘ali‘);
insert into t_user(id,name) values(2,‘xiaoli‘);
insert into t_user(id,name) values(3,‘zhangli‘);
- 启动server.js,并访问
node server.js
在浏览器中输入http://localhost:31001/cms/page/query,访问即可看到效果。
以上就是在nodejs中查询mysql并设置api的过程。
以上是关于创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作的主要内容,如果未能解决你的问题,请参考以下文章