python dom操作
Posted 崽崽blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python dom操作相关的知识,希望对你有一定的参考价值。
1.DOM介绍
(1)什么是DOM
- DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
- DOM就是由节点组成的。
(2)解析过程
- HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
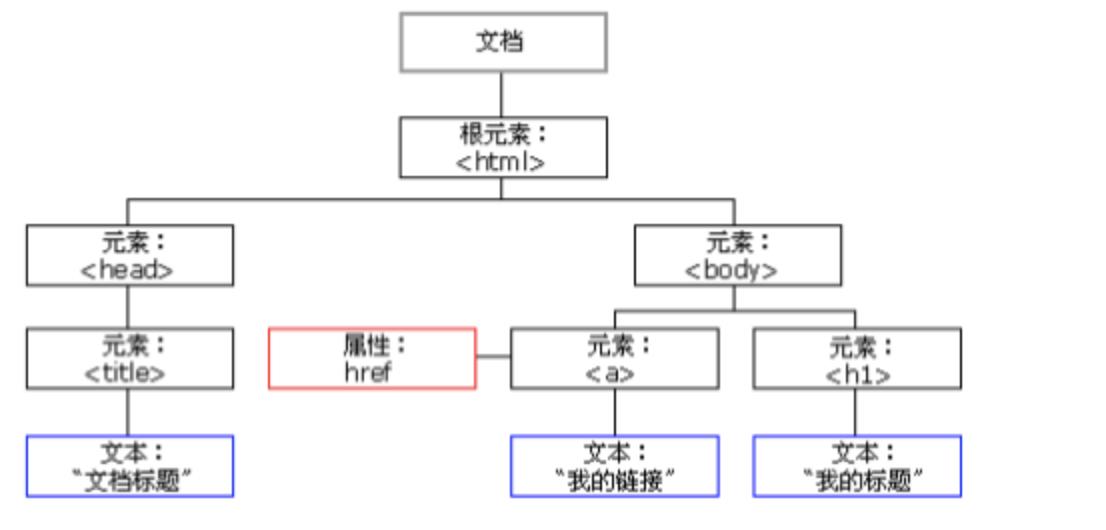
- DOM树(一切都是节点)
DOM的数据结构如下:


上图可知,在HTML当中,一切都是节点:(非常重要)
-
元素节点:HMTL标签。
-
文本节点:标签中的文字(比如标签之间的空格、换行)
-
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
(3)DOM可以做什么
-
找对象(元素节点)
-
设置元素的属性值
-
设置元素的样式
-
动态创建和删除元素
-
事件的触发响应:事件源、事件、事件的驱动程序
1.获取DOM的方式
<script> console.log(window); //加载出窗口 console.log(document); //打印出文档 console.log(document.documentElement); //打印文档中的元素 console.log(document.body); //打印文档的body // 通过id 获取 var oDiv = document.getElementById("active"); console.log(oDiv); // 获取到该标签下的内容 var oTag = document.getElementsByTagName("div")[0]; console.log(oTag); // div标签 //通过类名来获取,获取的也是伪数组,多个DOM对象 var oActive = document.getElementsByClassName("box"); console.log(oActive); for(var i = 0; i< oActive.length;i++){ //样式设置 oActive[i].style.backgroundColor = "yellow"; } //救命稻草 var oD = document.querySelectorAll("div p"); console.log(oD); oD .forEach(function (item, index) { console.log(item) // <p>倚天屠龙记</p> }) </script>
事件的三要素:事件源、事件、事件驱动程序
总结如下:
-
事件源:引发后续事件的html标签。
-
事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
<title>Title</title>
<script>
/*窗口加载 1.先去加载文档 2.再去加载图片*/
window.onload = function () { //此时如果不加载窗口,文档是没有加载进来的
console.log(document);
console.log(document.getElementById(\'btn\'));
// document.getElementById("btn").onclick = function () {
// alert(1);
// };
document.getElementById("btn").onmouseover = function(){
console.log("鼠标悬停了")
};
document.getElementById("btn").onmouseout = function(){
console.log("鼠标离开了")
}
}
</script>
</head>
<body>
<button id ="btn">点我</button>
常见事件

(2)对标签值的操作
innerText
//设置文本 var oDiv=document.getElementById(\'box\'); oDiv.innerText=\'哈哈哈\'
innerHTML
//既可以设置文本 又可以设置标签 设置 set 获取 get 点语法(set方法和get方法) oDiv.innerHTML=\'<h3>嘿嘿嘿</h3>\'
(3) 获取标签内容值
//只获取所有(当前标签和子标签)文本内容 console.log(oDiv.innerText); //获取父标签中所有标签元素(子标签,空格,换行,文本) console.log(oDiv.innerHTML);
(4)对表单控件value的操作
//设置value值 只适应于表单控件元素 document.getElementById(\'user\').value = \'alex\'; console.log(document.getElementById(\'user\').value);
(5)对标签的css操作(样式操作)
xxx.style.css的属性key=\'值\'
盒子颜色的切换
var oDiv = document.getElementsByClassName(\'box\')[0]; var isRed = true; oDiv.onclick = function () { if (isRed) { //this 谁做的事件操作 this指向谁 this.style.backgroundColor = \'green\'; this.style.width = \'400px\'; isRed = false; } else { this.style.backgroundColor = \'red\'; isRed = true; } }
(6)对标签属性的操作
<script>
var oDiv = document.getElementsByClassName("box")[0];
var oBtn = document.getElementById("btn");
var isShow = true;
oBtn.onclick = function () {
if(isShow){
oDiv.id = "box1";
oDiv.title = "hhhh";
console.log(oDiv.className); //box
oDiv.className = oDiv.className+"active";
isShow = false
}else{
oDiv.className = "box";
isShow = true
}
}
</script>
DOM的操作(创建,追加,删除)
js中的面向对象
定时器
1. DOM的操作(创建,追加,删除)
(1)DOM节点的获取

-
parentNode 获取父级标签
-
nextElementSibling 获取下一个兄弟节点
-
children 获取所有的子标签
<script>
var oP = document.getElementById("wuxia");
console.log(oP.parentNode); // 父级div标签下的所有内容
console.log(oP.nextElementSibling.innerText); //萧峰
console.log(oP.nextSibling.innerText); // IE浏览器
var a = oP.nextElementSibling|| oP.nextSibling;
console.log(a);
console.log(oP.parentNode.childen);
</script>
(2) DOM的增删操作
创建 createElement()
//既可以创建已有的标签,还可以创建自定义的标签 var oDiv = document.createElement(\'div\')
追加 appendChild() 父子标签操作
父.appendChild(oDiv);
删除 removeChild()
父.removeChild(子节点);
自己.parentNode.removeChild(自己)
插入insertBefore()
父.insertBefore(新的子节点,要参考的节点)
利用创建删除实现隐藏代码示例
<script>
var oBtn = document.querySelector("#btn");
var oDel = document.querySelector("#del");
var oFather = document.querySelector(".father");
var oP = null;
var oA = null;
oBtn.onclick = function(){
//创建 dom p标签
oP = document.createElement("p");
oA = document.createElement("a");
//追加到父级标签中
oFather.appendChild(oP);
oFather.insertBefore(oA,oP);
//设置对象属性值
oA.href = \'http://www.baidu.com\';
//设置值
oA.innerText="百度";
oP.innerHTML = "alex";
oP.setAttribute("class","active")
};
oDel.onclick = function(){
//如果oP对象存在就结束程序
if (!oP){
return;
//
}else{
console.log(oFather);
//将增加的p标签移出
oFather.removeChild(oP)
}
}
</script>
使用js模拟hover选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
ul{
width: 600px;
height: 80px;
line-height: 80px;
text-align:center;
overflow:hidden;
}
ul li{
float:left;
margin: 0 10px;
width: 80px;
height: 80px;
background: darkturquoise;
color: #fff;
}
ul li.active{
background: red;
}
</style>
</head>
<body>
<ul>
<li>举</li>
<li>头</li>
<li>望</li>
<li>明</li>
<li>月</li>
</ul>
<script>
var lists = document.getElementsByTagName("li");
for(var i =0;i<lists.length;i++){
lists[i].onclick = function(){
//在修改当前盒子样式之前,现将所有盒子的类名置空
for(var j=0; j<lists.length;j++){
lists[j].className ="";
}
this.className = "active"; //修改当前 鼠标进入盒子的样式
}
}
</script>
</body>
</html>

选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active {
background-color: darkcyan;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: darkgrey;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div>
<div id="tab">
<ul>
<li class = "active">
<a href="javascript:void(0);">首页</a>
</li>
<li class = "active">
<a href="javascript:void(0);">新闻</a>
</li>
<li class = "active">
<a href="javascript:void(0);">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</div>
<script>
var lists = document.getElementsByTagName("li");
var oPs = document.getElementsByTagName("P");
// var i;
//i=3 变量提升 会导致 变量 是一个全局作用域
//var 声明变量 全局作用域,存在变量提升
for(var i= 0; i<lists.length;i++){ //为了给每个dom添加事件
lists[i].currentIndex = i;
console.dir(lists[i]);
lists[i].onclick = function(){
for(var j = 0; j<lists.length;j++){
lists[j].className = "";
oPs[j].className = \'\';
}
this.className = "active";
oPs[this.currentIndex].className = \'active\'
}
}
</script>
</body>
</html>

2.js中的面向对象
(1)使用Object或对象字面量创建对象
// 构造函数方式创建对象 let person = new Object(); person.name = \'alex\'; person.fav = function () { console.log(this); } //字面量方式创建 使用最多 var person2 = { name:\'wusir\', age:19, fav:function () { alert(this.age); } } person2.fav();
3.定时器
事件点击案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button id="btn" onclick="f1(this);"> 提交 </button> <button id="btn2"> 确认 </button> <div id="xxx"> 大海啊,全是水 </div> <script> function f1(ths) { ths.style.color = \'red\'; var div1 = document.getElementById(\'xxx\'); div1.style.color = \'yellow\'; } var btn2 = document.getElementById(\'btn2\'); btn2.onclick = function () { this.style.color = \'blue\'; } </script> </body> </html>
鼠标焦点案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="username" value="请输入内容"> <script> //获得焦点 var inpEle = document.getElementById(\'username\'); inpEle.onfocus=function () { if(this.value === \'请输入内容\'){ this.value=\'\'; } }; //失去焦点 inpEle.onblur=function () { console.log(\'>>>>>>\',this.value.trim()) //打印出来 if (this.value.trim().length ===0){ this.value=\'请输入内容\'; } } </script> </body> </html>
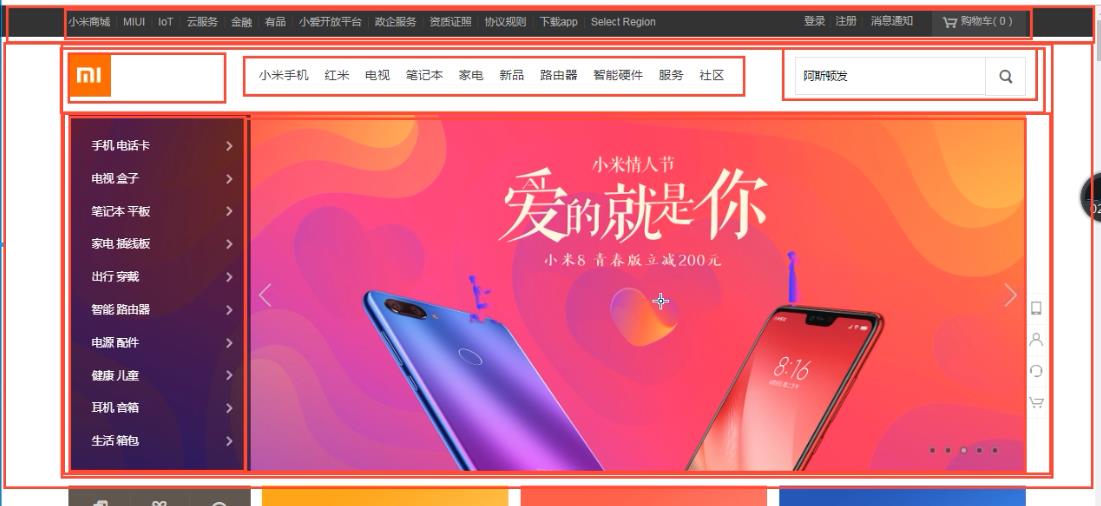
写一个小米商城的主页 实战

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="小米商城首页.css"> </head> <body> <div> <div class="nav"> <div class="nav-center"> <div class="nav-left"> <a href="javascript:void (0)">小米商城</a><span> |</span> <a href="javascript:void (0)">MIUI</a><span> |</span> <a href="javascript:void (0)">lot</a><span> |</span> <a href="javascript:void (0)">云服务</a><span> |</span> <a href="javascript:void (0)">金融</a><span> |</span> <a href="javascript:void (0)">商城</a><span> |</span> <a href="javascript:void (0)">小城</a><span> |</span> <a href="javascript:void (0)">小米城</a><span> |</span> <a href="javascript:void (0)">小城</a><span> |</span> <a href="javascript:void (0)">小米城</a><span> |</span> <a href="javascript:void (0)">小城</a><span> |</span> <a href="javascript:void (0)">小商城</a><span> |</span> </div> <div class="nav-right"> <a href="javascript:void (0)">登录</a><span> | </span> <a href="javascript:void (0)">注册</a><span> | </span> <a href="javascript:void (0)">消息通知</a><span> | </span> <a href="javascript:void (0)">购物车</a><span> | </span> </div> </div> </div> </div> <div class="content_father"> <div class="content1"> <div class="content1-left"> <a href="" class="logo"> <img src="logo.png" alt=""> </a> </div> <div class="content1-center"> <a href="javascript:void (0)">小米手机</a> <a href="javascript:void (0)">红米</a> <a href="javascript:void (0)">电视</a> <a href="javascript:void (0)">笔记本</a> <a href="javascript:void (0)">家电</a> <a href="javascript:void (0)">新品</a> <a href="javascript:void (0)">路由器</a> <a href="javascript:void (0)">智能硬件</a> <a href="javascript:void (0)">服务</ajquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段