学习日记——跳出循环和数组
Posted zixia2025
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习日记——跳出循环和数组相关的知识,希望对你有一定的参考价值。
1.break跳出循环
①定义:循环结构中遇到break语句,将会跳出其所在的循环,执行该循环后的第一条语句
②结构:
break
int i=1;
switch(i)
case 1 :
System.out.println("星期一");
break;
case 2 :
System.out.println("星期二");
break;
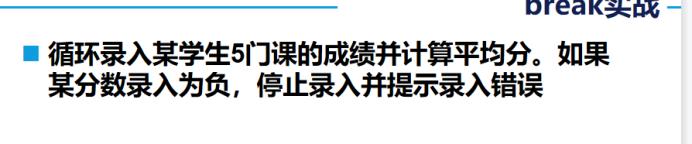
③实战训练:


2.continue跳出循环
①定义:
跳过循环体中剩余的语句而执行下一次循环
②语法:
continue
int score=0
int num=0;
for(int i=0;i<10;i++)
if(score<80)
continue;
num++;
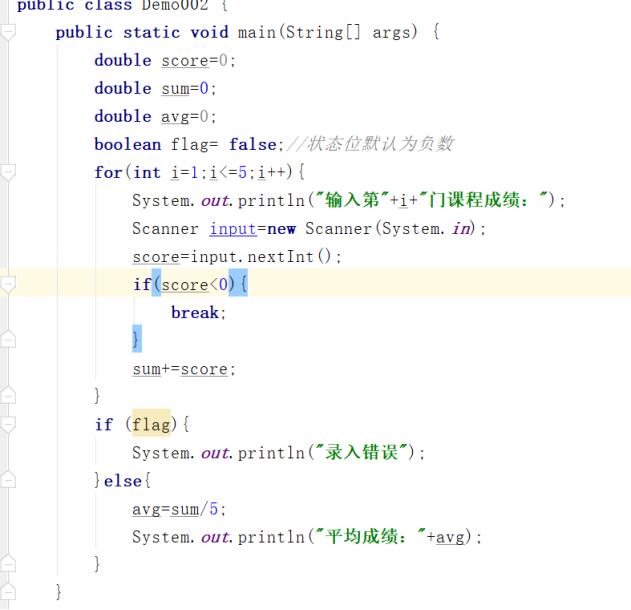
③实战训练:


3.数组
①定义:
1.数组是一个变量,存储相同数据类型的一组数据
2.数组是在内存空间划出一串连续的空间
②语法:
数组
//静态初始化数组
int[] array=new array[]1,2,3;
int array[]=new array[]1,2,3;
//动态初始化数组
int[] array=new array[5];
int array[]=new array[5];③实战训练:


JavaScript的学习日记三(for循环+数组)
文章目录
前言
征服JavaScript的第三天。冲冲冲!

一、循环
1.1 for循环
- for 重复执行某些代码 通常跟计数有关系。
- 初始化变量 用var 声明的一个普通变量 作为计数器使用。
- 条件表达式 决定每一次循坏是否继续执行(终止的条件)。
- 操作表达式 每次循环最后执行的代码 用于计数器变量进行更新(递增或者递减)。
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
代码例题:
//输出一个人1-100岁
for (var i = 1; i <= num; i++) {
console.log('第' + i + '次说李易峰最帅!');
}
1.2 双重for循环
- 循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构。
- 内层循环可以看做外层循环的循环体语句。
- 内层循环执行的顺序也要遵循 for 循环的执行顺序 。
- 外层循环执行一次,内层循环要执行全部次数。
for (外层初始化变量; 外层条件表达式; 外层操作表达式) {
//循环体
for (内层初始化变量; 内层条件表达式; 内层操作表达式) {
//循环体
}
}
代码例题:
//打印5行5列的星星
/*
★★★★★
★★★★★
★★★★★
★★★★★
★★★★★
*/
var str = '';
for (var i = 1; i <= 5; i++) { //打印行
for (var j = 1; j <= 5; j++) { //打印列
str += '★';
}
//如何一行有5个星星了,就另起一行打印
str += '\\n';
}
console.log(str);
1.3 while循环
执行思路
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码。
- 执行循环体代码。
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束。
// while 循环语法结构
while (条件表达式) {
// 循环体
}
代码例题:
//打印人的一生,从1-100岁
var i = 1;
while (i <= 100) {
console.log('这个人今年' + i + '岁了');
i++;
}
1.4 do while循环
- do while 先执行一次循环体 在判断条件 如果条件表达式结果为真,则继续执行循环体, 否则退出循环。
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
代码例题:
//打印人的一生,从1-100岁
var i = 1;
do {
console.log('这个人' + i + '岁了');
i++;
} while (i <= 100);
1.5 continue 关键字
- continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
代码例题:
//吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
运行代码结果:

1.6 break 关键字
- break 关键字用于立即跳出整个循环(循环结束)。
代码例题:
//吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
运行代码结果:

二、数组
2.1 数组的概念
- 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
2.2 创建数组
- 数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
1.利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
2.利用数组字面量创建数组
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
2.3 获取数组中的元素
- 索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
- 如果访问时数组没有和索引值对应的元素,则得到的值是undefined。

代码例题:
var arr = []; //创建了一个空的数组
var arr1 = [1, 2, '李易峰'];
console.log(arr1[2]); //运行结果李易峰
2.4 遍历数组
- 数组遍历
- 把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数组中的每一项。
- 数组的长度
- 数组的长度:默认情况下表示数组中元素的个数
- 使用“数组名.length”可以访问数组元素的数量(数组长度)。
代码例题:
//数组的长度 数组名.length
//数组的元素是元素个数,不要跟索引号混淆
var arr = ['关羽', '张飞', '马超', '赵云', '黄忠', '刘备', '姜维'];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
2.5 数组中新增元素

代码示例:
//1.新增数组元素 修改length长度
var arr = ['red', 'green', 'blue'];
console.log(arr.length);
arr.length = 5; //把长度修改为了5
console.log(arr[3]);
//2.新增数组元素 修改索引号 (原来没有的)追加数组元素
var arr1 = ['red', 'blue', 'green'];
arr1[3] = 'pink';
console.log(arr1);
//3.新增数组元素 修改索引号 (原来有的)修改数组元素
arr1[0] = 'yellow';
console.log(arr1);
//4.不要直接给数组名复制,会覆盖以前所有的数据
总结
又是对JavaScript又爱又恨的一天,明天继续冲冲冲!

以上是关于学习日记——跳出循环和数组的主要内容,如果未能解决你的问题,请参考以下文章