VUE3
Posted Beyond The API
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE3相关的知识,希望对你有一定的参考价值。
https://github.com/moocstudent/vue-war
昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别
虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际
上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是对DOM
的操作吗)
显然VUE有很多有趣的地方。

就像上图这个百度的apollo测试亭一样,有趣且拍这张照片时刚刚建立。(大图找不到啦?)
这是根据VUE官网步骤通过npm init vue@latest创建的。
Vue入门:Vue基础
Vue入门(1):Vue基础
参考教程:B站黑马程序员Vue 4小时教程
文章目录
一.Vue简介
-
是一个JavaScript框架
-
可以简化DOM操作
- 用Vue的特殊语法修饰DOM元素,不需过多的人为使用原生JavaScript操纵DOM元素,修改网页的显示效果
-
响应式数据驱动
- 数据改变,页面同步更新
二.Hello Vue
pre:Vue.js官方文档
点击起步,会有入门教程
第一个Vue 程序
在官方文档中复制


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue基础</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue!"
}
})
</script>
</body>
</html>
上述实例中:
-
data属性就是用到的数据
-
{{message}} 使用的是Vue的插值表达式
- 是实现使用数据绑定的一种方式
- 可以理解为简洁的模板语法,用于将数据渲染到页面上
-
el属性 el:"#app"
- 在css中 #是id选择器
- 这里就是指明让其管理id为app的元素
三.el属性:设置挂载点
-
通过CSS选择器设置Vue实例管理元素
-
el命中的元素内部使用{{}修饰的部分就会data中的同名数据所替换
Vue实例作用的范围
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue基础</title>
</head>
<body>
{{message}}
<div id="app">
{{message}}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>
</html>

{{message}}
<div id="app">
{{message}}
<span>
{{message}}
</span>
</div>

- 由此可见,范围就是el命中的元素内部
Vue实例支持的选择器
不止是支持id选择器
- class选择器
<body>
{{message}}
<div class="app">
{{message}}
<span>
{{message}}
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: ".app",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>

- 标签选择器
<body>
{{message}}
<div class="app">
{{message}}
<span>
{{message}}
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "div",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>

- 开发的时候一般建议使用id选择器,因为id一般唯一 而类选择器和标签选择器容易造成语义不清晰
Vue实例支持的标签
- 只能支持双标签,单标签支持不了(因为单标签内部无法写插值表达式)
<body>
{{message}}
<h1 id="app">
{{message}}
<span>
{{message}}
</span>
</h1>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>

换成p标签:
<body>
{{message}}
<p id="app">
{{message}}
<span>
{{message}}
</span>
</p>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>

- 不能挂载到html标签或者body标签上
<body #id="apptest">
{{message}}
<p id="app">
{{message}}
<span>
{{message}}
</span>
</p>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#apptest",
data: {
message: "初学Vue的菜狗狗"
}
})
</script>
</body>

el命中的元素内部也失灵啦!

- 一般建议挂在到div上,因为p或者h常常有自己的样式
总结


四.data属性:数据对象
- 搞一些复杂类型的数据
<body>
<div id="app">
<span>
<h2>{{message}}</h2>
<p>{{someinfo}}</p>
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗",
someinfo: {
age: 1008,
address: "太阳系外"
},
features: ["菜", "卷心菜", "菜菜子", "菜狗", "🥦🐶"]
}
})
</script>
</body>

- 选取部分数据展示
<body>
<div id="app">
<span>
<h2>{{message}}</h2>
<p>{{someinfo.address}}</p>
{{features}}
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗",
someinfo: {
age: 1008,
address: "太阳系外"
},
features: ["菜", "卷心菜", "菜菜子", "菜狗", "🥦🐶"]
}
})
</script>
</body>

- 处理下数组
<body>
<div id="app">
<span>
<h2>{{message}}</h2>
<p>地址:{{someinfo.address}}</p>
<h3>特点:</h3>
<ul>
<li>{{features[0]}}</li>
<li>{{features[1]}}</li>
<li>{{features[2]}}</li>
<li>{{features[3]}}</li>
<li>{{features[4]}}</li>
</ul>
</span>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初学Vue的菜狗狗",
someinfo: {
age: 1008,
address: "太阳系外"
},
features: ["菜", "卷心菜", "菜菜子", "菜狗", "🥦🐶"]
}
})
</script>
</body>

总结

五.VScode小技巧
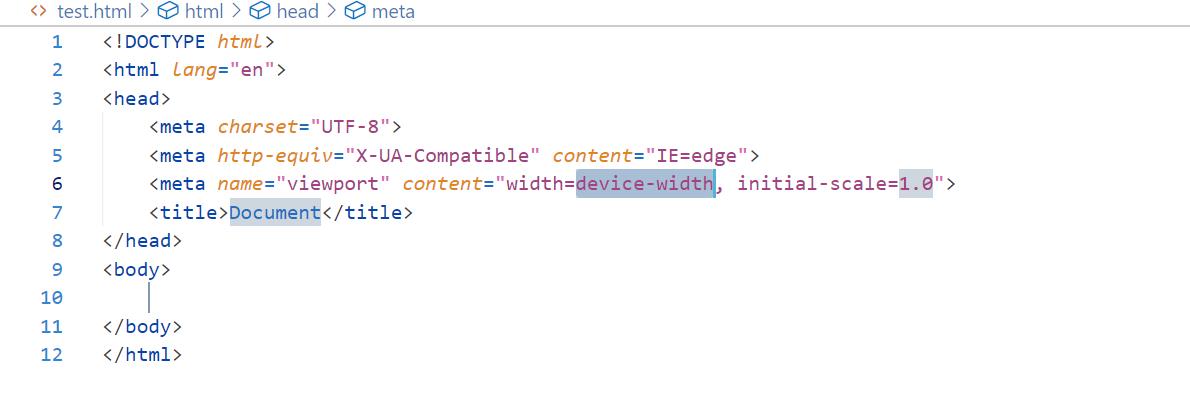
1.vscode html模板
发现这个要感谢B站弹幕君 ❤️

用vscode打开一个空的html文件
- 先输入
! - 再按下
tab(注意要紧接着上一步) - 效果:

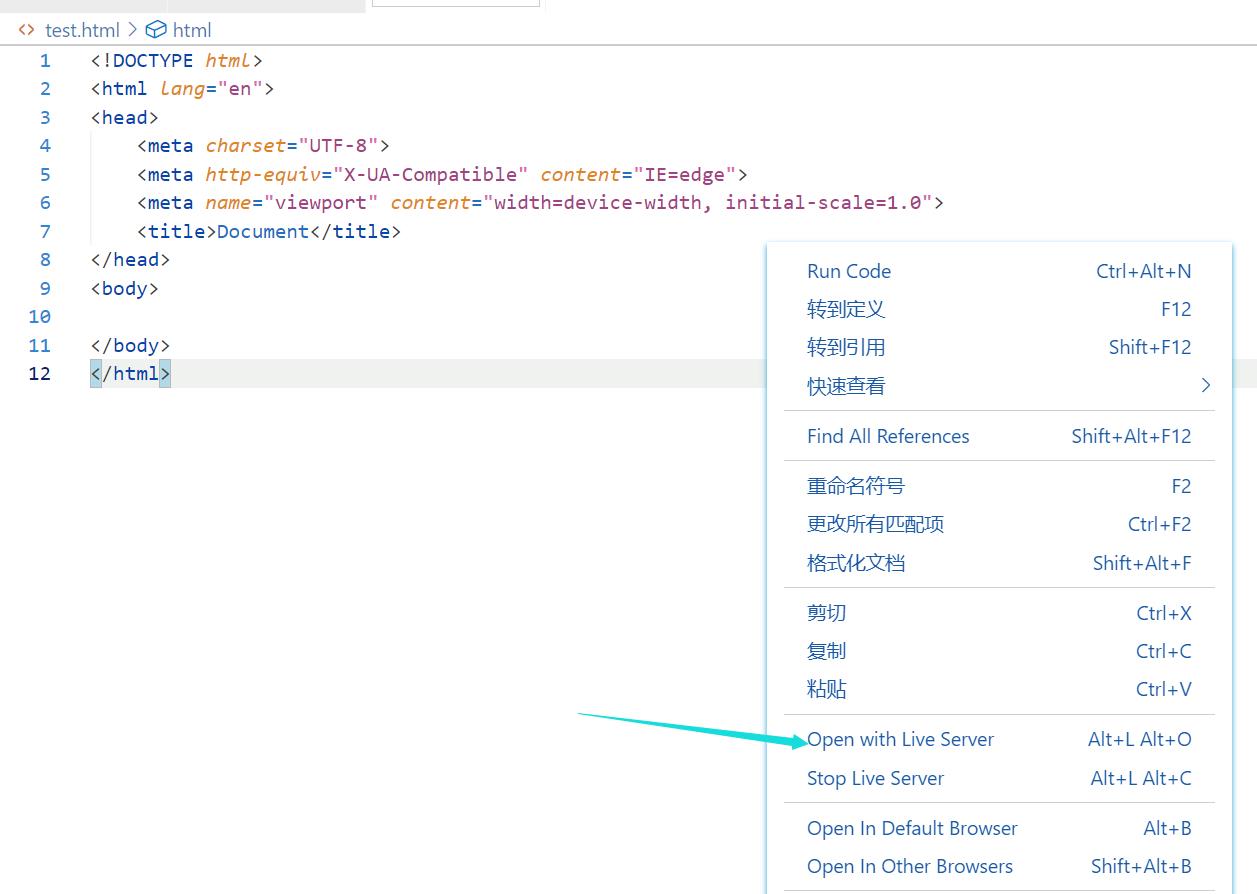
2.live server

在live server中打开
保存html文件的时候,网页会自动刷新,live server为调试提供了极大的便利性
以上是关于VUE3的主要内容,如果未能解决你的问题,请参考以下文章
