对话框组件的添加
Posted wudisanrenzu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对话框组件的添加相关的知识,希望对你有一定的参考价值。
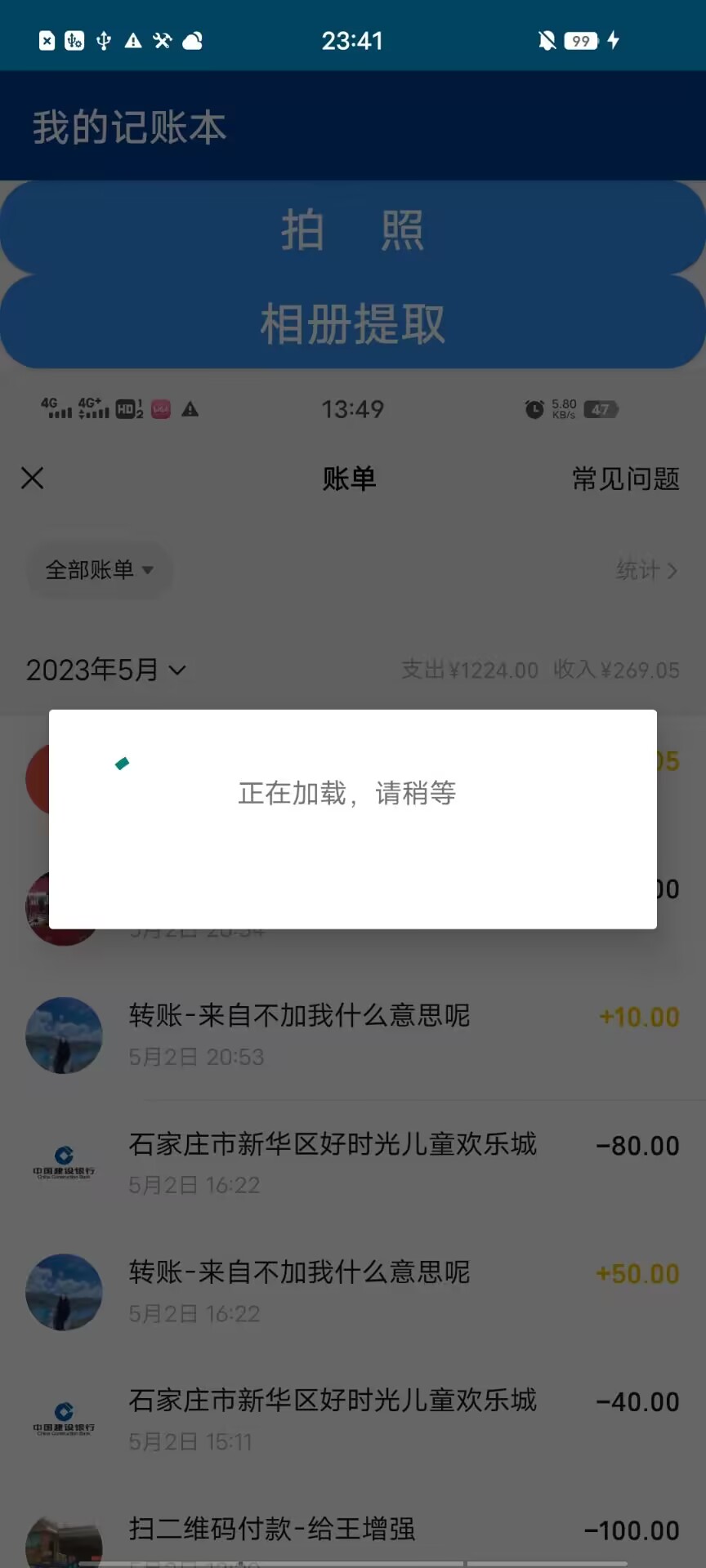
我们已经基本实现了app自定识别账单小票进行自动记账。
但是识别图片的时间可能会有点长,所以为了不让用户苦苦等待。造成不良的使用体验。我们加入了进度条对话框。
就像老师说的那样,一个好的软件背地里也是见不得人的。。。。
由于技术原因,只能做一个假的进度条,这个并不能反映实际的识别速度。只是为了用户能有更好的等待体验。

Angular 5:在弹出/对话框中打开组件,添加内容的最佳实践?
【中文标题】Angular 5:在弹出/对话框中打开组件,添加内容的最佳实践?【英文标题】:Angular 5: opening a component inside a popup/dialog, best practice for adding content? 【发布时间】:2018-08-20 14:58:06 【问题描述】:我的任务:
在对话框中打开一个 Angular 组件并向该组件添加额外的按钮。
问题:
据我所知,在组件中添加 Html 只是为了在组件在对话框/弹出窗口中打开时显示它是错误的做法,因为这段 Html 仅与对话框/弹出窗口相关而不与组件相关,这可能导致以后其他开发者想使用这个组件时出现问题,与此按钮相关的功能也位于对话框组件中,这导致从点击到对话框组件弹出事件 - 大混乱。
此外,在组件顶部绝对添加 this 按钮也是一种不好的做法,因为将来可能会修改组件,这对于响应行为也是不好的做法。
我想知道在 Angular 5 中是否有任何已知的做法来处理此类问题。
感谢阅读。
【问题讨论】:
【参考方案1】:是的,有例子。例如,您可以查看 Angular Material's 的操作方式,我特别喜欢这种方式,因为它方便易用。
否则,也许您应该尝试自己做,看看它是如何工作的,这不是一个坏习惯,并且可以高度重复使用。
【讨论】:
您答案中的链接已损坏 @shyam 一年半后,这通常会发生。简单看一下angular材质的对话框组件的代码。以上是关于对话框组件的添加的主要内容,如果未能解决你的问题,请参考以下文章