vue input实时转大写自动去掉空格光标不跳动
Posted 涩涩!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue input实时转大写自动去掉空格光标不跳动相关的知识,希望对你有一定的参考价值。

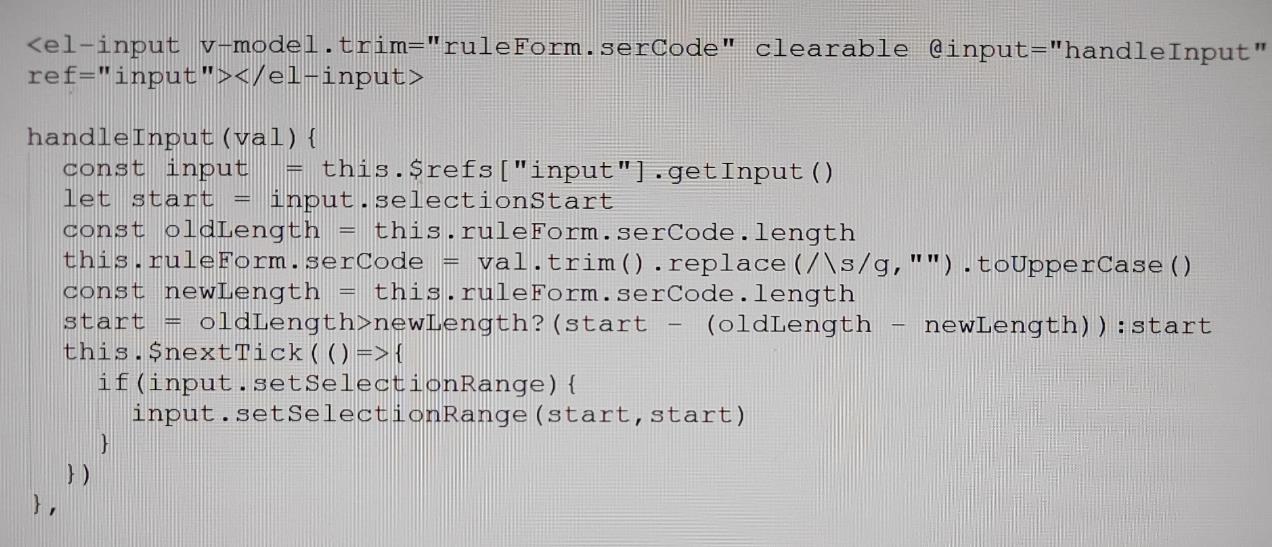
偷懒放截图,主要看思路……
Vue 利用v-model和v-on实时处理值并渲染
文章目录
前言
今天看项目看到的一个写法, 虽然不是多麽高深, 但是感觉挺巧妙的.
正题
限制输入框禁中文, 限制字数20, 自动转大写, 函数limitInputValue接收值原始返回处理后的值;
这个转换函数返回一个值, 监听输入, 每次字符增加都被监听, 然后新的值被传入处理函数实时处理后再返回结果重新赋值到le-input.
<el-input
v-model="[v-model绑定的变量]"
@input="[v-model绑定的变量]=[有返回值的函数的名]( [v-model绑定的变量], 可选函数参数 )"
></el-input>
示例:
<el-input
v-model="formData.inputValue"
@input="formData.inputValue=limitInputValue( formData.inputValue, 20, true, false, true )"
></el-input>
总结
偶然看到的一个小方法, 希望也帮到了你.
以上是关于vue input实时转大写自动去掉空格光标不跳动的主要内容,如果未能解决你的问题,请参考以下文章
element el-input 自动获取焦点和IE下光标位置解决方法
python字符串的操作(去掉空格strip(),切片,查找,连接join(),分割split(),转换首字母大写, 转换字母大小写...)