UE/虚幻 蓝图实现通过http获取数据(以高德地图API为例)&Json格式数据的读取
Posted 黎沐之初
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE/虚幻 蓝图实现通过http获取数据(以高德地图API为例)&Json格式数据的读取相关的知识,希望对你有一定的参考价值。
准备工作
安装插件VictoryPlugin与vaRest
VictoryPlugin插件分享链接:https://pan.baidu.com/s/1wzDsZSitZeTuZBpz3PqT8A?pwd=8888 提取码:8888
vaRest可在EPIC中自行安装
注册高德开发平台账户
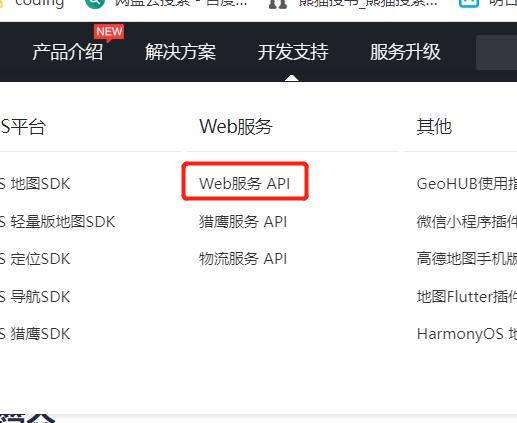
注册完成后选择Web服务API

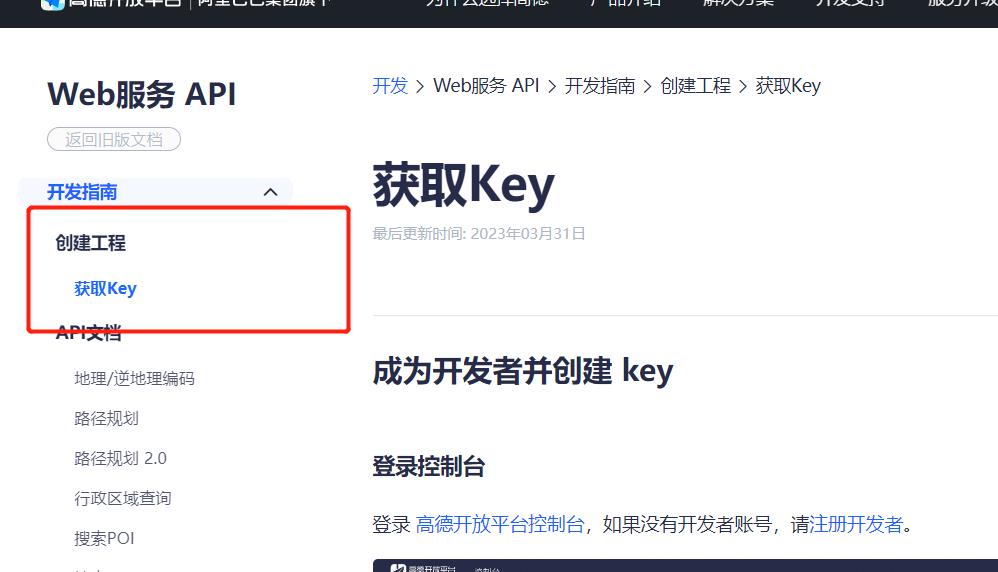
在使用之前需要获取Key值,具体参考高德地图文档

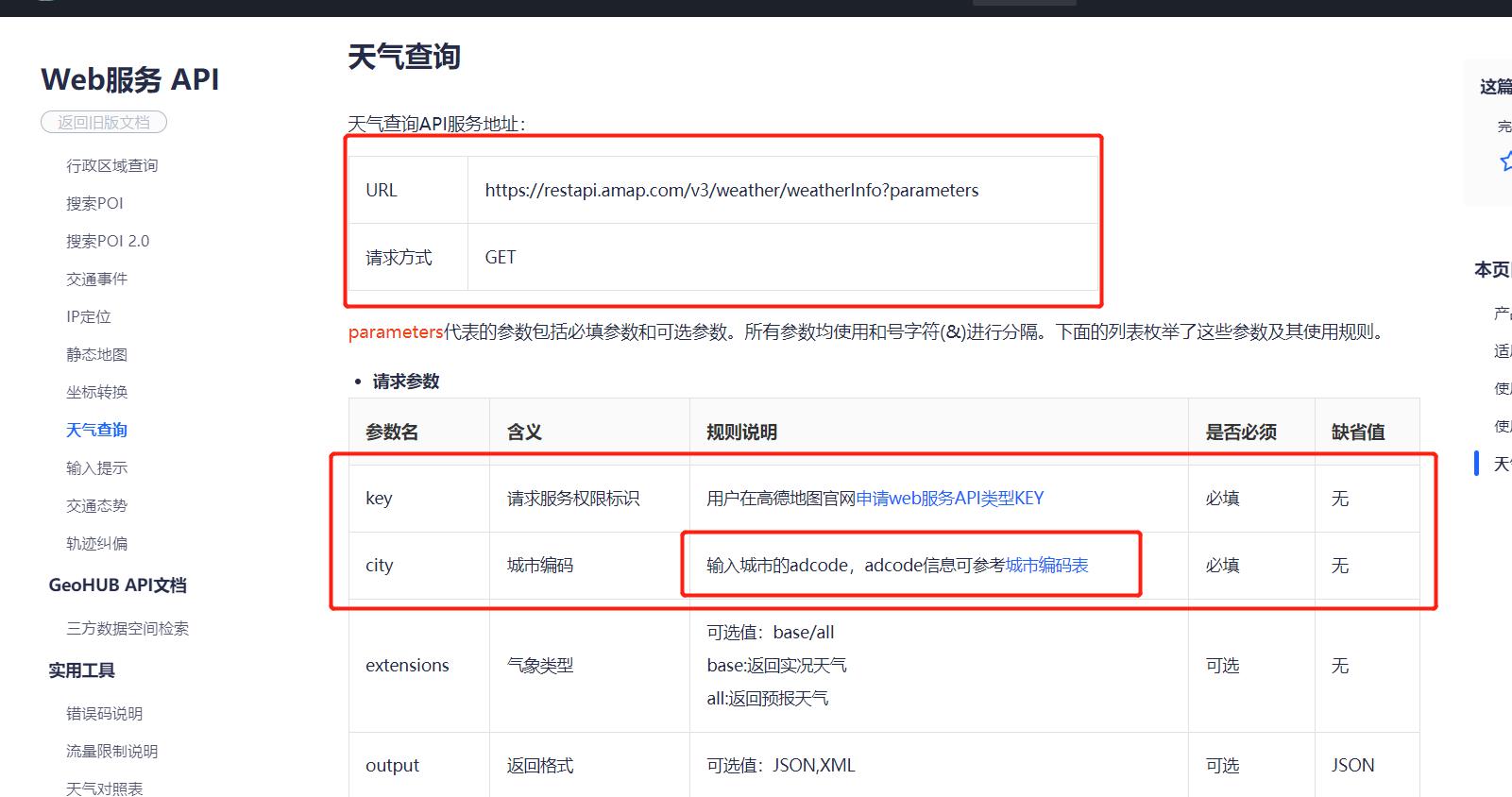
这里使用的是天气查询API

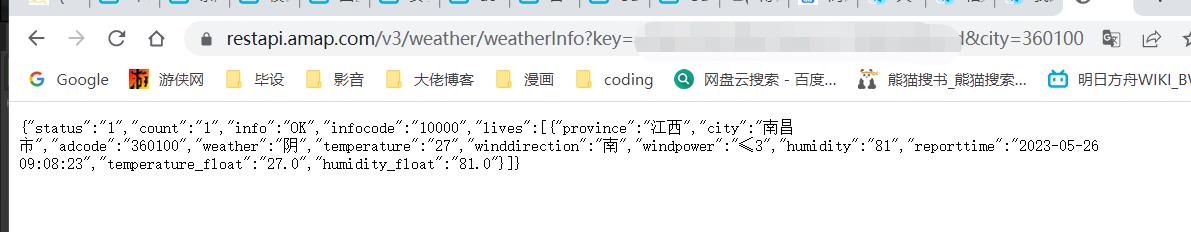
网页中测试高德API是否能将获取成功
获取天气查API地址,譬如查询南昌市天气:https://restapi.amap.com/v3/weather/weatherInfo?key=你的应用Key值&city=360100
中间使用&连接,城市码可以直接通过文档规格说明下载相关表格

查询结果:

在虚幻中通过HTTP获取数据

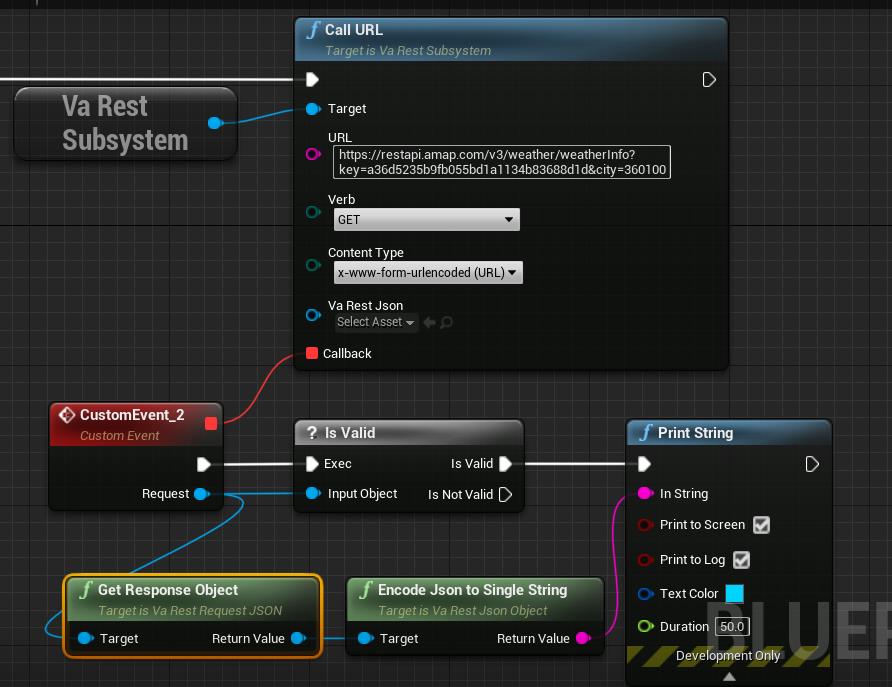
需要使用vaRest插件,需要使用需要在插件中开启插件,并将节点相关性关闭
将地址粘贴到URL中,选择获取方式为GET,内容类型为x-www-from-urlencoded(URl),如果选择JSON会获取失败
最后会将获取的数据返回到回调函数中,这里直接将其打印

JSON数据的读取
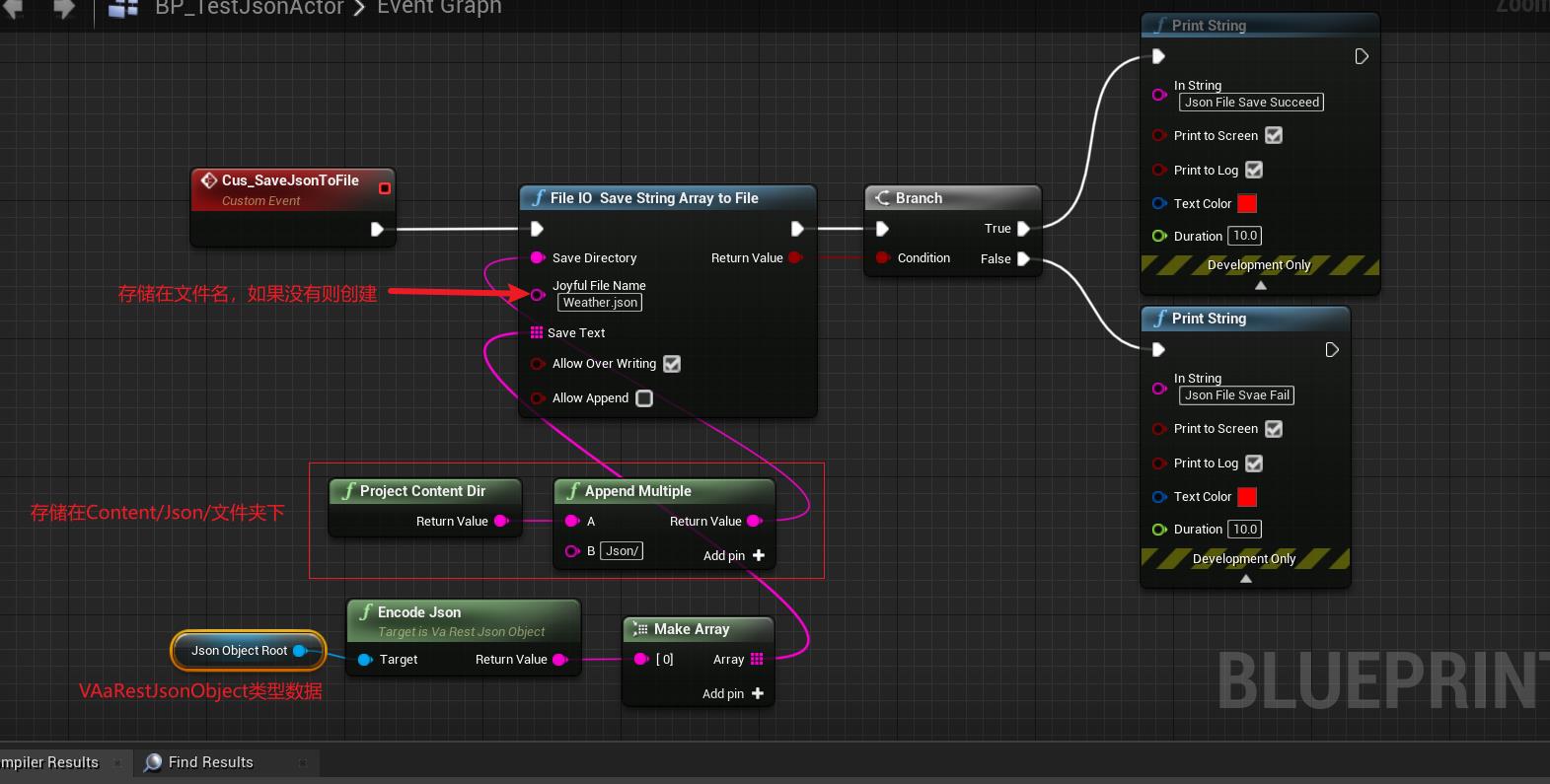
存储JSON数据

FileIOSaveStringArraytoFile最下面两个参数分别是允许写覆盖和允许添加,如果勾选允许添加,那每次更新数据都会以新的一条数据出现在文件中,
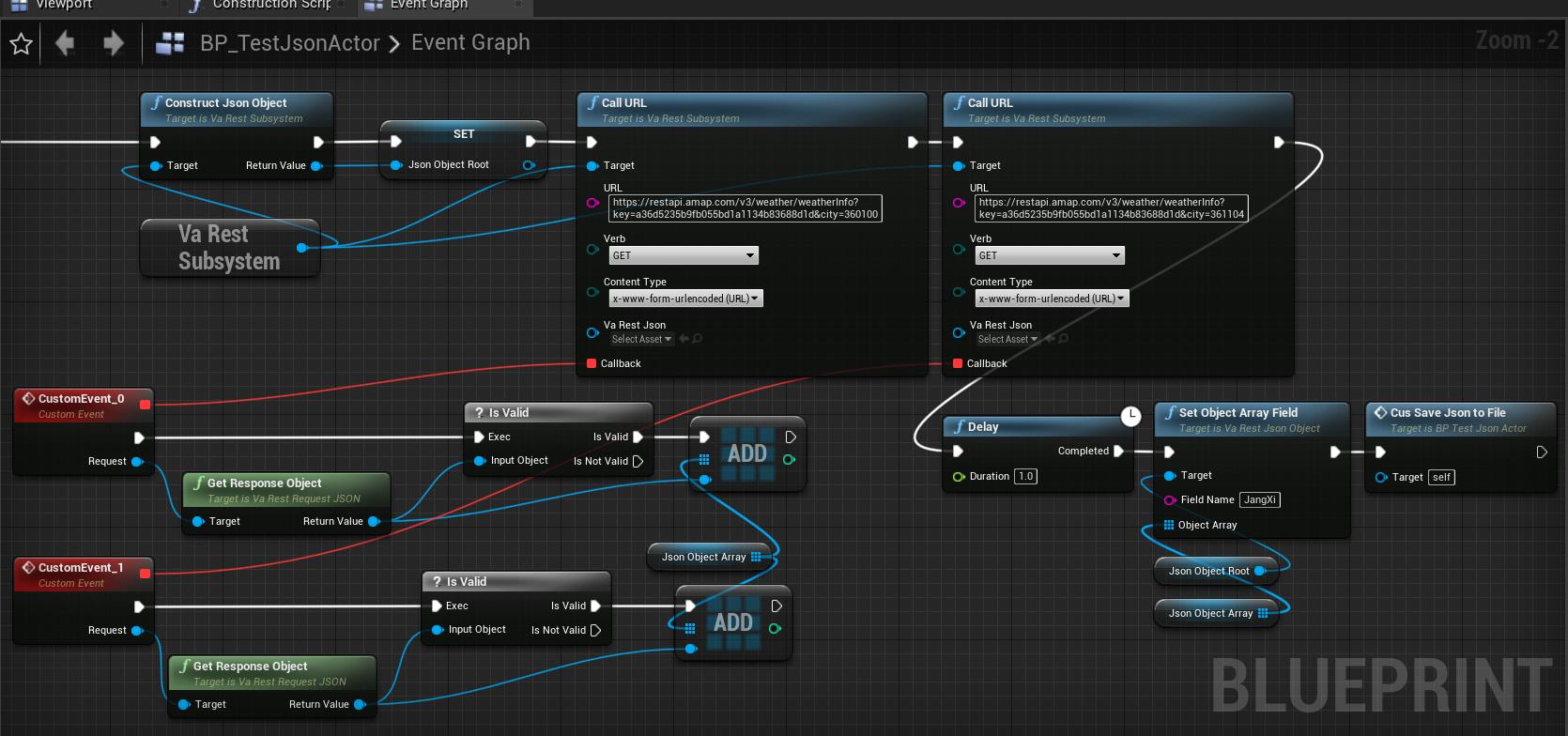
方便测试直接获取两个城市的数据进行存储

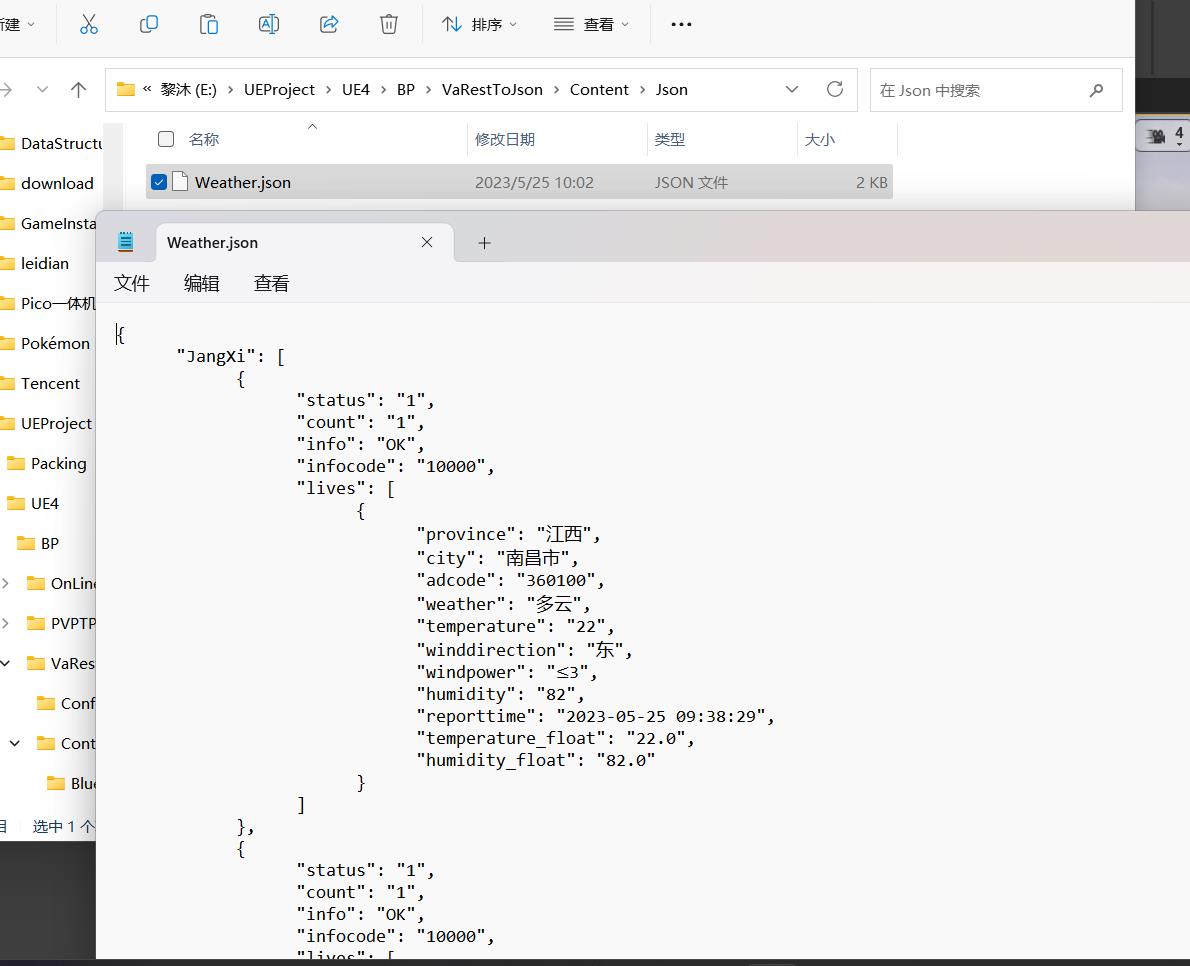
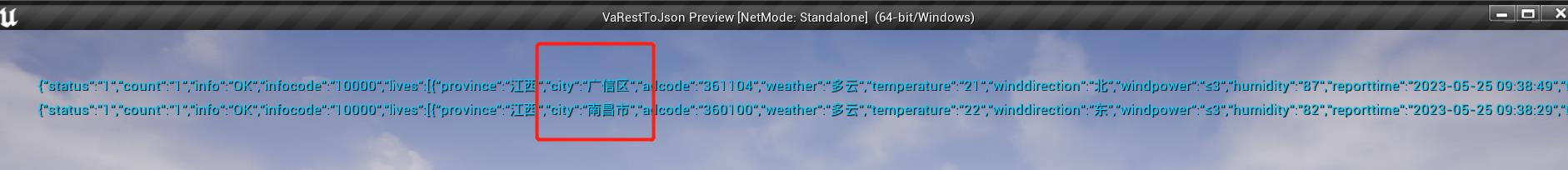
查看结果,可以生成相对应json文件,并且文件中成功存储了获取的数据:

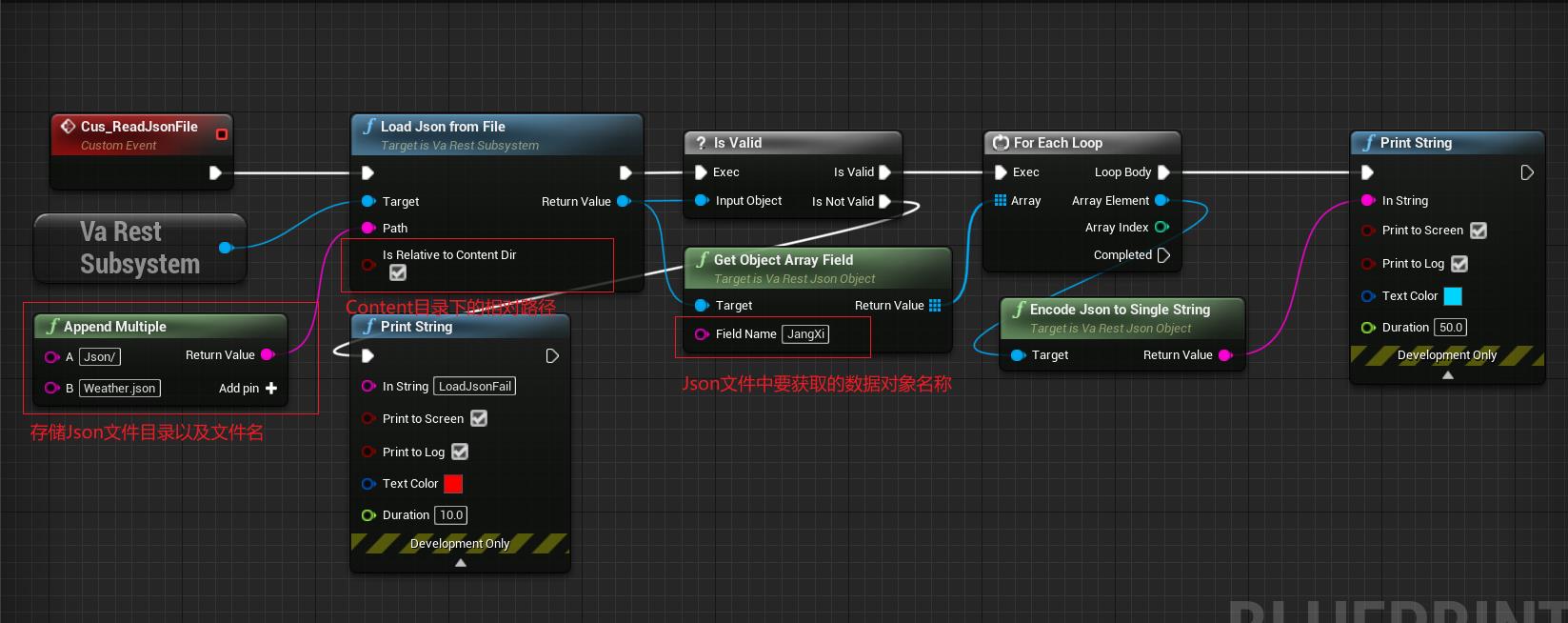
读取JSON文件数据

读取得到文件中的数据

UE5学习笔记——蓝图基础之入门
目录
一、蓝图前言
1、蓝图是什么?
蓝图的编辑功能是从虚幻4引擎开始引入的,看过我之前博文的同学应该大概了解,虚幻的整体战略在虚幻4时期出现了质的变化,将引擎由企业化变成了平民化,因此,更为亲民简单的蓝图系统也就应运而生。 蓝图究竟是什么东西,这里给出几个不成熟的总结,希望可以对大家有帮助: 1、蓝图是虚幻引擎中的一个文件格式,类比为unity中的script,包括各种逻辑内容。 2、蓝图的逻辑基于节点,用连线的形式处理前后置关系 3、将代码模块化,可视化,使用户不需要任何程序基础也可以完成逻辑内容2、蓝图的优劣势
前面说到,蓝图作为虚幻引擎平民化的战略武器,借助他无需程序基础的超低门槛,确实达到了想要的目的,但是有利有弊。现在网络上有很多蔑蓝宣言,同时也有很多是否要学习蓝图的疑问,在此给大家粗浅分析一下。 蓝图的优势是显而易见的。简单易上手,模块化管理,开发效率高。 蓝图的劣势也是有目共睹。对码农不友好,维护成本高,阅读困难。 因此可以看出,具体问题当具体分析,对于已有c++基础的码农来说,学习蓝图确实是大可不必,但是对于没有程序基础的又想快速上手的同学,可以绕过c++这座大山,转而投入蓝图的怀抱,既节省时间,也提高效率,也不失为一个明智选择。3、哪些地方用蓝图
刚才说到,蓝图可以类比的是unity的script,但凡用到逻辑的地方,都可以使用蓝图。 小到一个数据计算,大到一个角色的动作反馈,甚至于一个平面上的材质融合,都可以通过蓝图实现。 蓝图系统中为用户准备了海量的节点,几乎涵盖了所有需要用到的功能。如果熟练掌握了蓝图系统,那么虚幻引擎也就基本掌握大半了。二、蓝图入门
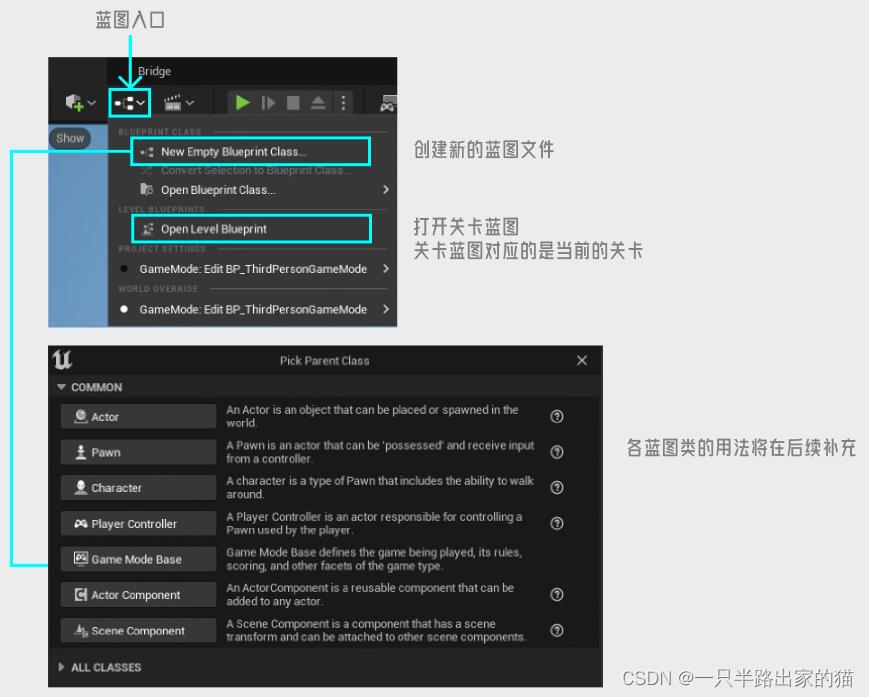
1、进入方式
蓝图的进入方式有很多种。可以通过界面上直接打开关卡蓝图,也可以自己创建蓝图后单独打开。 这里涉及的一个问题是,希望进入的是哪一个蓝图。用一个比较通俗的比喻就是,可以把虚幻里所有的物体都看成一个机器,而蓝图就是他们的主机。你希望控制的是哪一个机器,你就进入哪个主机去操作。
在虚幻引擎中,有一个非常常用的蓝图,叫做关卡蓝图,这是用于控制当前整个关卡的,该蓝图实际上是挂载在关卡上,是作为默认蓝图,因此不需要主动挂载关卡。
这里涉及的一个问题是,希望进入的是哪一个蓝图。用一个比较通俗的比喻就是,可以把虚幻里所有的物体都看成一个机器,而蓝图就是他们的主机。你希望控制的是哪一个机器,你就进入哪个主机去操作。
在虚幻引擎中,有一个非常常用的蓝图,叫做关卡蓝图,这是用于控制当前整个关卡的,该蓝图实际上是挂载在关卡上,是作为默认蓝图,因此不需要主动挂载关卡。
2、面板说明
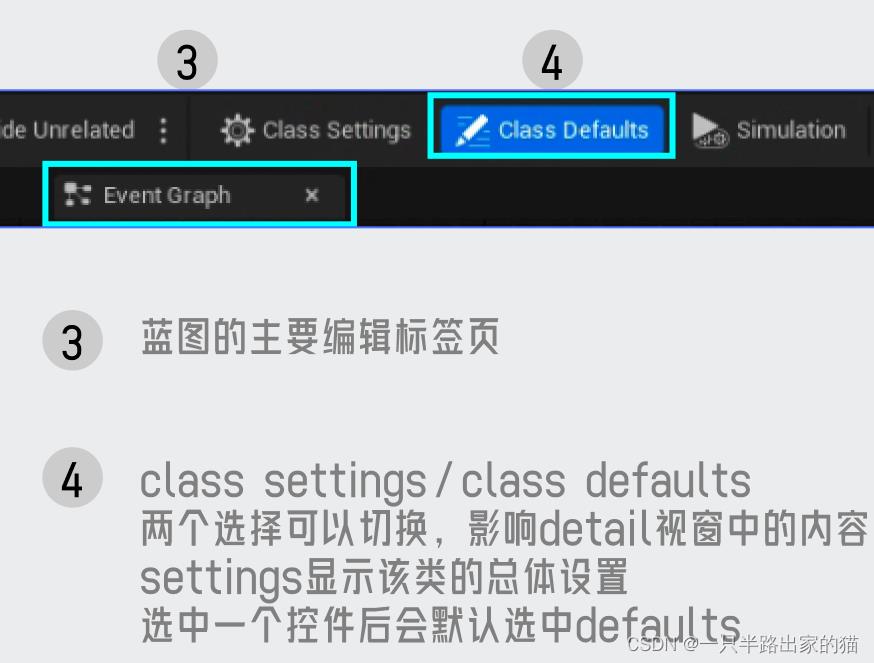
工具栏


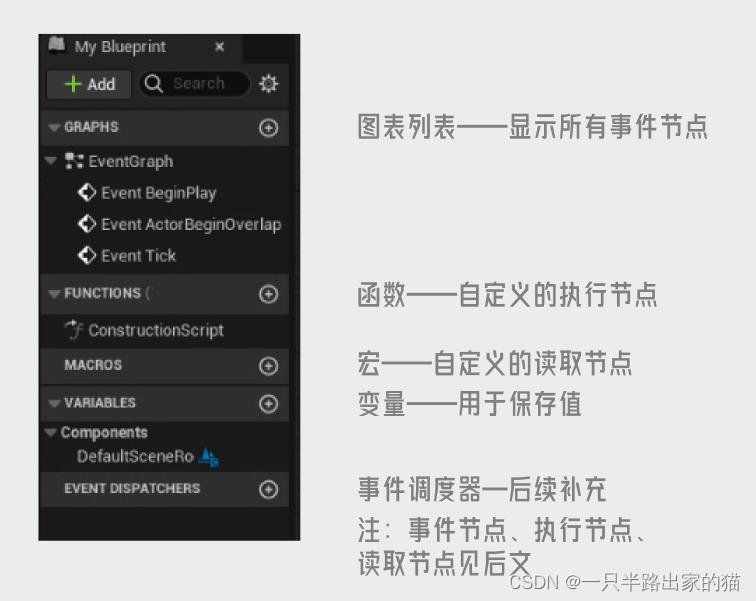
我的蓝图

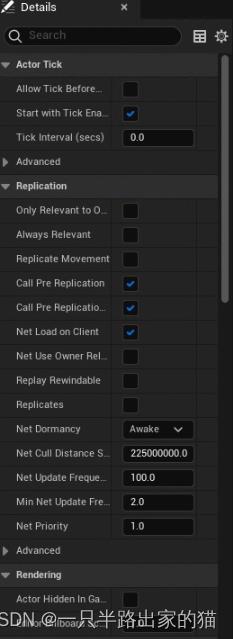
细节面板
 细节面板中的内容,会随着选中物体的不同而发生改变。由于内容过多,会在今后的制作中逐渐了解。
细节面板中的内容,会随着选中物体的不同而发生改变。由于内容过多,会在今后的制作中逐渐了解。
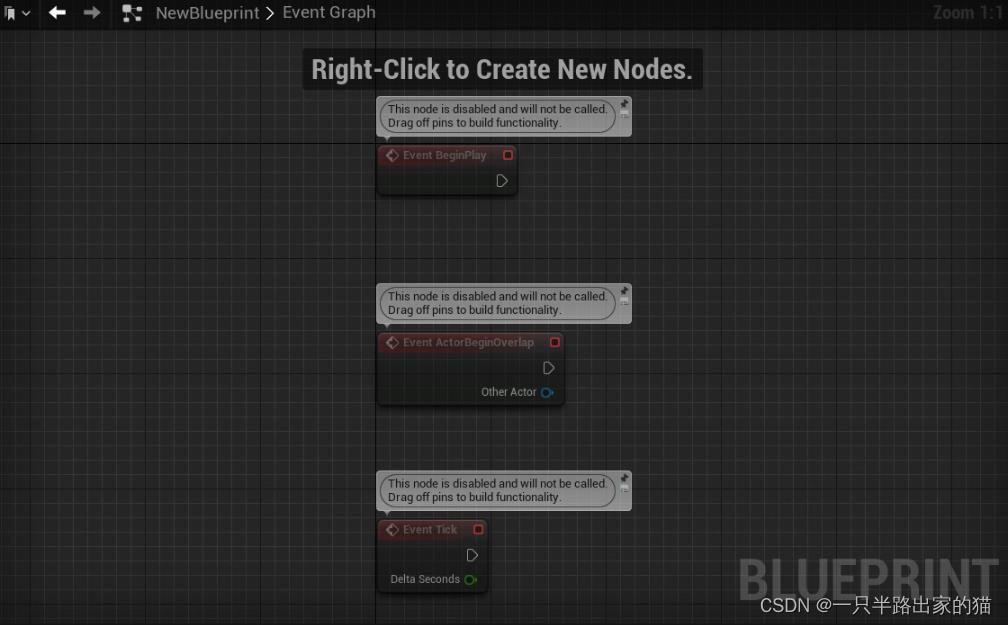
图表编辑器
 视觉中心的是蓝图的图表编辑器。每一个块就是一个节点,通过将节点连接,完成想要的逻辑。
视觉中心的是蓝图的图表编辑器。每一个块就是一个节点,通过将节点连接,完成想要的逻辑。
3、基础步骤
让我们先从hello world开始!1、开始流程
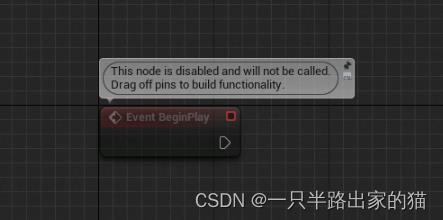
 将没有用的节点删除,留下Event BeginPlay。
可以看到这个节点是红色的。节点的颜色代表了一些含义,这个会在下一篇中说明。
将没有用的节点删除,留下Event BeginPlay。
可以看到这个节点是红色的。节点的颜色代表了一些含义,这个会在下一篇中说明。
2、添加节点
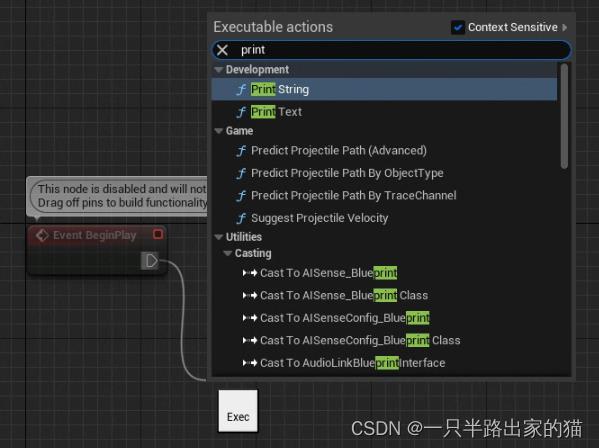
 从箭头拉出一条线后,在搜索栏搜索想要的节点。
这里我搜索了最简单的打印节点。
从箭头拉出一条线后,在搜索栏搜索想要的节点。
这里我搜索了最简单的打印节点。
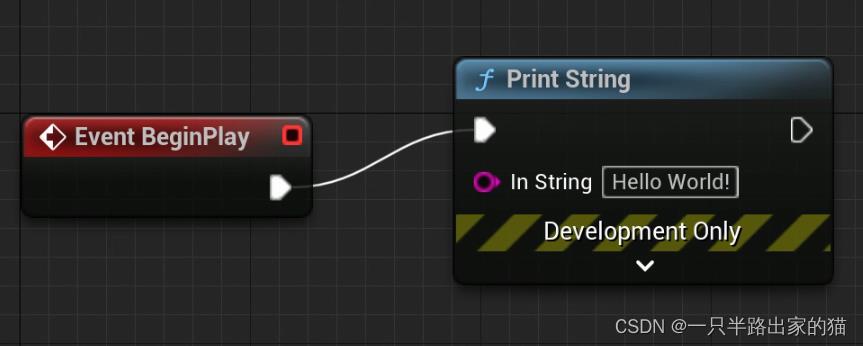
 可以看到一个新节点加到了线上,红节点上的提示信息也消失了。
可以看到一个新节点加到了线上,红节点上的提示信息也消失了。
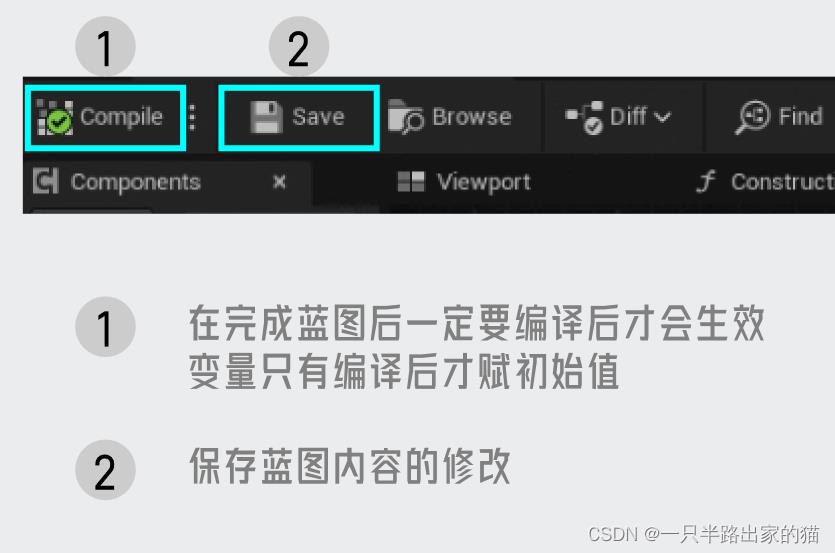
3、编译
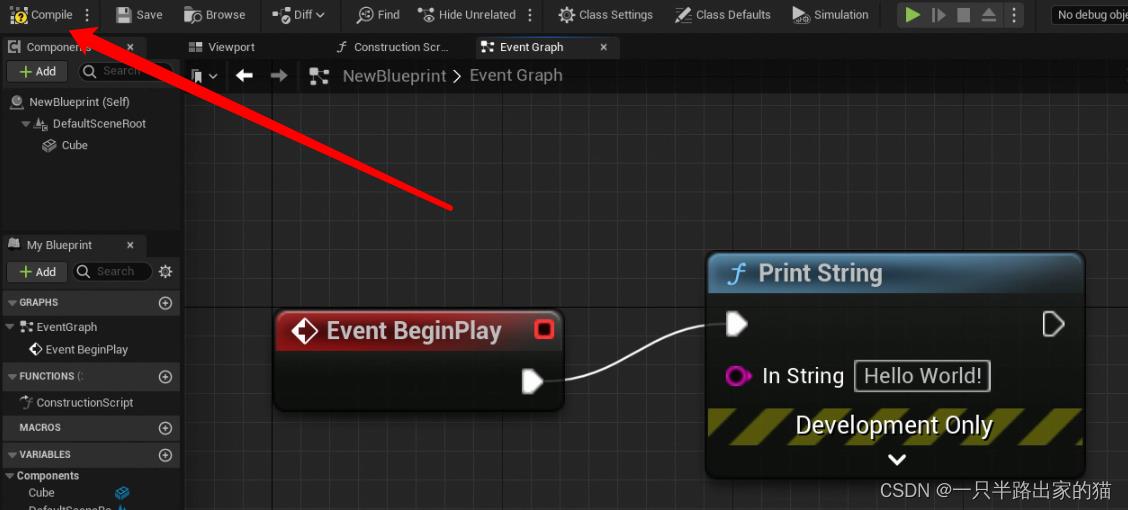
 点击这个带黄色叹号的按钮,让它变绿。
养成编译的好习惯。
点击这个带黄色叹号的按钮,让它变绿。
养成编译的好习惯。
4、运行
 将这个文件拖入场景中,再点击运行。
左上角可以看到熟悉的hello world了。
以上就是一个最基础的可运行的蓝图。是不是和代码也没什么区别?^o^
将这个文件拖入场景中,再点击运行。
左上角可以看到熟悉的hello world了。
以上就是一个最基础的可运行的蓝图。是不是和代码也没什么区别?^o^
4、面板操作
作为一个可视化的代码面板,视觉效果变得尤为重要,因此这里提供了大量为视觉党准备的便捷操作,可以让你的节点块排布的优雅又精致。 1、按住鼠标右键拖动整个图表面板 2、在节点上按住鼠标左键,移动节点位置 3、鼠标滚轮放大缩小图表面板 4、鼠标左键框选多个节点,按住其中一个,移动已选中的节点 5、常用的快捷键剪切、复制、粘贴、删除均对选中节点有效 6、选中一个节点右键,选择节点注释,为单个节点添加注释文字 7、选中多个节点右键,选择节点注释,将生成注释组,可以整体移动、修改组色等。这个行为非常推荐,可以养成很好的整理习惯以上是关于UE/虚幻 蓝图实现通过http获取数据(以高德地图API为例)&Json格式数据的读取的主要内容,如果未能解决你的问题,请参考以下文章