python之路--JavaScript
Posted 一个很善良的抱爱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python之路--JavaScript相关的知识,希望对你有一定的参考价值。
一. JavaScript概述
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,希望这门语言能成为国际化标准,于是决定将JavaScript交个国际标准化组织EMCA.于是有了EMCAScript, 为了保证这门语言的开发性和中立性,还有商标权的原因,所以没有用JavaScript这个名字.
JavaScript是一种轻量级的编程语言,作者用了10天就写完啦,既能做前端又能做后端,但是有很多的槽点.
注: ES6就是ECMAScript 6.
一个完整的JavaScript是由三个不同部分组成的.
1.核心(ECMAScript)
2.文档对象模型(DOM) Document object model(整合js, css, html)
3.浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
二. JavaScript引入与语言规范
script标签内些代码
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~ <script> // 在这里写你的JS代码 //console.log(\'降龙十八掌\') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了 //alert(\'降龙十八掌\') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 </script>
引入JS文件
// 在head或者body里引入都可以,src后面写的是文件名,如需要可加路径 <script src="myscript.js"></script>
js文件注释
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符. 也就是说跟缩进没有关系啦.
三. JavaScript语言基础
变量声明(直接f12调试调写)
1. JavaScript的变量名可以使用数字,字母,下划线, $组成, 不能以数字开头.
2. 声明变量使用 var 变量名 ; 的格式来进行声明
var name = "Alex"; 也可以分两步,声明变量var name;然后name=\'Alex\',但是通常我们都是一步写完 var age = 18;
注意:
变量名是区分大小写的.
推荐使用驼峰式命名规则.
保留字(语言自带的)不能用做变量名.
槽点来了
NaN, 表示不是一个数字(Not a Number), 也就是说是一个值,但不是一个数字
parseInt("123"); // 返回123, python语言就报错啦 parseInt("ABC"); // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456"); // 返回123.456
注意: 换到下一行需要用shift + enter.
四. JavaScript数据类型
字符串(string)
var a = \'Hello\'; var b = \'world\'; var c = a + b; console.log(c); // 得到Helloworld 就相当于print
常用方法:

数组
数组就类似与python中的列表
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:

类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 typeof NAN // "number" typeof undefined //undefined
typeof 是一个一元运算符(就像++, --, !, 等一元运算符,不是一个函数,也不是一个语句)
五. 运算符
算数运算符
+ - * / % ++ -- i++,是i自加1,i--是i自减1
比较运算符
> >= < <= != == === !==(强不等于)
注意:
1 == “1” // true #弱等于,将1转换为字符串\'1\',在=号两个数据类型不同的时候,会自动给你变成相同的,具体怎么一个变换规则,先不用理他,因为这种比较不好,因为以后咱们就尽量用===。 1 === "1" // false #强等于,比较类型也比较值
逻辑运算符
&& || ! #and,or,非(取反)!null返回true
赋值运算符
= += -= *= /= #n += 1其实就是n = n + 1
六. 流程控制
if--else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
多条件判断
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { // 相当于python里面的 elif console.log("a < 5"); }else { console.log("a = 5"); }
while
var i = 0; while (i < 10) { console.log(i); i++; } // 注意一下格式就行, 还有for循环 和Python都是一样的结构.
三元运算
var a = 1; var b = 2; var c = a > b ? a : b //如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c //python中的:a = x if x>y else y
七.函数
函数定义
JS中的函数和python中的基本一样,只是定义的方式有点区别.
// 普通函数定义 function f1() { console.log(\'Hello world!\'); } // 带参数的就对照python填就可以. // 注意: 值得注意的是,JS 的返回值正常只能返回一个, 比如return a,b 他只会返回最后一个, 要想返回多个,需要使用数组包裹起来,return [a,b].
槽点又来了
如果形参有2个,但是你实参传1个或者传5个都不会报错,也就是你不管传多了,还是传少了都不报错.
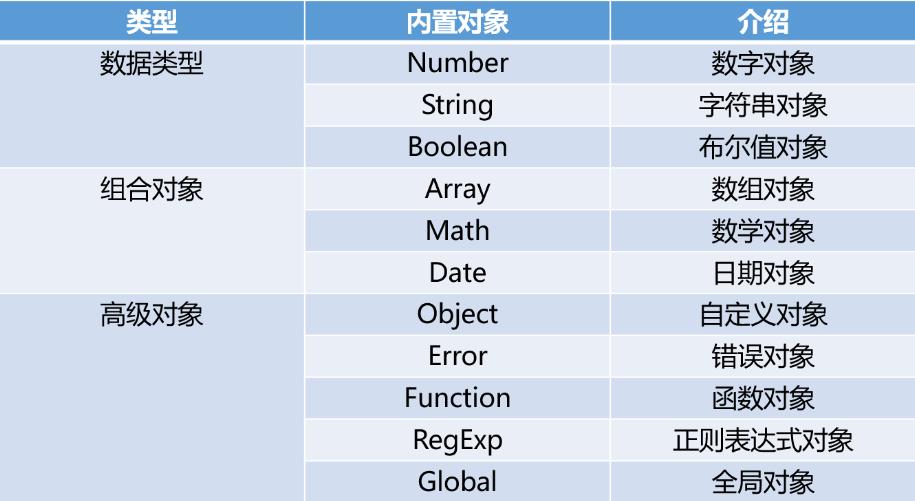
八. 内置对象和方法
要注意一点
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object // 用new + 内置对象 声明的就是对象

自定义对象
JS的对象(Object) 本质上是键值对的集合(Hash)结构,但是只能用字符串作为键.
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
重点来啦
RegExp对象(用的比较多) 我们在建立正则表达式的时候要规范,最好加上^ 和 $,为保准确.
//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //注意,写规则的时候,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格 // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2,简写的方式 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true 注意,此处有坑:如果你直接写一个reg2.test(),test里面啥也不传,直接执行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,并且给你变成字符串undefined,所以能够匹配undefined的规则,就能返回true,不然返回false // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g后面这个g的意思是匹配所有的o s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test(\'foo\'); // 返回true // 此时 regex.lastIndex=3 reg3.test(\'xxxfoo\'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用上面这种的写法/xxx/。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去进行匹配了, 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true RegExp相关
以上是关于python之路--JavaScript的主要内容,如果未能解决你的问题,请参考以下文章