iPhone手机测试的尺寸
Posted 三线码工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPhone手机测试的尺寸相关的知识,希望对你有一定的参考价值。
前端开发测试苹果手机尺寸机型大全
| 手机型号 | 尺寸(对角线) | 物理点 | 宽长比例 | 像素点 | 倍数 | 状态栏高度 | 导航栏高度 | 底部安全距离 | tabbar高度 |
|---|---|---|---|---|---|---|---|---|---|
| iPhone 4/4S | 3.5英寸 | 320x480 | 0.667 | 640x960 | @2x | 20 | 44 | - | 49 |
| iPhone 5/5S/5C | 4英寸 | 320x568 | 0.563 | 640x1136 | @2x | 20 | 44 | - | 49 |
| iPhone SE | 4英寸 | 320x568 | 0.563 | 640x1136 | @2x | 20 | 44 | - | 49 |
| iPhone 6 | 4.7英寸 | 375x667 | 0.562 | 750x1334 | @2x | 20 | 44 | - | 49 |
| iPhone 6 Plus | 5.5英寸 | 414x736 | 0.563 | 1242x2208 | @3x | 20 | 44 | - | 49 |
| iPhone 6S | 4.7英寸 | 375x667 | 0.562 | 750x1334 | @2x | 20 | 44 | - | 49 |
| iPhone 6S Plus | 5.5英寸 | 414x736 | 0.563 | 1242x2208 | @3x | 20 | 44 | - | 49 |
| iPhone 7 | 4.7英寸 | 375x667 | 0.562 | 750x1334 | @2x | 20 | 44 | - | 49 |
| iPhone 7 Plus | 5.5英寸 | 414x736 | 0.563 | 1242x2208 | @3x | 20 | 44 | - | 49 |
| iPhone 8 | 4.7英寸 | 375x667 | 0.562 | 750x1334 | @2x | 20 | 44 | - | 49 |
| iPhone 8 Plus | 5.5英寸 | 414x736 | 0.563 | 1242x2208 | @3x | 20 | 44 | - | 49 |
| iPhone X | 5.8英寸 | 375x812 | 0.462 | 1125x2436 | @3x | 44 | 44 | 34 | 83 |
| iPhone XS | 5.8英寸 | 375x812 | 0.462 | 1125x2436 | @3x | 44 | 44 | 34 | 83 |
| iPhone XS Max | 6.5英寸 | 414x896 | 0.462 | 1242x2688 | @3x | 44 | 44 | 34 | 83 |
| iPhone XR | 6.1英寸 | 414x896 | 0.462 | 828x1792 | @2x | 44 | 44 | 34 | 83 |
| iPhone 11 | 6.1英寸 | 414x896 | 0.462 | 828x1792 | @2x | 44 | 44 | 34 | 83 |
| iPhone 11 Pro | 5.8英寸 | 375x812 | 0.462 | 1125x2436 | @3x | 44 | 44 | 34 | 83 |
| iPhone 11 Pro Max | 6.5英寸 | 414x896 | 0.462 | 1242x2688 | @3x | 44 | 44 | 34 | 83 |
| iPhone SE 2020款 | 4.7英寸 | 375x667 | 0.562 | 750x1334 | @2x | 20 | 44 | - | 49 |
| iPhone 12 mini | 5.4英寸 | 360x780 | 0.461 | 1080 x 2340 | @3x | 44 | 44 | 34 | 49 |
| iPhone 12 | 6.1英寸 | 390x844 | 0.462 | 1170 x 2532 | @3x | 44 | 44 | 34 | 49 |
| iPhone 12 Pro | 6.1英寸 | 390x844 | 0.462 | 1170 x 2532 | @3x | 44 | 44 | 34 | 49 |
| iPhone 12 Pro Max | 6.7英寸 | 428x926 | 0.462 | 1284 x 2778 | @3x | 44 | 44 | 34 | 49 |
| iPhone 13 mini | 5.4英寸 | 360x780 | 0.461 | 1080 x 2340 | @3x | 44 | 44 | 34 | 49 |
| iPhone 13 | 6.1英寸 | 390 x 844 | 0.462 | 1170 x 2532 | @3x | 44 | 44 | 34 | 49 |
| iPhone 13 Pro | 6.1英寸 | 390 x 844 | 0.462 | 1170 x 2532 | @3x | 44 | 44 | 34 | 49 |
| iPhone 13 Pro Max | 6.7英寸 | 428 x 926 | 0.462 | 1284 x 2778 | @3x | 44 | 44 | 34 | 49 |
| iPhone 14 | 6.1英寸 | 390 x 844 | 0.462 | 1170 x 2532 | @3x | 44 | 44 | 34 | 49 |
| iPhone 14 Plus | 6.7英寸 | 428 x 926 | 0.462 | 1284 x 2778 | @3x | 44 | 44 | 34 | 49 |
| iPhone 14 Pro | 6.1英寸 | 393 x 852 | 0.461 | 1179 x 2556 | @3x | 54 | 44 | 34 | 49 |
| iPhone 14 Pro Max | 6.7英寸 | 430 x 932 | 0.461 | 1290 x 2796 | @3x | 54 | 44 | 34 | 49 |
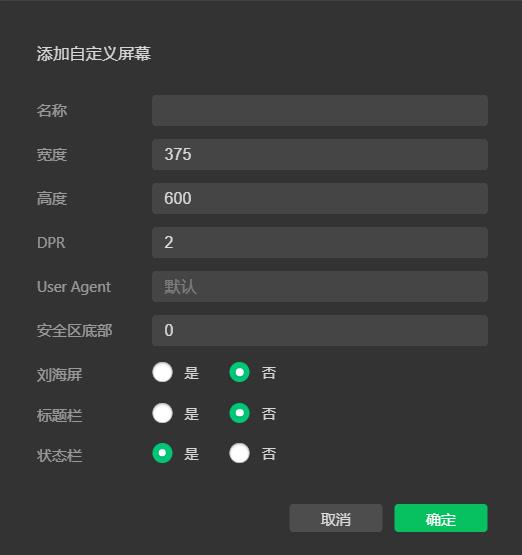
iPhone11添加自定义屏幕

本文来自博客园,作者:三线码工,转载请注明原文链接:https://www.cnblogs.com/shangrao/p/17431167.html
Laya屏幕适配及尺寸属性
参考技术A2.Laya.Stage
3.html canvas
下面来做个测试
说明:因为Laya.init(1136, 640, Laya.WebGL);所以stage.width,height就是这个宽高。然后当前是在IPAD屏幕下,因为用了SCALE_SHOWALL模式,画面上下端出现了白条。所以能看到Browser.height 是比html canvas height 要高一些。然后切换到IPHONE5屏幕时,发现这三者是一致的。
先看一下官方例子中的舞台尺寸和矩形位置大小
在一个sprite中,以0,0为中心,绘制了200,200大小的矩形,然后添加到舞台中心。舞台初始化大小是550,400。
那么在chrome中运行例子,按F12后,切换手机尺寸,通过观察layaCanvas的width和height,就能看到不同模式下的区别(下面以竖屏为例,横屏同样规则)
Laya.stage.scaleMode = Stage.SCALE_NOSCALE;
应用保持设计宽高不变,不缩放不变型,stage的宽高等于设计宽高。
整个应用程序的大小固定,因此,即使播放器窗口的大小更改,它也会保持不变。如果播放器窗口比内容小,则可能进行一些裁切。
测试结果:
layaCanvas的width和height就没变过,一直是550,400。屏幕小时会出现裁切,至于矩形,则一直保持在中央。
Laya.stage.scaleMode = Stage.SCALE_SHOWALL;
应用显示全部内容,按照最小比率缩放,等比缩放不变型,一边可能会留空白,stage的宽高等于设计宽高
整个应用程序在指定区域中可见,且不发生扭曲,同时保持应用程序的原始高宽比。应用程序的两侧可能会显示边框。
测试结果:
layaCanvas的width和height一直根据屏幕变化。比如IPHONE6的375,667尺寸下,宽度就变成最大值375,而高度因为要保持550,440的比例,也等比例变成273了。
这就导致竖屏模式下,canvas下面会出现很多空白边框
应用根据屏幕大小铺满全屏,非等比缩放会变型,stage的宽高等于设计宽高。
整个应用程序在指定区域中可见,但不尝试保持原始高宽比。可能会发生扭曲,应用程序可能会拉伸或压缩显示。
测试结果:
layaCanvas的width和height没变过,一直是550,400。但是矩形已经变形了,切换尺寸时,transform:matrix一直在变化,应该是直接拉伸了
应用按照最大比率缩放显示,宽或高方向会显示一部分,等比缩放不变型,stage的宽高等于设计宽高。
整个应用程序填满指定区域,不发生扭曲,但有可能进行一些裁切,同时保持应用程序的原始高宽比。
测试结果:
layaCanvas的width和height没变过,一直是550,400。边缘被填满了,不过矩形被裁切。
综上,一般为了显示全部内容,我们还是常用SCALE_SHOWALL这种模式。
screenMode可以改变横屏竖屏
横向对齐分为左中右,纵向对齐分为上中下。
这个经过测试,layaCanvas的width和height也没变过,matrix一直在变。
END
以上是关于iPhone手机测试的尺寸的主要内容,如果未能解决你的问题,请参考以下文章