gitlab ci 集成 eslint/prettier/tsc 做代码审查,并使用 eslint 输出作为显示代码质量
Posted 许青叶的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gitlab ci 集成 eslint/prettier/tsc 做代码审查,并使用 eslint 输出作为显示代码质量相关的知识,希望对你有一定的参考价值。
前言
想自动化一下公司里代码的部分审查,最初想用 reviewdog 的,但是公司的域名基本都在 VPN 中访问的,gitlab ci 的容器中是访问不到的,于是乎实验了 gitlab 代码质量功能。下面分享一下相应的 gitlab-ci 代码。
项目必备条件
- 使用 pnpm 包管理的前端(当然你也可以改成 npm/yarn 等,需要参考他们的 ci 文档调整)
- 安装
eslint-formatter-gitlab包,用于 eslint 静态检查结果生成 gitlab 原生代码质量文件
Package.json 设置
"name": "test",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts":
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview",
// 用于检测 typescript 的类型
"type:check": "vue-tsc --noEmit --composite false",
// 用于常规代码文件的静态检查
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore",
// 用于格式化代码
"format": "prettier --write src/",
// 用于检查代码是否是被格式化过的
"format:check": "prettier --check src/"
,
"dependencies":
"vue": "^3.2.45"
,
"devDependencies":
"@rushstack/eslint-patch": "^1.2.0",
"@types/node": "^18.14.6",
"@vitejs/plugin-vue": "^4.0.0",
"@vue/eslint-config-prettier": "^7.1.0",
"@vue/eslint-config-typescript": "^11.0.3",
"@vue/tsconfig": "^0.4.0",
"eslint": "^8.39.0",
// 用于 eslint 静态检查生成 gitlab 原生代码质量文件
"eslint-formatter-gitlab": "^4.0.0",
"eslint-plugin-vue": "^9.11.0",
"prettier": "^2.8.8",
"sass": "^1.58.3",
"typescript": "^4.9.3",
"vite": "^4.1.0",
"vue-tsc": "^1.6.4"
.gitlab-ci.yaml 文件
stages:
- review
# eslint 检查
eslint-review:
stage: review
variables:
ESLINT_CODE_QUALITY_REPORT: gl-codequality.json # 定义 eslint 生成 gitlab 原生代码质量文件的文件名
GIT_STRATEGY: clone
GIT_DEPTH: 0
rules:
- if: $CODE_QUALITY_DISABLED
when: never
- if: $CI_PIPELINE_SOURCE == "merge_request_event" # 在 mr 的时候执行
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH # 在默认分支上执行
- if: $CI_COMMIT_TAG # 在发版时执行
# 前置脚本,用于初始化 pnpm 环境
before_script:
- corepack enable
- corepack prepare pnpm@latest --activate
- pnpm config set store-dir .pnpm-store
image: node:16.17.0-bullseye-slim
# 主要脚本,在安装依赖后执行 lint 并让输出 format 变为 gitlab
script:
- pnpm i
- pnpm run lint --format gitlab
# 上传 eslint 生成 gitlab 原生代码质量文件
artifacts:
reports:
codequality: gl-codequality.json
cache:
key:
files:
- pnpm-lock.yaml
paths:
- .pnpm-store
# prettier 检查
prettier-review:
stage: review
variables:
GIT_STRATEGY: clone
GIT_DEPTH: 0
rules:
- if: $CODE_QUALITY_DISABLED
when: never
- if: $CI_PIPELINE_SOURCE == "merge_request_event"
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
- if: $CI_COMMIT_TAG
before_script:
- corepack enable
- corepack prepare pnpm@latest --activate
- pnpm config set store-dir .pnpm-store
image: node:16.17.0-bullseye-slim
script:
- pnpm i
- pnpm run format:check
cache:
key:
files:
- pnpm-lock.yaml
paths:
- .pnpm-store
# tsc 检查
tsc-review:
stage: review
variables:
GIT_STRATEGY: clone
GIT_DEPTH: 0
rules:
- if: $CODE_QUALITY_DISABLED
when: never
- if: $CI_PIPELINE_SOURCE == "merge_request_event"
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
- if: $CI_COMMIT_TAG
before_script:
- corepack enable
- corepack prepare pnpm@latest --activate
- pnpm config set store-dir .pnpm-store
image: node:16.17.0-bullseye-slim
script:
- pnpm i
- pnpm run type:check
cache:
key:
files:
- pnpm-lock.yaml
paths:
- .pnpm-store
参考
简单搭建Gitlab CI持续集成环境
简单搭建Gitlab CI持续集成环境
简单介绍Gitlab CI的功能
- 从GitLab 8.X 开始,GitLab CI就已经集成在GitLab中,我们只要在项目中添加一个.gitlab-ci.yml文件,然后添加一个Runner,开启Runner,即可进行持续集成。而且随着GitLab的升级,GitLab CI变得越来越强大。
GitLab Runner
-
在没使用过Gitlab之前,我也有一个困惑,到底Gitlab Runner是什么东西、它的作用是什么?</br>GitLab Runner就是来执行这些构建任务的
- 而此时又会多了一个困惑,Gitlab CI不是也是用来运行构建任务的吗?</br>
一般来说,构建任务都会占用很多的系统资源(譬如编译代码),而GitLab CI又是GitLab的一部分,如果由GitLab CI来运行构建任务的话,在执行构建任务的时候,GitLab的性能会大幅下降。GitLab CI最大的作用是管理各个项目的构建状态,因此,运行构建任务这种浪费资源的事情就交给GitLab Runner来做拉!因为GitLab Runner可以安装到不同的机器上,所以在构建任务运行期间并不会影响到GitLab的性能。
1、首先部署安装Gitlab
首先安装git
yum install -y git安装Gitlab依赖
yum install -y curl openssh-server openssh-clients postfix cronie policycoreutils-python启动ssh,postfix并设置开机启动和配置防火墙规则
sudo systemctl enable sshd
sudo systemctl start sshd
sudo yum install postfix
sudo systemctl enable postfix
sudo systemctl start postfix
sudo firewall-cmd --permanent --add-service=http
sudo systemctl reload firewalld下载安装Gitlab
curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash
yum install gitlab-ce修改Gitlab配置,将external_url变量地址改为自己域名或IP地址
vim /etc/gitlab/gitlab.rb
## GitLab URL
##! URL on which GitLab will be reachable.
##! For more details on configuring external_url see:
##! https://docs.gitlab.com/omnibus/settings/configuration.html#configuring-the-external-url-for-gitlab
external_url ‘http://gitlab.test.com‘
## Roles for multi-instance GitLab重新启动加载配置文件
gitlab-ctl reconfigure
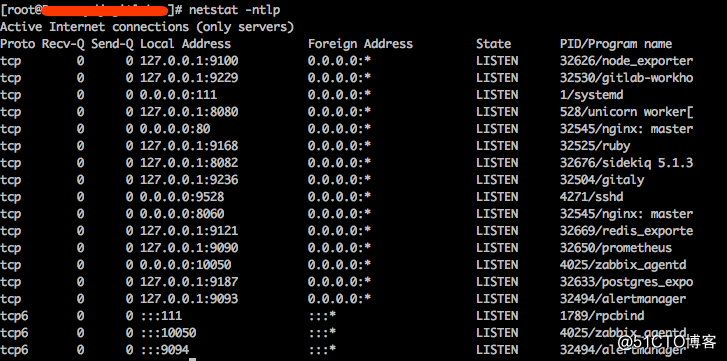
gitlab-ctl restart可以netstat -ntlp查看启动的服务及端口(可以看出已经启动了nginx服务及端口为80端口,所以可以直接访问前面配置的域名或IP地址)

在浏览器上访问地址(管理员账号密码在UI界面上进行设置)
2、接下来安装与配置Gitlab Runner
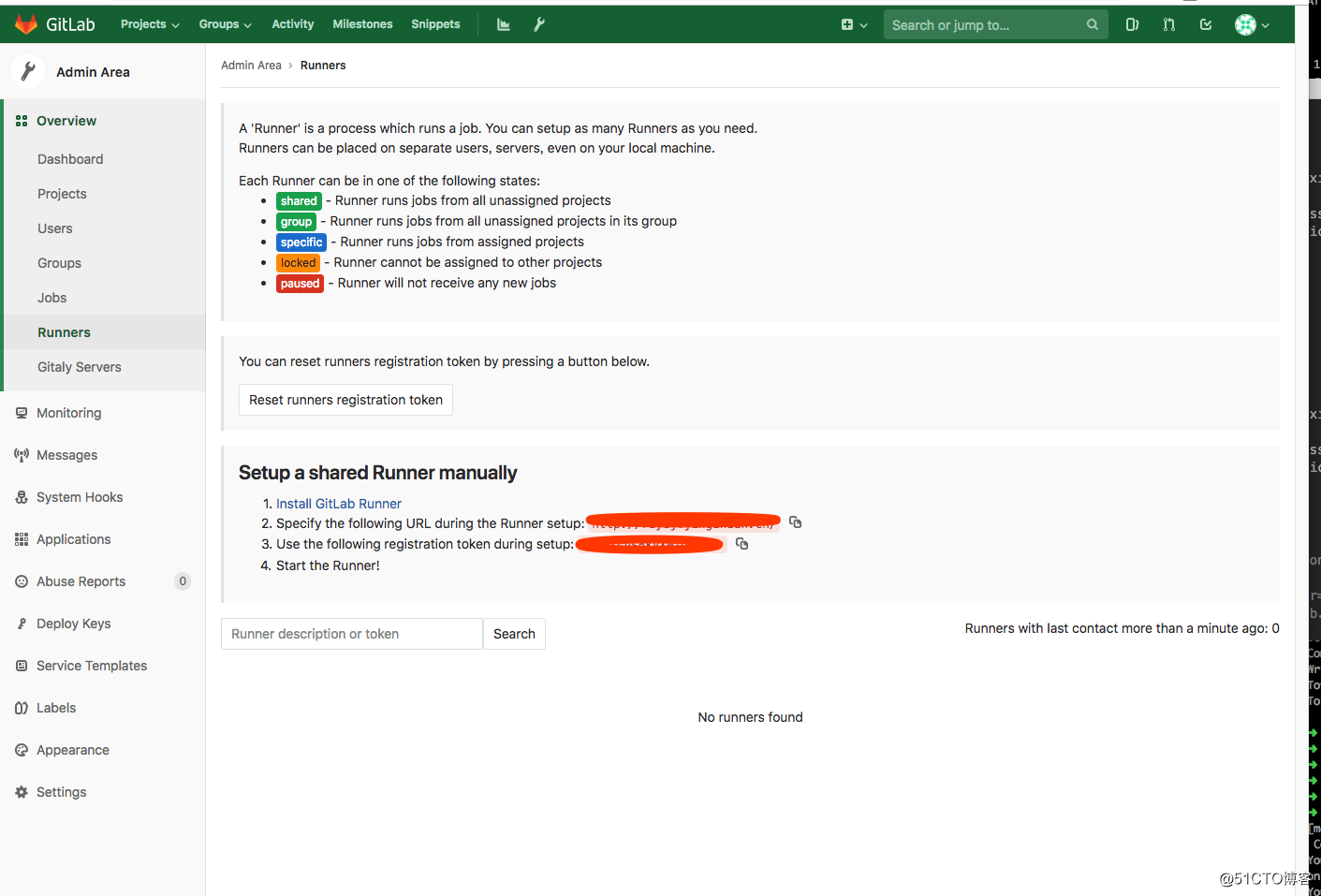
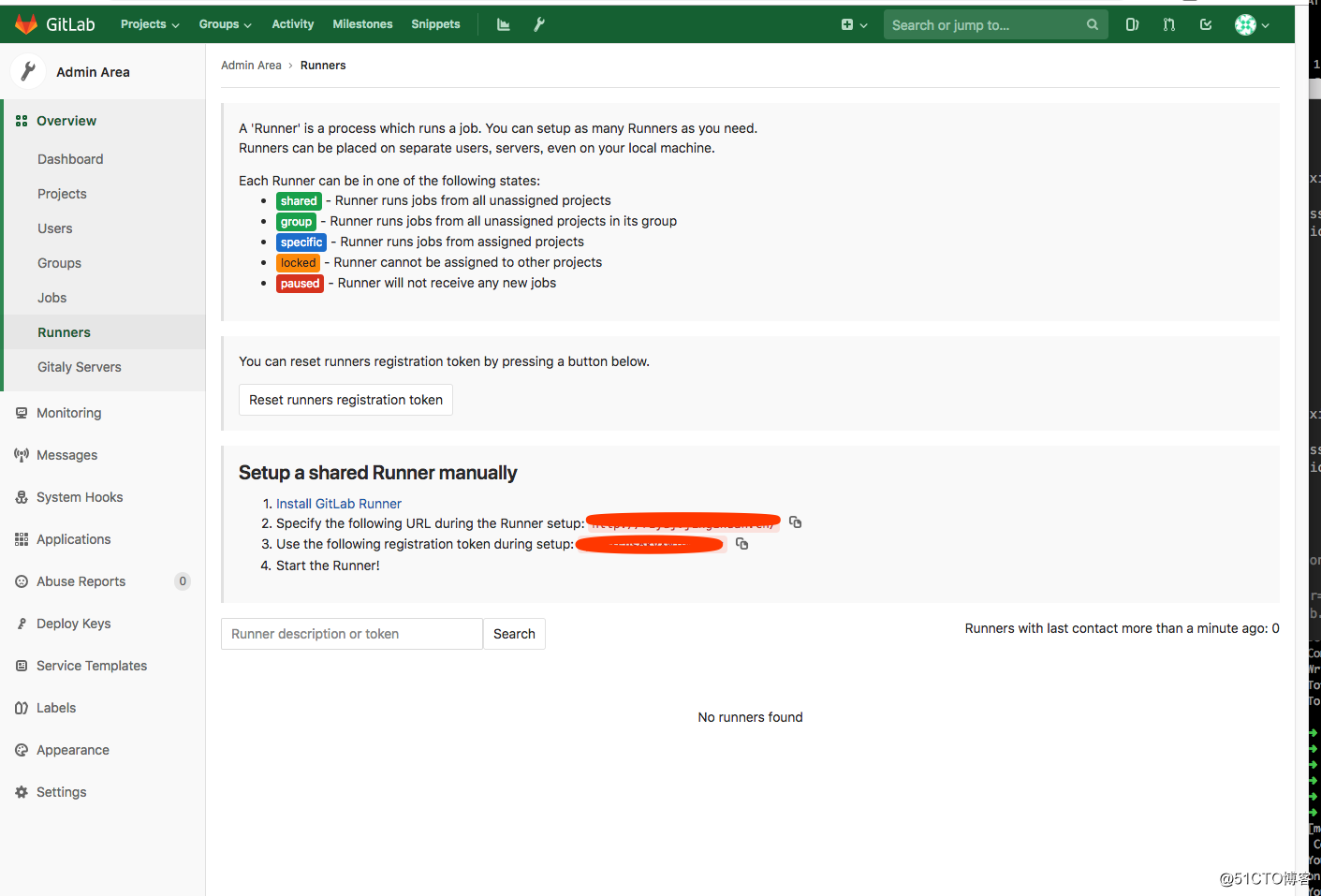
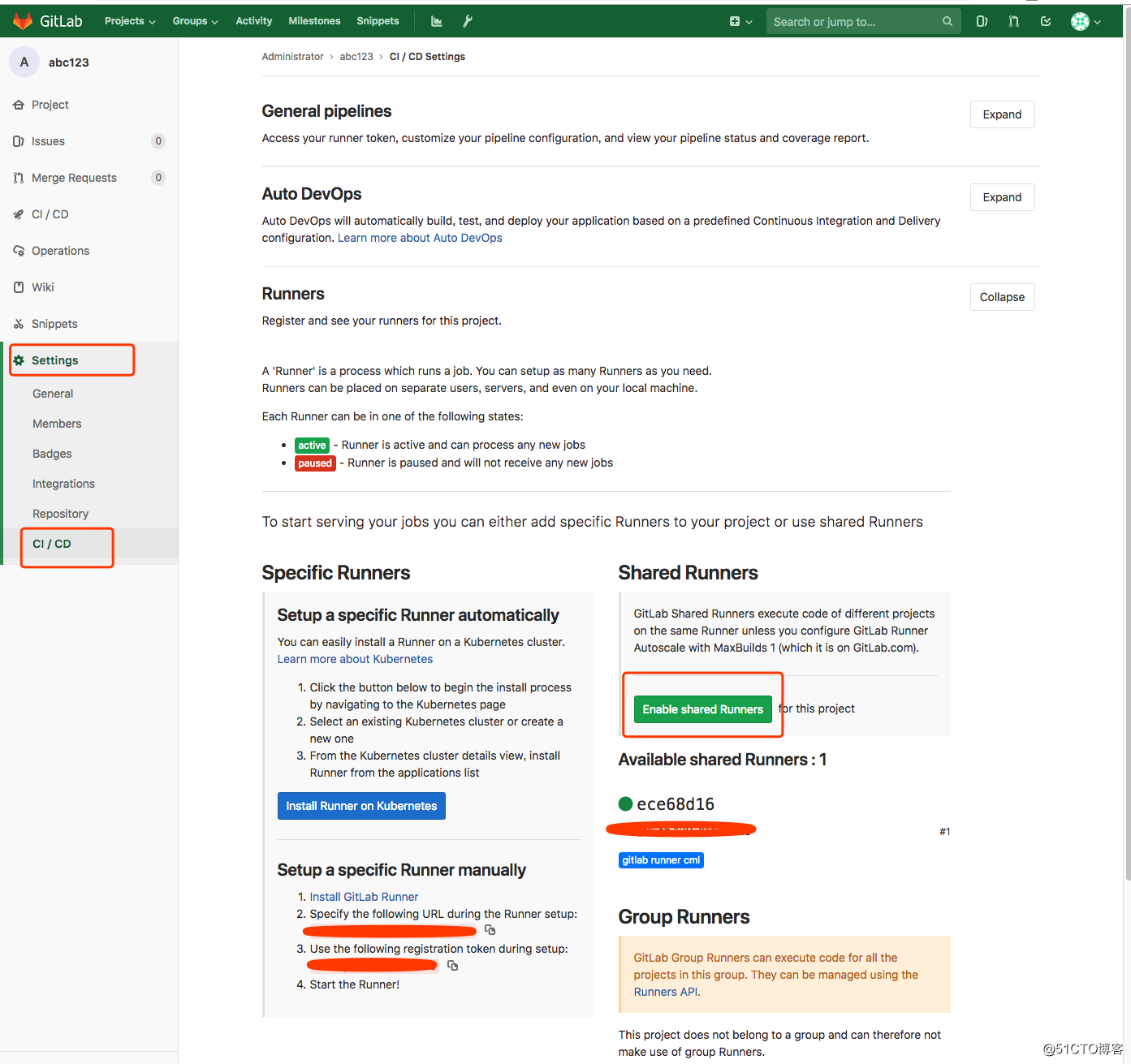
点开Runners可以看到一个设置的manually![]
点击install GitLab Runner安装Gitlab Runner
# For Debian/Ubuntu
$ curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.deb.sh | sudo bash
$ sudo apt-get install gitlab-ci-multi-runner
# For CentOS
$ curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.rpm.sh | sudo bash
$ sudo yum install gitlab-ci-multi-runner注册Runner(这里可以选择注册一个指定的Runner或者注册一个共享的Runner)
指定的Runner可以理解为只能对某个份代码有效的一个Runner,共享Runner可以理解为所有的代码都可以应用得到同一个Runner,但是注册共享Runner只有admin权限又才可。
- 注册一个共享的Runner(注册指定Runner也是一样的操作)</br>
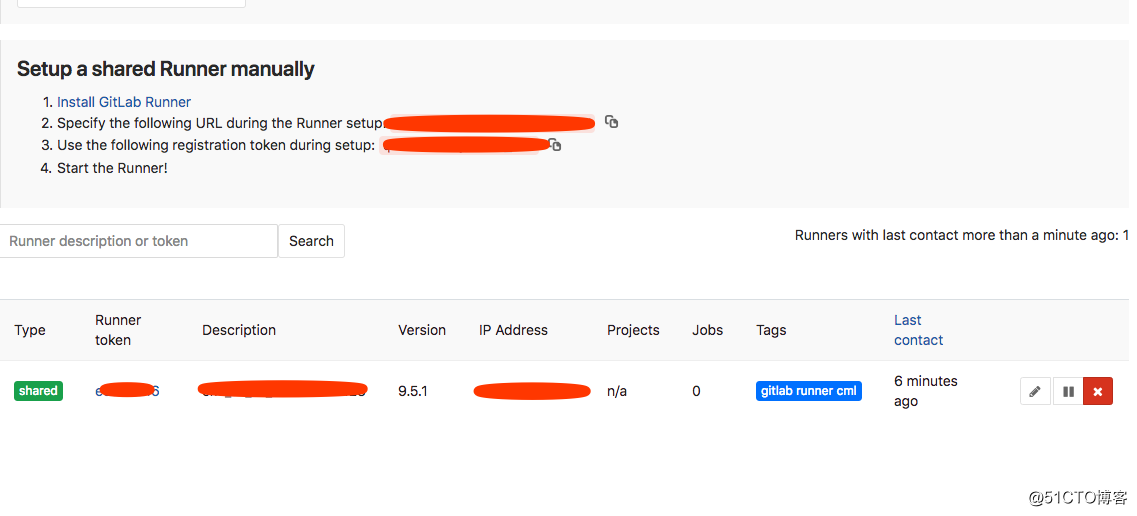
首先admin的账号下看到Runner的设置manually的URL与token信息
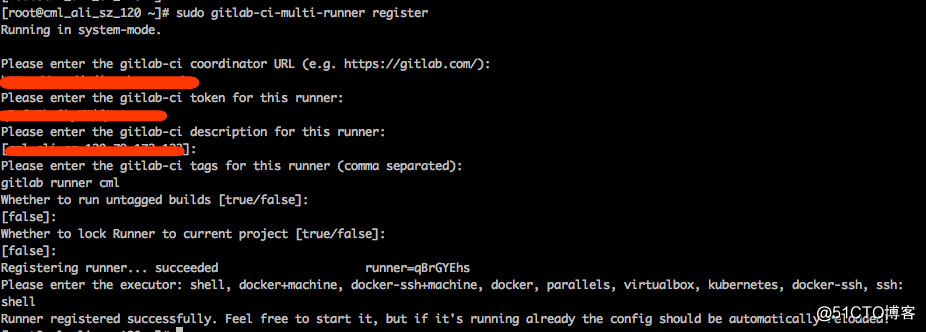
sudo gitlab-ci-multi-runner register
- 输入Gitlab CI地址
- 输入项目Gitlab CI token
- 输入Gitlab Runner描述
- 输入Gitlab Runner标签
- 输入Gitlab Runner执行的语言
可以查看在Gitlab 共享Runner上多了一条Runner记录
也可以使用list查看Runner的状态:
gitlab-runner list
Listing configured runners ConfigFile=/etc/gitlab-runner/config.toml
cml_test*.*.172.123 Executor=shell Token=ece68d167647507d1aa61d80ca0f05 URL=http://gitlab.test.com/- 接下来编写.gitlab-ci.yml文件,推送到远程代码仓库。
这里演示一个简单的git pull操作
cat .gitlab-ci.yml
# 定义 stages
stages:
- test
# 测试
test:
stage: test
script:
# Deploy test
- ansible cml_test*.*.172.123 -a "cd /home/www/test;git pull"(这里我使用了ansible去管理,更新代码操作)
最后推送到远程代码仓库上去。
git add .
git commit -m "fix .gitlab-ci.yml"
git push- 在相应的代码库下开启的这个共享Runner。

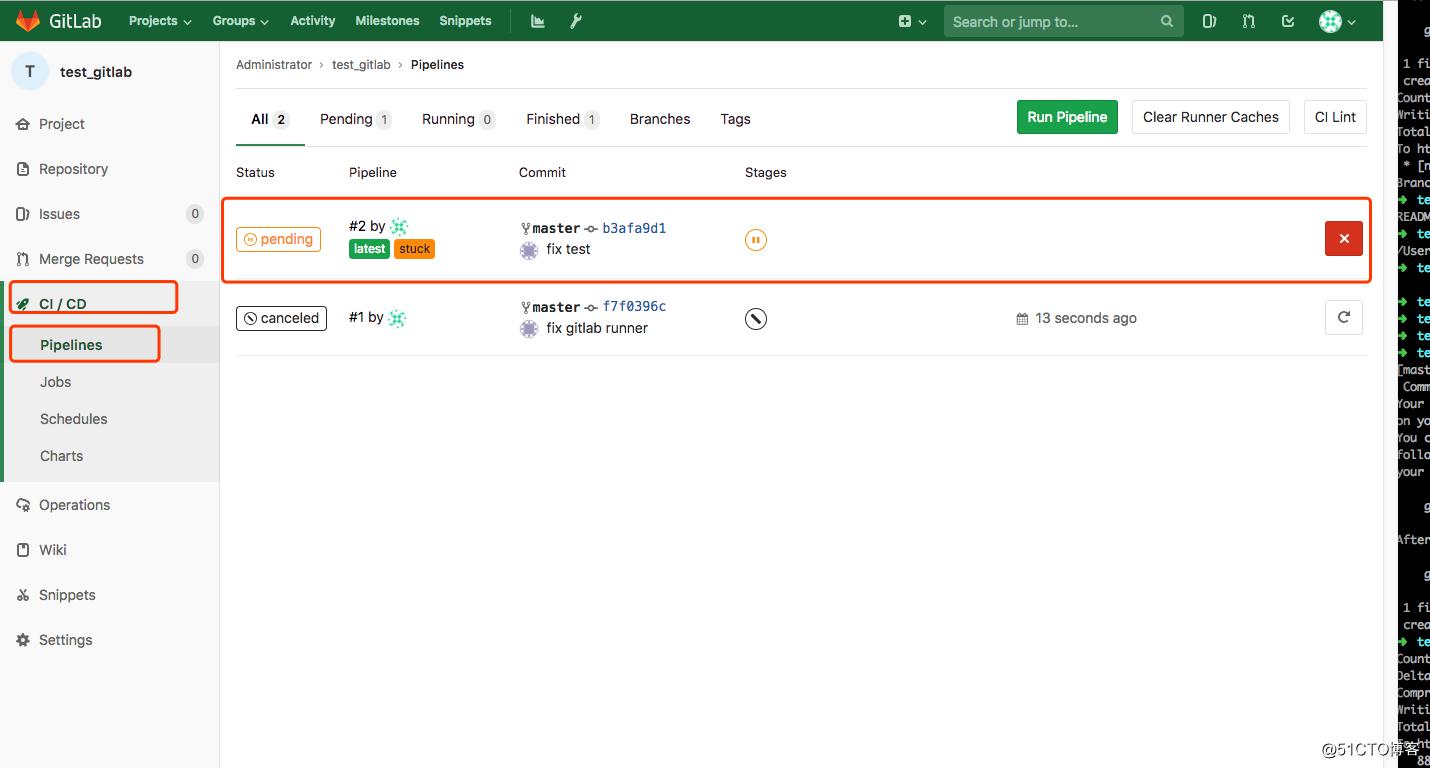
提交代码触发CI

以上是关于gitlab ci 集成 eslint/prettier/tsc 做代码审查,并使用 eslint 输出作为显示代码质量的主要内容,如果未能解决你的问题,请参考以下文章