01-Node.js介绍
Posted 子不语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01-Node.js介绍相关的知识,希望对你有一定的参考价值。
01. Node.js是什么?
pNode.js是一个基于V8 JavaScript引擎的JavaScript运行时环境。

也就是说:
Node.js基于V8引擎来执行JavaScript的代码。
V8引擎可以嵌入到任何C++应用程序中,无论是Chrome还是Node.js,事实上都是嵌入了V8引擎来执行JavaScript代码的。
但需要注意的是:两者都不仅仅只有V8引擎:
Chrome浏览器,还需要其他渲染引擎,以解析、渲染HTML、CSS等,另外还需要提供支持浏览器操作的API、浏览器自己的事件循环等;
而在Node.js中,也需要进行一些额外的操作,比如文件系统读/写、网络IO、加密、压缩解压文件等操作。
1.1 Node.js架构
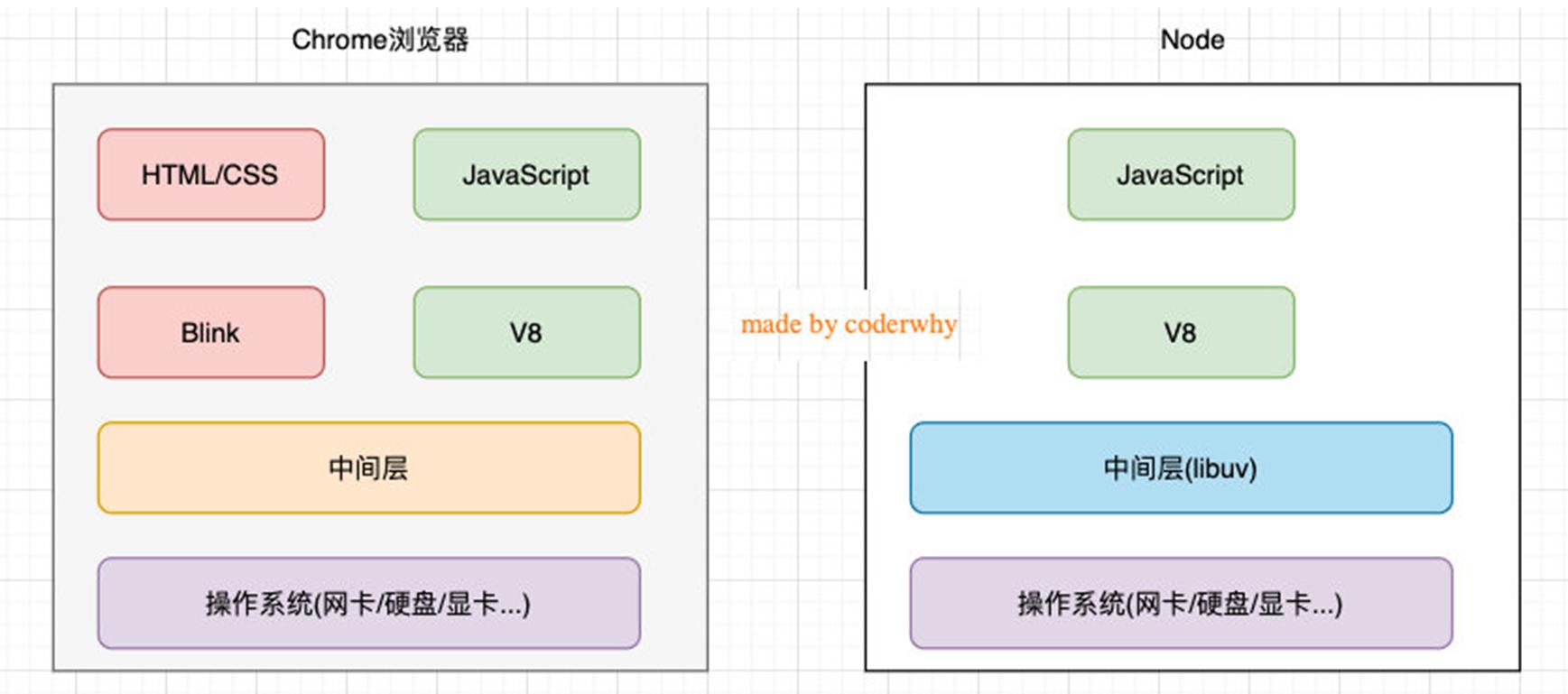
浏览器和Node.js架构区别:

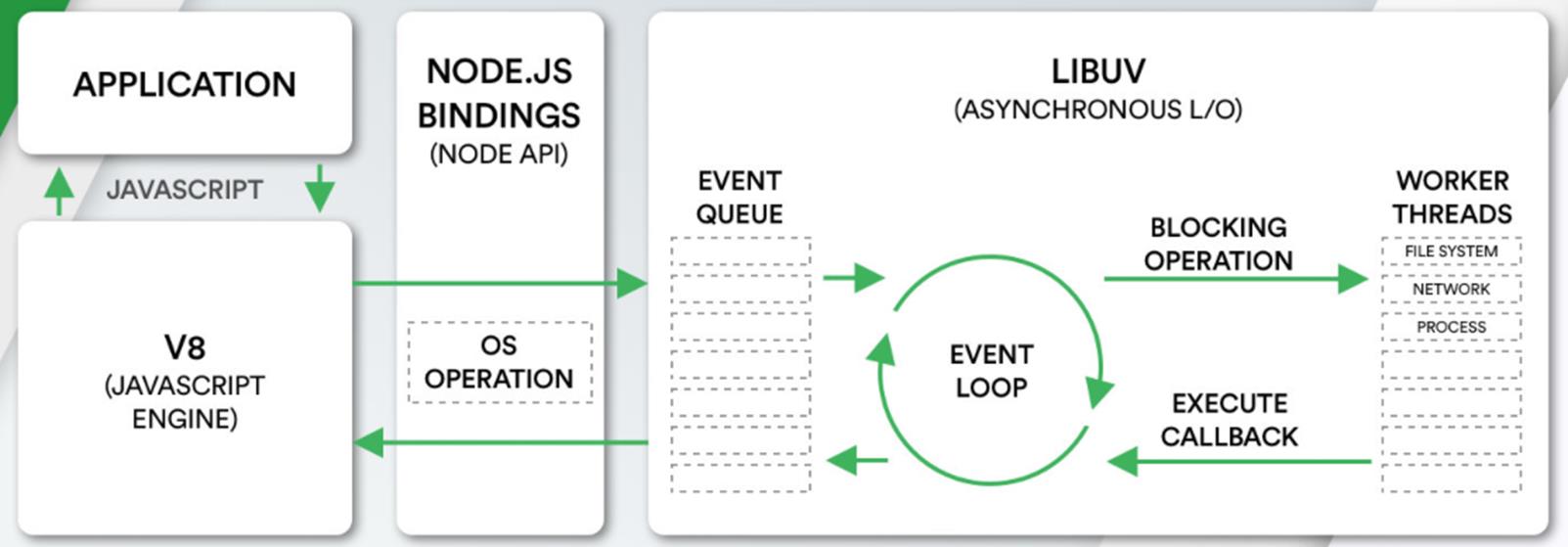
Node.js底层架构:

我们编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中;
libuv(Unicorn Velociraptor—独角伶盗龙)是使用C语言编写的库;
libuv 提供了事件循环、文件系统读写、网络IO、线程池等等内容;
1.2 Node的安装
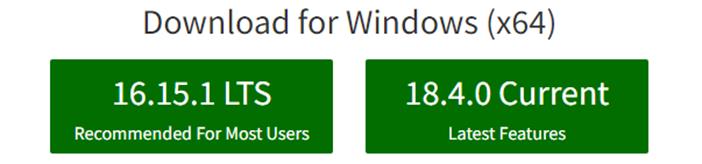
Node是2009年诞生的,官方提供的版本分为两个:
-
LTS版本:(Long term support, 长期支持)这个版本相对稳定一些,推荐线上环境使用该版本;
-
Current版本:最新的Node版本,包含很多新特性;

官方网站:https://nodejs.org/en/download/
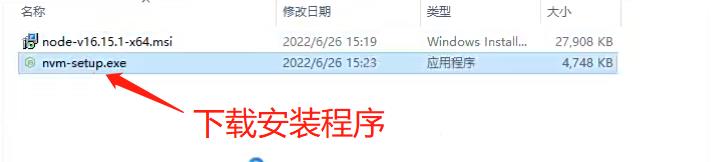
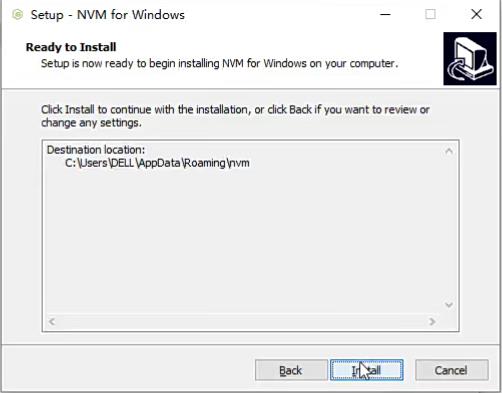
下载官方安装,一路安装即可。
window选择.msi安装包,Mac选择.pkg安装包
安装过程中会自动配置环境变量;
并且会自动安装npm(Node Package Manager)工具,类似于Python中的pip。
1.3 基础命令
-
先查看本机node.js版本:
node -v -
清除node.js的cache:
sudo npm cache clean -f -
安装最新版本的node.js
sudo n stable -
设置npm下载源:
npm config set registry https://registry.npm.taobao.org
1.4 Node的版本工具
在学习过程,我们只需要使用一个Node版本即可。
但在开发中,常常不同项目需要使用不同的Node版本,此时我们就需要安装多个Node版本。
如果你希望快速更新或切换多个版本时,可以借助于一些工具:
-
nvm:Node Version Manager;
-
n:Interactively Manage Your Node.js Versions(交互式管理你的Node.js版本)
这两个工具都不支持window。
如果是在Linux环境下,直接使用npm即可安装n。
sudo npm install -g n
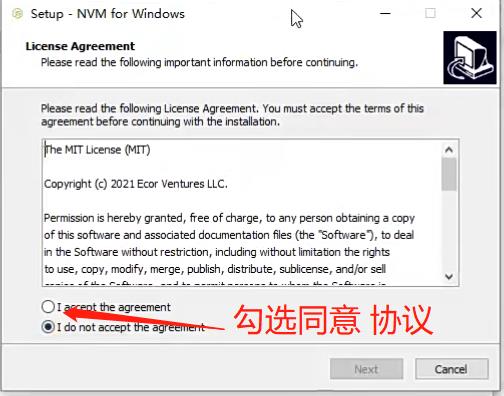
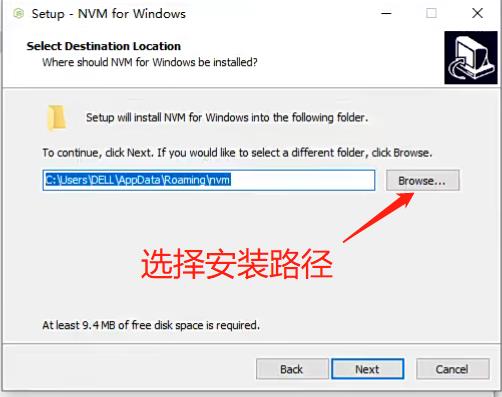
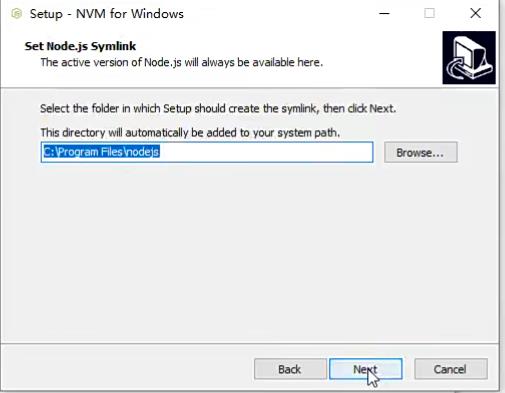
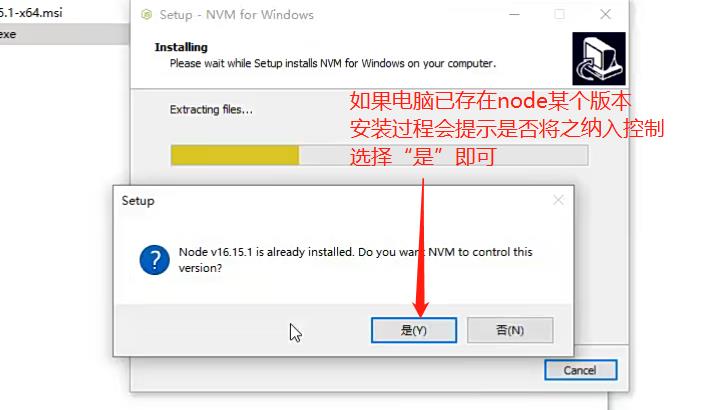
window安装nvm
不过针对nvm,在GitHub上有提供对应的window版本:https://github.com/coreybutler/nvm-windows







安装好nvm之后即可在window进行Node的版本控制。
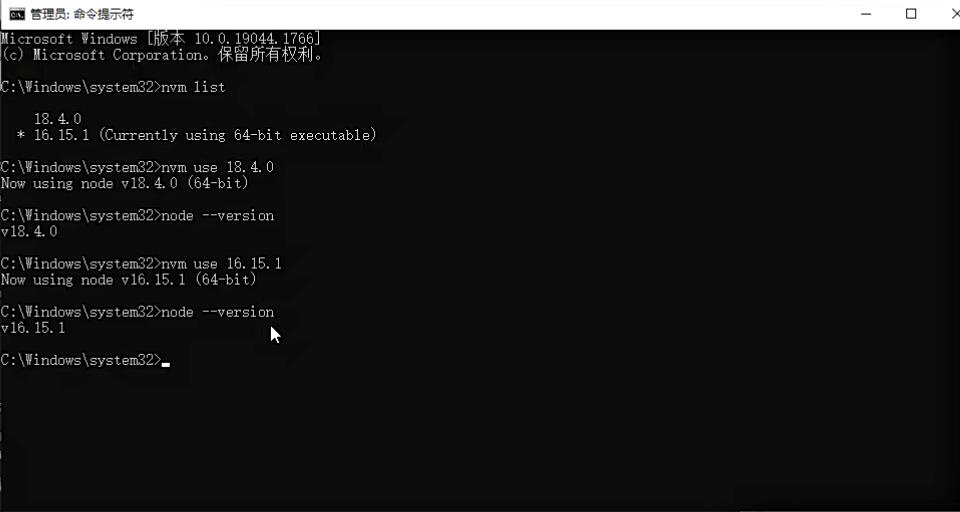
以下是基本命令:
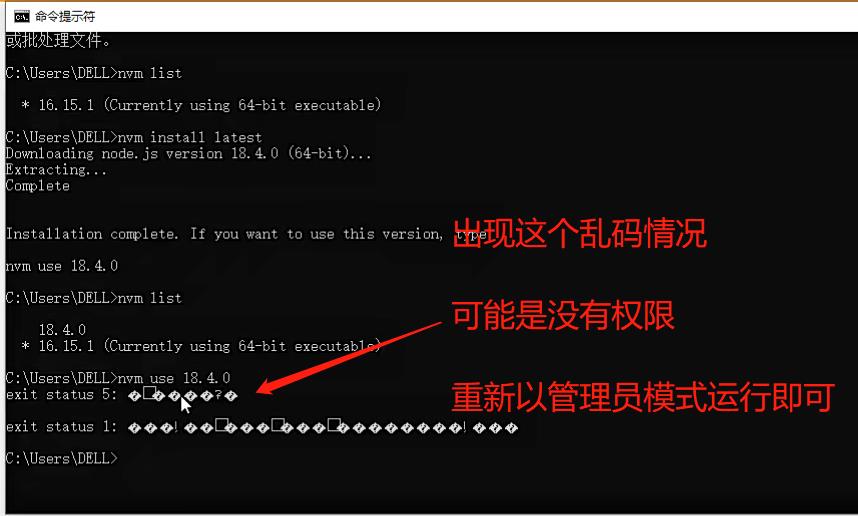
nvm install latest # 安装最新的node版本
nvm list # 展示目前安装的所有版本
nvm use # 切换版本


02. Node基本使用
2.1 REPL
REPL是Read-Eval-Print Loop的简称,翻译为【读取-求值-输出-循环】。
大部分编程语言都会提供这样一个简单的、交互式的编程环境。
浏览器的console就可以看成一个REPL。
Node也为我们提供了一个REPL,在终端中输入node即可进入。
退出有三种办法:
- 直接关掉终端
- 两次ctrl+c
- 输入.exit
2.2 Node的全局对象
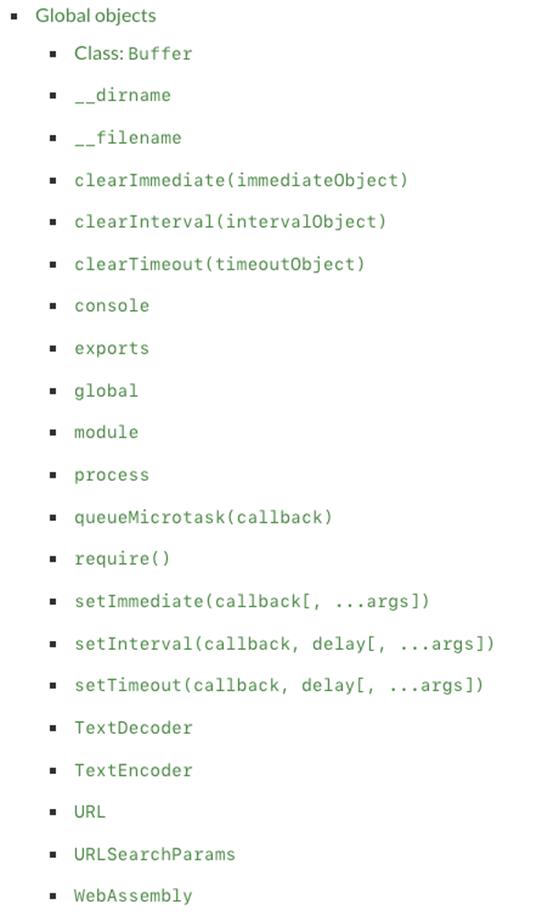
在官方文档中,定义了很多全局对象。
-
process提供了Node进程中相关的信息;
-
setTimeout(callback, delay[, ...args]):callback在delay毫秒后执行一次;
-
setInterval(callback, delay[, ...args]):callback每delay毫秒重复执行一次;
-
setImmediate(callback[, ...args]):callback I/O事件后的回调的“立即”执行;

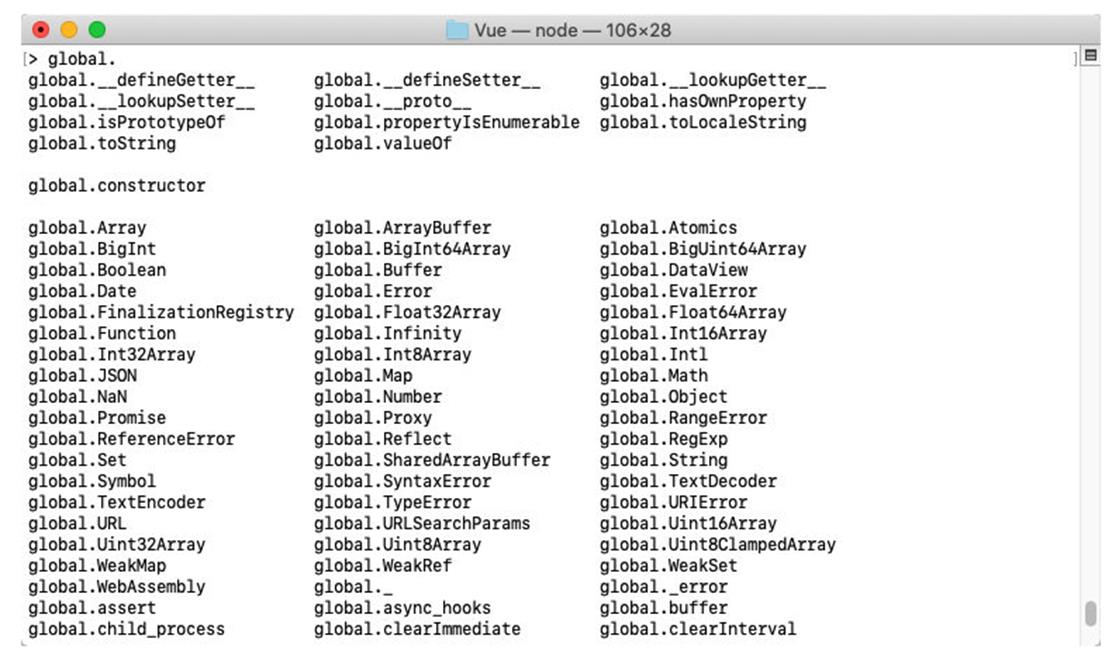
2.2.1 gloabl对象
global是一个全局对象,我们提到的process、console、setTimeout等都有被放到global中;
相当于浏览器中的window对象。
需要注意的是,当JavaScript代码在浏览器中运行时,新定义的变量是会被存放到window中的,
而在node运行,新定义的变量并不会存放到global中。

在新的标准中,为了防止因全局对象的名称不同而出现问题,新增了一个叫globalThis的全局对象。
在node中,globalThis指向global;
在浏览器中,global指向window。
2.2.2 process.argv
一般情况下,我们在终端执行一个node程序,直接跟上对应的文件即可:
node index.js
在某些情况下,执行node程序的过程中,我们可能希望给node传递一些参数:
node index.js development
对于执行时传入的参数,需要在node的内置对象process中获取,
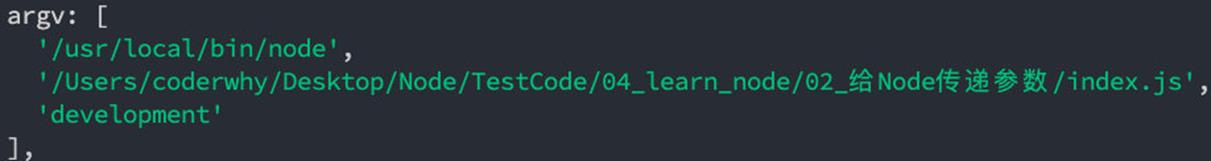
console.log(process.argv)

argv的输出中:
第一个参数固定是node运行程序所在路径;
第二个参数固定是运行的js文件所在路径;
为什么叫argv呢?
在C/C++程序中的main函数中,实际上可以获取到两个参数:
argc:argument counter的缩写,传递参数的个数;
argv:argument vector(向量、矢量)的缩写,传入的具体参数。
vector翻译过来是矢量的意思,在c程序中表示的是一种数据结构,在C++、Java中都有这种数据结构。
在JavaScript中则被处理成为一个数组;
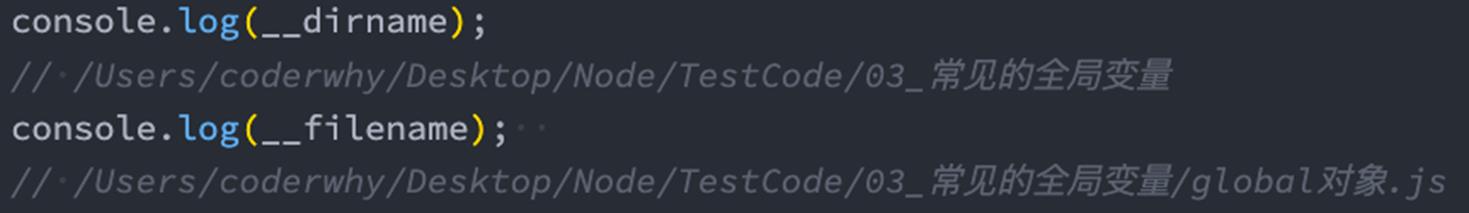
03. 特殊的全局变量
这些全局对象实际上是模块中的变量,只是每个模块都有,看来像是全局变量;
在命令行交互中是不可以使用的;
包括:__dirname、__filename、exports、module、require()
- __dirname:获取当前文件所在的路径;
- __filename:获取当前文件所在的路径和文件名称。

Node.js基本介绍和服务端创建的入门案例
node.js介绍
简单去理解 Node.js 是JavaScript的一个平台,Node.js这个平台允许使用JavaScript来作为后台语言。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js 三大特点
单线程:即只有一条线程来去处理所有请求,即Node.js不会为每个用户连接创建一个新的线程,而仅用一个线程来去处理所有的请求,而每一次请求会触发一个内部事件(事件驱动机制),并通过非阻塞I/O等方式,让其Node.js程序宏观上达到并行的效果
异步IO(非阻塞IO): 非异步IO的现象是当页面向服务器发出一个请求,如果服务端未处理完该请求,该页面就会一直处于等待状态不能进行其他操作。而异步IO正好相反,一个请求发出,可以在服务端未完成响应之前再发出其他请求操作
事件驱动(JavaScript就是事件驱动的):事件驱动其实是一种机制,可以理解为每个请求或者操作都有着对应的事件来去处理
什么时候适合使用Node.js?
1. 当应用程序需要处理大量并发的I/O(并发性较大),而在向客户发送响应之前,应用程序内部并不需要进行非常复杂的处理的时候,Node.js非常合适
2. 高并发,低消耗,事件驱动,一般多见于,聊天对话程序。
什么时候不适合Node.sj?
因为Node.js是单线程的,即如果这个主线程死掉,整个应用就会垮掉了,所以相应安全的应用就不适合使用Node.js
快速入门案例
》》案例说明
一般的web项目是需要部署在相应的web服务器上才能够运行和被用户使访问的,但是Node.js无需web服务器,因为它本身就是一个服务器。所以如果使用Node.js来去编写Web项目的话,那么不仅需要编写web项目本身的业务逻辑,而且还需要编写提供服务的Web服务器,以下例子为一个编写Web服务器的简单案例
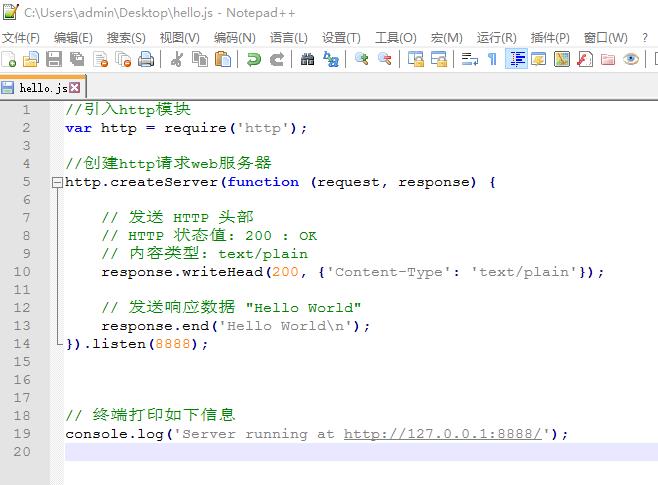
》》编写脚本

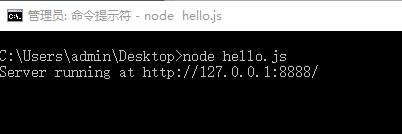
》》利用node.js平台创建服务器

以上是关于01-Node.js介绍的主要内容,如果未能解决你的问题,请参考以下文章