00. 代码共享方案
模块化的编程思想,支持将代码划分成一个个小的、独立的结构。
我们可以通过模块化的方式来封装自己的代码,将之封装成一个工具;
这个工具我们可以让同事通过导入的方式来使用,甚至也可以分享给世界各地的程序员来使用;
假如,我们要将某个工具分享给世界上所有的程序员使用,有哪些方式呢?
-
方式一:上传到GitHub上、其他程序员通过GitHub下载我们的代码,手动引用;
-
缺点:大家必须知道你的代码GitHub的地址,并且从GitHub上手动下载;
-
需要在自己的项目中手动引用,并且管理相关的依赖;
-
不需要使用该工具的时候,需要手动删除相关的依赖;
-
当遇到版本升级或者切换时,需要重复上面的操作;
-
方式二:设计一个专业的工具,来管理我们的代码,实现代码的上传、下载、更新等。
显然,方式一是有效的,但是这种传统的方式非常麻烦,并且容易出错;第二种方式我们可以更好的管理自己的工具包,其他人也可以更好的使用我们的工具包。
因此,包管理工具应运而生,通过工具将代码发布到特定的位置,其他程序员直接通过该工具来安装、升级、删除我们的工具代码;
几乎所有的编程语言都有自己的包管理工具。
01. npm工具
包管理工具npm:Node Package Manager,也就是Node包管理器;
npm管理的包存放在哪里呢?
我们发布自己的包其实是发布到registry上面的;
当我们安装一个包,也是从registry上面下载该包;
npm目前已经不仅仅是Node包管理器了,在前端项目中,我们也在使用它来管理包的依赖关系;
比如vue、vue-router、vuex、express、koa、react、react-dom、axios、babel、webpack等等;
如何下载和安装npm工具呢?
npm属于node的一个管理工具,安装Node时会自动安装;
Node官网:https://nodejs.org/en/
npm官网:https://www.npmjs.org/
1.1 package.json
事实上,我们每一个项目都会有一个对应的配置文件,无论是前端项目(Vue、React)还是后端项目(Node);
这个配置文件会记录着你项目的名称、版本号、项目描述等;
也会记录着你项目所依赖的其他库的信息和依赖库的版本号;
对于Node来说,这个配置文件就是package.json。
在python中,是requirements.txt。
那么这个配置文件如何得到呢?
1.1.1 普通属性
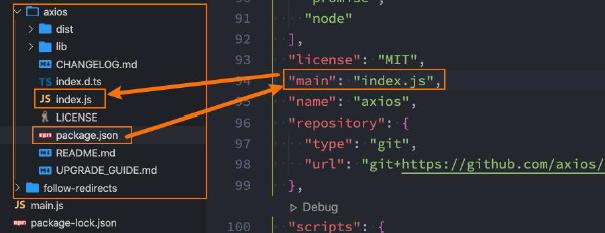
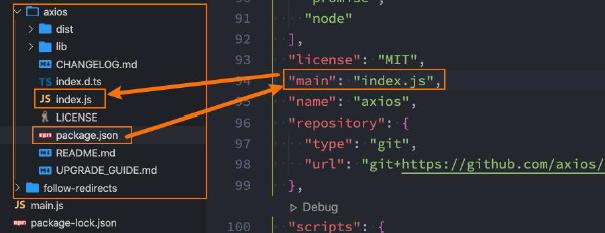
1.1.2 main属性
main属性是程序的入口。
导入某个包时,程序会先找寻目录下的package.json文件,读取该文件中的main值。
再根据该值的去寻找对应的入口文件。

1.1.3 scripts属性
scripts属性用于配置一些脚本命令,以键值对的形式存在;
配置后我们可以通过 npm run 命令的key来执行这个命令;
npm start和npm run start的区别是什么?它们其实是等价的;
对于常用的 start、 test、stop、restart,
都可以省略掉run直接通过 npm start等方式运行;
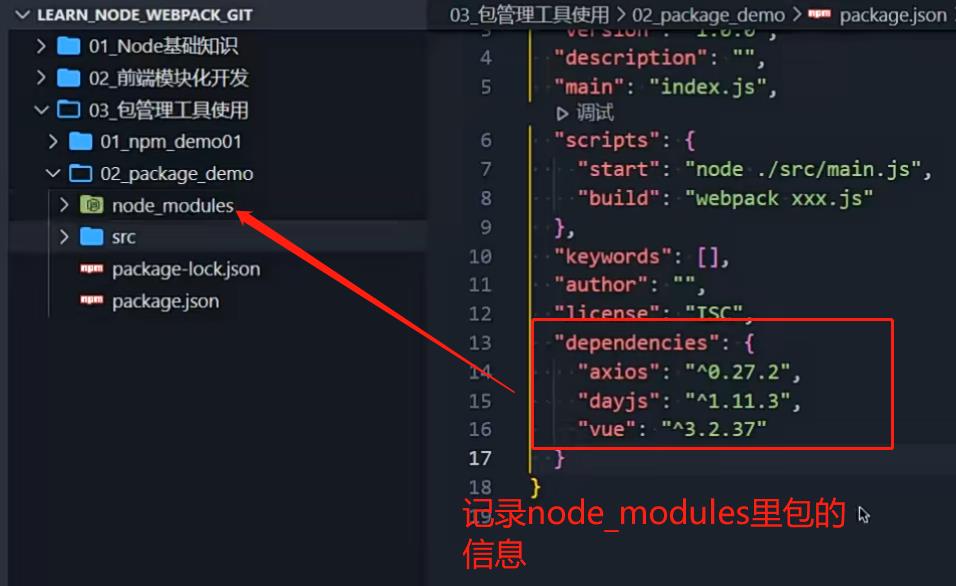
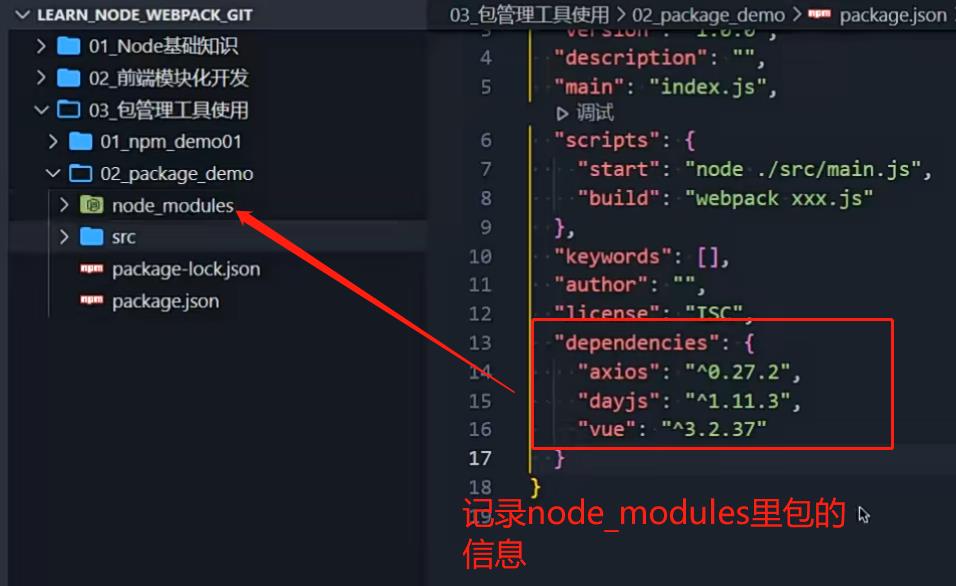
1.1.4 dependencies属性
dependencies属性是指:无论开发环境还是生成环境都需要依赖的包;

当我们需要传递项目的源代码时,
比如,协同开发,同事需要下载我的代码,在我代码的基础上继续开发。
此时,如果此项目安装的第三包很多的话,整个项目的体积可能会很大。
为了提供传输的效率,对于noe_modules文件夹,我们是不会进行压缩和传输的,
同事拿到源代码,只需要根据dependencies属性记录的包的信息,自己去安装即可。
而安装也非常简单,只需要执行npm install,Node即会自动安装相应的包。
常见的模块vue、vuex、vue-router、react、react-dom、axios等等。
1.1.5 devDependencies属性
一些包只是在开发环境中使用,而在生产环境是不需要的,比如webpack、babel等;
这一些包的信息就会记录在devDependencies中。
这个时候我们会通过 npm install webpack --save-dev,将它安装到devDependencies属性中;
1.1.6 peerDependencies属性
还有一种项目依赖关系是对等依赖,也就是你依赖的一个包,它必须是以另外一个宿主包为前提的;
比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom;
peerDependencies属性便是用于记录这种依赖关系。
1.1.7 engines属性
engines属性用于指定Node和npm的版本号;
1.1.8 browserslist属性
用于配置打包后的JavaScript浏览器的兼容情况,不常用;
1.1.9 关于版本号
我们会发现,安装的依赖版本有时候会出现类似^2.0.3或~2.0.3的版本记录,这是什么意思呢?
npm的包通常需要遵从semver版本规范:
semver:https://semver.org/lang/zh-CN/
npm semver:https://docs.npmjs.com/misc/semver
semver版本规范是X.Y.Z:
-
X主版本号(major):当你做了不兼容的 API 修改(可能不兼容之前的版本);
-
Y次版本号(minor):当你做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
-
Z修订号(patch):当你做了向下兼容的问题修正(没有新功能,修复了之前版本的bug);
而在版本号中,使用^或~,可以表示版本范围:
1.2 npm install命令
安装npm包分两种情况:局部安装与全局安装。
局部安装,也叫项目安装。
在某个路径下执行 npm install 包名称,就会在该路径下生成node_modules文件夹,并将该包下载到里面。
而对于某些包工具,我们可能每个项目都会用到,比如yarn。此时我们便可以使用全局安装。
npm install webpack -g
# 或者
npm install webpack --location=global
对于全局安装的包,会自动添加到环境变量。
通常使用npm全局安装的包都是一些工具包:yarn、webpack等;
局部安装又分为开发时依赖和生产时依赖:
# 默认安装开发和生产依赖
npm install axios
npm i axios
# 开发依赖
npm install webpack --save-dev
npm install webpack -D
npm i webpack –D
# 根据package.json,安装所有依赖包
npm install
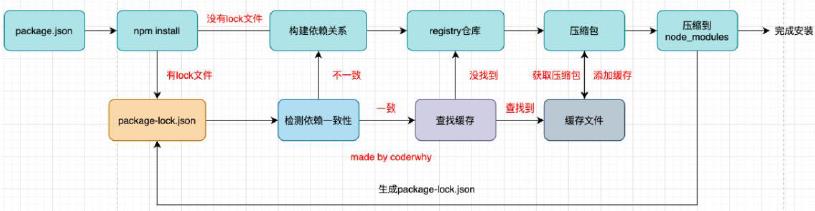
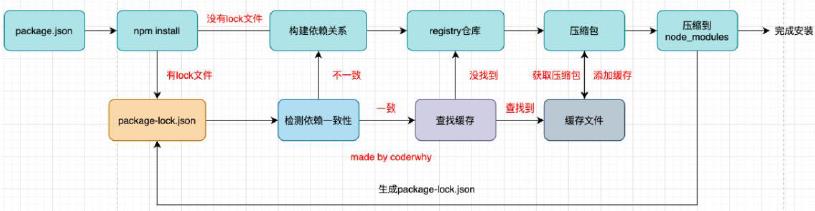
1.3 npm install原理
从npm5开始,npm支持缓存策略。
我们使用npm install命令去安装某个包的时候,并不是直接去registry仓库下载的,而是会先检测一下当前目录是否有package-lock.json文件。

没有lock文件
-
分析依赖关系,因为欲下载的包可能会依赖其他的包,并且多个包之间可能会产生相同依赖的情况;
-
从registry仓库中下载压缩包(如果我们设置了镜像,那么会从镜像服务器下载压缩包);
-
获取到压缩包后会对压缩包进行缓存(从npm5开始有的);
-
将压缩包解压到项目的node_modules文件夹中。
有lock文件
-
检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
-
不一致,那么会重新构建依赖关系,直接会走顶层的流程;
-
一致,会去优先查找缓存
-
没有找到,会从registry仓库下载,直接走顶层流程;
-
查找到,会获取缓存中的压缩文件,并且将压缩文件解压到node_modules文件夹中;
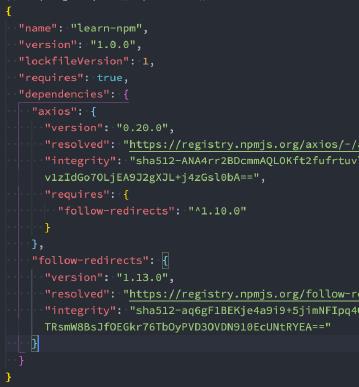
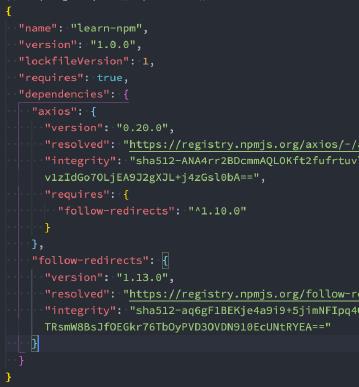
1.4 package-lock.json
-
name:项目的名称;
-
version:项目的版本;
-
lockfileVersion:lock文件的版本;
-
requires:使用requires来跟踪模块的依赖关系;
-
dependencies:项目的依赖
-
当前项目依赖axios,但是axios依赖follow-redireacts;
-
axios中的属性如下:
-
version表示实际安装的axios的版本;
-
resolved用来记录下载的地址,registry仓库中的位置;
-
requires/dependencies记录当前模块的依赖;
-
integrity用来从缓存中获取索引,再通过索引去获取压缩包文件;
早期的版本中,如果一个包依赖另一个包,是使用requires来记录的,后面才改成使用dependencies来记录。
所以在lock文件中,会有requires。

1.5 npm其他命令
卸载某个依赖包:
npm uninstall package
npm uninstall package --save-dev npm uninstall package -D
强制重新build
npm rebuild
清理缓存
npm cache clean
官方文档
https://docs.npmjs.com/cli-documentation/cli
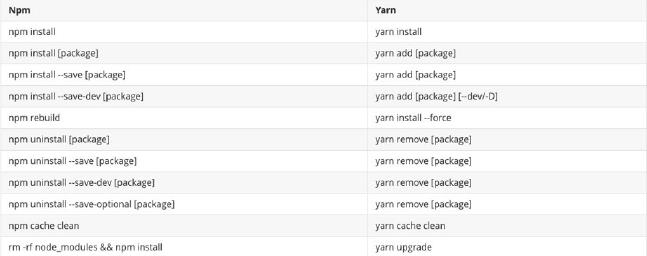
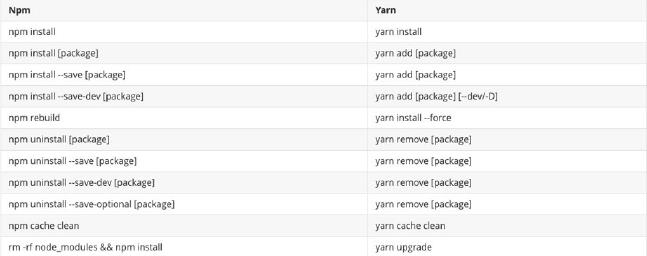
02. yarn工具
yarn是另一个node包管理工具,由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具;
yarn 是为了弥补 早期npm 的一些缺陷而出现的;
早期的npm存在很多的缺陷,比如安装依赖速度很慢、版本依赖混乱等等一系列的问题;
虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn。

yarn本质上是一个包,可以通过npm安装。
npm install yarn -g # 全局安装
03. cnpm工具
npm的配置中,默认设置是从官网下载包的。
# 查看npm镜像:
npm config get registry
但由于一些特殊的原因,
某些情况下我们从 https://registry.npmjs.org下载包时网速会很慢,甚至崩溃。
这时,我们就可以设置npm的国内源。
# 设置npm使用淘宝源:
npm config set registry https://registry.npm.taobao.org
但是对于大多数人来说,他们可能并不希望修改npm镜像,
毕竟,官方是第一渠道,其次,如果国内镜像挂了或者不维护了,又需要修改。
这个时候,我们可以使用cnpm,并且将cnpm设置为淘宝的镜像。
cnpm的“c”可能是China的意思。
同样的,cnpm本质上也是一个包。
可以通过npm来安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm config get registry # https://r.npm.taobao.org/
Node.js npm
什么是Node.js 以及npm
简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chrome V8 引擎的。
npm 是Node.js 的包管理工具。
npm的安装和更新
Node.js下载安装 Node.js 官网下载安装。npm自带的包管理工具。
查看安装版本信息:
-- node -v 查看Node.js 版本信息
-- npm -v 查看npm版本信息
更新npm到指定版本:
-- npm install [email protected] -g
-- npm install [email protected] -g 更新最新的稳定版本
npm 常用操作
之前我们用JQuery或者Bootstrap用cdn 或者直接手动下载并放入项目,而且要管理版本。
有了npm,我们管理自己的依赖包以及版本更加简单。
到自己项目目录下,进行以下命令:
-- npm init -y 输入-y使用默认配置项 生成package.json文件。
-- npm i [email protected] 简写install 为 i 下载依赖 不写@ 默认最新版本
-- npm uninstall jquery 卸载依赖包
-- npm update jquery 更新依赖包
-- npm list 列出已安装的依赖
-- npm install webpack --D 保存为开发环境依赖
-- 老版本需要 --save 参数 现在不需要了
我们的项目目录下会生成一个 node_modules 目录,我们用npm下的包会在这个目录下。
我们所有的依赖信息放在package.json文件中,包括我们所有的依赖以及版本。
如果我们删掉 node_modules目录,可以使用 npm i 来下载所有依赖。
npm 常用配置项
当我们用npm init 的时候用了参数 -y,如果不用-y我们可以进行一些配置。
在我们的package.json文件中有很多配置项
-- name 项目名字 中间不能有空格只能用小写
-- version 项目版本
-- description 项目描述信息
-- main 项目的入口文件
-- scripts 指定命令的快捷方式 npm run test test是scripts里的键名 值为具体命令
-- author 作者
-- license 许可证
-- dependencies 生成环境依赖的包以及版本信息
-- devDependencies 开发环境的依赖
webpack3
webpack是什么
webpack是一个模块打包器,它将根据模块的依赖关系进行静态分析,
然后将这些模块按照指定的规则生成静态资源。
那么,我们为什么要用这个东西呢~~因为前端的包袱太多,历史遗留问题太重~~~脑补吧......
安装和配置
webpack是跑在Node.js环境下的,所以确定自己有node环境。
安装方式:
-- npm install webpack -g 全局安装
-- webpack <要打包文件> <打包后文件> 全局这种方式进行打包
-- npm install webpack 在自己的项目下 npm init 后在下载webpack 这就是局部安装
-- node_modules/.bin/webpack <要打包文件> <打包后文件> 项目里要打包文件是入口文件
-- 路径太长 太烦 可以自定义命令 在package.json 文件的 scripts下面自定义
entry 和 output
entry 入口文件 output 出口文件
上面我们自定义命令的时候 命令太长了~~而且我们命令太多的时候我们需要每次都自定义多条命令~~
我们可以把命令写在webpack.config.js文件中~~


module.export = {
// 所有的入口文件
entry: {
home: ‘./main.js‘,
login: ‘./login.js‘,
},
// 出口文件
output: {
filename: ‘[name].bundle.js‘,
path: __dirname + ‘/dist‘,
}
}
// backage.json 下的scripts
scripts: {
"pack": "node_moudles/.bin/webpack --watch"
}
// 运行命令
npm run pack
webpack.config.jswebpack4
webpack的新特性
1, webpack不在单独使用,需要webpack-cli
-- 全局安装 npm install webpack webpack-cli -g -D
-- 局部安装 npm install webpack webpack-cli -D
2, 增加了模式区分 (development, production)
--webpack --mode development/production 进行模式切换
-- development 开发者模式 打包默认不压缩代码
-- production 生产者模式 上线时使用,压缩代码。 默认是这个模式
3,固定入口目录为src,与入口默认文件index.js,打包后文件在新增的dist目录下
-- 当只有一个入口文件也就是src/index.js时,无需增加webpack.config.js
4,多入口以及多出口


entry: {
// 多入口
a: "./src/js/index.js",
b: "./src/js/index2.js",
}
output: {
// 多出口
path: path.resolve(__dirname, ‘dist‘),
filename: ‘./js/[name].bundle.js‘
}
webpack.config.js vue-cli
vue-cli是官方提供的快速构建这个单页面应用的脚手架。
根据官方文档中的构件流程:
-- 前提是已经安装了node.js 否则npm都用不了
-- 1,使用npm全局安装vue-cli
npm install -g vue-cli
-- 2, 安装完成后在自己的工作空间里
vue init webpack vue-demo
输入命令后进入安装阶段,需要用户输入一些信息 这里省略了.....
-- 3,切换到我们的项目目录下
cd vue-demo
npm run dev
目录结构:
-- build 里面是一些操作文件,使用npm run * 时其实执行的就是这里的文件
-- config 配置文件,执行文件需要的配置信息
-- src 资源文件 所有的组件以及所有的图片 都在这个文件夹下
-- node_modules 项目依赖包
-- static 静态资源
-- package.json 依赖包的json文件
其实这里面命令很多~我们在后续项目中应用到再说~~~
vue-cli配置JQuery、bootstrap
第一步 下载安装
-- npm install jquery
-- npm install bootsrap
第二步 修改build/webpack.base.conf.js


const webpack = require(‘webpack‘)
// 在module.exports里添加插件
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery",
// Popper: [‘popper.js‘, ‘default‘]
})
],
// *******下面是如果手动下载bootstrap用的*******
resolve: {
extensions: [‘.js‘, ‘.vue‘, ‘.json‘],
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘,
‘@‘: resolve(‘src‘),
// 如果是手动下载的bootstrap需要添加这个配置
// ‘assets‘: path.resolve(__dirname, ‘../src/assets‘),
// ‘jquery‘: ‘jquery/src/jquery‘
}
},
修改配置文件第三步 修改主程序的js文件 main.js


import $ from ‘jquery‘
import ‘bootstrap/dist/css/bootstrap.min.css‘
import ‘bootstrap/dist/js/bootstrap.min.js‘
main.js 可以用啦~~~~~
vue-cli 3.0
第一步 下载vue-cli 3.0
-- npm install -g @vue/cli
-- 报错 npm error 可以运行下面命令
-- npm cache clean --force && npm cache verify
第二步 创建项目
-- vue create xxxx
之后会出现很多选项,我们可以根据自己的习惯去选择~~
第三步 目录结构以及配置文件
-- vue-cli3 目录更加简单
-- 我们手动在项目根目录下创建 vue.config.js 里面写vue的配置信息
vue-cli3 配置jQuery、bootstrap
-- 跟vue-cli2一样的配置,手动创建一个webpack.base.conf.js