你真正了解什么是接口测试么?接口实战一“篇”入魂
Posted 自先沉稳,而后爱人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你真正了解什么是接口测试么?接口实战一“篇”入魂相关的知识,希望对你有一定的参考价值。
最近在工作中,看到一些新手测试同学,对接口测试存在很多疑问,甚至包括一些从事软件测试3,5年的同学,在聊到接口时,也是一知半解;今天借着这个机会,对接口测试做个实战教学,顺便总结一下经验,分享给大家。计划拆分成4个模块跟大家做一个分享,(接口测试、接口基础知识、接口自动化、接口进阶)感兴趣的小伙伴记得关注,希望对你的日常工作和求职面试,带来一些帮助。注:文章较长有5000多字,希望小伙伴们认真看完,当然有些内容对小白同学不是太友好,如果你需要详细了解其中的一些概念或者名词,请在文章之后留言,后续我将针对大家的疑问,整理输出一些大家感兴趣的文章。
随着开发模式的迭代更新,前后端分离已不是新的概念,现在大部分的项目都采用这种开发模式;当我们拿到待测试需求时,可能后端已开发完成,但前端还未完成,我们需要进行接口验证,那如何进行接口测试?就这个话题,进行一个探讨,我们先去做接口测试,从结果上来分析到底需不需要做接口测试,测试哪些内容等等。开始之前,先虚拟一个产品需求:
需求描述:
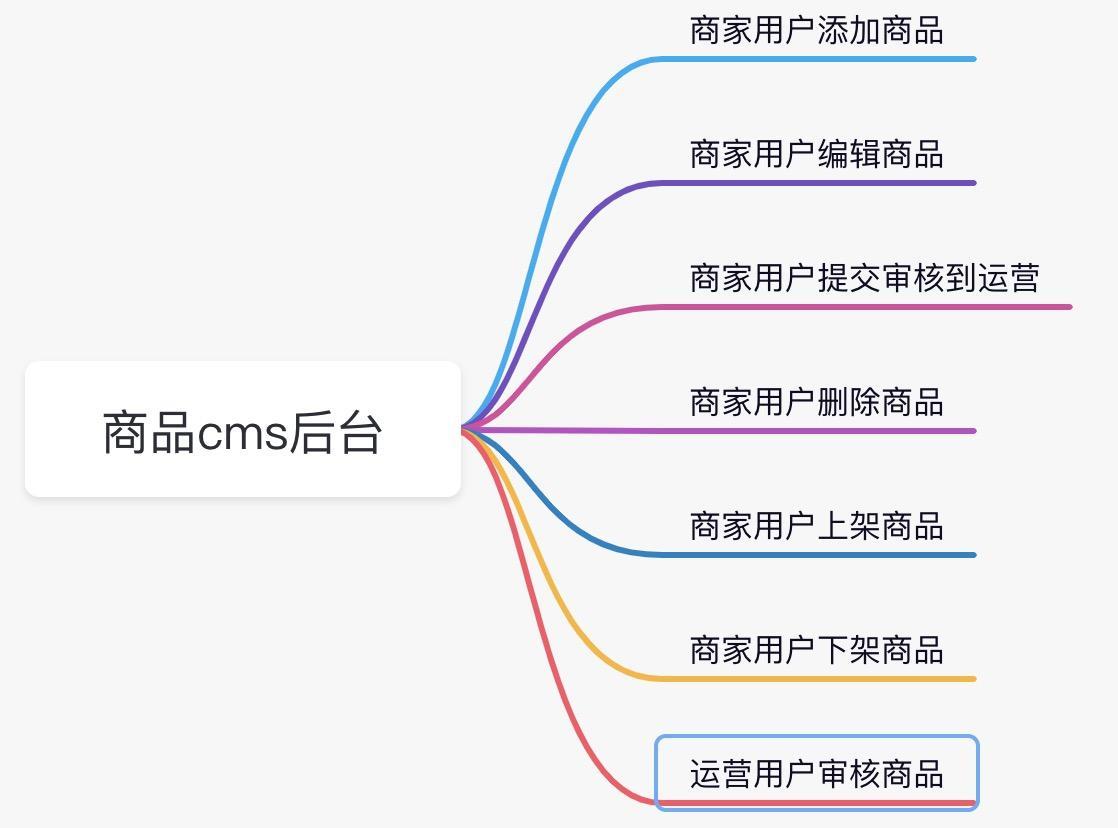
假设我们要做一个全新的后台项目,商品CMS管理平台(这里抛去复杂逻辑,因为需求无限拓展下去,势必大家对需求认知产生分歧,从而对测试内容产生分歧)。第一期的功能,商家用户可以在平台上进行商品的创建,编辑,删除,查询,上下架等操作;运营用户可以审核商家的商品;我们来简单描述其中一个功能点内容:用户点击添加按钮,跳转到商品创建页面,用户需填写商品名称、商品价格、商品描述,类目信息,商品图片,商品库存等信息,以上字段皆必填,且每个字段的限制内容xxx;商品创建完成后,提交到运营进行审核,运营可根据实际情况审批提交的商品;需求文档同时提供了商品的创建页面,商品编辑页面,商品列表页,等页面样式稿设计。
计划和目标:
在动手之前,设定计划和目标,支撑保证质量的过程
计划:1.需求分析 2.接口测试用例设计 3.测试用例评审 4.测试准备 5.测试执行
目标:接口质量达成
需求分析:
需求分析是所有执行过程中,最难的一个环节,因为有很多漏测都是因为我们事先没有想到,或者没有分析到;在后续过程中,出现和发现的问题(包括测试计划、上线回归方案制订)多多少少都是因为需求分析不全面所导致;当然,新手同学,因为各方面原因肯定做不到全面,不要想着一口气吃个胖子;回过头来说,如果做得好,在需求评审时,可以提出需求的不足,这样把问题扼杀在需求阶段,测试时必然会轻松;当然你也会发现,有些产品的文档漏洞百出,如果遇到这样的文档,把控质量更是难上加难。
1.功能点划分
根据需求文档,和产品同学的语言描述,需求核心是解决什么问题?
商品CMS管理后台,为商家,运营提供商品管理功能
我们接着做功能点的详细划分:

我们从角色,角色行为(可以理解为谁,谁做了什么事)对功能做个划分;其实准确的应该叫对象,对象行为,至于为什么要从这个角度入手,因为我们需要符合开发的思维习惯,确切地说是抽象业务的思维,找到所抽象的对象,以及对象的属性和行为,这些东西就是我们测试用例的具体验证点。
功能点的划分也让我们得到了另一块重要的内容:显式需求可度量指标!我们在定制计划和目标时,接口的目标是:接口质量达成。那我们就需要质量度量指标,也就是这里的7个功能点,作为分母,便于日后度量,当然仅仅从需求文档中获得的这些明确的度量指标是不够的,质量的把控还需要另外一个关键指标:隐式需求指标。
接口质量=显式需求质量+隐式需求质量
简单地做个解释,显示需求,这个很好理解,就是需求文档中已明确说明的功能点;隐式需求:为了达成某些功能,借助工具或者其功能实现这些功能,这些隐藏但是又客观存在的需求,就是隐式需求。用当前需求举例子:登录和权限。开始我们说过,需求是全新的,肯定会涉及到登录后台的问题,如果在大公司里,会有一套统一的登录系统,这个时候,我们对于不同的登录实现,会采取不同的测试手段。回过头来再看需求文档中,却发现没有对这两块内容做解释,当然有的产品同学会详细介绍权限这一块的内容,不管怎样,这些隐式需求都不会出现在需求文档中(下文中我会对权限做一个详细的需求分析,和测试设计)。于是我们有了明确的需求和隐藏的需求这两个概念。
需求分析过程中,一个重要步骤,就是寻找隐式需求,这个过程是最难的,对于新手及其不友好,因为有些隐式需求完全在我们认知之外,但是需求不给我们学习的时间,等我们了解了隐式需求,知道该怎么测试了,这时需求可能已经上线了,但我们可能都没有去覆盖;
先抛不讲,这时如果让你去挖掘这个隐式需求,你会从哪些方面考虑?可以把自己想到的隐式需求做个记录,看看和我下面的内容是否一致,或者写下你的思路。
1.1隐式需求挖掘
思路吗?这个很简单,前面我们已经说了隐式需求的定义:“为了达成某些功能,借助工具或者其功能实现这些功能,这些隐藏但是又客观存在的需求,就是隐式需求”。我们当然要从显式需求上挖掘,看看达成这些功能点,需要什么工具,或者其他什么协助?
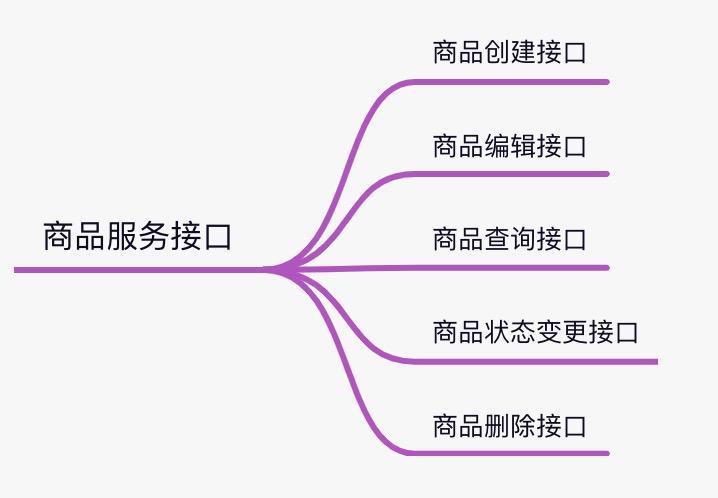
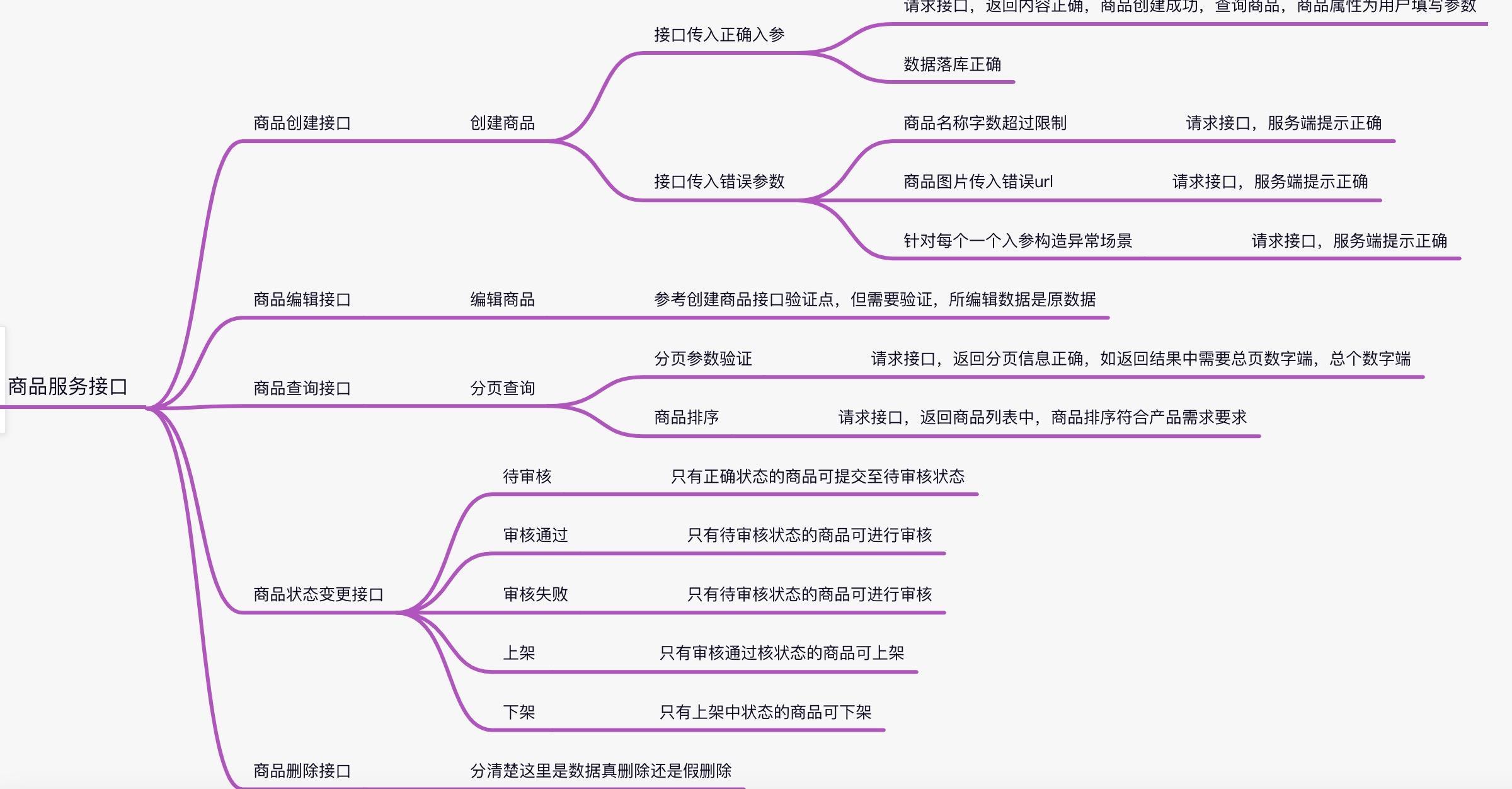
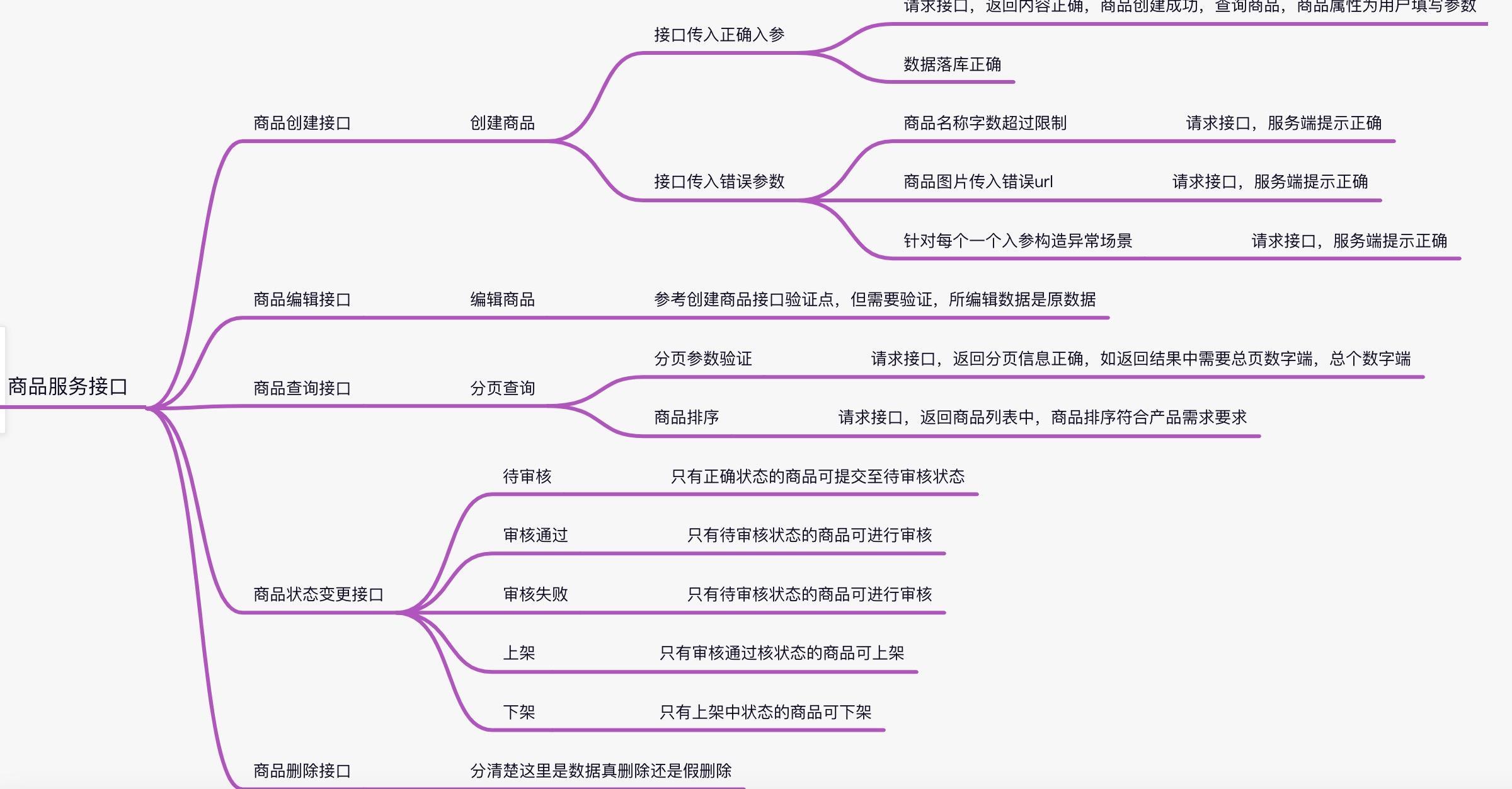
我们先抽象这里面的核心对象:商品!商品的属性:商品名称、商品价格、商品描述、类目信息、商品图片、商品库存、商品状态;商品的行为:添加、编辑、删除、上下架、审核、查询,虽然查询不严格属于商品的行为,但是还是把它放到商品行为中,方便归类。从商品的行为汇集到接口层面,我们可以分析出本次需求对前端会提供这样几个接口:

然后我们脱离需求本身,从提供接口的工具了解一些隐式需求:服务端通过spring框架帮我们提供了以上几个接口,那程序员在提供这些接口时,都做了哪些工作?
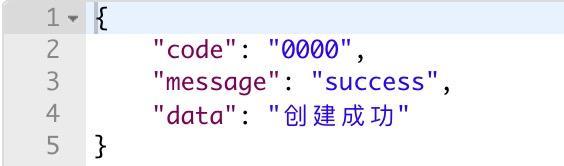
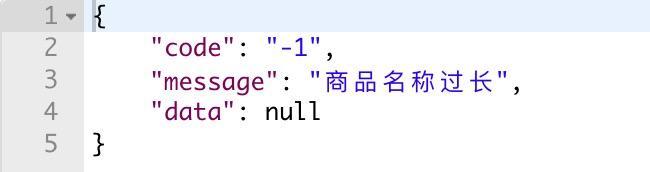
1.)定义统一返回体,我们都知道,多个不同的接口传入正确参数时,返回的结构体是一致的,正确的是同一个code,错误的有很多不同的code定义,比如:



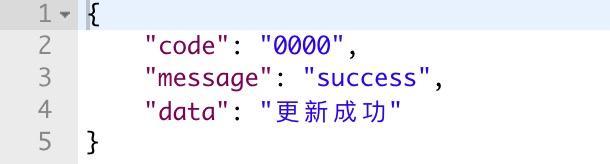
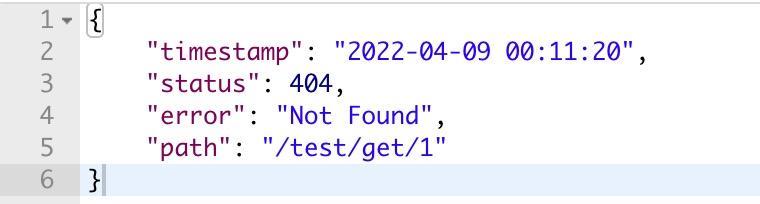
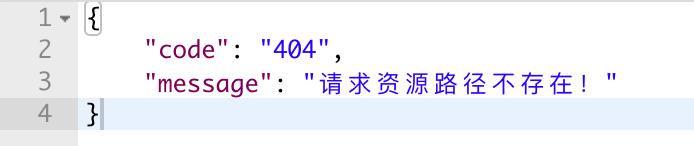
2.)定义统一异常拦截,因为spring框架,对httpstatus定义的异常返回,对我们来说理解比较困难,程序员需要把这些异常,定义成统一的返回内容,供测试或者其他同学方便阅读,比如:

统一处理成:

3)登录,所有的接口必须登录过后才能正常请求;那么登录在接口中到底是什么?是不是只有在前端页面上才可以登录?只测试接口,该怎么登录呢?其实这里我们需要了解登录的原理,接口是如何处理登录的?简单地解释一下:登录的过程,其实是用户使用账号密码,去请求登录接口,登录接口会在返回头中放置一个用户身份唯一标识,然后下次请求,在请求头中加入这个唯一标识即可,服务端在接受http请求时,会通过拦截器处理request header 中的信息,来判断当前请求是否登录。好了知道这些信息后,我们需要在测试执行前准备测试数据,当前登录要配合权限一起使用,我们接着向下探讨。
4)权限处理,后台系统是怎么判断,当前登录的用户是管理员,还是商家,还是运营人员?这里的实现原理和登录有些类似,服务端在获取当前用户后,会查询权限表中,当前用户是什么权限,判断他是否可以继续下面的接口操作。
登录和权限非常重要,会引出我们的测试数据准备,在测试用例评审过之后,我们需要准备测试数据,特别是商家用户、运营用户、和管理员用户(需求中没有提及该角色,可以先忽略)都需要提前准备测试账号;另一方面就是知道了有拦截器的概念,我们不需要每个接口都去测试是否做了登录逻辑判断,因为拦截器可以指定拦截想要拦截的接口,这使得我们的测试更加准确。
5)统一日志处理
看到日志这里你或许会产生疑问,怎么日志也需要测试么?这个也是需要的,回顾我们发生线上问题的时候,会发现排查线上问题的第一手段就是日志,假如我们的日志,打得不标准,或者关键信息没有打出来,势必会影响线上问题的修复效率才生影响,关于日志这方面的测试,可以算是程序可排查性,可恢复性的测试;
好了,我们暂时从工具方面(和开发沟通)得到这些隐式需求,当然不止这些,那至于为什么我们要把这些需求作为隐式需求,也是有原因的,前面说过由于项目是首个项目,后台前端都是全新的,如果你不在这个时候把控这些质量,如果在后续的过程中,再去修改,就会发现,改动的成本非常的大,可能回归的范围也非常的巨大,所以针对每个需求所处的阶段、特性,我们都会去做采取不同的手段去执行需求分析;由于篇幅原因,我们就不再举例子说明了。
2.接口测试用例设计
有了以上显式需求和隐式需求,我们开始设计测试用例,描述用例的话术根据每个人的习惯编写即可,把核心的验证内容描述清楚,评审时,大家能看懂就可以。先来看显式需求测试用例(由于编写软件问题,有些场景只是简单描述了一下,为了能在一个屏幕内截屏展示下,如果你是新手测试同学,还是描述清楚较好):

说下思路:我这里习惯把每一个功能点,按照正常和异常进行分类,先保证正常流程,然后会根据这条正常的用例,设计多条异常的用例。但是无论怎么分类,只要最后面的验证点一致即可。
关于查询的用例,我在这里补充一下,除了分页查询,列表查询外,还有一个单体查询,就是查询单个商品,只要我们传入正确的id,返回整个商品对象,对象内属性无缺失即可。异常场景可以传入一个不存在的id,看下返回是否报错。
说下列表,这里唯一要注意的就是排序,如果需求文档有明确指出是如何排序的,我们按照文档设计用例即可,但是多数产品都会遗漏该功能点,其实这个验证点,来自“列表”的特性,不了解列表特性的人不知道也不为过。另一个就是分页,如果你是新手,可能只从接口返回字段上看,你并不知道分页,到底需要接口吐出哪些字段,这时需要结合接口文档进行比较。(可能会遇到这样的问题,我们在测试过程中,并不知道后端提供的返回参数是否能满足前端的使用要求,假如分页返回了5个字段,接口文档和实际请求接口时你也看到了5个字段,但是前端做分页时需要6个参数,这个属于正常情况)
异常的用例设计,一方面来自于异常流程场景,另一方面来自于构成这个对象的每一个属性的异常,比如“商品名称”字段,既然是String类型,就会有长短限制,空限制等等,依次对每一个属性进行异常测试,类推递增,形成基础的用例。
这里比较难设计的,是异常的有效性,你会发现就某些对象属性,有很多条异常场景,我们模糊不清,原因是我们不了解java中数据类型,哪些可以为数字类型,哪些可以为null,哪些可以为’\'。所以在设计之初,会不分字段类型,比如String类型的字段,会设计异常入参传入纯数字123,这些即为无效的异常,因为这样传参,会返回Http Status400入参异常,这就是一条无效的异常用例,但是返回400也是我们的一个测试点,只不过它不属于当下这个场景,属于隐式需求的测试用例,下面我们来看隐式需求用例的设计:

每条用例最后的验证点,没有文字描述得很清楚,我这里只是为了说明思路。
直到目前为止你会发现我们每一条用例,产生的原因都是有根据的,不会像探索性测试一样,漫无目的的测试;
我们把显式需求和隐式需求的用例合并成一份用例,就可以拿去用例评审了。
我们要切记勿犯以下错误:
1)测试用例生搬硬套产品需求文档
2)明确测试点,比如不要这样去描述:商品创建接口,返回内容正确,这里的验证点需要明确知道,是哪一个字段,操作步骤是哪个入参不正确,等等。
到了这里接口测试最重要的流程已经过半了,我们需要停下来总结一下;你会发现接口层面的用例真正体现出需求文档的内容基本上很少,除了最后的验证点,我们执行步骤的分类,和需求关系很小,多数是接口的实现逻辑,了解接口的实现原理,才去这样设计的;经历过多个需求的接口测试,你会发现,在接口层面的测试,用例都大致相同,这是不是在追求效能的今天,可以对用例进行最大程度的复用,关于这点,可以关注后面的文章,我们也会对平台建设方面,对用例复用提出一种新的见解。回过头来,因为我们不是做黑盒测试,既然是接口测试,就需要测试同学具备基础能力,这样才能保证质量。
3.测试用例评审
我们拿到一份庞大的用例,可以在评审会上跟研发、产品掰扯很长时间,因为有些细节的地方还需要一一确认,比如每个属性在异常时的报错提示,需求文档是否给出,提示是否合理等等,当然这要在大的思路正确的前提下,才去纠结这些细节。另一方面别忘了我们还需要确认些重要的内容,测试同学作为小白,并不了解我们挖掘的这些隐式需求是否全面,我们还需要跟研发同学确认是否还有其他的隐式需求。我们还需要继续补充隐式需求相关的测试用例,还有就是,上面提及我们不确定对象属性的异常到底有哪些,测试设计的异常用例是否是有效异常?我们都需要和研发去沟通。
总结一下用例评审:
需求要解决的核心问题,确认后,作为最终上线验收的标准,需要跟产品同学保持一致。不要功能都开发了,但是没有解决用户的问题,本末倒置。(团队成员所做的事情方向和目标是一致的,大家以这个为最终检验标准,可上线)
显示需求的确认,把文档中明确内容,转换成测试用例,只需简单确认验证即可。注意这里不是生搬硬套产品需求文档,而是要找出“明确”的验证点。
隐式需求的确认和探讨,我们除了把自己想到的隐式需求跟研发确认外,还需要让研发帮忙补充更多的隐式需求。
细节的“拍板”,异常的提示,异常的有效性,需要达成明确的结果。
4.测试准备
对于接口测试来说,测试数据的准备,可以加快我们的测试执行,记得提前申请一下对应角色的账号。另外我们还需要一款趁手的接口测试工具,假如公司已有,我们直接使用即可。postman是非常不错的工具,简单方便快捷,推荐使用,这里我就不详细讲解工具的使用了。
5.测试执行
简单地来说接口测试就是传入一些参数,验证接口出参的正确性,这里我们用http请求举例子,在动手之前,我们使用工具帮我们完成:请求url,入参,请求头的构建,发送请求以及返回体接收工作,校验返回体中的内容,就是接口测试执行校验结果的主要内容,这个很简单,我就不在提及,新手可以直接通过肉眼观察看即可。postman的使用,我们会在后面详细讲解。
别忘了度量!~ 具体度量方法,我会让再软件产品质量度量中帮大家整理!
好了到此为止,以上就是有关接口测试的整个实战过程,其实还有很多细节没有讲清楚,但是由于篇幅原因,只能到这里,后续会继续补充,喜欢的小伙伴点个关注~
最后:这里有我建立的一个专门交流软件测试方面问题的学习群,里面也有很多大公司的技术大牛。很多时候,技术大牛的几句话就会让我们醍醐灌顶,少浪费时间,如果想要多跟有经验的人学习,就找我加入我的软件测试交流群,以后有工作的内推机会都相互推荐一下,毕竟我们是关系社会。

软件测试技术交流群社:786229024 等待你的加入... 大家可以一起探讨交流,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路。
接口测试-初级技能篇之方法论
02|方法论:没有任何文档,怎么才能快速了解接口的信息?
相信在学习完上一节课后,你已经明白了接口测试是在测什么,我们为什么需要做接口测试。那么,当你面对一个接口测试任务的时候,你知道该如何开始吗?其实,任何事情从 0 到 1 都是一个门槛,你只要跨过这个门槛,后面就会一马平川。今天我就来告诉你,如何开始接口测试,让你面对一个项目不再束手无策,也不再面露难色。
说起接口测试,我想你并不陌生。作为一名测试工程师,尤其是做了多年业务测试的测试工程师,在开始接触接口测试时,无论开发工程师是否提供了接口文档,我相信你都会对下面几种场景似曾相识:
2、开发工程师在即时通讯工具上,甩给你有好几页的这么一个传输消息,里面有各种嵌套的参数,你不知道这些参数都是干什么用的;
难道,面对这些状况,测试工程师就没办法自己分析接口,完成测试吗?我现在告诉你,当然不是。
接下来,我就带你一起看看,一个理想的提测项目是什么样的,在实际工作中,绝大部分的提测项目又是什么样的,然后我们一起看看,如何一步一步解决一个不理想的提测项目。
一个理想的提测项目
一个理想的提测项目,在提测的过程中应该既包含前期参与的产品需求、原型设计,这些是由产品经理来提供的;也包含后端接口文档、代码单元测试脚本,这些是由开发工程师提供来的。这些都是你开展测试的必要输入内容,它们具体有这些作用:
产品需求。它描述了系统的业务逻辑,通过这个文档,你才能知道怎么来设计测试用例;
原型设计。它会更加直观地告诉你系统的使用逻辑,这对测试用例的设计、对系统的前期认知都是有辅助作用的。
接口文档。它详细地描述了后端接口的访问方式和参数说明,使用这个输入项才能开展接口测试用例的设计、测试脚本的准备和测试数据的构建。
单元测试脚本。它是保障提测质量的必要环节,是研发工程师自测的一个有效手段,可以保障提测项目的提测质量。
这些内容不限制 SUT(System Under Test,被测系统)的类型,SUT 既可以是一个手机 App,也可以是一个 Web 服务,甚至还可以是一个微服务接口。
所以,对于接口测试阶段来说,一个非常理想的接口测试,就是从完美的接口文档开始的。开发工程师在设计和开发接口的过程中,就在不断维护和更新接口文档,这其中包含了每一个接口的访问方式、访问路由、输入参数含义、返回参数含义,以及一个完整的例子。
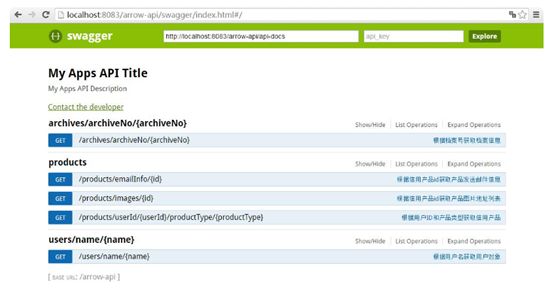
这种接口文档可能是以 Word 文档形式存在,也有可能是以类似 Swagger 这种工具形式存在。说到 Swagger,它是我推荐给你的一个接口文档的存在形式,是一个从代码生成的、以 Web服务形式存在的接口文档,它可以伴随代码的变更同步变化,这就减少了很多开发工程师和测试工程师之间的沟通成本。
由 Swagger 生成的接口文档的例子如下图所示,从图中你可以看到它对接口的访问方式、访问路由、参数都有着详细的描述。

这样,当你拿到接口文档时,就可以快速使用各种工具或者代码来完成你的单个接口测试任务了。与此同时,你还可以通过一些参数设计、参数上下文传递,来完成接口的流程测试。
理想的情况很难发生
上面我说的是很理想的情况,现实却往往并不总如人意,我相信你也肯定遇见过下面这些情况:
根据产品经理的一句话需求,开发工程师便开始任意发挥,“所见系统即需求”的情况普遍存在,这就更别说后续的单元测试和接口文档了;
开发工程师从来不写单元测试脚本,提测项目质量无法保障,接口文档更无从谈起,你不知道如何开始完成接口测试;
你在拿到提测项目后,从部署测试环境到开始测试,一直都是摸黑前进,由于接口测试没有充分的输入条件,只能从 UI 层开始测试,结果导致交付质量大打折扣。
就像墨菲定律说的那样:可能发生的事情必将会发生。所以,上面我列举的接口测试难以推行的一些常见情况,都是你在工作中会碰见的问题。
那么,如果一个项目没有接口文档,我们就无法开始接口测试了吗?当然不是。
测试工程师的工作本质上是一个由表及里的工作,如果你还是每次工作都处在和终端用户使用行为几乎一致的流程上,那么只能说明你还不算一名合格的测试工程师。
其实,无论开发工程师给我们的输入项是否包含了接口文档,我们都可以通过一些技术手段和工作方法,完成接口测试必要的输入项接口文档的创建。
那么这样的工作如何开始呢?下面我就来和你一起完成这样一项任务,教你如何开始第一个接口测试。
开始第一个接口测试
在拿到一个 SUT 环境的时候,你首先就要进行接口测试,这是因为单元测试不是由测试工程师来完成的,而是由开发工程师编写、并由持续集成系统自动完成执行的。
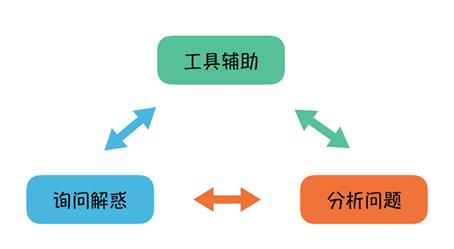
如果开发工程师没有给我们任何有价值的文档,那么要开始接口测试,你可以通过工具辅助、分析问题、询问解惑这三个步骤来完成

具体的工作模式如上图所示:
1、借助一些工具的辅助来完成接口分析;
2、通过工具截获一些接口信息;
3、通过分析接口的访问方式、参数等信息整理出一些问题,和研发工程师沟通这些问题,将一些不知道的参数含义、参数取值范围等问题问清楚。
通过这三步的循环,你就可以完成对 SUT 系统接口信息的完善和维护,最终得到一份完整的、接口测试需要的输入—接口文档。
下面我会结合一个案例,带你看看这三步具体该如何进行。
工具辅助
当你第一次拿到一个被测项目,无论它是一个 App 服务还是一个 Web 服务,你都可以通过一些 HTTP 代理完成接口分析,这里我推荐你使用 Fiddler 这款工具。
注意:Fiddler 既支持 Windows 操作系统,也支持MacOS 操作系统,但是在 MacOs 上的版本并不好用,这是因为 Fiddler 使用了.Net 开发。如果你是一个 MacOS 深度用户,那么我推荐给你两款工具,一款是 Charles,另外一款是 mitmproxy。其中,Charles 是商业软件,mitmproxy 是开源软件,但是 Charles 使用起来更简单,mitmproxy 的使用则稍微复杂一些,你可以依据自己的喜好来选择。
在接下来的内容中,我会带你使用 Fiddler 来完成接口的分析任务,但是,我并不打算手把手的把 Fiddler这个工具的使用细节讲述给你,因为除了 Fiddler,其实还有很多工具可以完成对应的任务,每一种工具又都有其具体的使用方法,这里我真正想告诉你的,是通过具体的方法来解决问题的思维。
分析问题
在解决问题前,我们首先要分析问题,这也是我们开始接口测试的第二步。
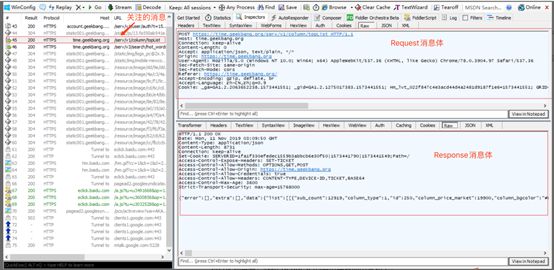
首先,打开 Fiddler,然后启动浏览器访问极客时间 Web 端首页,我们可以看到 Fiddler 截获了很多消息,找到刚刚输入的https://time.geekbang.org,如下图所示,在右侧上方 Inspectors 的标签页下,你就可以看到 Request 请求的内容和 Response 请求的内容了。

为方便你查看,我将 Request 的消息体复制出来如下:
POST https://time.geekbang.org/serv/v1/column/topList HTTP/1.1Host: time.geekbang.orgConnection: keep-aliveContent-Length: 0Accept: application/json, text/plain, /Origin: https://time.geekbang.orgUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36Sec-Fetch-Site: same-originSec-Fetch-Mode: corsReferer: https://time.geekbang.org/Accept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9Cookie: _ga=GA1.2.2063652238.1573441551; _gid=GA1.2.1275017383.1573441551; Hm_lvt_022f847c4e3acd44d4a2481d9187f1e6=1573441551; GRID=b0a2570-01c8b13-90b002b-568dc07; MEIQIA_TRACK_ID=1TS7HZW4C6OWaPSu5VGIj7uN4pM; MEIQIA_VISIT_ID=1TS7HWSYajeZyS29IqNNyvW9cyY; SERVERID=1fa1f330efedec1559b3abbcb6e30f50|1573441580|1573441549; _gat=1; Hm_lpvt_022f847c4e3acd44d4a2481d9187f1e6=1573441790
从这段消息体中我们可以获知,它的访问方式是 POST,访问的 URI 是“https://time.geekbang.org/serv/v1/column/topList”。这里面的具体属性内容,你可以自行查看,但是,我希望你重点关注如下这几个属性:
HOST,它表示指定访问的服务器域名;
Connection 的值为keep-alive,这表示需要持久连接;
Accept,它表示客户端可以接受的内容类型为 application/json, text/plain, / ;
User-Agent,它说明请求是从什么浏览器发出去的;
Sec-Fetch-Site和 Sec-Fetch-Mode,它们是 JS 中对跨域的一些设置;
Accept-Encoding设置为 gzip、deflate、br,这表示可以支持的 Web 服务器返回内容压缩编码类型;
Accept-Language,它表示接受的语言。
这其中的 Cookie 的内容,是你需要特别非常关心的,因为 Cookie 中传递的参数很多都是用来确认用户身份、鉴定角色权限等需要的参数。这样,通过上面的分析你就可以自己绘制如下的表格,这里我也给出了一张表格。
在这个表格中,被标注为白色背景的部分,是这次访问的基本信息;被标注为黄色背景的部分,是访问的头信息,同时也是我们已知的内容;被标注为红色背景的部分,就是 Cookie 信息,是我们未知的内容。同时你可以看到,本次消息访问的 body 是空的,是没有内容的。
接下来我们再看看这个请求的 Response 信息,由于返回的消息比较长,我在这里就不贴出来了,但是通过下面这个图你可以看出,这次返回的主体是一个很长的 JSON,这里面包含了各个专栏或者课程的信息。
这些返回值包含了很多参数,你也需要关注这些参数,因为很多时候,一个接口的返回值会是另外一个接口的入参,也就是我常说的串联业务逻辑上下文的参数。
现在,在你绘制的接口信息表中还有一些未知的 Cookies 内容,就如我前面说的,Cookie 内容是完成接口测试必须要模拟并传递的一些信息,因此,我们必须要尽可能完善它,使它成为接口测试的必要输入条件之一。
这样,拿着这张接口信息表,我们就进入了第三步,询问解惑。
询问解惑
对于本次访问的 Cookies 的参数,从参数语义上来说,我们无法知道这些参数是用来干什么的,他又起到了什么作用,作为测试人员,我们也无法只靠自己知道每一项具体的含义、表示的内容以及参数的作用。
因此,我们需要拿着上面的那张表格,找到对应的开发工程师,去问清楚表格中标红部分的参数。
针对每一个参数,你都要从下面的几点详细询问,并保证你已经真的理解了这些内容。那么,都询问些什么呢?我认为主要有三点:
1、参数的含义以及来源。你要搞清楚每一个参数的含义,也就是这个参数对应的实际自然语言的名字,通过记录每一个参数的中文语义,也会让你更容易记住这个函数是干什么的。同时,你也要知道这个参数的赋值是从哪里来的,是从其他页面的返回值中得到的?还是 JS 生成的?如果是其他页面或者接口返回的,那么,是哪一个接口返回的哪个字段?这样,当你开始做接口测试的时候,你就知道去哪里拿到这个参数的赋值了。如果是另一个接口的返回字段,那么,你还需要维护一份返回该参数接口的接口信息文档,以便于自己下一次创建对应的参数,如果不可以创建,那么你就要知道这个参数的生成规则,也要知道如何手动构造它。
2、参数的作用域。参数的作用域指的是这个参数在这个接口中是做什么用的,它在哪一个访问周期里是一直存在的,它是否导致了业务逻辑分支等。比如说,这个参数是用来验证用户权限吗?它的验证算法是什么?之所以要搞清楚这些内容,是为了你在做接口测试的时候,可以设计更小的参数组合来覆盖更多的业务逻辑,这是测试用例去除冗余的一个很好的方法。
3、返回值的含义。针对上面一大串的返回 JSON,你要搞清楚在返回值中,每一个 JSON 的 Key 所对应的含义,这样,当你需要和这个接口产生交互的时候,就可以快速地拿到对应参数的含义,完成业务逻辑上下文的参数串联了。
总地来说,Request 的全部参数和 Response 的全部参数对于接口测试来说,都是必要的输入项,因此我们有必要花费很多精力完善并且留存它们。
OK,到现在,你已经借助工具、通过分析问题明确了未知参数,也通过询问解决了未知参数的中文含义、作用域,以及对应返回参数的中文含义,现在,即使面对没有接口文档的提测项目,你也能收集明确的、足够的信息了。
那么接下来,你就可以利用这些信息,完成业务逻辑的接口测试了。
多个接口串行分析
在质量保障过程中,测试的主要任务,是保障 SUT 的业务逻辑正确性,而单一接口的测试却很难完成一个业务逻辑,所以,在大部分的测试场景中,我们都需要串行多个接口,才能完成一个完整的业务逻辑。
然而,即使我们按照上述三个步骤完成了全部单个接口的分析,也并不能马上开始进行接口测试。这是因为,一个测试的业务逻辑是由多个接口的串行完成的,而多个接口的串行逻辑是由业务逻辑规定的,因此,多个接口之间并不是随意组合的,而是按照业务逻辑、通过数据传递来完成的。
这其实就和拼图游戏一样,我们有一堆拼图碎片,很多拼图碎片都可以连接到一起,并不会有明显的不适合,但是,依据拼图的最终图形,这些拼图碎片就是不能放到一起。你要想把拼图完成,就不仅要考虑各个拼图碎片是不是可以链接到一起,还要考虑这些碎片放到一起后是不是对原来图形的正确拼接。
那么,你前面整理好的、各个单一接口的信息表,就是拼图游戏里的一个拼图碎片,业务逻辑就是拼图组成的最终图形,而其中的参数,就是拼图碎片的缺口和每一个碎片上的图形。
所以,要想使用接口测试完成业务逻辑,你就要制作一个流程中所有接口的接口信息表,同时,还要理清每一个流程的数据流程,数据流程驱动了业务流处理,这样,才能开始业务逻辑的接口测试。
关于怎么完成一个业务逻辑的接口测试,我会在下一节课中详细的解释给你。
总结
好了,今天的内容就到这里了,不知道你是不是已经掌握了分析一个接口并整理接口信息表的方法呢?现在我来总结一下。
今天我们一起分析了一个理想的提测项目都包含哪些要素,但是,这种乌托邦式的提测项目在现实中却很难遇见。所以,我给你推荐了“三步走”的方法,你可以通过工具辅助、分析问题和询问解惑这三步来建立接口信息表,建立和维护自己的接口知识库。我也通过拼图游戏的例子,告诉你接口测试的业务逻辑验证思路。
随着被测系统的不断迭代,当你不断地按照这个步骤积累起自己的接口知识库时,你就会拥有自己负责的业务线的业务知识积累,变成这条被测业务线的业务专家;同时你也会拥有每一个接口的输入和输出全部参数、每一个业务逻辑的数据流、每一个驱动业务分支逻辑的参数条件,你也会成为接口测试的技术专家,在你自己的工作中变成一个不可或缺的质量保障者。
在一个团队中,有很多时候,测试工程师和开发工程师之间就是一个矛盾的共同体,既相互依存又不可分割,在团队中缺一不可,要想摆脱“测试非技术岗位”的帽子,就需要测试人员有自己的技术功底和技术素养。
无论你在工作中,遇到的是能很好相互支持的开发工程师,还是不好合作的开发工程师,你都要保持自己的技术能力,尽最大努力完成自己能够完成的所有事情,只有这样,你才能提高自己在团队中的话语权。
思考题
最后,请来思考一下,你能用本节课讲述的 Fiddler 还有接口测试分析方法,完成一个你自己项目的老旧接口的分析吗?
以上是关于你真正了解什么是接口测试么?接口实战一“篇”入魂的主要内容,如果未能解决你的问题,请参考以下文章