智慧梁场3D建模
Posted 3D建模
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智慧梁场3D建模相关的知识,希望对你有一定的参考价值。
智慧梁场3D建模:数字化革命下的新起点
随着科技的迅猛发展,数字化已经成为了现代工业生产的必然趋势。作为传统工业的核心产业,建筑行业也在不断地探索数字化变革的新路径。而“智慧梁场3D建模”便是其中的一项杰出实践。
梁场是建筑行业的重要组成部分,旨在生产混凝土梁、钢筋等建筑构件。然而,传统的梁场生产方式存在一些显而易见的缺陷:生产效率低、造价高、施工周期长等。因此,在数字化浪潮的推动下,智慧梁场3D建模逐渐被推广使用。
智慧梁场3D建模的基本流程是:通过多种数据采集设备,获得建筑施工现场的各种信息,再将这些信息输入到计算机软件中进行处理,生成精准的3D建模图,最后实现优化的梁场生产过程。
首先,通过数字化的手段,建筑施工现场的数据可以更加全面、准确地被获取。传统的生产方式需要人工测量,而这种方法费时费力,且误差较大。而利用数字化设备进行数据采集,不仅可以更加快速、便捷地获取数据,还可以将数据在网络上共享,使得信息共享更加便捷。
其次,3D建模技术提供了更加高效的制作方法。在传统生产方式中,施工人员需要根据纸质技术图纸进行制作,这种方法不仅制作难度大,且准确性难以保证。而3D建模技术,则可以实现精确的模拟与设计,节约了大量时间、人力和物力资源。
最后,在数字化的支持下,梁场生产的整个生产过程可以更加高效、智能。准确的数据采集、高效的建模技术,使得梁场生产过程可视化、可控化。计算机系统可以对梁场生产状态进行实时监测,及时预警生产异常情况,提前做好应对措施。
总之,智慧梁场3D建模是一个数字化变革的里程碑。它不仅提高了建筑工业的生产效率,同时也拓宽了人们对于数字化的应用领域。未来,智慧梁场3D建模将成为建筑行业数字化转型的一项重要支柱,引领这个行业向更加高效、智能、绿色的方向发展。
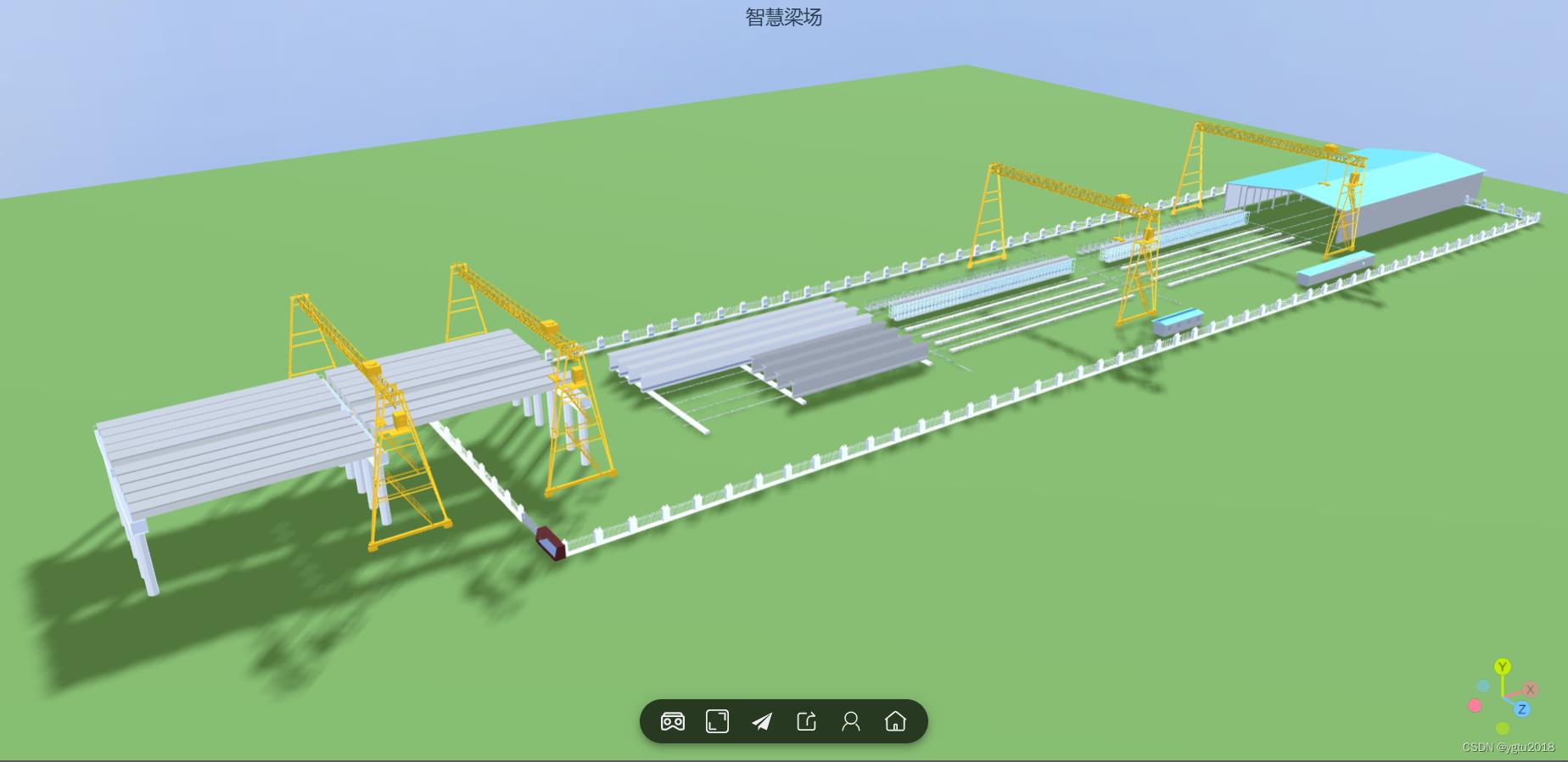
以下用我们NSDT场景编辑器搭建的3D智慧梁场场景示例:


智慧梁场现在预览地址:https://studio.nsdt.cloud/v1/render/63bcfa85caf12bee0c8cb549
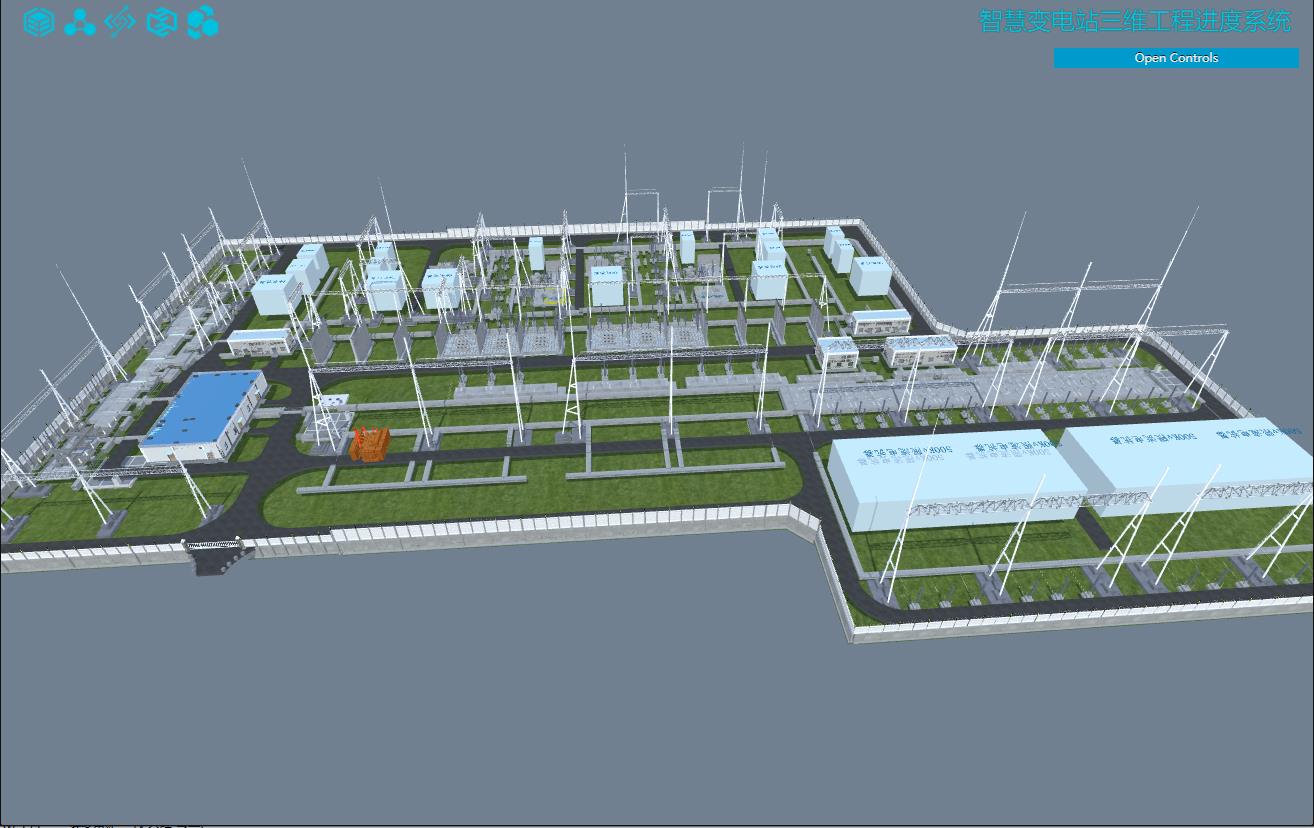
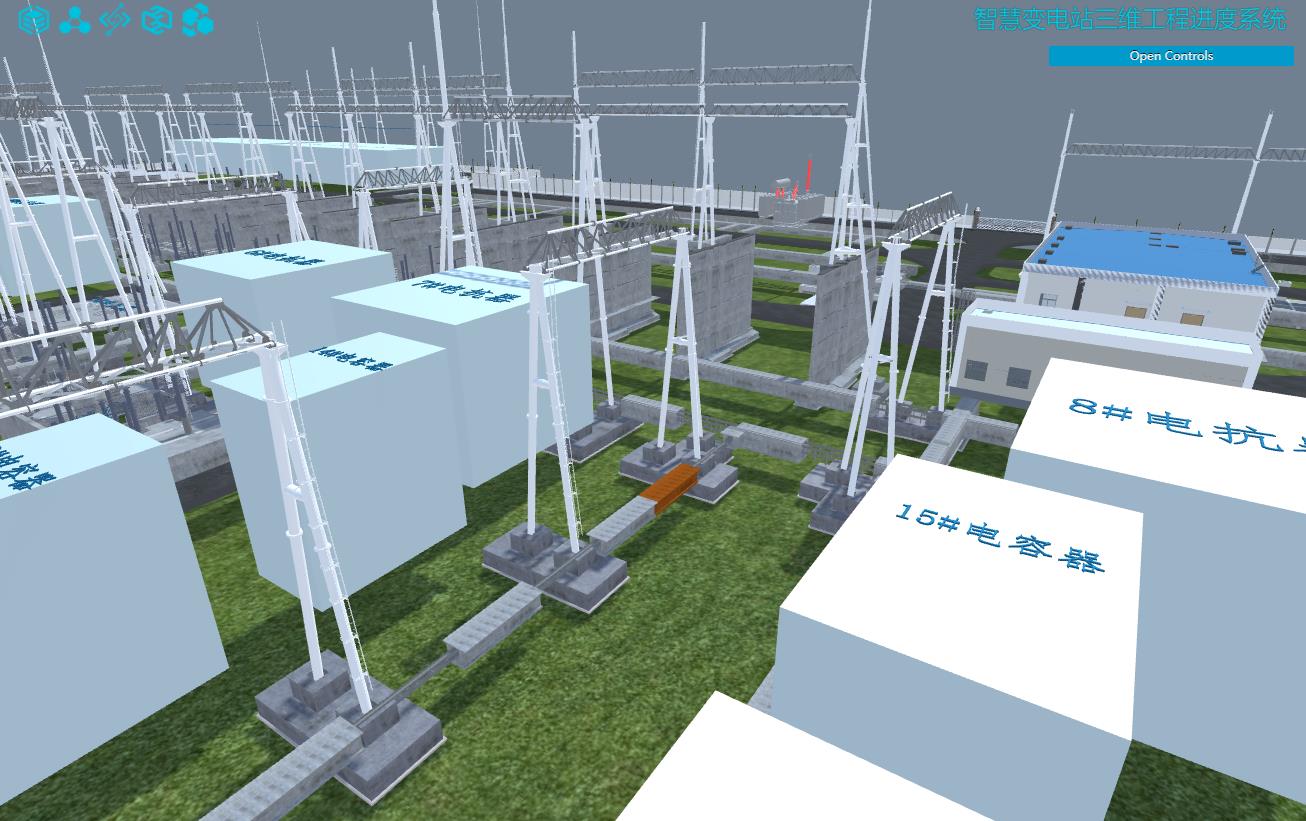
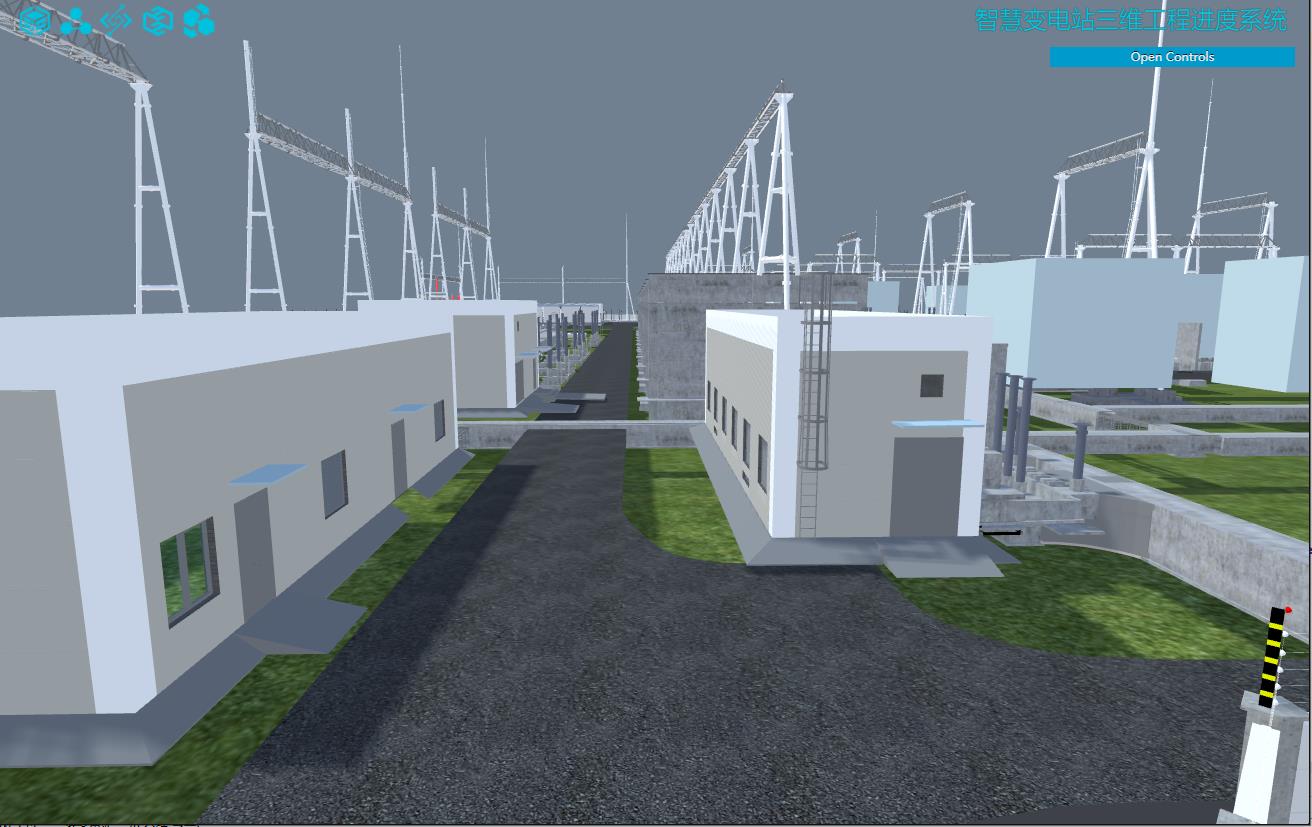
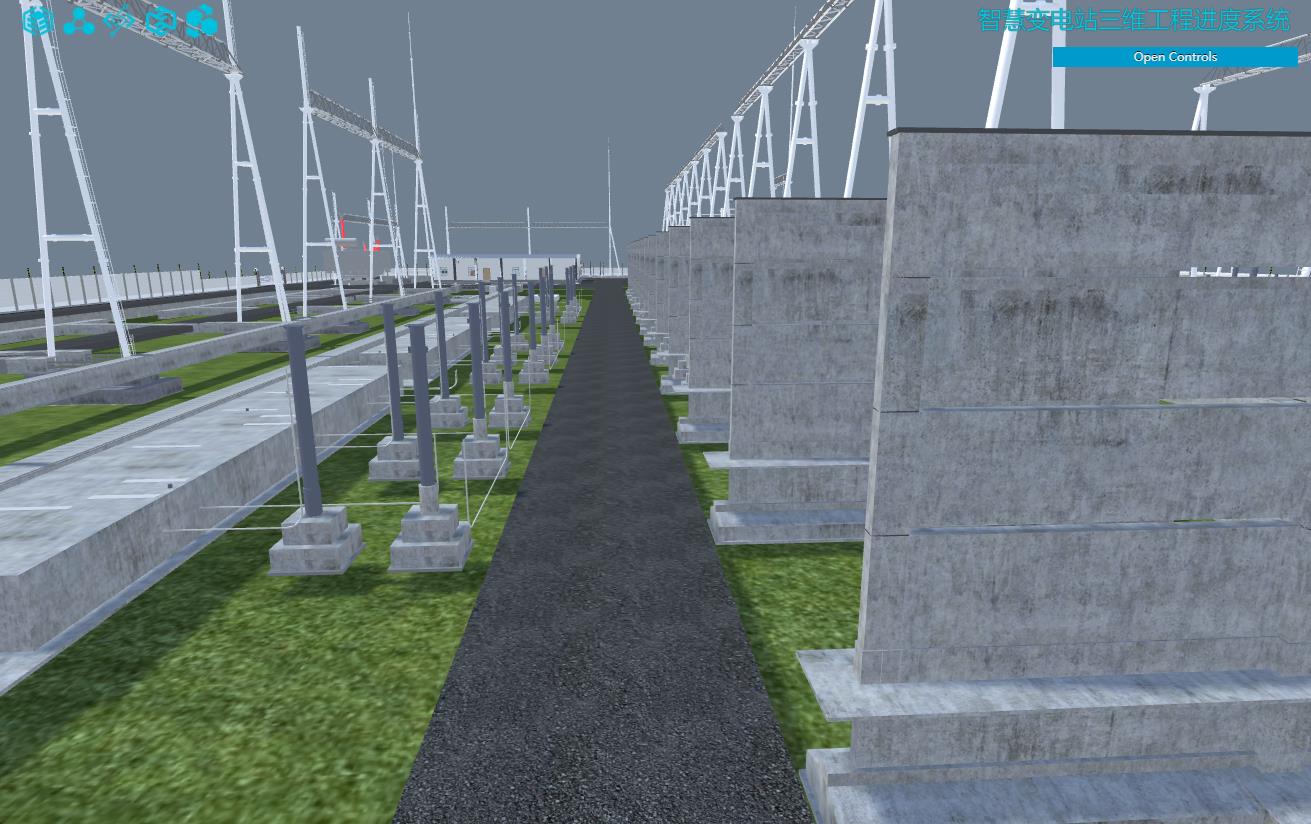
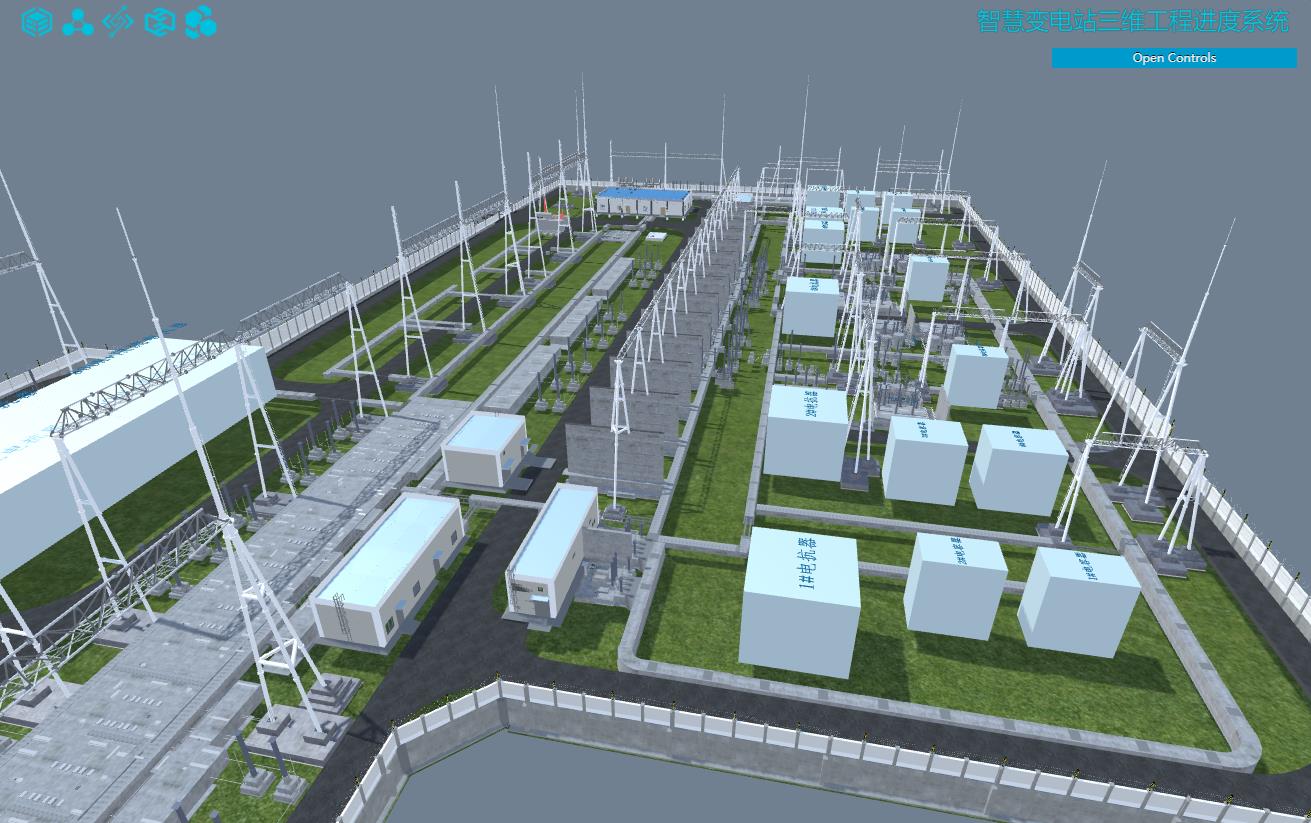
Web 3D智慧变电站三维工程进度系统-WebGL/Threejs实战开发
三维智慧变电站包含BIM建模(revit)等高精度虚拟现实模型。不仅建模外观,电站里包含的主变、电容器、主控室、GIS、电线电缆等所有电力设备和场地3d模型制作。
智慧变电站物联网三维可视化程序,包括开发的3d展示引擎,结合电站的3d模型,打造出全新的智慧电站管理系统,3d可视化来管理电站运转流程。
模型BIM制作

引擎加载(引擎场景、灯光、相机)
import * as THREE from '../build/three.module.js';
import { GLTFLoader } from './jsm/loaders/GLTFLoader.js';
import Stats from './jsm/libs/stats.module.js';
import { GUI } from './jsm/libs/dat.gui.module.js';camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.1, 100 );
camera.position.set( 25, 25, 25 );
camera.lookAt( 0, 0, 0 );
//
scene = new THREE.Scene();
scene.background = new THREE.Color( api.backgroundColor );
const pointLight = new THREE.PointLight( 0xAA8899, 0.75 );
pointLight.position.set( 50, - 25, 75 );
scene.add( pointLight );
scene.add( new THREE.HemisphereLight() ); 电站模型效果

 模型轻量化加载
模型轻量化加载
function ( geometry ) {
geometry.computeVertexNormals();
geometry.scale( 0.5, 0.5, 0.5 );
const material = new THREE.MeshNormalMaterial();
// check overdraw
// let material = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.1, transparent: true } );
mesh = new THREE.InstancedMesh( geometry, material, count );
mesh.instanceMatrix.setUsage( THREE.DynamicDrawUsage ); // will be updated every frame
scene.add( mesh );
} );


更多细节和功能改进后续赘述,感兴趣的可以留言或发邮件1985692469@qq.com,欢迎一起探讨!如果大家想看到什么更多的效果也可以给我留言。
以上是关于智慧梁场3D建模的主要内容,如果未能解决你的问题,请参考以下文章