Three.js教程:点线网格模型介绍
Posted 3D建模
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js教程:点线网格模型介绍相关的知识,希望对你有一定的参考价值。
推荐:将NSDT场景编辑器加入你的3D工具链
其他系列工具:NSDT简石数字孪生
点、线、网格模型介绍
经过前面几章学习相信你对点模型Points、线模型Line、网格模型Mesh已经有了大致了解,本节课就对点、线、网格模型模型进行简单总结。
点模型Points、线模型Line、网格网格模型Mesh都是由几何体Geometry和材质Material构成,这三种模型的区别在于对几何体顶点数据的渲染方式不同,如果有一定WebGL基础,就更容易理解这一点了。
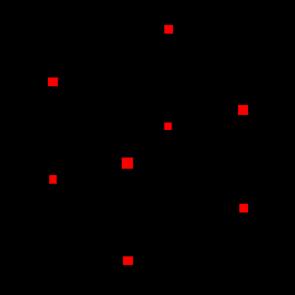
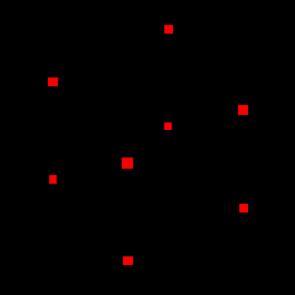
点模型Points
点模型Points就是几何体的每一个顶点数据渲染为一个方形区域,方形区域的大小可以设置。

var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 点渲染模式
var material = new THREE.PointsMaterial(
color: 0xff0000,
size: 5.0 //点对象像素尺寸
); //材质对象
var points = new THREE.Points(geometry, material); //点模型对象
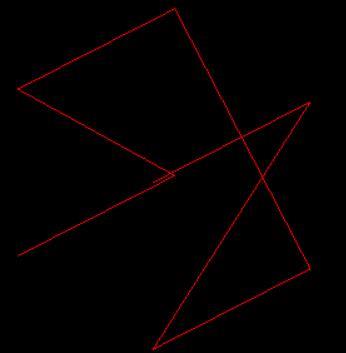
线模型Line
两点确定一条直线,线模型Line就是使用线条去连接几何体的顶点数据。

线模型除了Line还有LineLoop和LineSegments,LineLoop和Line区别是连线的时候会闭合把第一个顶点和最后一个顶点连接起来,LineSegments则是顶点不共享,第1、2点确定一条线,第3、4顶点确定一条直线,第2和3点之间不连接。
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 线条渲染模式
var material=new THREE.LineBasicMaterial(
color:0xff0000 //线条颜色
);//材质对象
// 创建线模型对象 构造函数:Line、LineLoop、LineSegments
var line=new THREE.Line(geometry,material);//线条模型对象
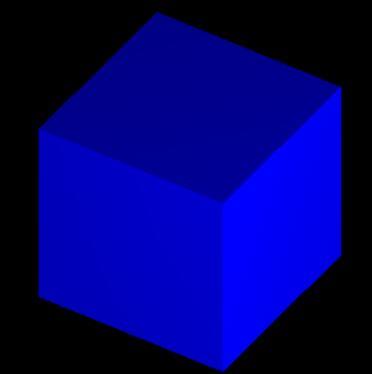
网格模型Mesh
三个顶点确定一个三角形,网格模型Mesh默认的情况下,通过三角形面绘制渲染几何体的所有顶点,通过一系列的三角形拼接出来一个曲面。

var geometry = new THREE.BoxGeometry(100, 100, 100);
// 三角形面渲染模式
var material = new THREE.MeshLambertMaterial(
color: 0x0000ff, //三角面颜色
); //材质对象
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
如果设置网格模型的wireframe属性为true,所有三角形会以线条形式绘制出来。开发的时候可以通过设置wireframe属性来查看网格模型的三角形分布特点。

var material = new THREE.MeshLambertMaterial(
color: 0x0000ff, //三角面颜色
wireframe:true,//网格模型以线条的模式渲染
);
// 通过访问属性的形式设置
material.wireframe = true;为啥我的 three.js 模型在导入后缺少人脸?
【中文标题】为啥我的 three.js 模型在导入后缺少人脸?【英文标题】:Why is my three.js model missing faces after import?为什么我的 three.js 模型在导入后缺少人脸? 【发布时间】:2015-02-27 19:53:24 【问题描述】:我已经与 three.js 问题作斗争了 12 个小时,试图确定为什么缺少一些向外指向的对象面。只有当我修改了网格模型、挤压平面或刀在网格中投影了一个孔时,才会出现这种情况。
我在网上找到了一些似乎对我不起作用的解决方案:我已经为所有材料添加了双面黑客,这确实让我可以看到有孔的物体,所以它是部分在职的。我摆弄了不同的导入器(JSONLoader、OBJLoader),它们似乎都有与上面列出的相同的问题,所以它让我相信它确实是模型本身。
我在网上看到的研究表明,修改网格可能会使法线搞砸,所以我无法在我的模型查看器上看到的任何面我只需翻转并再次执行 UV 贴图,但这并不能解决问题。
我希望了解 Blender 和 three.js 的人会知道问题所在。我知道这很简单,因为我是新手,所以我只是错过了一步。
这里是演示站点和代码的链接:http://guitar.dodgestat.com/objloader/
【问题讨论】:
【参考方案1】:似乎OBJMTLLoader只能处理三角形和四边形,但obj文件可以描述具有任意数量顶点的面,但面应该是凸面。
如果您使用http://3dviewer.net 检查您的模型,您可以看到每个面都存在,但非凸面存在一些问题。
所以我建议您在导出之前对模型进行三角测量。
【讨论】:
...“面应该是凸的”。没有官方规范说这些面应该是凸的,并且有许多工具可以在 .obj 文件中生成非凸多边形(这甚至可能便于艺术家进一步处理模型)。在导出之前进行三角测量始终是正确的做法! 是的,凸度要求不是官方的,但我总是只将凸多边形写入 obj 文件,因为很多观众都对凹多边形有问题。 不管凸度要求如何,三角剖分正是问题所在。非常感谢!以上是关于Three.js教程:点线网格模型介绍的主要内容,如果未能解决你的问题,请参考以下文章