JavaScript基础语法之 || 和 ?? 的踩坑记录
Posted LT5505
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础语法之 || 和 ?? 的踩坑记录相关的知识,希望对你有一定的参考价值。
在前端开发过程中,我们在设置默认值的时候,会经常用到 || 和 ?? , 但是这两者有什么区别呢?分别在什么场景下面使用呢,会有哪些坑呢,今天我们来梳理下呢。
|| 的语法作用
console.log(null || 1) //输出 1
console.log(undefined || 1) //输出1
console.log(0 || 1) //输出1
console.log(\'\' || 1) //输出1
console.log(1 || null) //输出1
console.log(undefined || \'\') //输出\'\'
console.log(undefined || 0) //输出0
console.log(undefined || null) //输出null
console.log(null || undefined) //输出undefined
console.log(\'\' || undefined) //输出undefined
console.log(0 || undefined) //输出undefined
在这里可以看出,使用 || 的时候,当第一个值为非0非null非\'\'非undefined的时候,优先取第一个值,而当第一个值是0或\'\'或null或undefined的时候,则优先取第二个参数的值。
?? 的语法作用
console.log(null ?? 1) //输出 1
console.log(undefined ?? 1) //输出1
console.log(0 ?? 1) //输出0
console.log(\'\' ?? 1) //输出\'\'
console.log(1 ?? null) //输出1
console.log(undefined ?? \'\') //输出\'\'
console.log(undefined ?? 0) //输出0
console.log(undefined ?? null) //输出null
console.log(null ?? undefined) //输出undefined
console.log(\'\' ?? undefined) //输出\'\'
console.log(0 ?? undefined) //输出0
在这里可以看出,使用 ?? 的时候,当第一个值为非null非undefined的时候,优先取第一个值,而当第一个值是null或undefined的时候,则优先取第二个参数的值。
|| 和 ?? 的对比总结
对比 || 和 ??后,发现 || 的处理是针对于0或空或null或undefined都去获取后面的默认值,而??则是针对于null或undefined的时候,去获取后面的默认值,则对应的场景如下:
- 当一个变量值可能为空0或者\'\'的时候,希望最后展示的是默认值的时候,则只能使用 || 来处理
- 当一个变量值可能为null或undefined的时候,希望最后展示的是默认值的时候,则优先使用 ?? 来处理
JavaScript基础语法
目录
传送门 ——> JavaScript基础语法(一)、JavaScript之数组与函数(三)、JavaScript之对象(四)、JavaScript阶段二之Web APIs
运算符
运算符( operator )也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有∶
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
1. 算数运算符
就是 + - * 、 %(取余/模),比较简单,就不说了。浮点数运算会有点小问题
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
- var result = 0.1 + 0.2; //结果不是0.3,而是:0.3000000o000000004
- console.log (0.07* 100); //结果不是7,而是:7.000000000000001
所以∶不要直接判断两个浮点数是否相等!
2. 递增和递减运算符
在JavaScript中,递增(++)和递减(-- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
- 变量++ 先运算,再自加1
- ++变量 先自加1,再运算
<script>
//前置++,先加1后赋值
var a = 10;
var b = ++a //a的值先加1变成了11,再赋值给b,所以b和a的值都为11
console.log(a); //11
console.log(b); //11
//后置++,先赋值后加1
var a = 10;
var b = a++ //先把a的值赋给b,再执行a加1,所以b为10,a为11
console.log(a); //11
console.log(b); //10
</script>和php中的自增自减运算符一样
3. 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值( true / false )作为比较运算的结果。

3. 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。
- && 逻辑与 and
- || 逻辑或 or
- ! 逻辑非 非
短路运算(逻辑中断)
短路运算的原理∶当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1.逻辑与
- 语法:表达式1&&表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
<script>
console.log(1 && 23); //输出23
console.log(0 && 23); //输出0
console.log(0 && 23+23 & 23 * 23); //输出0,因为第一个表达式为假,所以直接返回表达式1
</script>2. 逻辑或
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
<script>
console.log(1 || 23); //输出1
console.log(0 || 23); //输出23
console.log(0 || 23+23 || 23 * 23); //输出46,因为第一个表达式为假,所以就返回表达式2值,表达式2为真,所以直接返回表达式2
console.log(0 || 23+23 && 23 * 23); //输出529,0||23 》 0,0 && 23*23 》529
</script><script>
var num = 0;
console.log(123 || num++); //输出123,因为第一个表达式为真,就中断了,后边num++就不执行
console.log(num); //输出0
</script>4. 赋值运算符

4. 运算符优先级

流程控制
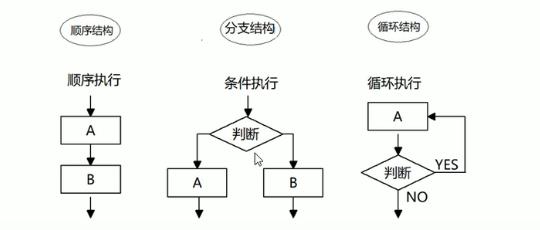
流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

条件判断
JS语言提供了两种分支结构语句
- if语句
- switch语句
if语句
和php中的if语句一模一样
<script>
if(1){
console.log('你好'); //输出你好
}else{
console.log('不好');
}
</script>多分支语句,php中是elif
<script>
if(0){ //如果第一个表达式为true,则执行语句1,然后后面的语句不再执行,退出分支语句
console.log('你好');
}else if(1){
console.log('不好'); //输出不好
}else{
console.log('和和')
}
</script>案例1
根据输入的不同分数,判断分数等级
<script>
var score = prompt("请输入您的分数");
if(score >= 90){
alert('宝贝,你真棒')
}else if(score >= 80){
alert('宝贝,还很不错呦')
}else if(score >= 60){
alert('继续加油')
}else if(score < 60){
alert('垃圾')
}
</script>三元表达式
三元表达式也能做一些简单的条件选择。有三元运算符组成的式子称为三元表达式
语法结构如下:
条件表达式 ? 表达式1 :表达式2如果条件表达式为真,则返回表达式1的值,否则返回表达式2的值。和php中的三元表达式一样
例子1:
<script>
var num = 5;
var result = num > 10 ? '是的' : '不是的';
console.log(result); //输出不是的
</script>三元表达式和if else的结构差不多。
switch语句
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch
表达式会有一个返回值,将返回值依次与value值进行匹配,匹配到哪个就执行对应的case中的语句,然后break退出整个switch语句,如果都没有匹配上则执行defalut中的语句
switch(表达式){ //switch是转换 开关的意思。case选项的意思
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
执行最后的语句;
}例子:输入数字为1或者2则弹出输入的数字为1或2,否则弹出啥也不是
<script>
var num = prompt('请输入一个数字: ');
switch(Number(num)){
case 1:
alert('你输入的数字为1');
break;
case 2:
alert('你输入的数字为2');
break;
default:
alert('啥也不是');
break;
}
</script>如果语句中没有break了?则继续会执行下一个case语句中的语句(不管有没有匹配上),直到碰到break
<script>
var num = prompt('请输入一个数字: ');
switch(Number(num)){
case 1:
console.log('你输入的数字为1');
//break;
case 2:
console.log('你输入的数字为2');
//break;
default:
console.log('啥也不是');
break;
}
</script>我输入一个1

switch语句和if else if 语句的区别
一般情况下,它们两个语句可以相互替换
- switch...case语句通常处理case为比较确定的值的情况,而if..else...语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if..else语句有几种条件,就得判断多少次。
- 当分支比较少时,if...else语句的执行效率比switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
循环
和php中的循环语句一样。在Js中,主要有三种类型的循环语句:
- for循环
- while循环
- do...while循环
for循环
<script>
for(var i =1; i<10; i++){ //当i小于10的时候执行循环体里的语句,然后i再加1,接着再判断i是否小于10
console.log('媳妇,我错了') //输出9个
}
</script>while循环
while(表达式){ //当表达式值为真,则执行循环体,否则退出循环
循环体;
}例子1:
<script>
var i =1;
while(i<10){
console.log('你好啊'); //输出9个你好啊
i++;
}
</script>
例子2:
弹出一个输入框,问你爱我吗?如果输入的不是我爱你则一直弹窗询问你爱我吗
<script>
var word = prompt('你爱我吗?')
while(word!="我爱你"){
var word = prompt('你爱我吗?');
}
alert('我也爱你啊') //如果输入我爱你,则弹窗我也爱你
</script>do while循环
<script>
do{
//循环体
}while(条件表达式)
</script>while与do while的区别是:
- while先判断再执行循环体
- do while先执循环体行再判断,do while至少会执行一次循环体
<script>
var i = 1;
do{
console.log('美女') //输出9次
i++;
}while(i<10)
</script>beak和continue区别(和python、php中的一样):
- break:直接跳出整个循环
- contine:只是跳出当次循环,然后返回开头继续接着下次循环
continue例子
<script>
for(var i = 1; i <= 5; i++){
if(i == 3){ //当i=3时,退出当前循环,执行i++
continue;
}
console.log('我正在吃第'+i+'个包子');
}
</script>
JS断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
如何调试?浏览器中按F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
- Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
- F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
如,我们对如下代码进行调试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js练习</title>
</head>
<body>
<script>
for(var i =1; i<10; i++){ //当i小于10的时候执行这里面的语句,然后i再加1,接着再判断i是否小于10
console.log('媳妇,我错了') //输出9个
}
</script>
</body>
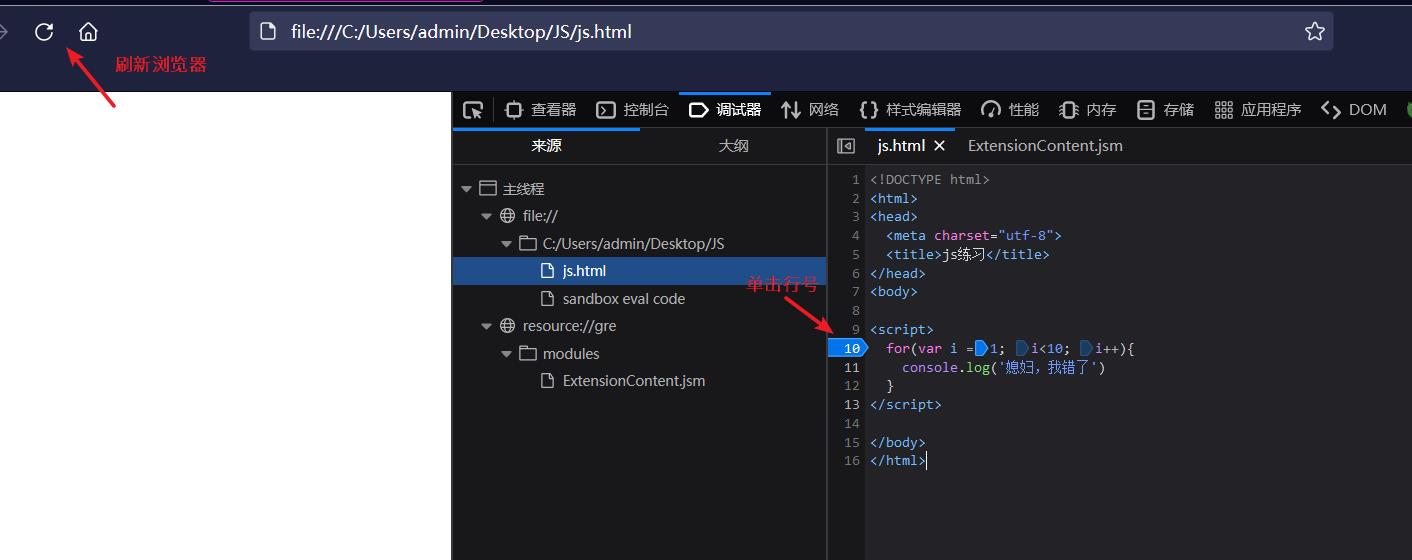
</html>1. 添加断点
如下在浏览器中点击调试器,在想要调试的代码左侧行号单击,然后再刷新浏览器

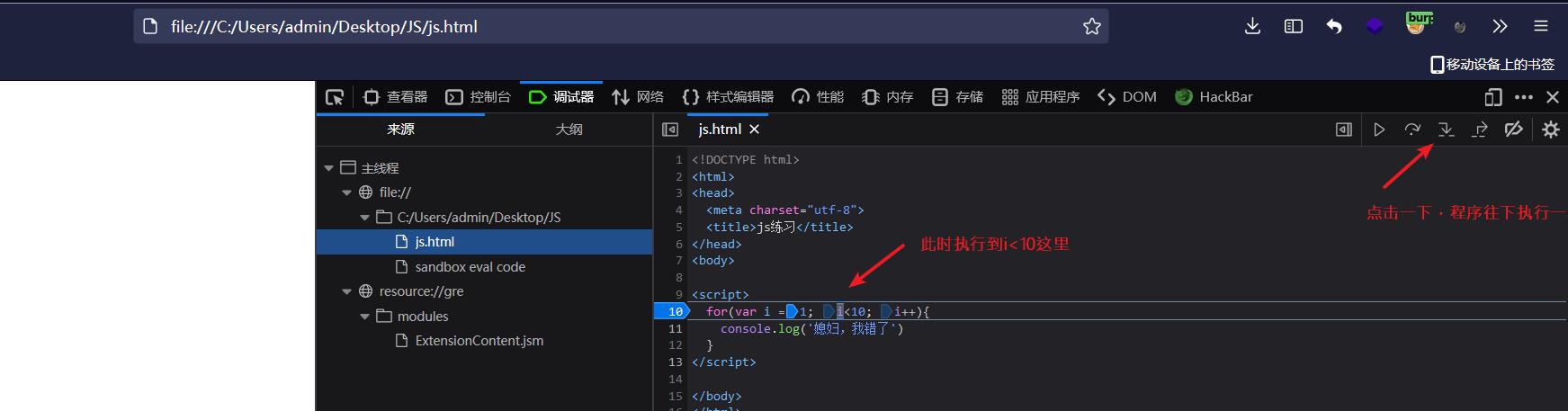
2. 单步执行

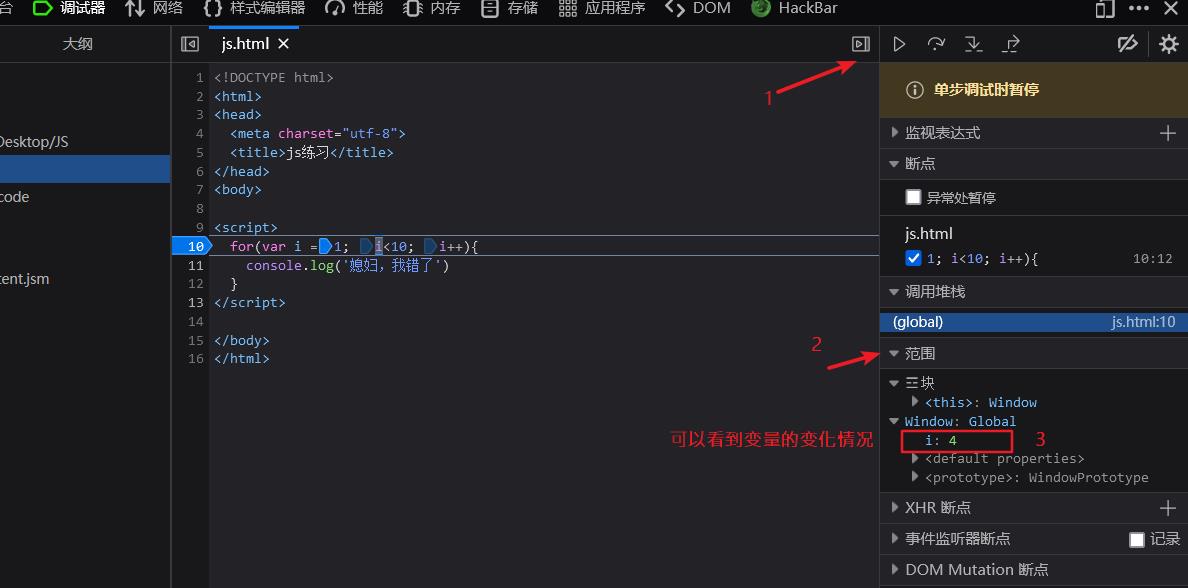
 如下,还能看到变量的变化过程
如下,还能看到变量的变化过程

3. 关闭调试
怎么添加的断点就怎么关闭。
感谢黑马程序员分享的web前端视频:https://www.bilibili.com/video/BV1ux411d75J?p=14
以上是关于JavaScript基础语法之 || 和 ?? 的踩坑记录的主要内容,如果未能解决你的问题,请参考以下文章