通过Power Apps Custom Connector来call通OpenAI Wisper
Posted TheMiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过Power Apps Custom Connector来call通OpenAI Wisper相关的知识,希望对你有一定的参考价值。
Wisper的使用是把整个文件以object的形式传到OpenAI做分析。也要切记Wisper只支持20MB上线的上传。
在custom connector中可以通过swagger来配置。 一旦配置成功,可以通过power apps中的canvas来录入语音,并且直接把audio传入。
swagger: \'2.0\'
info:
title: whisper
description: \'\'
version: \'1.0\'
host: api.openai.com
basePath: /
schemes:
- https
consumes: []
produces: []
paths:
/v1/audio/transcriptions:
post:
responses:
default:
description: default
schema:
type: object
properties:
text:
type: string
description: text
summary: Speech to Text
operationId: Speech2Text
consumes:
- multipart/form-data
parameters:
- name: Content-Type
in: header
required: false
type: string
- name: file
in: formData
type: file
required: true
- name: filename
in: formData
type: string
required: true
- name: model
in: formData
type: string
required: true
definitions:
parameters:
responses:
securityDefinitions:
API Key:
type: apiKey
in: header
name: Authorization
security:
- API Key: []
tags: []
使用Power Apps 创建门户应用
前言
最近,公司有上Power家族的想法,自己也抓紧一切可利用的时间补课,研究研究Power家族的里Power Apps,感觉还是不错的,简单介绍一下给大家也看看。
1.登录Office 365首页,点击Apps列表里的Power Apps,如下图:

2.点击创建,可以快速创建Power Apps应用,如下图:

3.我们这里选择门户,从空白的门户开始,如下图:

4.在创建页面,我们需要填写门户的名称、地址和语言,点击创建,如下图:
我这里因为已经创建了一个,所以提示不能创建了

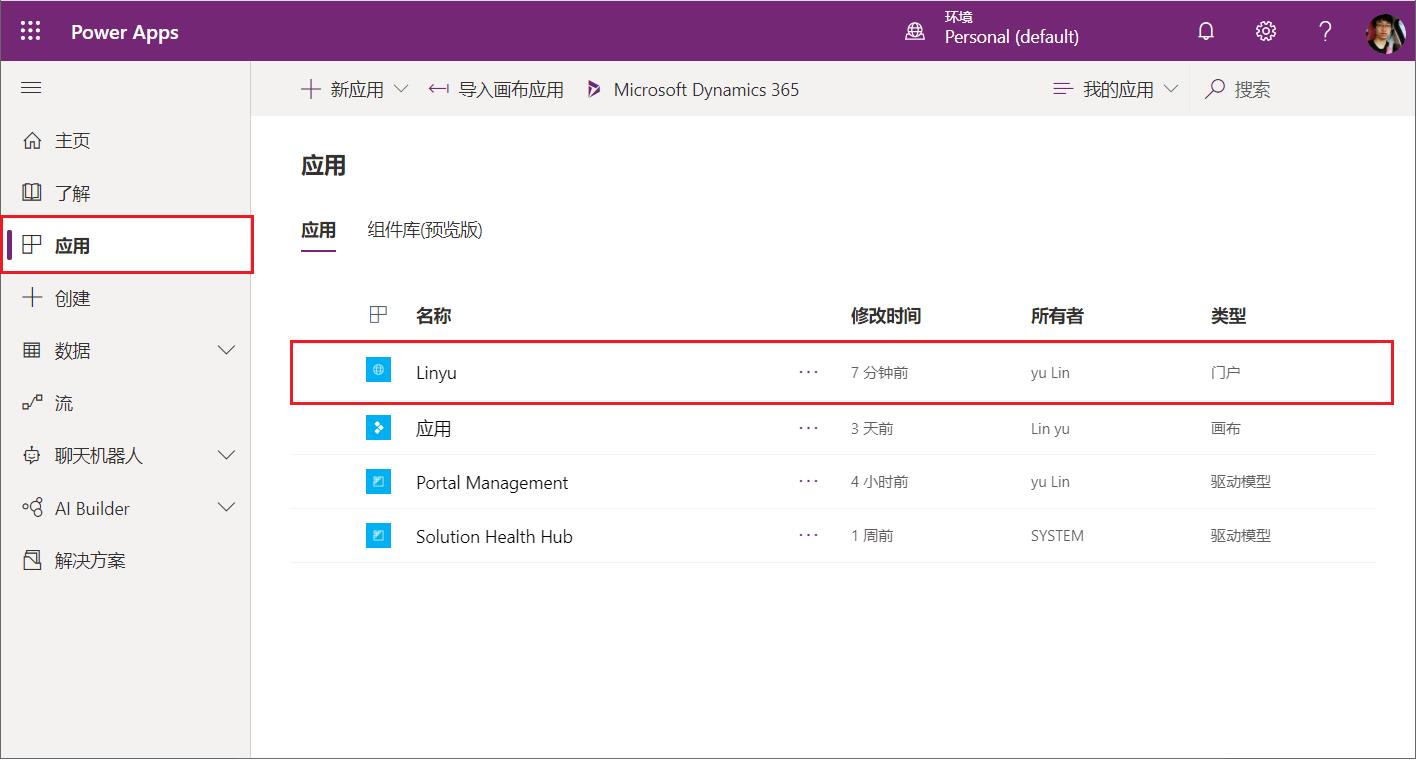
5.点击应用,可以看到列表里有我们创建好的门户类型的应用,如下图:

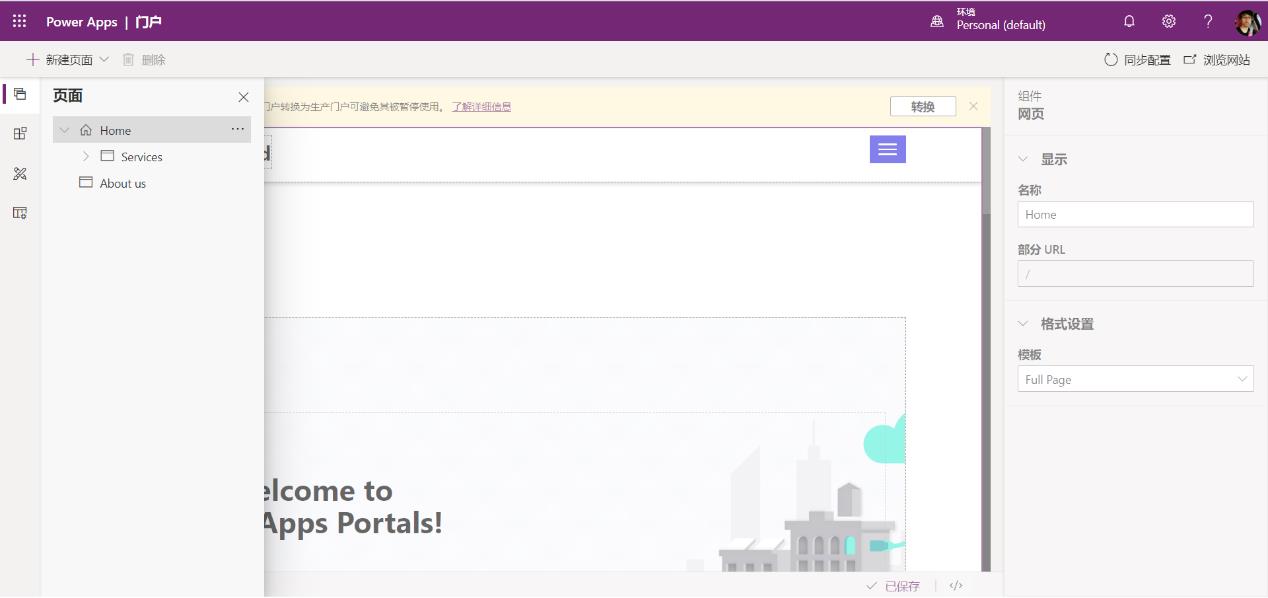
6.我们看看左侧边栏的几个功能区,第一个是页面,可以看到页面结构,如下图:

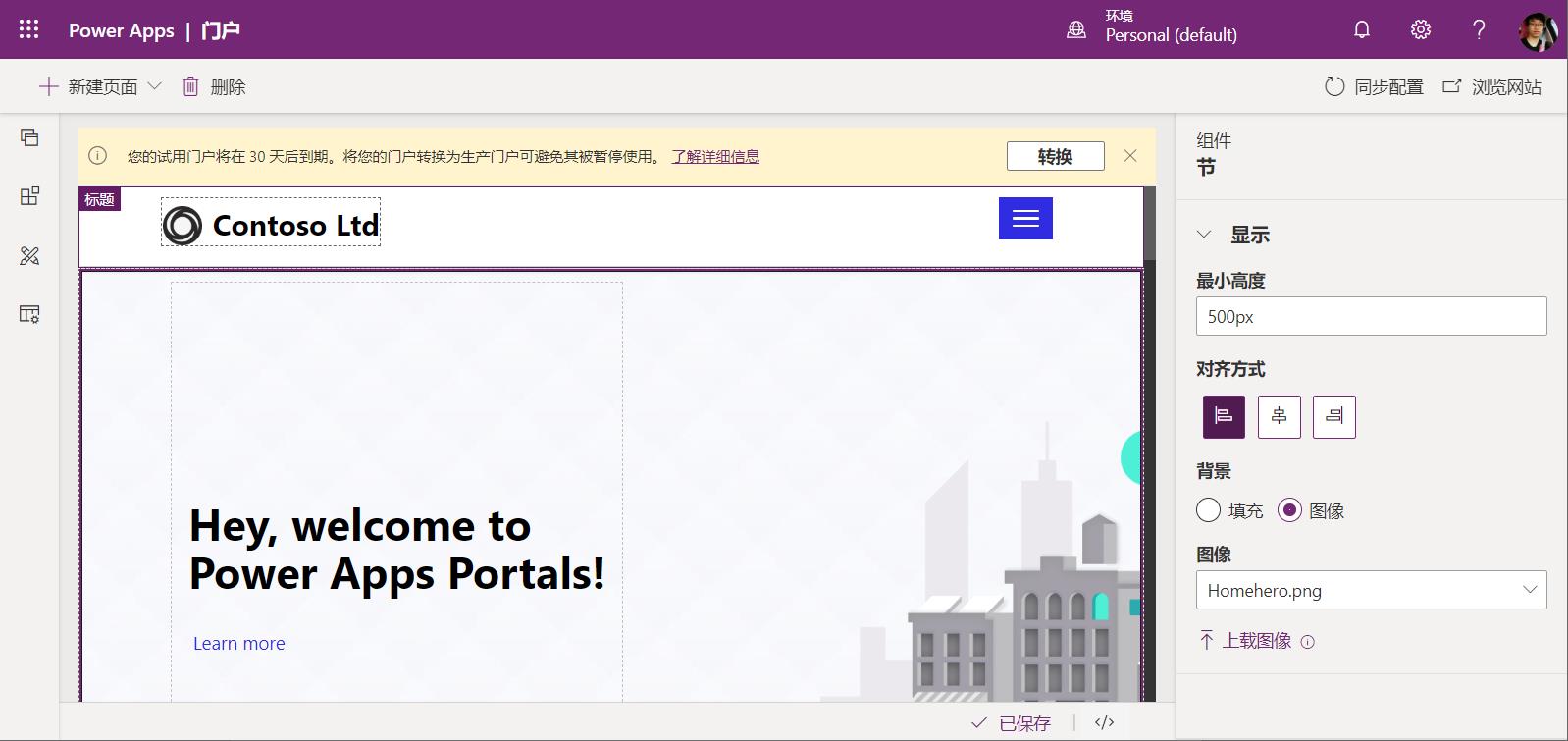
7.第二个功能是组件,可以添加布局和门户组件,如下图:

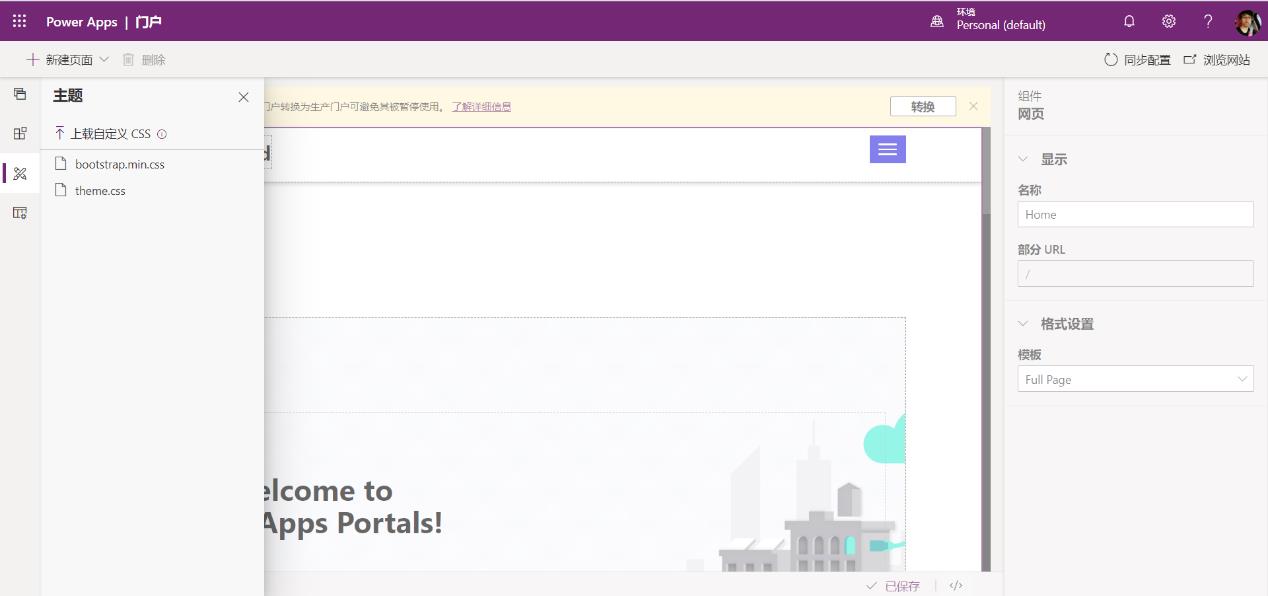
8.第三个功能是主题,在这里可以添加CSS样式,如下图:

9.最后一个是模板,我们看到Power Apps为我们提供了几个可以供选择的模板,如下图:

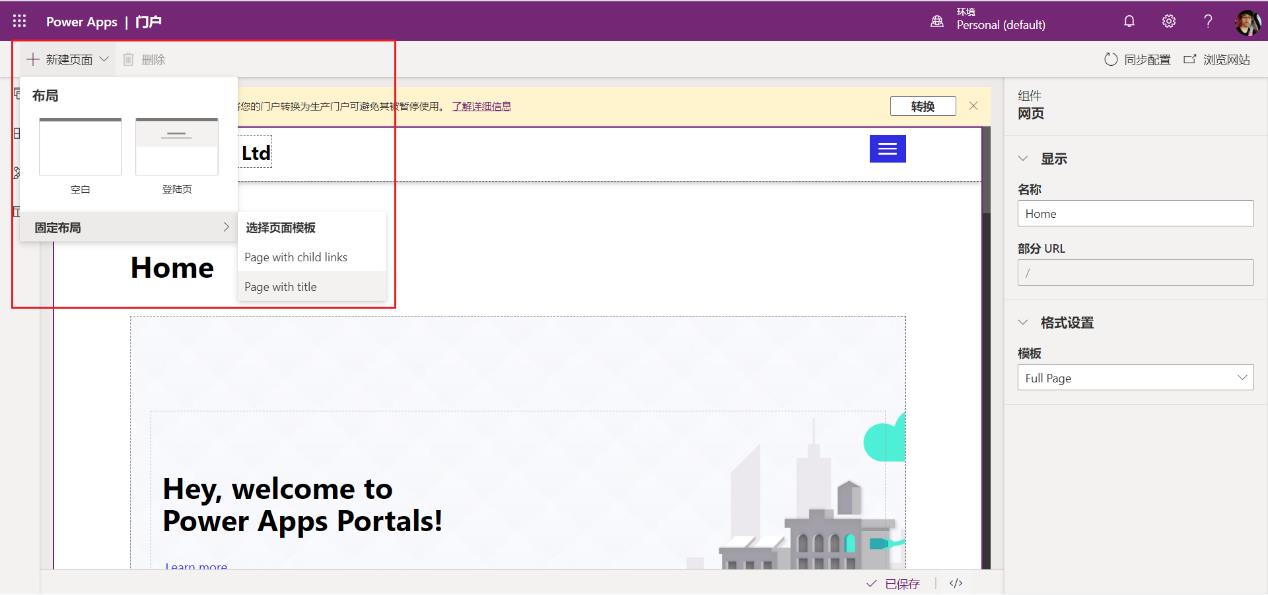
10.左上角的新建功能,可以根据布局或模板新建页面,如下图:

11.我们看一眼门户预览,长成个什么样子,下面是组图:

(截图第一屏)

(截图第二屏)

(截图第三屏)
12.用开发人员工具简单的看了一下,发现还支持移动端适配,真的是很有意思的,如下图:

13.如果想要修改门户应用,文字可以直接改,图片可以上传替换,如下图:

结束语
这就是霖雨预览的Power Apps的门户应用,总体来说还是不错的,网站功能不多,用起来很简便,操作更是非常容易,根本不需要开发就可以搞定这个。
最大的感触就是,这么容易就做一个Portal,自己非常有危机感,这不是马上失业的节奏么?!好吧,有兴趣的赶紧来试一试吧。
以上是关于通过Power Apps Custom Connector来call通OpenAI Wisper的主要内容,如果未能解决你的问题,请参考以下文章