基于python的websocket开发,tomcat日志web页面实时打印监控案例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于python的websocket开发,tomcat日志web页面实时打印监控案例相关的知识,希望对你有一定的参考价值。
web socket 接收器:webSocket.py
相关依赖
# pip install bottle gevent gevent-websocket argparse
from bottle import request, Bottle, abort from geventwebsocket import WebSocketError from gevent.pywsgi import WSGIServer from geventwebsocket.handler import WebSocketHandler app = Bottle() users = set() @app.get(‘/websocket/‘) def handle_websocket(): wsock = request.environ.get(‘wsgi.websocket‘) users.add(wsock) if not wsock: abort(400, ‘Expected WebSocket request.‘) while True: try: message = wsock.receive() except WebSocketError: break print u"user:%s" % (len(users)) if message: for user in users: try: user.send(message) except WebSocketError: print u‘kill‘ users.remove(wsock) server = WSGIServer(("0.0.0.0", 1019), app,handler_class=WebSocketHandler) server.serve_forever()
服务端:logs.py
相关依赖:
pip install websocket-client
import subprocess from websocket import create_connection ws_server = "ws://172.18.30.19:1010/websocket/" ws = create_connection(ws_server) command=‘sshpass -p 123456 ssh 192.168.20.200 -p 32776 -o StrictHostKeychecking=no "tail -f /root/tomcat-8.0/logs/catalina.out"‘ popen=subprocess.Popen(command,stdout=subprocess.PIPE,stderr=subprocess.PIPE,shell=True) while True: line=popen.stdout.readline().strip() ws.send(line)
应用前端:logs.html
<!DOCTYPE html>
<html>
<head>
<title>LOG+</title>
<style>
html, body {
font: normal 0.9em arial, helvetica;
}
#log {
width: 440px;
height: 200px;
border: 1px solid #7F9DB9;
overflow: auto;
}
#msg {
width: 330px;
}
</style>
<script>
var socket;
function init() {
var host = "ws://172.18.30.19:1010/websocket/";
try {
socket = new WebSocket(host);
socket.onopen = function (msg) {
log(‘Connected‘);
};
socket.onmessage = function (msg) {
log(msg.data);
};
socket.onclose = function (msg) {
log("Lose Connection!");
};
}
catch (ex) {
log(ex);
}
$("msg").focus();
}
function send() {
var txt, msg;
txt = $("msg");
msg = txt.value;
if (!msg) {
alert("Message can not be empty");
return;
}
txt.value = "";
txt.focus();
try {
socket.send(msg);
} catch (ex) {
log(ex);
}
}
window.onbeforeunload = function () {
try {
socket.send(‘quit‘);
socket.close();
socket = null;
}
catch (ex) {
log(ex);
}
};
function $(id) {
return document.getElementById(id);
}
function log(msg) {
$("log").innerHTML += "<br>" + msg;
}
function onkey(event) {
if (event.keyCode == 13) {
send();
}
}
</script>
</head>
<body onload="init()">
<h3>WebSocket</h3>
<br><br>
<div id="log"></div>
<input id="msg" type="textbox" onkeypress="onkey(event)"/>
<button onclick="send()">发送</button>
</body>
</html>
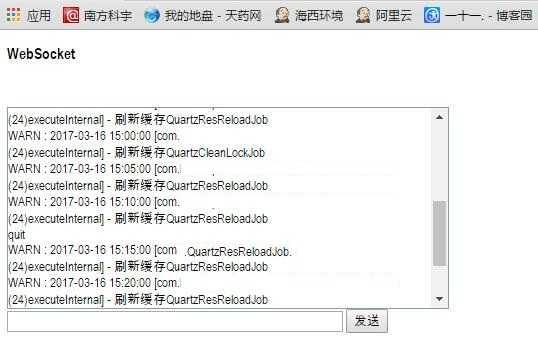
测试一把:

结束语:
前端 ——》 接收器 《—— 服务端
以需求用例为基,Case&Coding两条线并行,服务(M)&消费(VC)分离,单元、接口、功能、集成四层质量管理,自动化集成、测试、交付全程支持。 3个大阶段(需求分析阶段、研发准备阶段、研发测试阶段)16个小历程(*)确定好边界,明确好对接产物,做好服务管理。
以上是关于基于python的websocket开发,tomcat日志web页面实时打印监控案例的主要内容,如果未能解决你的问题,请参考以下文章