如何使用 Blazor 框架在前端浏览器中导入和导出 Excel
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用 Blazor 框架在前端浏览器中导入和导出 Excel相关的知识,希望对你有一定的参考价值。
前言
Blazor 是一个相对较新的框架,用于构建具有 .NET 强大功能的交互式客户端 Web UI。一个常见的用例是将现有的 Excel 文件导入 Blazor 应用程序,将电子表格数据呈现给用户,并且能够允许进行任何更改,最后将该数据导出回 Excel 文件或将其保存到数据库。
以下是在 Blazor 中导入/导出电子表格文件的步骤:
- 创建 SpreadJS Blazor 组件
- 创建 Blazor 应用程序
- 在 Blazor 应用程序中导入 Excel
- Blazor 应用程序中的 Excel 导出
创建 SpreadJS Blazor 组件
SpreadJS 是一个非常强大且可扩展的 JavaScript 电子表格组件,它使这个过程变得更加简单。
在将 SpreadJS 放入 Blazor 应用程序之前,我们必须首先创建一个 Blazor 组件来包含 SpreadJS。
在本教程中,我们将使用 Visual Studio 2022 和 SpreadJS V16.0。
要创建组件,首先要创建一个 Razor 类库:

为简单起见,您可以将其命名为“SpreadJS_Blazor_Lib”:

创建项目后,我们需要将 SpreadJS 文件复制到“wwwroot”文件夹:

创建这个项目还应该创建一个名为“exampleJSInterop.js”的文件,因此我们需要对其进行编辑以添加有助于将 C# 代码连接到 SpreadJS 的 JavaScript 代码的逻辑:
// This file is to show how a library package may provide JavaScript interop features
// wrapped in a .NET API
window.sjsAdaptor =
init: function (host, config)
if (config.hostStyle)
var hostStyle = config.hostStyle;
var styles = hostStyle.split(\';\');
styles.forEach((styleStr) =>
var style = styleStr.split(\':\');
host.style[style[0]] = style[1];
);
delete config.hostStyle;
return new GC.Spread.Sheets.Workbook(host, config);
,
setValue: function (host, sheetIndex, row, col, value)
var spread = GC.Spread.Sheets.findControl(host);
if (spread)
var sheet = spread.getSheet(sheetIndex);
sheet.setValue(row, col, value);
,
openExcel: function (host, inputFile)
var spread = GC.Spread.Sheets.findControl(host);
if (spread)
var excelIO = new GC.Spread.Excel.IO();
excelIO.open(inputFile.files[0], function (json)
spread.fromJSON(json);
)
;
该应用程序还应该创建一个默认的“Component1.razor”文件,我们可以将其重命名为“SpreadJS.razor”。这将是我们将用作包装器的组件:
@using Microsoft.JSInterop
@inject IJSRuntime JSRuntime
<div @ref="host"></div>
@code
[Parameter]
public int SheetCount get; set;
[Parameter]
public string HostStyle get; set;
private ElementReference host;
public void setValue(int sheetIndex, int row, int col, object value)
JSRuntime.InvokeVoidAsync("sjsAdaptor.setValue", host, sheetIndex, row, col, value);
public void OpenExcel(ElementReference inputFile)
JSRuntime.InvokeVoidAsync("sjsAdaptor.openExcel", host, inputFile);
protected override void OnAfterRender(bool firstRender)
if (firstRender)
JSRuntime.InvokeVoidAsync("sjsAdaptor.init", host, new Dictionary<string, object>()
"sheetCount", SheetCount,
"hostStyle", HostStyle
);
使用 SpreadJS 创建 Blazor 应用程序
现在我们已经使用 SpreadJS 创建了一个组件,我们可以在 Blazor 应用程序中使用它。首先,我们可以使用“Blazor WebAssemblyApp”模板添加一个新项目:

要添加 SpreadJS 组件,我们需要在解决方案资源管理器中右键单击这个新项目的依赖项,然后单击“添加项目引用”。我们的 SpreadJS_Blazor_Lib 应该列为选项之一:

在这个新项目中,应该有一个页面文件夹,其中包含几个不同的 razor 文件。在此,我们将要编辑 Index.razor 文件以设置 HTML 的代码隐藏:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<SpreadJS SheetCount="3" HostStyle="@HostStyle" />
@code
private string HostStyle get; set; = "width:90wh;height:70vh;border: 1px solid darkgray";
现在我们可以编辑“wwwroot”文件夹中的index.html文件。在这个文件中,我们可以添加对 SpreadJS JavaScript 和 CSS 文件的引用:
(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>BlazorApp1</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="https://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.16.0.5.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.charts.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.shapes.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.slicers.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.print.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.barcode.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.pdf.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.tablesheet.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.16.0.5.min.js"></script>
<script src="_content/SJS_Blazor_Lib/exampleJsInterop.js" type="text/javascript"></script>
</head>
<body>
<app>Loading...</app>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">??</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
我们还可以在“Pages”文件夹下编辑 Index.razor 中的代码:
(Index.razor)
@page "/"
@using SJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
<tr>
<td>
<label>Sheet Index</label>
<input @bind-value="@SheetIndex" />
</td>
<td>
<label>Row Index</label>
<input @bind-value="@Row" />
</td>
<td>
<label>Column Index</label>
<input @bind-value="@Column" />
</td>
<td>
<lable>Value</lable>
<input @bind-value="@Value" />
</td>
</tr>
<tr>
<td>
<button @onclick="doSomething">Update Text</button>
</td>
</tr>
<tr>
<td>
<input type="file" @ref="inputFileEle" />
</td>
<td>
<button @onclick="ImportExcel">Import File</button>
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code
private SpreadJS ss;
private ElementReference inputFileEle;
public int SheetIndex get; set; = 0;
public int Row get; set; = 0;
public int Column get; set; = 0;
public string Value get; set; = "";
private string HostStyle get; set; = "width:90wh;height:70vh;border: 1px solid darkgray";
private void doSomething()
ss.setValue(SheetIndex, Row, Column, Value);
private void ImportExcel()
ss.OpenExcel(inputFileEle);
这就是在 Blazor 应用程序中运行 SpreadJS 所需的全部内容:

Blazor Excel 导入
前面的代码只是 SpreadJS 在 Blazor 应用程序中的基本用法,但我们可以通过包含一些 Excel 导入功能来添加它。借助 SpreadJS 的强大功能,您可以在 Blazor 应用程序中导入自己的 Excel 文件。实现类似于基本的 SpreadJS Blazor 代码,但我们需要编辑 Index.razor 文件以添加一些用于设置值和打开 Excel 文件的代码:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
<tr>
<td>
<label>Sheet Index</label>
<input @bind-value="@SheetIndex" />
</td>
<td>
<label>Row Index</label>
<input @bind-value="@Row" />
</td>
<td>
<label>Column Index</label>
<input @bind-value="@Column" />
</td>
<td>
<lable>Value</lable>
<input @bind-value="@Value" />
</td>
</tr>
<tr>
<td>
<button @onclick="doSomething">Update Text</button>
</td>
</tr>
<tr>
<td>
<input type="file" @ref="inputFileEle" @onchange="ImportExcel" />
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code
private SpreadJS ss;
private ElementReference inputFileEle;
public int SheetIndex get; set; = 0;
public int Row get; set; = 0;
public int Column get; set; = 0;
public string Value get; set; = "";
private string HostStyle get; set; = "width:90wh;height:70vh;border: 1px solid darkgray";
private void doSomething()
ss.setValue(SheetIndex, Row, Column, Value);
private void ImportExcel()
ss.OpenExcel(inputFileEle);
一旦我们在 Index.razor 中有了该代码,它应该可以导入,因为我们已经在前面的步骤中为 SpreadJS_Blazor_Lib 项目中的 SpreadJS.razor 和 exampleJsInterop.js 文件添加了代码。
Blazor Excel 导出
此外,我们还可以添加导出Excel文件的功能。为此,我们需要将代码添加到 exampleJsInterop.js 文件中:
window.sjsAdaptor =
(....)
saveExcel: function (host)
var spread = GC.Spread.Sheets.findControl(host);
if (spread)
var json = spread.toJSON();
var excelIO = new GC.Spread.Excel.IO();
excelIO.save(json, function (blob)
saveAs(blob, "export.xlsx");
, function (e)
console.log(e);
);
;
为了使“另存为”功能起作用,我们还需要在 index.html 文件中添加对 FileSaver 库的引用:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.0/FileSaver.min.js"></script>
要让此代码在页面上运行,我们需要将用于导出的按钮添加到 Index.razor 代码中:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
(....)
<td>
<button @onclick="ExportExcel">Export File</button>
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code
(....)
private void ExportExcel()
ss.SaveExcel();
“ss.SaveExcel()”调用使用 SpreadJS.razor 文件中的代码,因此我们需要确保在其中添加指向 exampleJsInterop.js 文件中正确函数的代码:
@using Microsoft.JSInterop
@inject IJSRuntime JSRuntime
<div @ref="host"></div>
@code
(....)
public void SaveExcel()
JSRuntime.InvokeVoidAsync("sjsAdaptor.saveExcel", host);
(....)

此文章展示了如何在 Blazor 应用程序中实现 SpreadJS 利用 .NET 的强大功能完成浏览器端的 Excel 导入导出。
如何在Chrome中导入和导出密码
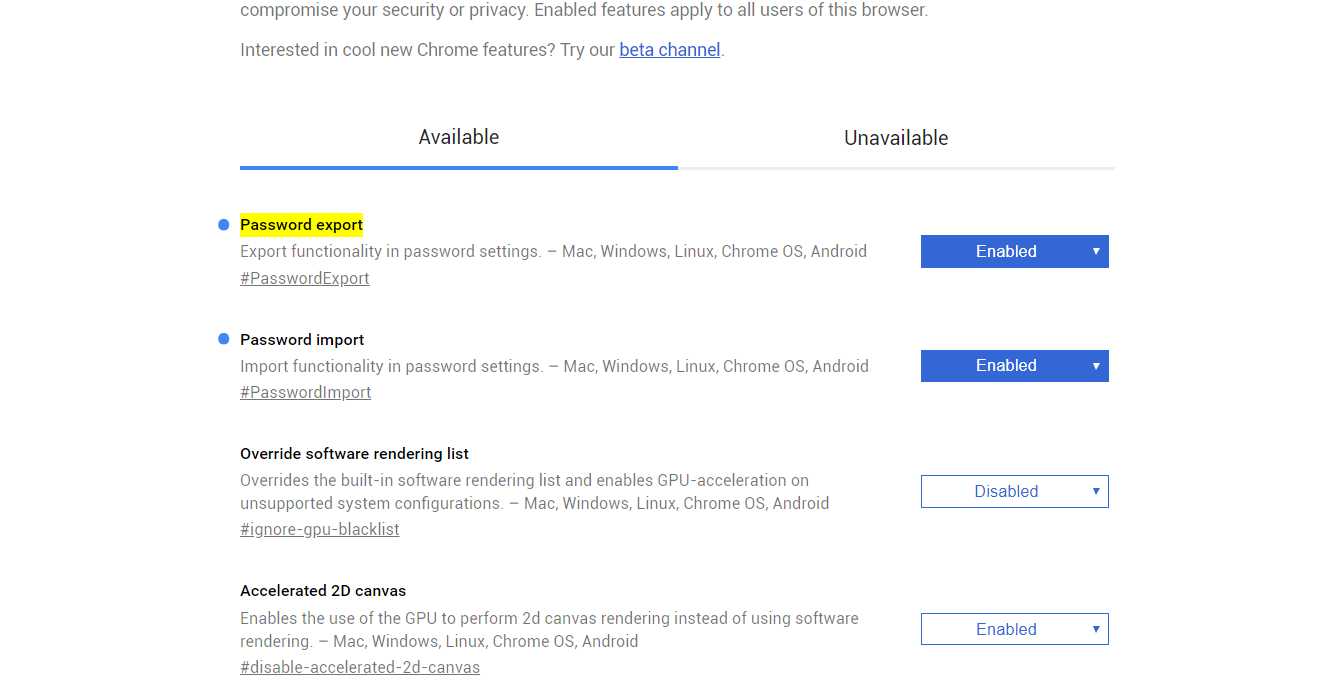
如果想让 Chrome 支持密码导入和导出,需要先在地址栏中执行 chrome://flags/#password-import-export 将该功能启用并重启浏览器才能生效。

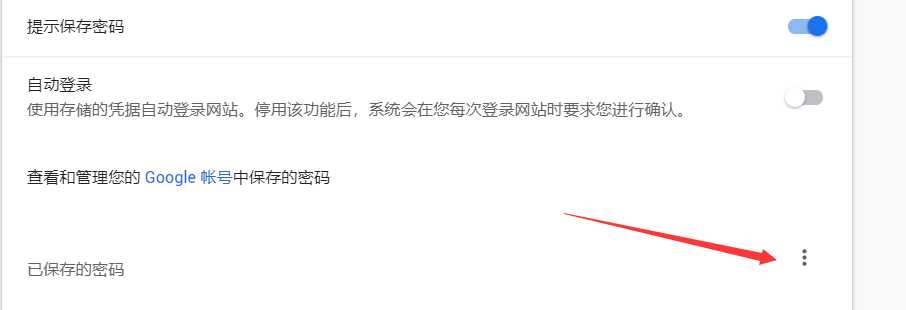
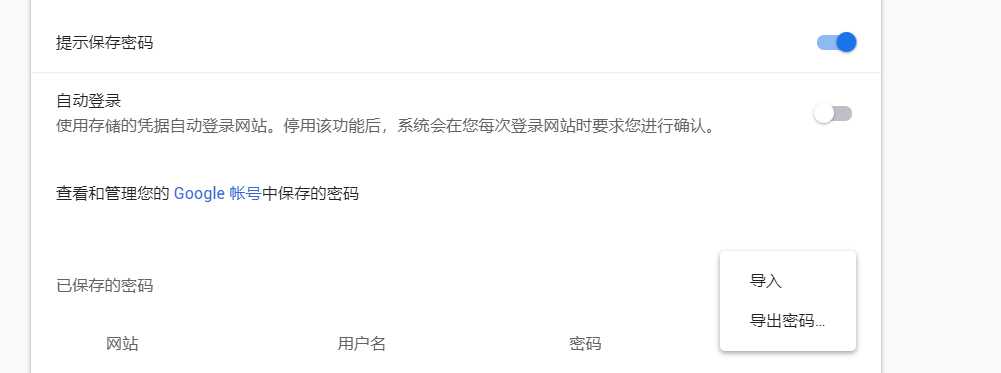
浏览器重启完成后,打开 Chrome


以上是关于如何使用 Blazor 框架在前端浏览器中导入和导出 Excel的主要内容,如果未能解决你的问题,请参考以下文章