我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)相关的知识,希望对你有一定的参考价值。
好家伙,
先说一下我的需求,我要组件间传值
1.eventBus
前端兄弟组件传值eventbus无法使用
不报错也不触发,就很奇怪
//eventBus.js
import Vue from "vue";
export default new Vue();
//Mylogin.vue
<button type="button" class="btn btn-primary" @click="login">登录</button>
import bus from \'../js/eventBus\'
methods:
login()
bus.$emit(\'getLoginName\', this.loginForm)
//Game.vue
import bus from \'../js/eventBus\'
mounted()
bus.$on(\'getLoginName\', (data) =>
console.log("这是接收到的数据:", data)
)
试试vuex了
2.vuex
2.1.什么是Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
(我把它理解为一个状态管理器)
2.2.Vuex的安装
npm install vuex --save
main.js
import Vue from \'vue\'
import Vuex from \'vuex\'
Vue.use(Vuex)
const store = new Vuex.Store(
state:
count: 0,
user:
id: \'\',
password: \'\',
life: null,
score: null,
loginName: null
,
,
mutations:
increment(state)
state.count++
)
export default store;
new Vue(
store: store,
).$mount(\'#app\')
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 ”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
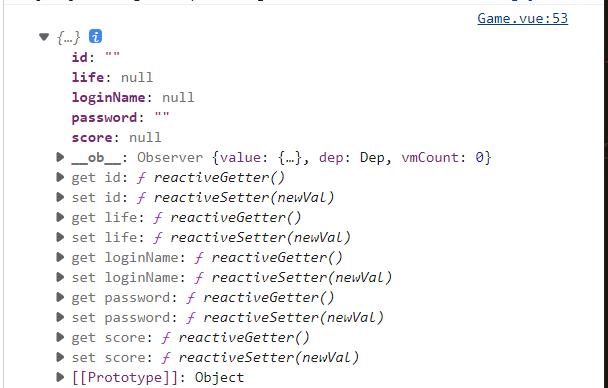
以上代码,我们可以使用
console.log(this.$store.state.user)
访问到数据

3.localStorage
我们换个思路,A组件把数据存到本地,
然后B组件读取,这在某种意义上也是一种"组件传值"
//存数据
localStorage.setItem("getuserdata", JSON.stringify(this.player));
//取数据
JSON.parse(localStorage.getItem("getuserdata"));
//删数据
localStorage.removeItem("getuserdata");
//清除所有
localStorage.clear();
Vue:基础语法、创建组件、组件间传值、实例生命周期
参考技术A 当我们看到vue指令后面跟着一个值得时候,这里的值就不再是一个字符串了,它指的是一定是一个JS的表达式1、v-for:可以理解为for in,遍历数组返回给item,数组有多少内容就有多少个item,并自动生成html标签
2、v-on:绑定事件,语法=>v-on:事件类型 = "函数(调用)",调用的函数定义在methods中,vue会自动到里面寻找对应的函数去执行
3、v-model:数据的双向绑定,指定的数据需要在data里进行定义。当data里的该数据改变时,绑该数据的地方显示在页面的内容也会变化;当绑定的地方数据改变,data里的数据也会改变。其中一个改变另一个也会跟着改变。【在methods里定义的函数中,使用 this.数据 就可以访问到页面中该数据的内容】
4、v-bind:把数据传到子组件:v-bind:变量名=“接收值” 然后在子组件里的props中接收变量值
5、v-text=“name”;表示让这个标签的innerText变成data数据里name的内容,不会复制HTML结构,单纯转成文字,效果和插值表达式一样
6、v-html=“name”;让这个标签的innerHTML变成data数据里name的内容,会把HTML结构也复制上
创建全局组件的方法 Vue.component(“todo-item”, {}) =》 "todo-item"为标签名
var 组件名(=标签名) = {} 并且需要在实例中的components中注册组件才能使用
v-bind:index="index" 可以简写 :index="index"
v-on:click="hdd" 可以简写 @click="hdd"
给子组件绑定多个数据时:
<todo-item :content="item" :index="index" v-for="(item, index) in list" @delete="hdd">
</todo-item>
子组件里的props使用数组的形式接收数据 ,子组件事件处理this.$emit("delete",this.index),之后在向外触发父组件的事件并传入index参数,再使用splice方法实现点击列表的某一项时该项被删除。
生命周期函数就是vue实例在某一个时间点会自动执行的函数。
生命周期函数不放在methods里面,而是直接放在Vue实例里面
以上是关于我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)的主要内容,如果未能解决你的问题,请参考以下文章