Chrome开机启动网页并全屏
Posted 火冰·瓶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome开机启动网页并全屏相关的知识,希望对你有一定的参考价值。
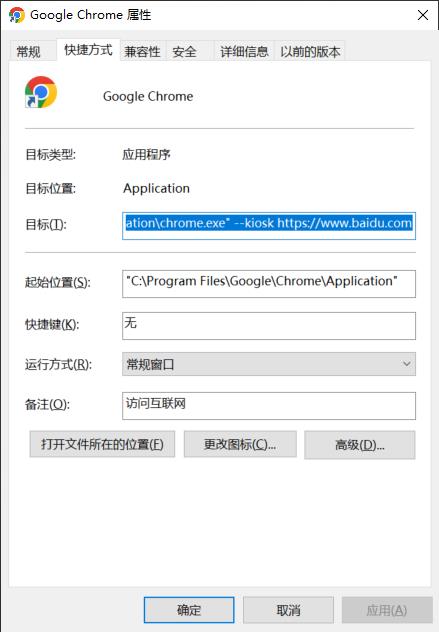
1.新建一个Chrome的快捷方式
然后右键属性,修改快捷方式的目标为:
"C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe" -kiosk https://www.baidu.com
-kiosk前有个空格,后面是需要启动的网址

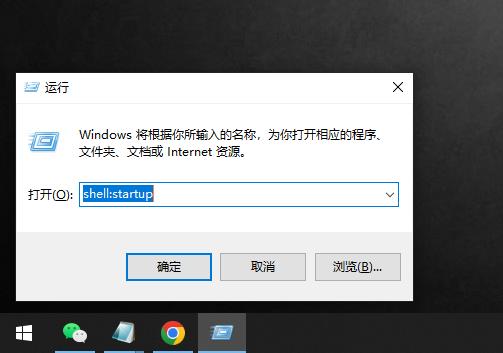
2.Win+R打开运行,然后宿输入:shell:startup,弹出windows启动目录文件夹,将刚才建立的快捷方式拖入文件夹

3.关闭全屏快捷键:Ctrl+F4 或 Ctrl+W
加载并全屏轮播加载的其他网站的页面
加载并全屏轮播加载的其他网站的页面
一、 设计思路
1、使用iframe标签加载其他网站页面
2、通过js替换iframe的加载链接
3、通过js的定时器实现轮播
4、通过js实现全屏
二、代码小解
1、加载页面
<iframe src="https://www.baidu.com" width=‘100%‘ height=‘100%‘ frameborder=‘0‘ name="_blank" id="_blank"></iframe>
实现iframe的自适应显示。
2、通过jQuery实现更换链接
$(‘iframe‘).attr("src", "https://www.taobao.com ")
3、设置定时器
setTimeout是到设定的时间后只执行一次,setInterval是每间隔到设定的时间就会执行。
首先先使用setTimeout进行第一次的页面轮流加载,再使用setInterval和setTimeout相结合实现长期的轮播。
三、 项目代码
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="/static/js/jquery-3.3.1.min.js"></script> <script src="/static/jquery-3.3.1.min.js"></script> <style> body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; overflow: hidden; } </style> <body> <div> <button id="btn">全屏展示</button> <div id="content"> <iframe src="https://www.taobao.com" width=‘100%‘ height=‘100%‘ frameborder=‘0‘ name="_blank" id="_blank"></iframe> </div> </div> </body> //全屏代码 <script language="JavaScript"> document.getElementById("btn").onclick = function () { var elem = document.getElementById("_blank"); var h1 = document.getElementById("h1"); requestFullScreen(elem);// 某个页面元素 //requestFullScreen(document.documentElement);// 整个网页 }; function requestFullScreen(element) { // 判断各种浏览器,找到正确的方法 var requestMethod = element.requestFullScreen || //W3C element.webkitRequestFullScreen || //Chrome等 element.mozRequestFullScreen || //FireFox element.msRequestFullScreen; //IE11 if (requestMethod) { requestMethod.call(element); } else if (typeof window.ActiveXObject !== "undefined") {//for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } } //退出全屏 判断浏览器种类 function exitFull() { // 判断各种浏览器,找到正确的方法 var exitMethod = document.exitFullscreen || //W3C document.mozCancelFullScreen || //Chrome等 document.webkitExitFullscreen || //FireFox document.webkitExitFullscreen; //IE11 if (exitMethod) { exitMethod.call(document); } else if (typeof window.ActiveXObject !== "undefined") {//for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } } </script> <script> $(document).ready(function () { setTimeout(function f() { $(‘iframe‘).attr("src", "https://www.baidu.com") }, 30000); setTimeout(function ff() { $(‘iframe‘).attr("src", " https://www.taobao.com ") }, 60000); } setInterval(function ffff() { setTimeout(function f() { $(‘iframe‘).attr("src", " https://www.baidu.com ") }, 30000); setTimeout(function ff() { $(‘iframe‘).attr("src", " https://www.taobao.com ") }, 60000); }, 90000);} </script> </html>
以上是关于Chrome开机启动网页并全屏的主要内容,如果未能解决你的问题,请参考以下文章