设置position fixed 之后滑动一下屏幕后 这一块被设置了fixed的部分就跑到界面下面溢出界面了啥原因
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置position fixed 之后滑动一下屏幕后 这一块被设置了fixed的部分就跑到界面下面溢出界面了啥原因相关的知识,希望对你有一定的参考价值。
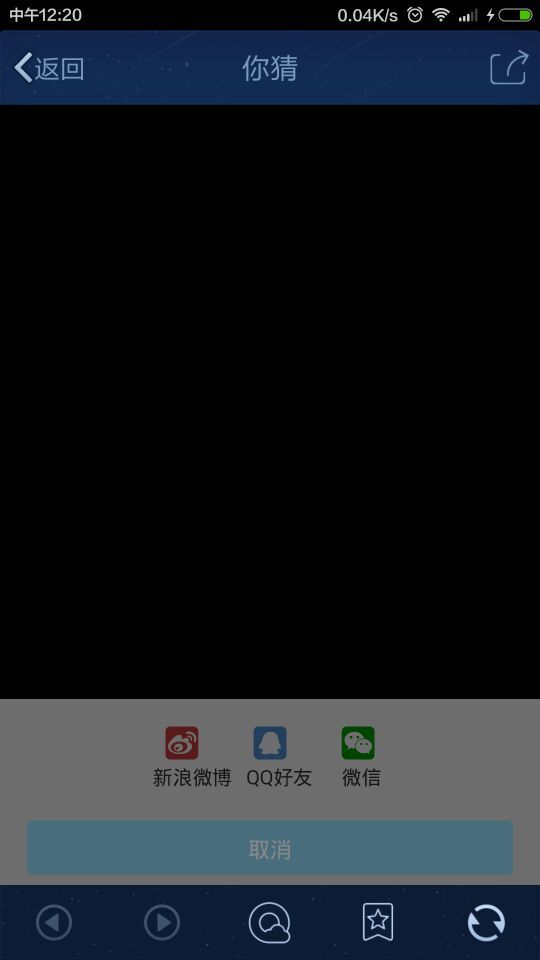
设置position fixed 之后滑动一下屏幕后 这一块被设置了fixed的部分就跑到界面下面溢出界面了什么原因
我要怎么设置这个需要固定不被移动的部分才不会发生这样的状况

Composite root = new Composite("root");
root.Add(new Leaf("Leaf A"));
root.Add(new Leaf("Leaf B"));
Composite comp=new Composite("Composite X");
comp.Add(new Leaf("Leaf XA"));
comp.Add(new Leaf("Leaf XB"));
root.Add(comp);追问
额 谢谢 但是我没看懂 并且这段代码好像并没有绑定一个元素啊
参考技术A 不太理解你说的意思,最好贴下图片看下追问
就是这块白色层 当一被上下拉时 就会被拖着上下托动 但其实应该是不动的 这个黑色背景是个div 然后这个白色层也是一个div 取消的div和白色div是同层级的不是白色包括取消div。我想要的效果就是当手指在白色层拖拉的时候不会被拖着跑

以上是关于设置position fixed 之后滑动一下屏幕后 这一块被设置了fixed的部分就跑到界面下面溢出界面了啥原因的主要内容,如果未能解决你的问题,请参考以下文章