python3+PyQt5+pycharm桌面GUI开发环境搭建
Posted 整合侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python3+PyQt5+pycharm桌面GUI开发环境搭建相关的知识,希望对你有一定的参考价值。
Python3+PyQt5+PyCharm 桌面GUI开发环境搭建
一、安装python
PyQt5所支持的python版本是不低于3.5版本
python3.5以上的版本安装:https://www.python.org/downloads/windows/
二、安装PyQt5
pip install PyQt5
pip install PyQt5-tools
三、配置pycharm
官网下载安装pycharm:https://www.jetbrains.com/pycharm/
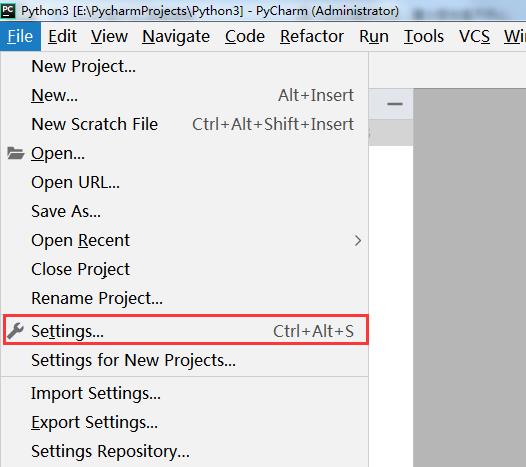
1,点击:File -》Settings

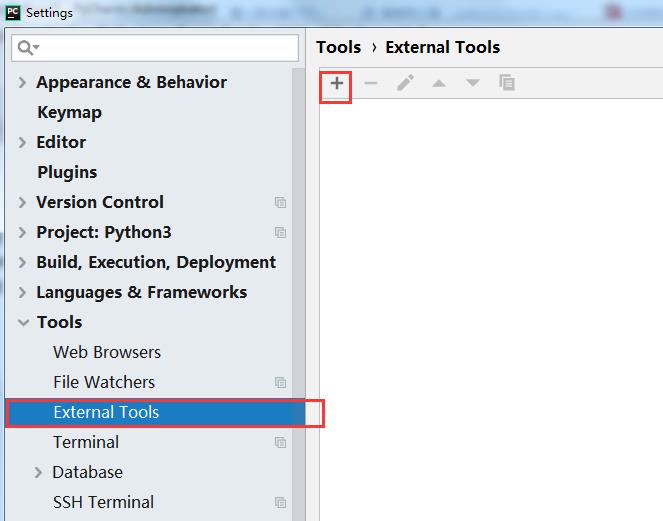
2,Tools -》 External Tools -》点击“+”号

3,设置Qt Designer
修改三个地方,其他地方默认:
Name:Qt Designer Programs:D:\\Program Files\\Python35\\Lib\\site-packages\\pyqt5-tools\\designer.exe Working directory:$ProjectFileDir$
注意:Programs参数需要修改为你电脑里边的“designer.exe”路径。

4,配置PyUIC
Name:PyUIC Programs:D:\\Program Files\\Python35\\python.exe Parameters:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py Working directory:$ProjectFileDir$
注意:Programs参数需要修改为你电脑里边的python“python.exe”路径。

四、使用Qt Designer
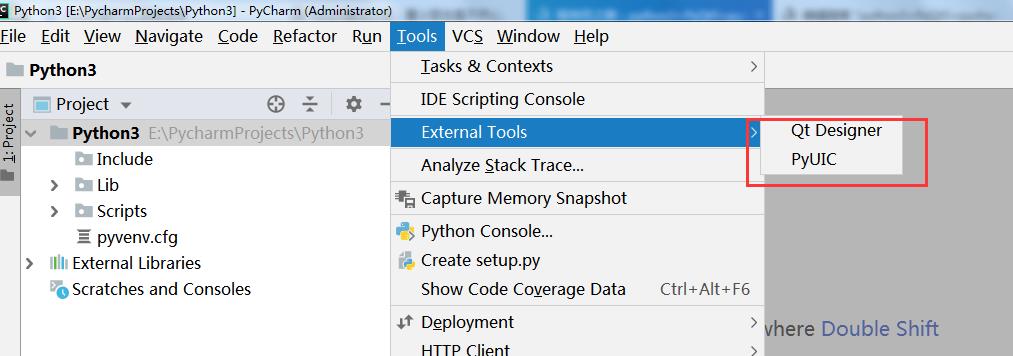
1,完成以上步骤之后,点击 Tools -》External Tools -》Qt Designer 启动我们的Qt Designer。

2,启动后选择:Widget,建立空白的窗口,点击 Create,其他默认就行

3,从左边 1区 拖拽,注意是“拖拽”控件到工作区,修改对应属性

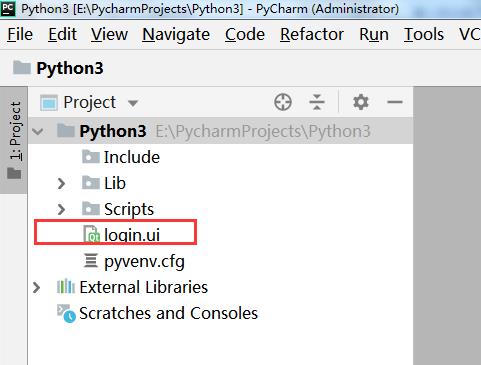
4,做完基本的界面设置之后,会看到同目录下生成了一个“.ui”的文件

5,右键 External Tools -》PyUIC ,将“.ui”文件转为“.py”文件

6,这时,如果一切正常,没有报错的话,会在同目录下生成对应的“.py”文件

7,将下面的代码,放到生成的“.py”文件,放到最后就行(注意缩进)
if __name__=="__main__": import sys from PyQt5.QtGui import QIcon app=QtWidgets.QApplication(sys.argv) widget=QtWidgets.QWidget() ui=Ui_Form() ui.setupUi(widget) widget.setWindowIcon(QIcon(\'web.png\'))#增加icon图标,如果没有图片可以没有这句 widget.show() sys.exit(app.exec_())
8,运行启动,开启了pythonGUI旅程

9,源代码:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file \'login.ui\' # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(552, 288) self.username = QtWidgets.QLabel(Form) self.username.setGeometry(QtCore.QRect(90, 90, 48, 20)) self.username.setObjectName("username") self.username_2 = QtWidgets.QLabel(Form) self.username_2.setGeometry(QtCore.QRect(90, 130, 48, 20)) self.username_2.setObjectName("username_2") self.layoutWidget = QtWidgets.QWidget(Form) self.layoutWidget.setGeometry(QtCore.QRect(140, 130, 189, 22)) self.layoutWidget.setObjectName("layoutWidget") self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.layoutWidget) self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0) self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.lineEdit_2 = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit_2.setObjectName("lineEdit_2") self.horizontalLayout_2.addWidget(self.lineEdit_2) self.radioButton = QtWidgets.QRadioButton(Form) self.radioButton.setGeometry(QtCore.QRect(150, 180, 131, 16)) self.radioButton.setObjectName("radioButton") self.pushButton_2 = QtWidgets.QPushButton(Form) self.pushButton_2.setGeometry(QtCore.QRect(180, 220, 75, 23)) self.pushButton_2.setObjectName("pushButton_2") self.widget = QtWidgets.QWidget(Form) self.widget.setGeometry(QtCore.QRect(140, 90, 189, 22)) self.widget.setObjectName("widget") self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget) self.horizontalLayout.setContentsMargins(0, 0, 0, 0) self.horizontalLayout.setObjectName("horizontalLayout") self.lineEdit = QtWidgets.QLineEdit(self.widget) self.lineEdit.setObjectName("lineEdit") self.horizontalLayout.addWidget(self.lineEdit) self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.username.setText(_translate("Form", "用户名:")) self.username_2.setText(_translate("Form", "密码:")) self.radioButton.setText(_translate("Form", "记住用户名和密码")) self.pushButton_2.setText(_translate("Form", "登录")) if __name__ == "__main__": import sys from PyQt5.QtGui import QIcon app = QtWidgets.QApplication(sys.argv) widget = QtWidgets.QWidget() ui = Ui_Form() ui.setupUi(widget) widget.setWindowIcon(QIcon(\'web.png\')) # 增加icon图标,如果没有图片可以没有这句 widget.show() sys.exit(app.exec_())
以上是关于python3+PyQt5+pycharm桌面GUI开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章