mybatisplus selectPage方法排序
Posted RHsama
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mybatisplus selectPage方法排序相关的知识,希望对你有一定的参考价值。
Page
((Page
QueryWrapper
Pagejava
这里
selectPage(page, wrapper).addOrder(OrderItem.desc("需要排序的字段"));
技术分享_MyBatisplus分页插件
MyBatisplus分页插件
分页插件
一,后台分页配置
MyBatis Plus自带分页插件(即BaseMapper接口中的selectPage()方法),只要简单的配置即可实现分页功能,具体步骤如下:
1.1 配置分页插件
新创一个配置类,在配置类里面配置分页插件
@Configuration
@MapperScan("com.example.mapper") //扫描dao层@Mapper,如果主启动类中已有,这里可省略
public class MpConfig {
/**
* 分页插件(官网最新)
*/
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.H2));
return interceptor;
}
}
1.2编写分页代码
分页的所有数据都在userPage对象中封装着,所以可以调用userPage对象的一系列方法对分页数据进行操作。
/**
* 分页查询
* new Page(current,size):
* current:当前页
* size:每页记录数
*/
@Test
public void testSelectPage() {
Page<User> page = new Page(1, 3);
Page<User> userPage = userMapper.selectPage(page, null);
// 分页的所有数据都在userPage对象中封装着
// 获取总页数
long pages = userPage.getPages();
// 获取当前页
long current = userPage.getCurrent();
// 获取当前页数据集合
List<User> records = userPage.getRecords();
// 获取总记录数
long total = userPage.getTotal();
// 当前页是否有下一页
boolean hasNext = userPage.hasNext();
// 当前页是否有上一页
boolean hasPrevious = userPage.hasPrevious();
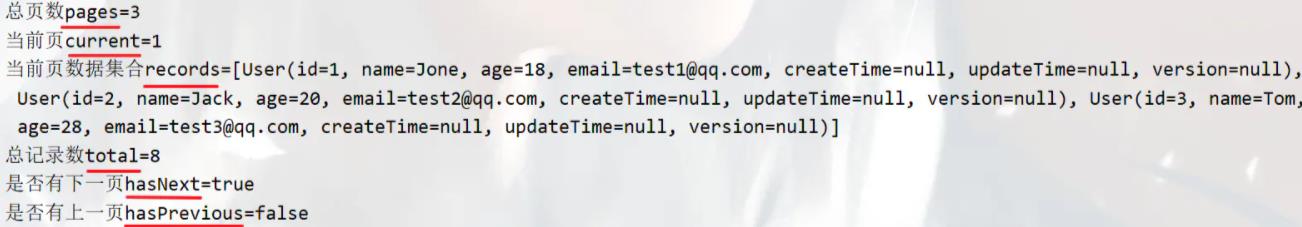
System.out.println("总页数pages=" + pages);
System.out.println("当前页current=" + current);
System.out.println("当前页数据集合records=" + records);
System.out.println("总记录数total=" + total);
System.out.println("是否有下一页hasNext=" + hasNext);
System.out.println("是否有上一页hasPrevious=" + hasPrevious);
}
1.3测试
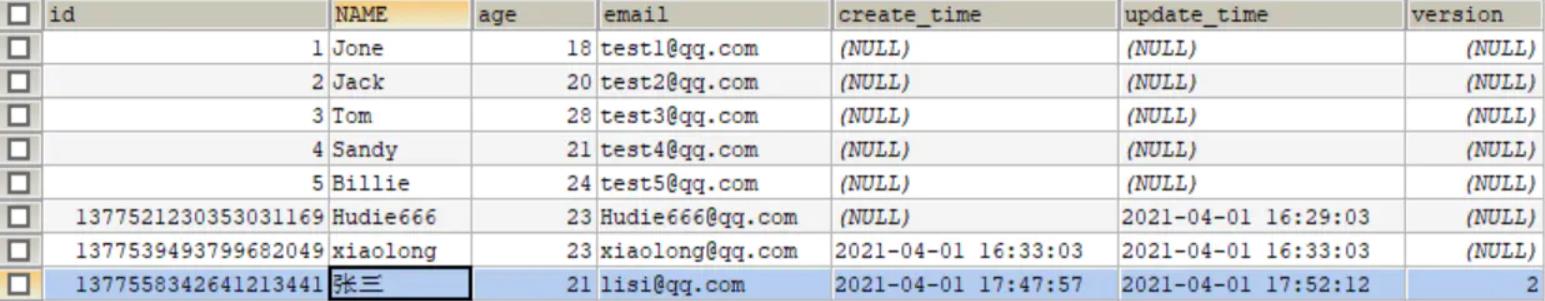
当前数据库的user表中有8条记录,设置当前页数为1,每页记录数为3。
如图:
分页查询的结果 当前数据库中有8条记录,执行后的代码如下:

1.4Controller控制器代码
@Autowired
private UserService userService;
@RequestMapping("/list.html")
public String userList(
@RequestParam(value = "keyword", defaultValue = "") String keyword,
@RequestParam(value = "pageNum", defaultValue = "1") Integer pageNum,
@RequestParam(value = "pageSize", defaultValue = "5") Integer pageSize,
Model model){
QueryWrapper<User> queryWrapper = new QueryWrapper<>();//条件构造器
queryWrapper.like("name",keyword);//模糊查询Like
Page<User> page = new Page(pageNum, pageSize);//分页插件
Page<User> page1 = userService.page(page,queryWrapper);//查询数据
model.addAttribute("page",page1);//将Page分页数据放入request域,命名为page传到前台
return "user_list";
}
二,前台分页配置
这里前台用的是jq分页插件\'jquery.pagination.js\'和\'pagination.css\',所以记录的前台分页配置
是关于jq分页插件的代码
2.1写一个id名为Pagination,class名为pagination的ul
//这里的ul是给分页导航条做准备,也就是上一页下一页,选择数字跳到该页
<ul class="pagination" id="Pagination"></ul>
下面的表格的循环,也就是需要分页的数据库里面的数据
<table class="table table-striped">
<thead>
<tr>
<th>论文主题</th>
<th>作者</th>
<th>论文类型</th>
<th>发表时间</th>
<th>修改时间</th>
<th width="100">操作</th>
</tr>
</thead>
<tbody>
<!-- <tr>-->//这里目前可以忽略,本来是想做:\'如果没有查询到需要分页的数据,就显示未找到您所需要的数据\',
时间关系就没做,这个很简单,用thymeleaf判断一下就好了
<!-- <td colspan="6" th:if="${not #strings.isEmpty(getTotal)}">未找到您所需的数据</td>-->
<!-- </tr>-->
<tr th:each="plist:${page.records}">
<td th:text="${plist.name}"></td>
<td th:text="${plist.age}"></td>
<td th:text="${plist.email}"></td>
<td th:text="${plist.creationdate}"></td>
<td th:text="${plist.modifydate}"></td>
<td>
<a th:href="@{/user/edit.html(id=${plist.id},pageNum=${page.current},keyword=${param.keyword})}"
class="btn btn-primary btn-xs"><i
class=" glyphicon glyphicon-pencil"></i></a>
<a th:href="@{/user/del.html(id=${plist.id},pageNum=${page.current},keyword=${param.keyword})}"
class="btn btn-danger btn-xs" aria-label="Close"><span aria-hidden="true">×</span></a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="6" align="center">
<ul class="pagination" id="Pagination"></ul>
</td>
</tr>
</tfoot>
</table>
2.2jq代码
<script th:inline="javascript">//这里用的是thymeleaf所以script标签对要按照thymeleaf的来
$(function () {
var total = [[${page.total}]];//total为总数,后台传过来的page分页数据里面的总数
console.log("total:"+total)//前台控制台打印总数
console.log("pageNum:"+[[${page.current-1}]])//前台控制台打印当前页
console.log("pageSize:"+[[${page.size}]])//前台控制台打印每页记录数
//创建分页
var pageData = {
num_edge_entries: 1,//边缘页数
num_display_entries: 4, //主体页数
callback: pageselectCallback,
current_page: [[${page.current-1}]],//当前页
items_per_page: [[${page.size}]], //每页显示的条数
prev_text: "上一页",
next_text: "下一页"
}
//这里是拿到id为Pagination的dom对象,也就是之前的ul,放入总数total,和分页需要的对象pageData,然后生成分页条
$("#Pagination").pagination(total, pageData);
//分页 这里点击上一页下一页跳转
function pageselectCallback(page_index, jq) {
//页数起始位1
var pageNum2 = page_index + 1;
var keyWord = [[${param.keyword}]];
if (keyWord==null){//如果查询的文本框为空,就不带查询的数据到后台,只需要当前页传入后台
//跳转到分页控制器
window.location.href = "/user/list.html?pageNum=" + pageNum2;
//阻止超链接的默认行为
return false;
}
//跳转到分页控制器 顺便将当前页和查询的数据传到后台
window.location.href = "/user/list.html?pageNum=" + pageNum2 + "&keyword=" + keyWord;
//阻止超链接的默认行为
return false;
}
})
</script>
以上就是mybatisplus分页插件+jq分页插件,大致需要的代码
以上是关于mybatisplus selectPage方法排序的主要内容,如果未能解决你的问题,请参考以下文章