图文并茂15分钟教你快速入门React
Posted 糖~豆豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图文并茂15分钟教你快速入门React相关的知识,希望对你有一定的参考价值。
React 是什么
简介
- 用于构建 Web 和原生交互界面的库
- React 用组件创建用户界面
- 通俗来讲:是一个将数据渲染为HTML视图的开源JS库
其他信息
- Facebook 开发,并且开源
为什么使用React?
- 原生JS使用DOM-API修改UI代码很繁琐,效率低下,React可以解决这种问题
- 原生JS直接操作DOM,浏览器会大量重绘重排,React可以解决这种问题
- 原生JS没有组件化方案好用,代码复用率很低,
- React 采用组件化模式,React 让你可以通过组件来构建用户界面
- React 使用声明式编码
- React 使用虚拟DOM,将数据映射成虚拟DOM,再生成真实DOM,当数据变化的时候,会对原有的虚拟DOM和新的虚拟DOM进行比较,再生成真实DOM。
- React 使用DOM diffing 算法,最小化页面重绘
特点
声明式设计 −为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
- 高效 −React采用Virtual DOM(虚拟DOM), 极大的提升了UI渲染(更新)效率。
- 灵活 −React 允许你结合其他框架或库一起使用。
- JSX − JSX 是 JavaScript 语法的扩展。JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。
- 组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流 − React 采用了单向响应的数据流,使组件状态更容易维护, 组件模块化更易于快速开发。

怎么用 React?
前置条件
- ES6
- Class
- js基础
快速入门

我们以最快的方式先搞个DEMO项目练手
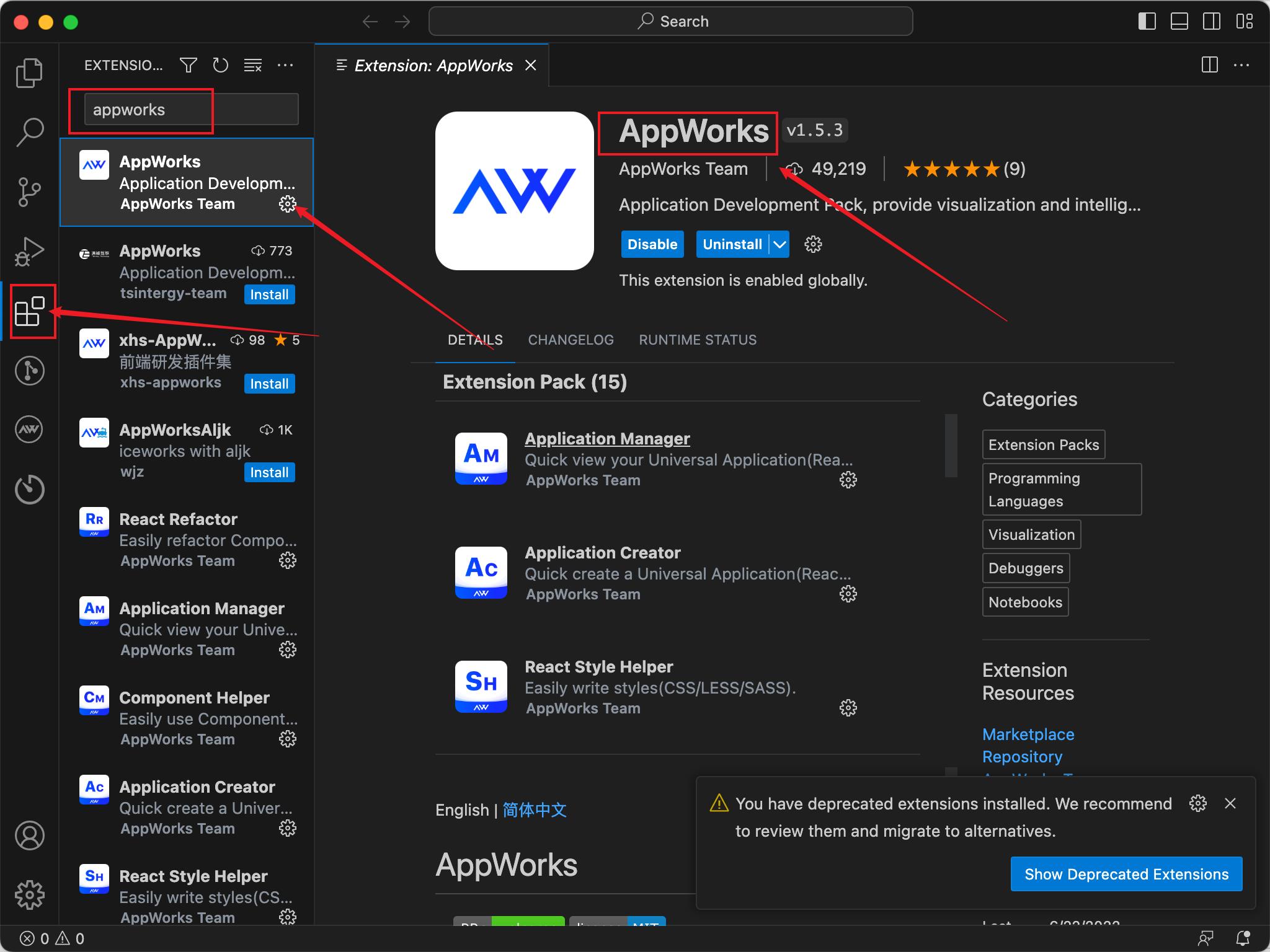
1. vscode安装appworks插件

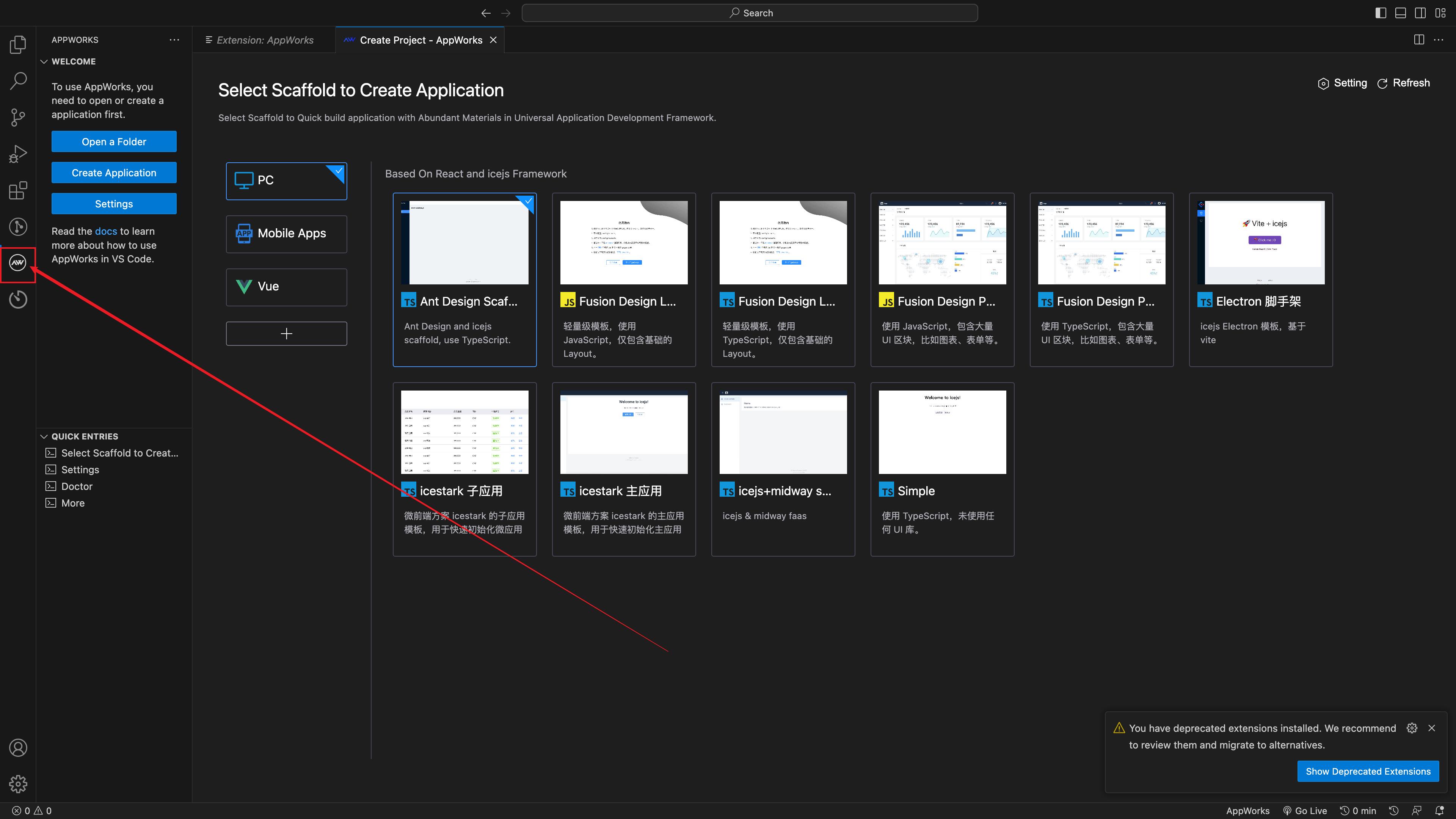
2. 安装成功后,我们vscode左侧会出现这个图标,点击它

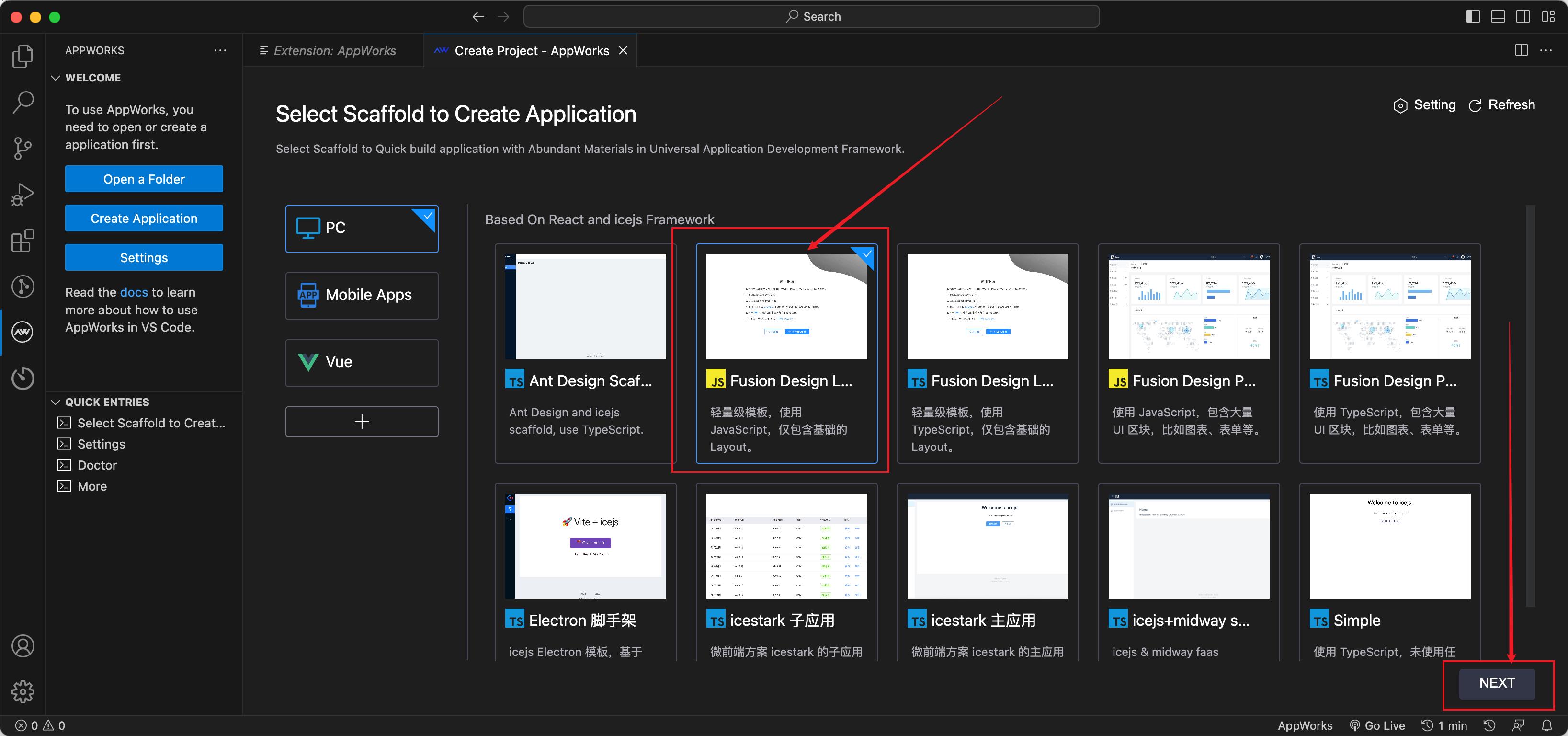
3. 查看右侧,选择一个干净的框架,快速创建一个react 项目

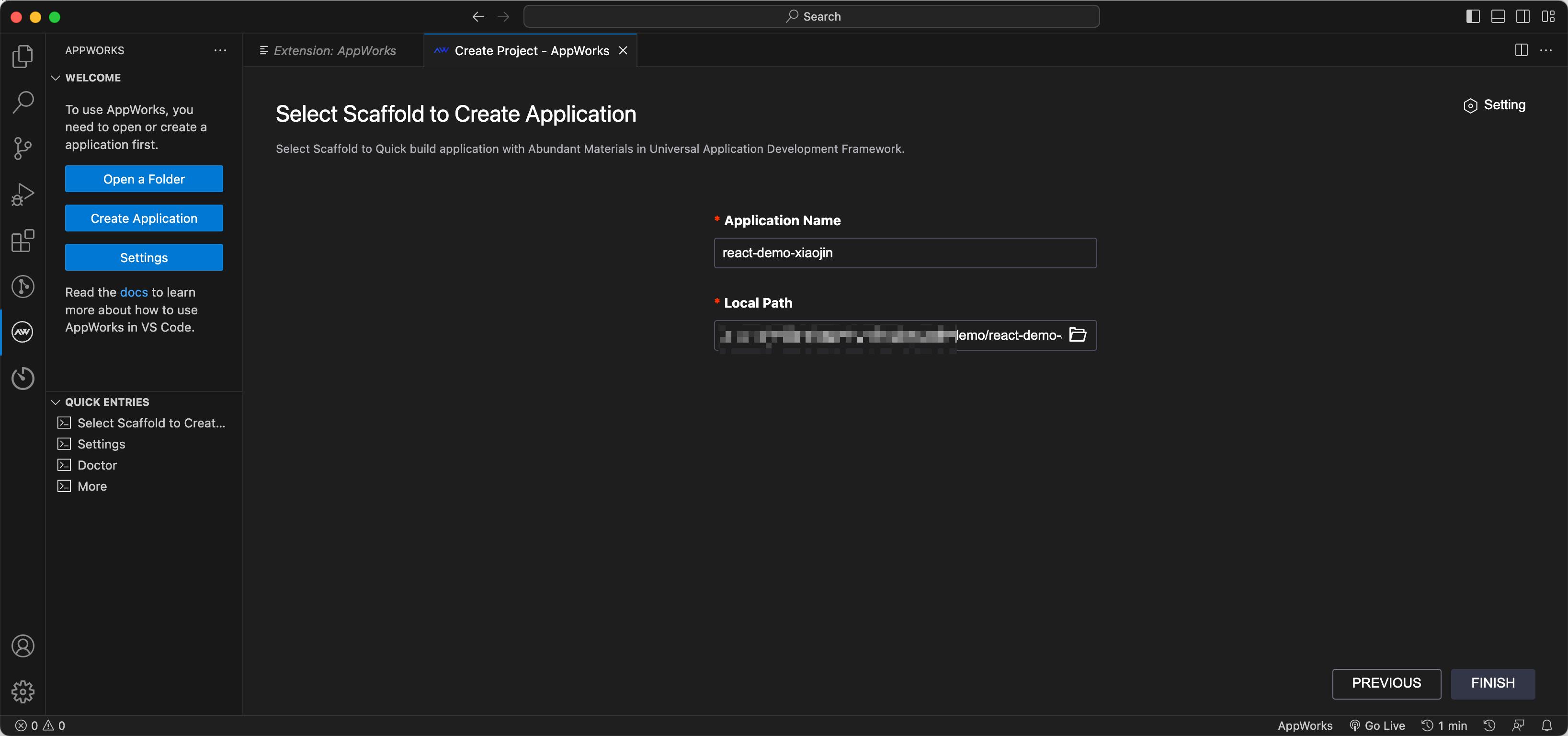
4. 输入项目名称,创建项目

5. 下载依赖,运行项目
#### 安装依赖
$ npm install
#### 启动服务
$ npm start # visit http://localhost:3333
目录
├── build/ # 构建产物
├── mock/ # 本地模拟数据
│ ├── index.[j,t]s
├── public/
│ ├── index.html # 应用入口 HTML
│ └── favicon.png # Favicon
├── src/ # 源码路径
│ ├── components/ # 自定义业务组件
│ │ └── Guide/
│ │ ├── index.[j,t]sx
│ │ ├── index.module.scss
│ ├── layouts/ # 布局组件
│ │ └── BasicLayout/
│ │ ├── index.[j,t]sx
│ │ └── index.module.scss
│ ├── pages/ # 页面
│ │ └── Home/ # home 页面,约定路由转成小写
│ │ ├── components/ # 页面级自定义业务组件
│ │ ├── models.[j,t]sx # 页面级数据状态
│ │ ├── index.[j,t]sx # 页面入口
│ │ └── index.module.scss # 页面样式文件
│ ├── configs/ # [可选] 配置文件
│ │ └── menu.[j,t]s # [可选] 菜单配置
│ ├── models/ # [可选] 应用级数据状态
│ │ └── user.[j,t]s
│ ├── utils/ # [可选] 工具库
│ ├── global.scss # 全局样式
│ ├── routes.[j,t]s # 路由配置
│ └── app.[j,t]s[x] # 应用入口脚本
├── build.json # 工程配置
├── README.md
├── package.json
├── .editorconfig
├── .eslintignore
├── .eslintrc.[j,t]s
├── .gitignore
├── .stylelintignore
├── .stylelintrc.[j,t]s
├── .gitignore
└── [j,t]sconfig.json


运行项目,配置路由
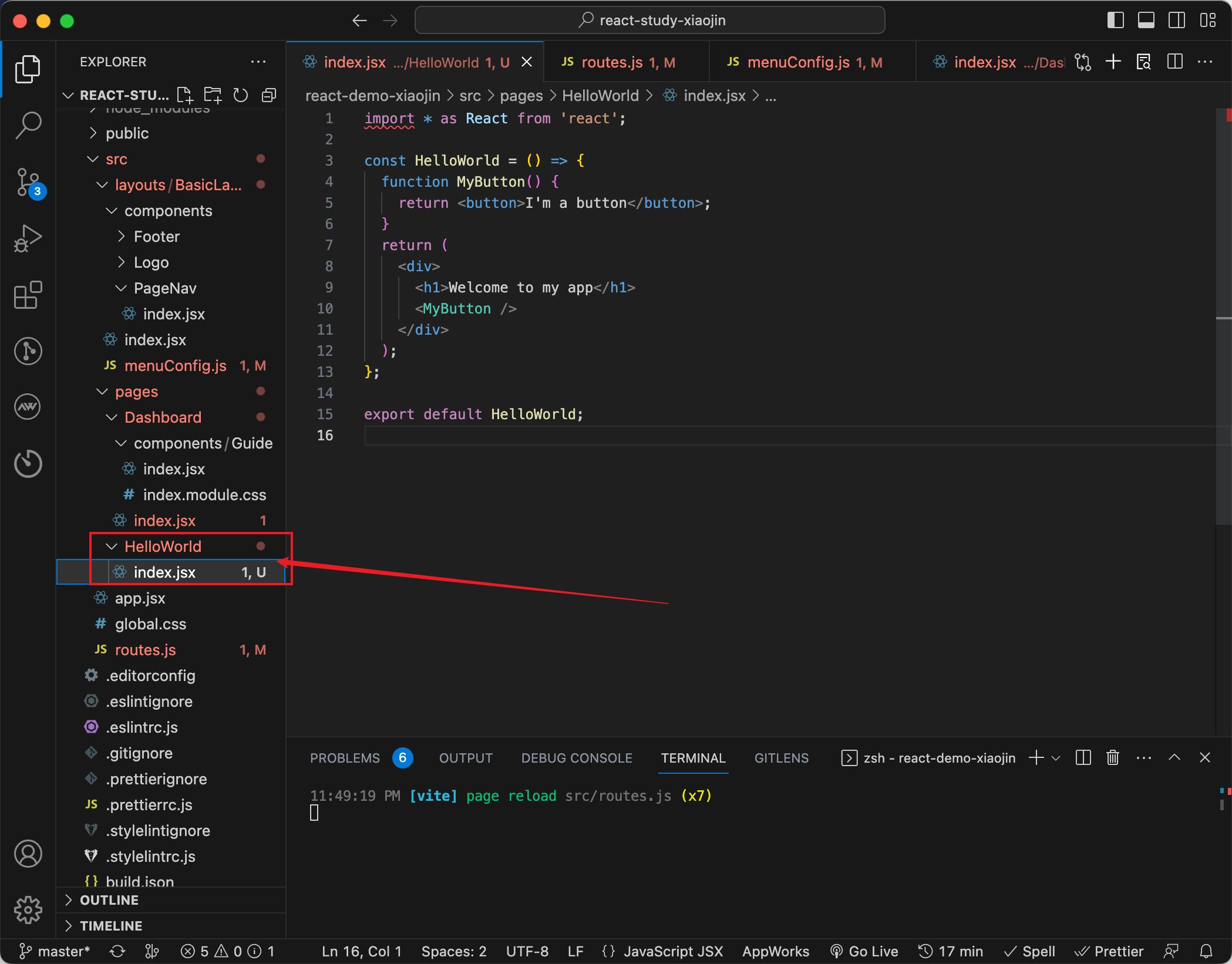
创建组件文件

import * as React from \'react\';
const HelloWorld = () =>
function MyButton()
return <button>I\'m a button</button>;
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
;
export default HelloWorld;
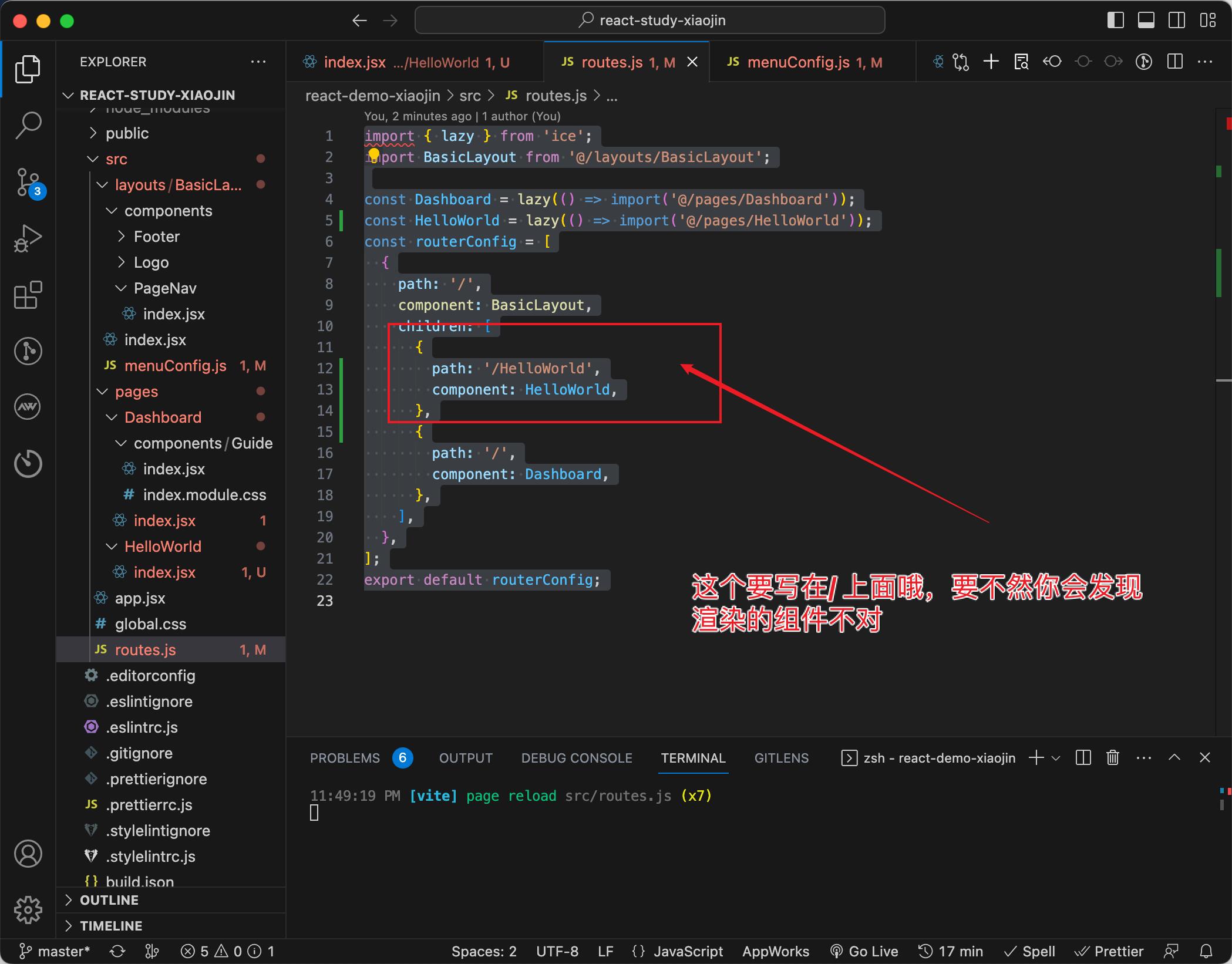
配置路由

import lazy from \'ice\';
import BasicLayout from \'@/layouts/BasicLayout\';
const Dashboard = lazy(() => import(\'@/pages/Dashboard\'));
const HelloWorld = lazy(() => import(\'@/pages/HelloWorld\'));
const routerConfig = [
path: \'/\',
component: BasicLayout,
children: [
path: \'/HelloWorld\',
component: HelloWorld,
,
path: \'/\',
component: Dashboard,
,
],
,
];
export default routerConfig;
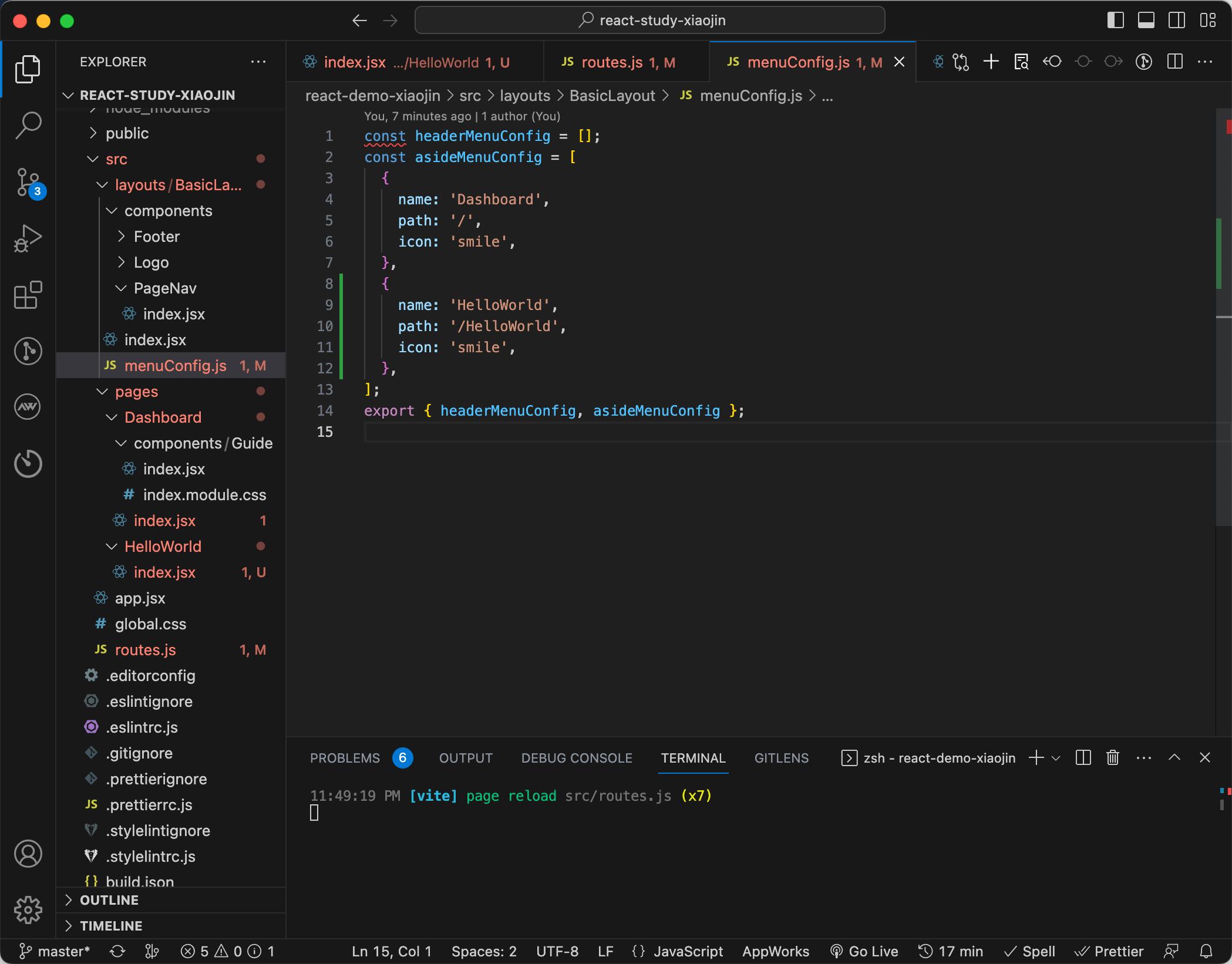
配置菜单

react-demo-xiaojin/src/layouts/BasicLayout/menuConfig.js
const headerMenuConfig = [];
const asideMenuConfig = [
name: \'Dashboard\',
path: \'/\',
icon: \'smile\',
,
name: \'HelloWorld\',
path: \'/HelloWorld\',
icon: \'smile\',
,
];
export headerMenuConfig, asideMenuConfig ;
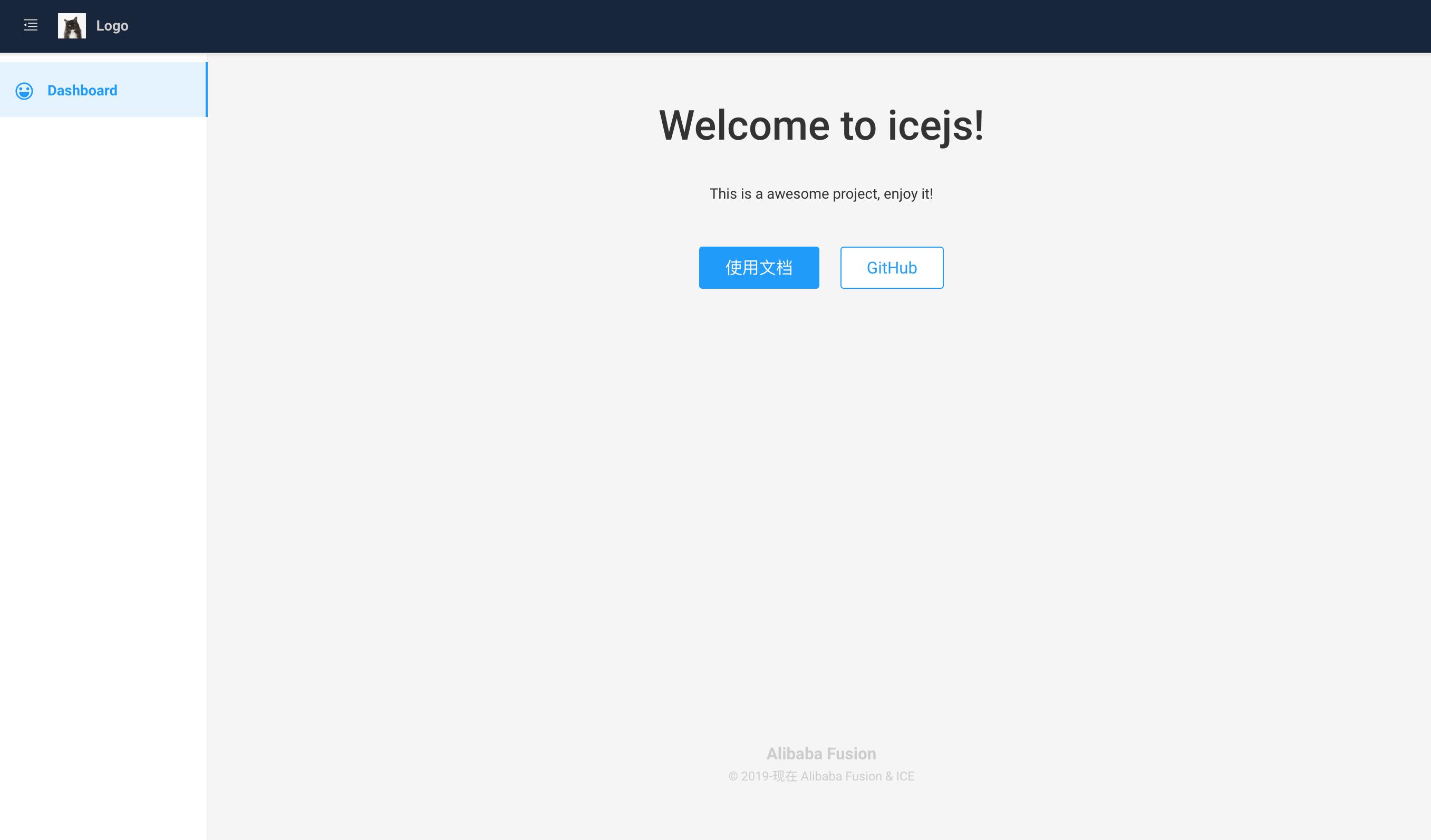
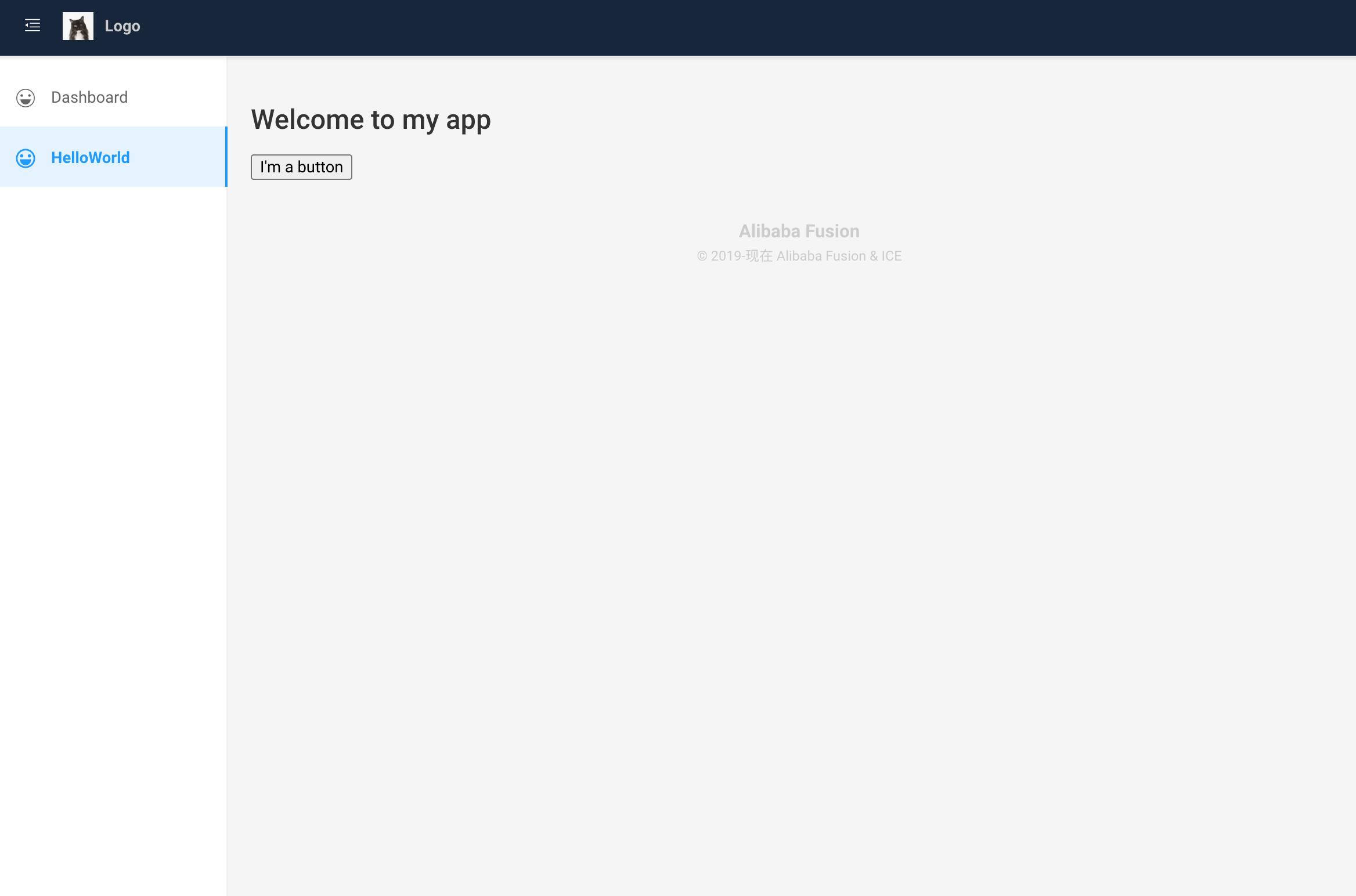
成功展示

创建和嵌套组件(就是上面的组件案例哦)
React 应用由组件组成,React 组件是返回标签的 JavaScript 函数,就像下面这样
function MyButton()
return (
<button>I\'m a button</button>
);
把它嵌套到另一个组件中
export default function MyApp()
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
悄悄说一句:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母
添加标签和样式
编写 JSX 语法的标签
JSX简介
- 1、全称:JavaScript XML
- 2、react定义的一种类似于XML的JS扩展语法:JS + XML本质是React.createElement(component, props, ...children)方法的语法糖
- 3、作用:用来简化创建虚拟DOM
- 4、写法:
var ele = <h1>Hello JSX!</h1>
基本语法规则
- 1、定义虚拟DOM时,不要写引号;
- 2、标签中混入JS表达式时要用;
- 3、样式的类名指定不要用class,要用className;
- 4、内联样式,要用style=key:value的形式去写;
- 5、只有一个根标签;
- 6、标签必须闭合;
- 7、标签首字母:
(1)小写字母开头,代表该标签转为html中同名元素
(2)大写字母开头,代表组件
JSX 标签,你必须为所有最高层级的标签添加一个共同的父标签,例如使用下面的标签作为父标签
<div>...</div> 或 <>...</>
举个栗子
function AboutPage()
return (
<>
<h1>About</h1>
<p>Hello there.<br />How do you do?</p>
</>
);
如果你需要将大量 HTML 代码移植到 JSX 语法,可以使用这个在线转换器
添加样式
在 React 中,通过 className 这个属性来指定 CSS 类。它和 HTML 的 class 属性的功能是一样的:
<img className="avatar" />
然后在一个单独的 CSS 文件中为其编写 CSS 样式:
/* In your CSS */
.avatar
border-radius: 50%;
显示数据
举个栗子:以下代码将显示 user.name 的值。
return (
<h1>
user.name
</h1>
);
举个栗子:以下代码读取 user.imageUrl 变量的值,然后将该值作为 src 的属性进行传递
return (
<img
className="avatar"
src=user.imageUrl
/>
);
举个栗子:字符串拼接
悄悄告诉你:style= 是 对象被放在了 style= 花括号里哦
return (
<>
<h1>user.name</h1>
<img
className="avatar"
src=user.imageUrl
alt=\'Photo of \' + user.name
style=
width: user.imageSize,
height: user.imageSize
/>
</>
);
条件渲染的几种方式
if 语句
let content;
if (isLoggedIn)
content = <AdminPanel />;
else
content = <LoginForm />;
return (
<div>
content
</div>
);
条件运算符
<div>
isLoggedIn ? (
<AdminPanel />
) : (
<LoginForm />
)
</div>
更简短的 && 语法
<div>
isLoggedIn && <AdminPanel />
</div>

列表
const products = [
title: \'Cabbage\', id: 1 ,
title: \'Garlic\', id: 2 ,
title: \'Apple\', id: 3 ,
];
const listItems = products.map(product =>
<li key=product.id>
product.title
</li>
);
return (
<ul>listItems</ul>
);
对事件做出响应并更新界面
举个栗子:处理事件代码是这样写的哦~
function MyButton()
function handleClick()
alert(\'You clicked me!\');
return (
<button onClick=handleClick>
Click me
</button>
);
如何点击按钮后更新页面数据呢?
从useState获得:当前状态(count)和更新它的函数(setCount)。你可以给它们取任何名字,惯例是[something, setSomething]。第一次显示按钮时,count将为0,因为将0传递给了useState()。当要改变状态时,调用setCount()并将新值传递给它。单击此按钮将增加计数器, React会再次调用你的组件函数。这一次,count将是1 ......
import useState from \'react\';
function MyButton()
const [count, setCount] = useState(0);
function handleClick()
setCount(count + 1);
return (
<button onClick=handleClick>
Clicked count times
</button>
);
关于Use Hooks
以use开头的函数称为Hooks。useState是React提供的一个内置钩子。你可以在React API参考中找到其他内置Hooks。您还可以通过组合现有的hook来编写自己的hook。钩子比常规函数更具限制性。你只能在组件的顶层调用Hooks(或其他Hooks)。
在组件间共享数据
举个栗子
import useState from \'react\';
function MyButton( count, onClick )
return (
<button onClick=onClick>
Clicked count times
</button>
);
export default function MyApp()
const [count, setCount] = useState(0);
function handleClick()
setCount(count + 1);
return (
<div>
<h1>Counters that update together</h1>
<MyButton count=count onClick=handleClick />
<MyButton count=count onClick=handleClick />
<MyButton count=count onClick=handleClick />
</div>
);
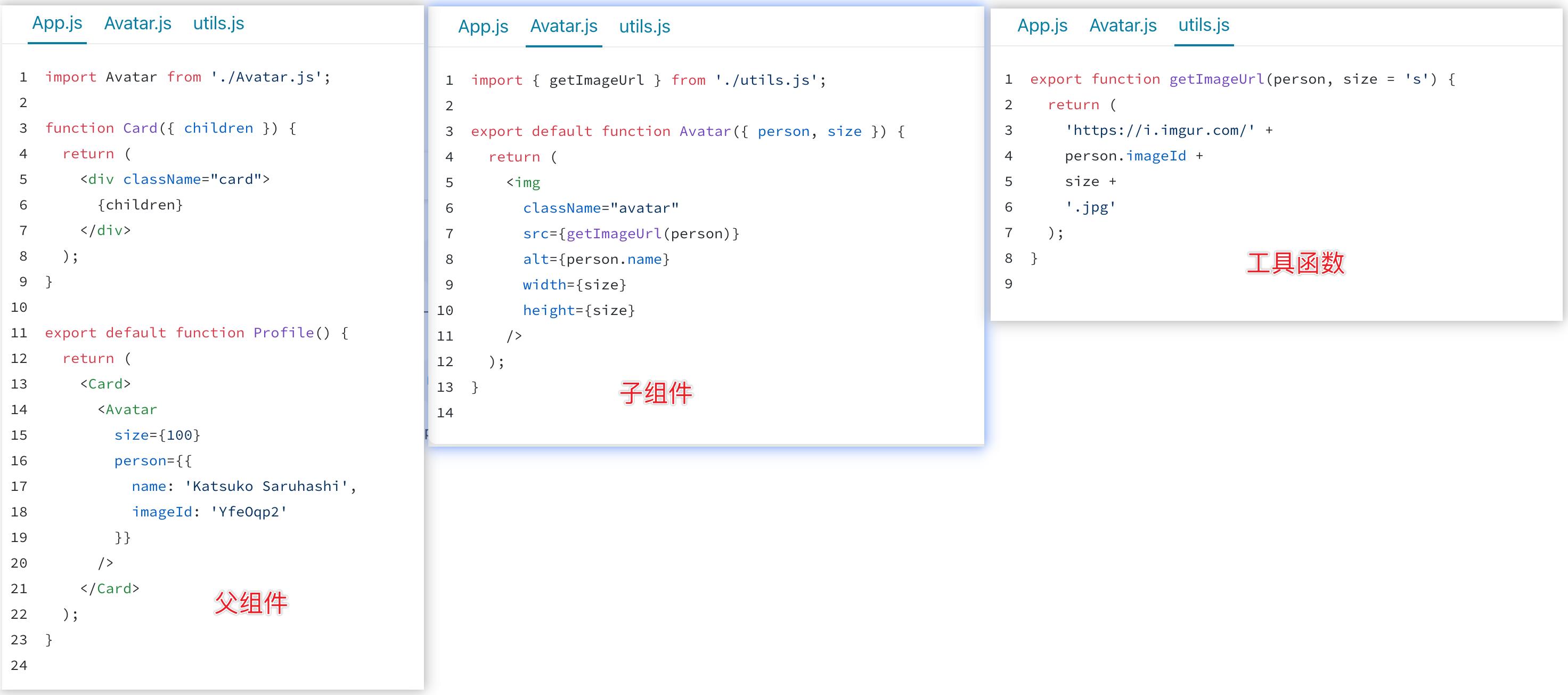
下面是一个浅显易懂的父子组件传参案例

父组件
import Avatar from \'./Avatar.js\';
function Card( children )
return (
<div className="card">
children
</div>
);
export default function Profile()
return (
<Card>
<Avatar
size=100
person=
name: \'Katsuko Saruhashi\',
imageId: \'YfeOqp2\'
/>
</Card>
);
子组件
import getImageUrl from \'./utils.js\';
export default function Avatar( person, size )
return (
<img
className="avatar"
src=getImageUrl(person)
alt=person.name
width=size
height=size
/>
);
工具函数
export function getImageUrl(person, size = \'s\')
return (
\'https://i.imgur.com/\' +
person.imageId +
size +
\'.jpg\'
);

今天先写到这里啦~明天开始,会添加详细介绍,将会包含以下方面:
添加交互
- 响应事件
- State
- 更新状态中的对象、数组
管理状态
- 用状态响应输入
- 选择状态结构
- 在组件之间共享状态
- 保存和重置状态
- 将状态逻辑提取到一个reducer中
- 使用上下文深入传递数据
- 使用reducer和context进行扩展
小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
5分钟教你玩转 sklearn 机器学习(上)
假期结束,你的状态有没有回归?那么,放空脑袋后,先来学习学习,欢迎大家继续关注腾讯云技术社区。
作者:赵成龙
这是一篇很难写的文章,因为我希望这篇文章能对大家有所帮助。我不会给大家介绍机器学习,数据挖掘的行业背景,也不会具体介绍逻辑回归,SVM,GBDT,神经网络等学习算法的理论依据和数学推导,本文更多的是在流程化上帮助大家快速的入门机器学习和数据建模。
本文主要分为四个部分(限于时间关系会分为上下两篇):
上篇:
- 准备篇,主要涉及环境搭建以及pandas基本知识。
- 应用篇,我会以kaggle上的Titanic为例,从数据源获取,数据清洗,特征处理,模型选择,模型输出与运用。
下篇:
- 优化篇,介绍了几种优化的方法。
- 思考篇,提出几个困扰我的问题,希望能得到大家的帮助吧。
一 准备篇
1环境搭建
整个sklearn的实验环境是:python 2.7 + pycharm + Anaconda。
2 pandas基础
这里只能大家介绍下面会用到的pandas知识,有兴趣的可以去具体的学习。给大家推荐一本参考书:《Python for Data Analysis》。有基础的可以直接跳到应用篇。
pandas主要会用到Series 和DataFrame两种数据结构。Series像是一维的数组,而DataFrame更像是一种二维的表结构。
Series的构造方法:
label=[1,0,1,0,1] data = pd.Series(data=label,index=[‘a‘,‘b‘,‘c‘,‘d‘,‘e‘],dtype=int,name="label") print data

Series取数据,通过index取数
data[‘a‘] data[[‘a‘,‘b‘]]
DataFrame的构造
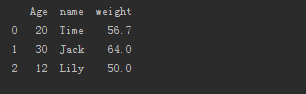
(1)以字典的形式构造
frame = pd.DataFrame({‘name‘:[‘Time‘,‘Jack‘,‘Lily‘],‘Age‘:[20,30,12],"weight":[56.7,64.0,50.0]})

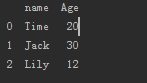
(2)由DataFrame 构建DataFrame
frame1 = pd.DataFrame(frame,columns=["name","Age"])

从frame中读取了两列构成新的DataFrame。
DataFrame的操作
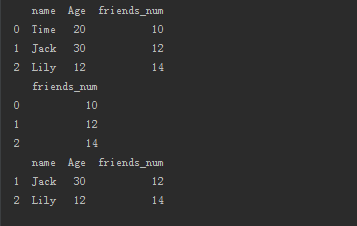
1 增加列
frame1["friends_num"]=[10,12,14]
2 删除列
frame2 = frame1.drop(["name","Age"],axis=1)
3 查找数据行
frame1[frame1["friends_num"]>10]
结果如下:

DataFrame的统计方法
1 apply 配合lambda 处理列,如将frame1的Age列进行分段。
frame1["Age_group"] = frame1["Age"].apply(lambda x: 0 if x < 20 else 1)
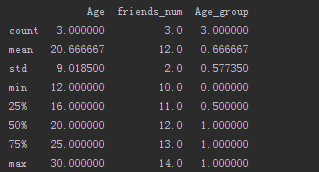
2 describe输出统计信息,非常强大
frame1.describe()

给出了8个统计量,对我们的数据处理特别有用。有个问题,直接使用describe方法只能统计数值类的列,对于字符类的变量没有统计。加个参数就行。
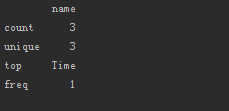
frame1.describe(include=[‘O‘])

3 缺失值处理
pandas 对缺失值一般填充NAN。
#以0填充缺失值 frame1.fillna(0) #丢掉任何包含NAN的行 frame1.dropna() #删除全为nan的行 frame1.dropna(how="all")
二 应用篇
1 数据读取
本例以Titanic作为数据源。大家可以在附件获取到数据。
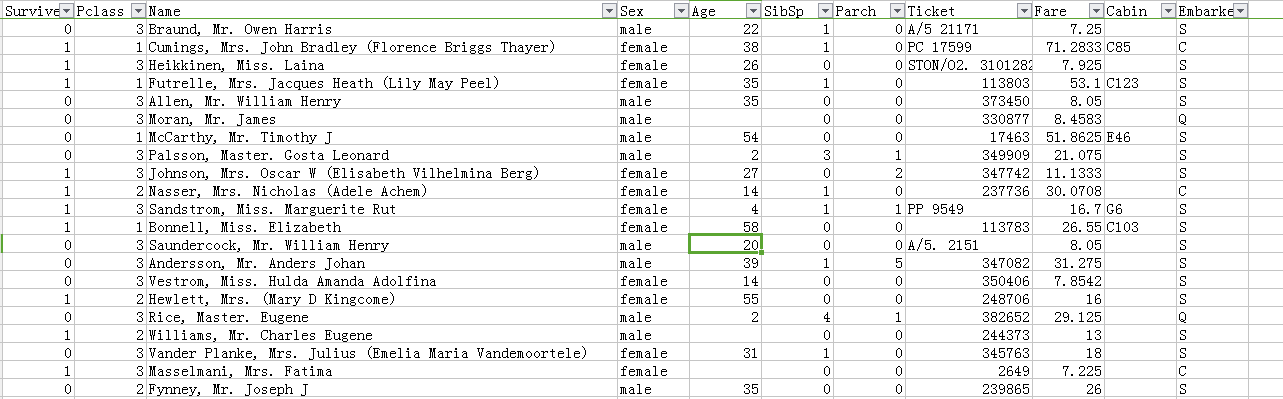
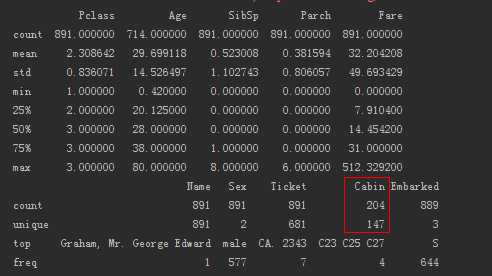
data = pd.DataFrame(pd.read_csv(train_path)) data_test = pd.DataFrame(pd.read_csv(test_path)) data_test = data_test[["Pclass","Name","Sex","Age","SibSp","Parch","Ticket","Fare","Cabin","Embarked"]] x = data[["Pclass","Name","Sex","Age","SibSp","Parch","Ticket","Fare","Cabin","Embarked"]] y = data[["Survived"]] print x.describe() print x.describe(include=[‘O‘]) print data_test.describe() print data_test.describe(include=[‘O‘])

数据的初始统计信息:

2 数据清洗
1 缺失值处理。
Age和Embarked列存在少量缺失值,分别处理。
#用众数填充缺失值 data_set["Embarked"]=data_set["Embarked"].fillna(‘S‘) #用均值填充Age缺失值 data_set["Age"]=data_set["Age"].fillna(data_set["Age"].mean())
2 删除缺失率较大的列(初步处理时)
Cabin列的缺失率达到了75%,删除改列。
data_set = data_set.drop([ "Cabin"], axis=1)
3 特征处理
特征处理是基于具体的数据的,所以在特征处理之前要对数据做充分的理解。特征处理没有固定方法之说,主要靠个人的经验与观察,通过不断的尝试和变换,以期望挖掘出较好的特征变量。所以说,特征处理是模型建立过程中最耗时和耗神的工作。
1)单变量特征提取。
#根据name的长度,抽象出name_len特征 data_set["name_len"] = data_set["Name"].apply(len)
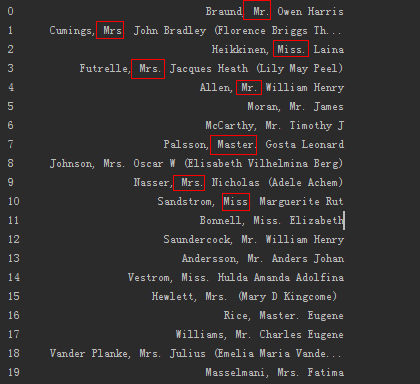
观察name列

通过观察Name列数据,可以发现名字中带有性别和婚否的称谓信息。提取这些信息(可能是有用的特征)。
data_set["name_class"] = data_set["Name"].apply(lambda x : x.split(",")[1]).apply(lambda x :x.split()[0])
2)多变量的组合
sibsp 代表兄弟姐妹和配偶的数量
parch 代表父母和子女的数量
因此可以将sibsp和parch结合获得家庭成员的数量
data_set["family_num"] = data_set["Parch"] + data_set["SibSp"] +1
3)名义变量转数值变量
#Embarked data_set["Embarked"]=data_set["Embarked"].map({‘S‘:1,‘C‘:2,‘Q‘:3}).astype(int) #Sex data_set["Sex"] = data_set["Sex"].apply(lambda x : 0 if x==‘male‘ else 1)
4)数据分段
根据统计信息和经验分段
#[7.91,14.45,31.0]根据Fare的统计信息进行分段 data_set["Fare"] = data_set["Fare"].apply(lambda x:cutFeature([7.91,14.45,31.0],x)) #[18,48,64]按照经验分段 data_set["Age"] = data_set["Age"].apply(lambda x:cutFeature([18,48,64],x))
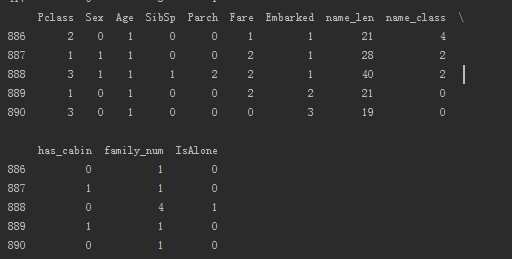
简单的数据处理后,我们得到了如下12维数据:

4 模型选择与测试
初步选取了5种模型进行试验
RandomForestClassifier
ExtraTreesClassifier
AdaBoostClassifier
GradientBoostingClassifier
SVC
模型参数:
#随机森林 rf_params = { ‘n_jobs‘: -1, ‘n_estimators‘: 500, ‘warm_start‘: True, # ‘max_features‘: 0.2, ‘max_depth‘: 6, ‘min_samples_leaf‘: 2, ‘max_features‘: ‘sqrt‘, ‘verbose‘: 0 } # Extra Trees 随机森林 et_params = { ‘n_jobs‘: -1, ‘n_estimators‘: 500, # ‘max_features‘: 0.5, ‘max_depth‘: 8, ‘min_samples_leaf‘: 2, ‘verbose‘: 0 } # AdaBoost ada_params = { ‘n_estimators‘: 500, ‘learning_rate‘: 0.75 } # GBDT gb_params = { ‘n_estimators‘: 500, # ‘max_features‘: 0.2, ‘max_depth‘: 5, ‘min_samples_leaf‘: 2, ‘verbose‘: 0 } # SVC svc_params = { ‘kernel‘: ‘linear‘, ‘C‘: 0.025 }
模型选择代码:
classifiers = [ ("rf_model", RandomForestClassifier(**rf_params)), ("et_model", ExtraTreesClassifier(**et_params)), ("ada_model", AdaBoostClassifier(**ada_params)), ("gb_model", GradientBoostingClassifier(**gb_params)), ("svc_model", SVC(**svc_params)), ] heldout = [0.95, 0.90, 0.75, 0.50, 0.01] rounds = 20 xx = 1. - np.array(heldout) for name, clf in classifiers: print("training %s" % name) rng = np.random.RandomState(42) yy = [] for i in heldout: yy_ = [] for r in range(rounds): X_train_turn, X_test_turn, y_train_turn, y_test_turn = train_test_split(x_train, labels_train, test_size=i, random_state=rng) clf.fit(X_train_turn, y_train_turn) y_pred = clf.predict(X_test_turn) yy_.append(1 - np.mean(y_pred == y_test_turn)) yy.append(np.mean(yy_)) plt.plot(xx, yy, label=name) plt.legend(loc="upper right") plt.xlabel("Proportion train") plt.ylabel("Test Error Rate") plt.show()
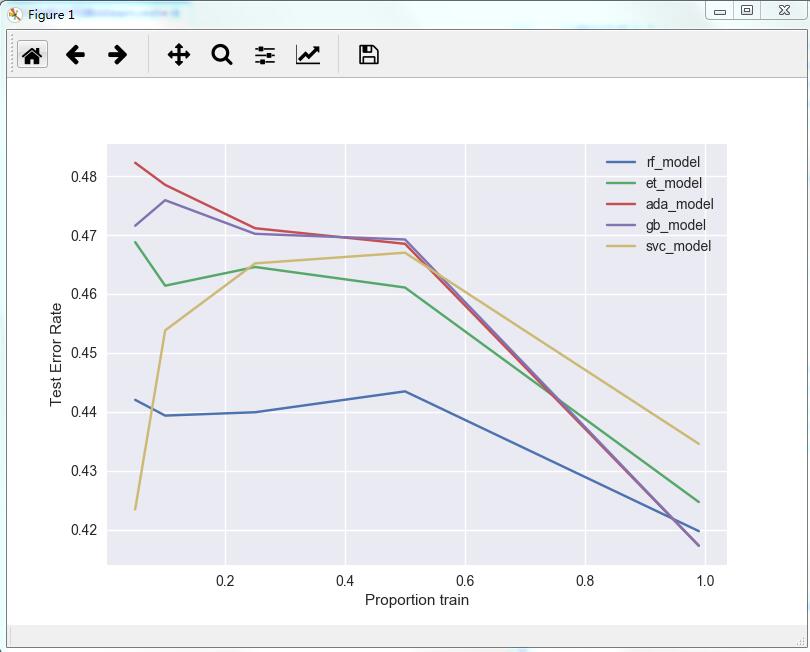
选择结果如下:

从上图可以看出,randomForest的一般表现要优于其他算法。初步选择randomforest算法。
模型的在训练集上的表现:
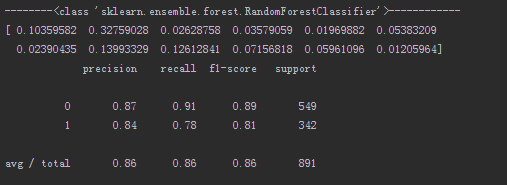
def modelScore(x_train,labels_train,x_test,y_test,model_name,et_params): print("--------%s------------")%(model_name) model = model_name(**et_params) model.fit(x_train, labels_train) if "feature_importances_" in dir(model): print model.feature_importances_ print classification_report( labels_train, model.predict(x_train)) print classification_report( y_test, model.predict(x_test)) return model modelScore(x_train, labels_train, x_test, y_test, RandomForestClassifier, rf_params)
训练集的混淆矩阵如下图:

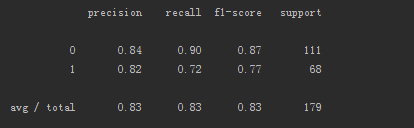
测试集的混淆矩阵如下图:

到此,初步的学习模型就建立起来了,测试集的准确度为83%。由于时间关系,优化篇和思考篇将放在下篇文章与大家分享,敬请期待。
如有任何错误或疑问,欢迎大家留言。期待与大家共同成长,共同进步!
温馨提示:文章相关的资料请阅读原文获取
相关阅读
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://cloud.tencent.com/community/article/229506
以上是关于图文并茂15分钟教你快速入门React的主要内容,如果未能解决你的问题,请参考以下文章