vue.config.js跨域配置,以及代理配置
Posted qijiangforever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.config.js跨域配置,以及代理配置相关的知识,希望对你有一定的参考价值。
//配置代理后端路径 //并设置跨域 module.exports = devServer: port: 2222, //启用时的端口号 proxy: //代理访问后端接口 //配置拦截器替换规则 \'/api\' : //碰到路径中带有/api的路径 就会访问这个代理的地址localhost:8888 target: \'http://localhost:9999\', //后端代理接口 target: \'http://localhost:8899\' ChangeOrigin: true, //是否允许跨域 pathRewrite: \'^/api\': \'\' //拦截规则 在路径中碰到/api时,会替换成空字符
vue.config.js中配置多个跨域代理
找到项目根目录下的vue.config.js 没有就建一个
然后在module.exports下的devServer中这样写
proxy:
"/api":
target: 'http://localhost:8080/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
,
"/api1":
target: 'http://localhost:8081/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
这样 当请求地址带api前缀 则转让http://localhost:8080/代理
api1则转让 http://localhost:8081/
举个例子
devServer:
proxy:
"/user":
target: 'http://localhost:8081/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
,
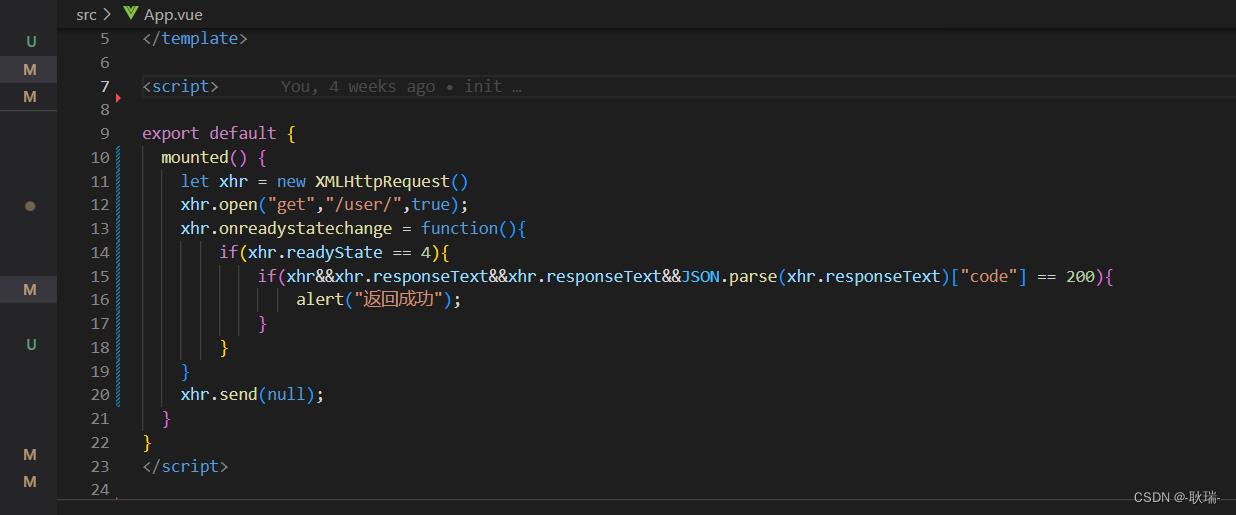
这样 我在组件中请求/user/

他就帮我代理成了 http://localhost:8081/user/

以上是关于vue.config.js跨域配置,以及代理配置的主要内容,如果未能解决你的问题,请参考以下文章