图形流水线
Posted 请叫我杨先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图形流水线相关的知识,希望对你有一定的参考价值。
图形流水线
1.GPU
在了解图形流水线之前,我们先了解一下电脑是如何将图像绘制到屏幕上的。GPU的功能最简单、直接的描述就是:它处理需要显示输出的数据。一旦计算机系统中有GPU,人们在显示器上看到的一切都是它计算的结果。
一块现代GPU的工作流程基本是这样的:
\\(①\\)获得三维模型,这些模型是用顶点坐标和色彩信息组成的(CPU)
\\(②\\)对这些顶点的位置进行一系列的变换,然后投影到帧缓存上(GPU)
投影的同时,GPU根据显示器的大小和分辨率对投影结果进行裁剪、光栅化;每个帧缓存里的像素或者像素多边形的色彩经过GPU的一系列变换;最后的结果被GPU输出到显示器上。

这一系列的工作是先后有序、不可颠倒的,前面步骤的输出是后面步骤的输入。我们把这一连串的图形处理任务形象地称为图形流水线(graphics pipeline),或者图形管线。图形流水线的入口是顶点坐标和颜色信息,输出的是一帧适合当前显示器显示的图像。流水线以较高的频率工作(须高于显示器的刷新频率),其间不断有数据从中流过,同时连续的一帧帧图像被输出到显示器上。
2.图形流水线
图形流水线是GPU工作的通用模型。它以某种形式表示的三维场景为输入,输出二维的光栅图像(Raster Images)到显示器,也就是位图。下面依次解释图形流水线中的关键步骤。
1)图形流水线的起点是一个三维模型。可以是我们从三维建模软件中导出的模型,也可以是逆向扫描得到的模型。这些模型都是顶点数据,例如每一个点中都应该带有 RGB 的向量数据。
2)顶点可以用来形成多边形,从而拟合出近似的表面。最常用的是三角化(triangulation),即每相邻的三个点组成一个三角形。接下来每个顶点要经过一系列的逐顶点操作(per-vertex operation)
3)由于显示输出的需要,用户会定义一个视口(view port),即观察模型的位置和角度。然后,模型被投影到与视口观察方向垂直的平面上。这个投影变换(projection transformation)也是硬件加速的。根据视域的大小,投影的结果有可能被裁剪(clipping)掉一部分。
4)接受模型投影的平面是一个帧缓存(frame buffer),它是一个由像素(pixels)定义的光栅化平面。光栅化(rasterization)的过程,实际上就是决定帧缓存上的哪些像素该取怎样的值。通过采样和插值,光栅化器(rasterizer)会决定一幅最接近原投影图像的位图。
5)这些像素或者由像素连成的片段还须经历一些逐片段操作(per-fragment operation),也就是说,它们的颜色也可以根据算法改变。另外,纹理映射(texturing或texture mapping)在这一阶段也会覆盖某些像素的值。另外,对于投影和光栅化的结果,还要判断片段的可见性,也就是遮挡探测(occlusion detection)。
6)最后帧缓存里的结果被刷新到显示器上。该过程以较高的帧频率重复,用户就能在显示器上看到连续的图形变换。

本文截取了GPU图形流水线 中部分内容。
-图形渲染管线-2.1-架构
2.1 架构
在现实世界中,管线的概念以许多不同的形式表现出来,从工厂装配线到快餐厨房。它也适用于图形渲染。管线由几个阶段组成 [715],每个阶段执行一个更大任务的一部分。
每一个流水线阶段都是并行执行,但是其都依赖于前一阶段的结果。理想情况下,一个非流水线系统然后被分成n个流水线级,可以提供n倍的加速。这种性能的提高是使用流水线的主要原因。例如,可以由一系列人快速准备大量三明治——一个准备面包,另一个添加肉,另一个添加浇头。每个人都将结果传递给排队的下一个人,然后立即开始制作下一个三明治。如果每个人需要20秒来完成他们的任务,那么每20秒一个三明治的最大速度是可能的,每分钟三个。流水线阶段并行执行,但它们会暂停,直到最慢的阶段完成其任务。例如,假设肉类添加阶段变得更加复杂,需要30秒。现在可以达到的最佳速度是每分钟两个三明治。对于这个特定的管线,肉阶段是瓶颈,因为它决定了整个生产的速度。据说浇头阶段在等待肉类阶段完成期间饿死了(顾客也是如此)。
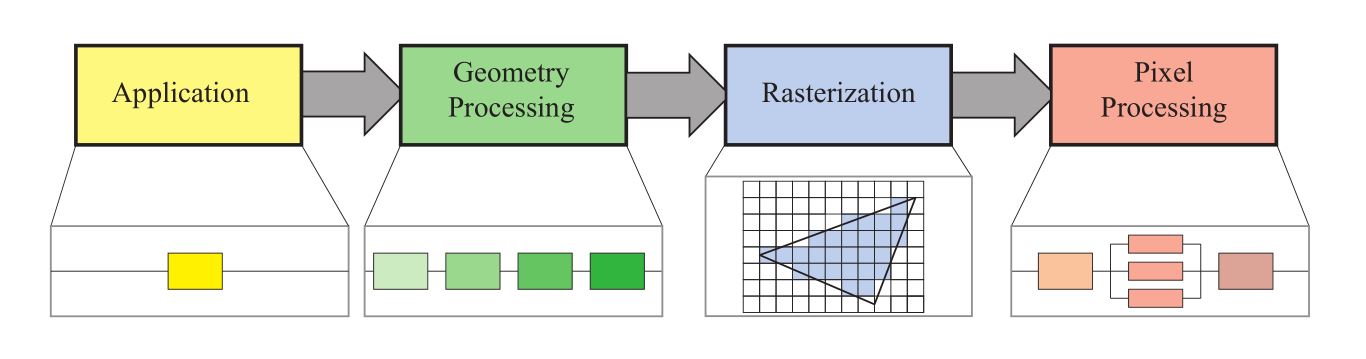
这种管线结构也可以在实时计算机图形的上下文中找到。实时渲染管线粗略划分为四个主要阶段——应用程序、几何处理、光栅化和像素处理——如图2.2所示。渲染管线引擎用于实时计算机图形应用程序,其核心正是这种结构;因此这种管线结构是后续章节讨论的重要基础。这些阶段中的每一个通常本身就是一个管道,这意味着它由几个子阶段组成。我们区分此处显示的功能阶段及其实现结构。一个功能阶段有一个特定的任务要执行,但没有指定任务在管道中的执行方式。一个给定的实现可以将两个功能阶段合并为一个单元或使用可编程内核执行,同时它将另一个更耗时的功能阶段划分为几个硬件单元。

图2.2. 渲染管线的基本结构,包括四个阶段:应用程序、几何处理、光栅化和像素处理。这些阶段中的每一个本身都可以是一个流水线,如几何处理阶段下方所示,或者一个阶段可以(部分)并行化,如像素处理阶段下方所示。在这个例子中,应用程序阶段是一个单一的进程,但这个阶段也可以是流水线或并行的。请注意,光栅化阶段会查找图元内部的像素,例如三角形。
渲染速度可以用每秒帧数(FPS)来表示,即每秒渲染的图像数量。也可以用赫兹(Hz)来表示,它只是1/秒的表示法,即更新频率。仅说明渲染图像所需的时间(以毫秒(ms)为单位)也很常见。生成图像的时间通常会有所不同,具体取决于每帧期间执行的计算的复杂性。每秒帧数用于表示特定帧的速率或一段时间内的平均性能。赫兹用于硬件,例如设置为固定速率的显示器。
顾名思义,应用程序阶段由应用程序驱动,因此通常在通用CPU上运行的软件中实现。这些CPU通常包括能够并行处理多个执行线程的多个内核。这使CPU能够有效地运行由应用程序阶段负责的各种任务。一些传统上在CPU上执行的任务包括碰撞检测、全局加速算法、动画、物理模拟等,具体取决于应用程序的类型。下一个主要阶段是几何处理,它处理变换、投影和所有其他类型的几何处理。此阶段计算要绘制的内容、应如何绘制以及应在何处绘制。几何阶段通常在包含许多可编程内核和固定操作硬件的图形处理单元(GPU)上执行。光栅化阶段通常将三个顶点作为输入,形成一个三角形,并找到该三角形内的所有像素,然后将这些像素转发到下一个阶段。最后,像素处理阶段对每个像素执行一个程序以确定其颜色,并可能执行深度测试以查看它是否可见。它还可以执行逐像素操作,例如将新计算的颜色与先前的颜色混合。光栅化和像素处理阶段也完全在GPU上处理。所有这些阶段及其内部管道将在接下来的四节中讨论。有关GPU如何处理这些阶段的更多详细信息,请参见第3章。
以上是关于图形流水线的主要内容,如果未能解决你的问题,请参考以下文章