用ABP Suite创建Blazor Server的应用程序
Posted amisoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用ABP Suite创建Blazor Server的应用程序相关的知识,希望对你有一定的参考价值。
这个应用程序我们取名为BlazorOne,意思是集AuthServer、HttpApi Host和Blazor Server3个功能于一体的应用程序。因为ABP Suite支持另外一种模式,是把上述3个功能独立部署。为了由浅入深的介绍ABP的模块化开发,我们先完成BlazorOne吧!
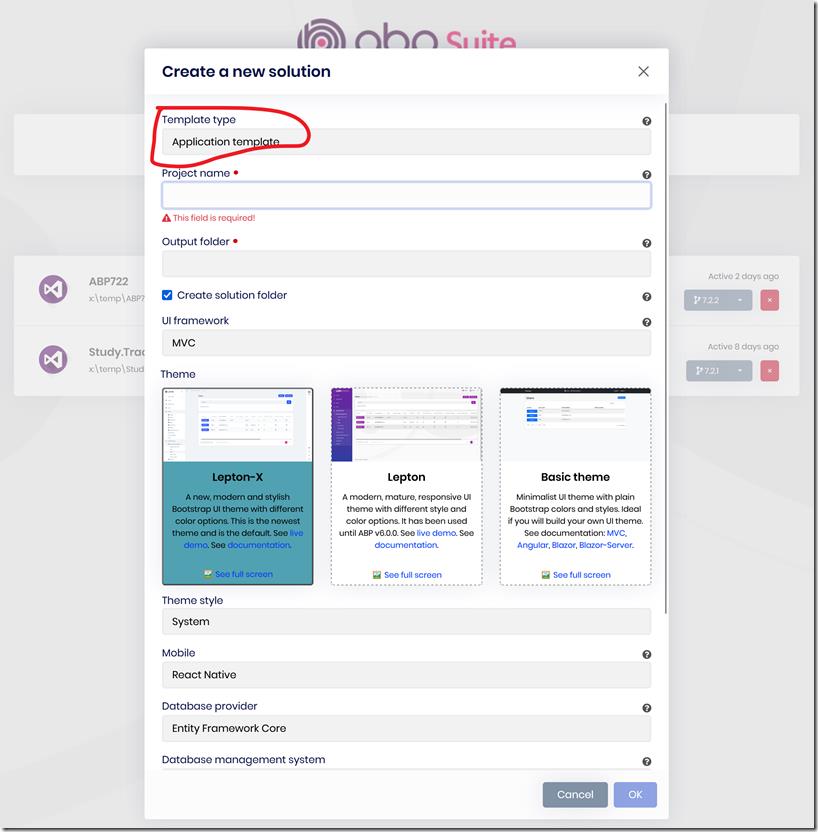
# 1、
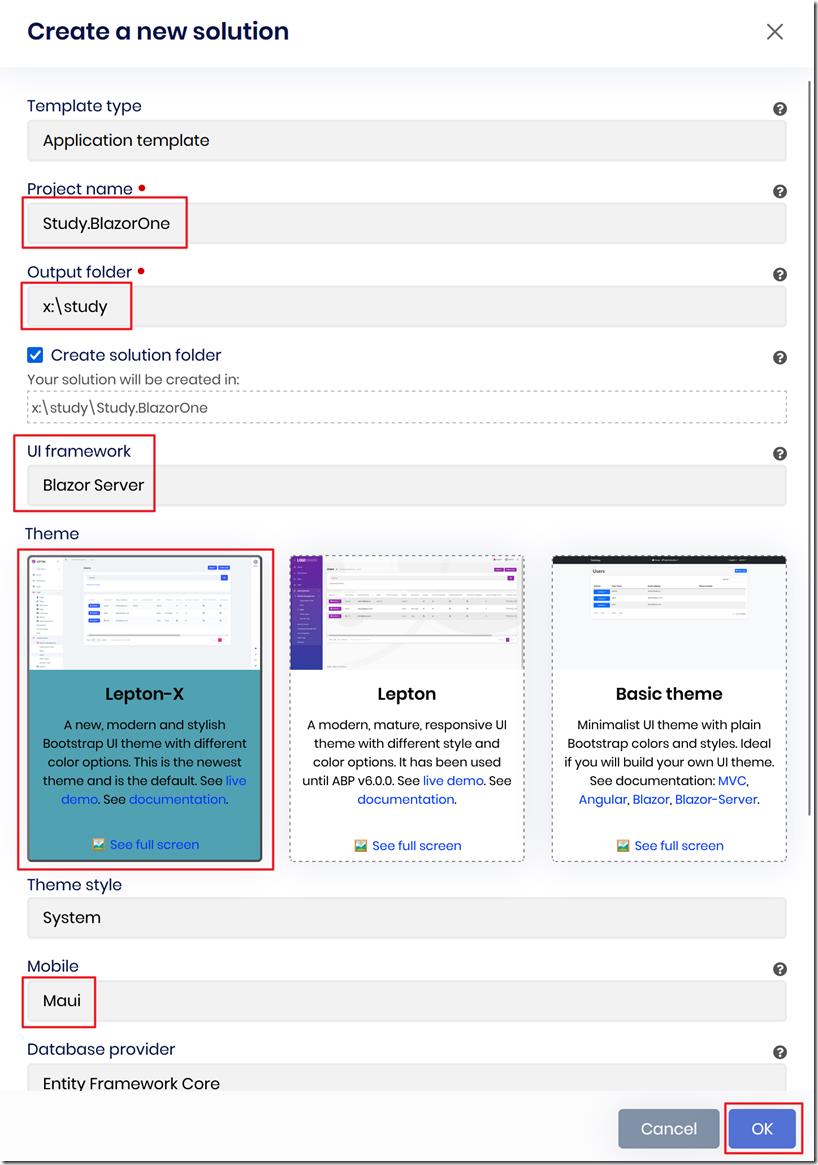
# 2、我们的解决方案名字叫Study.BlazorOne,其它信息如下图。滚动条未显示的区域都不需要改动。
# 3、上图点OK后
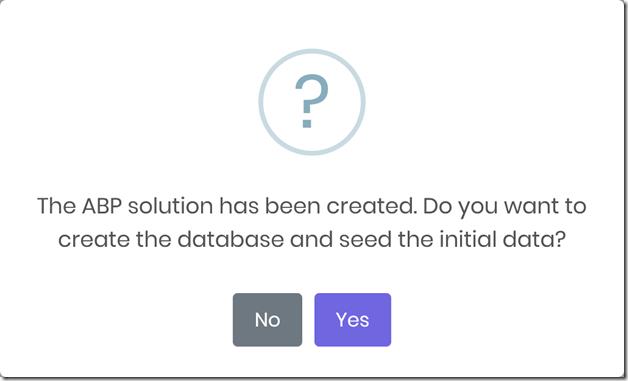
# 4、下图中点“yes”,自动创建数据库并且添加种子数据。
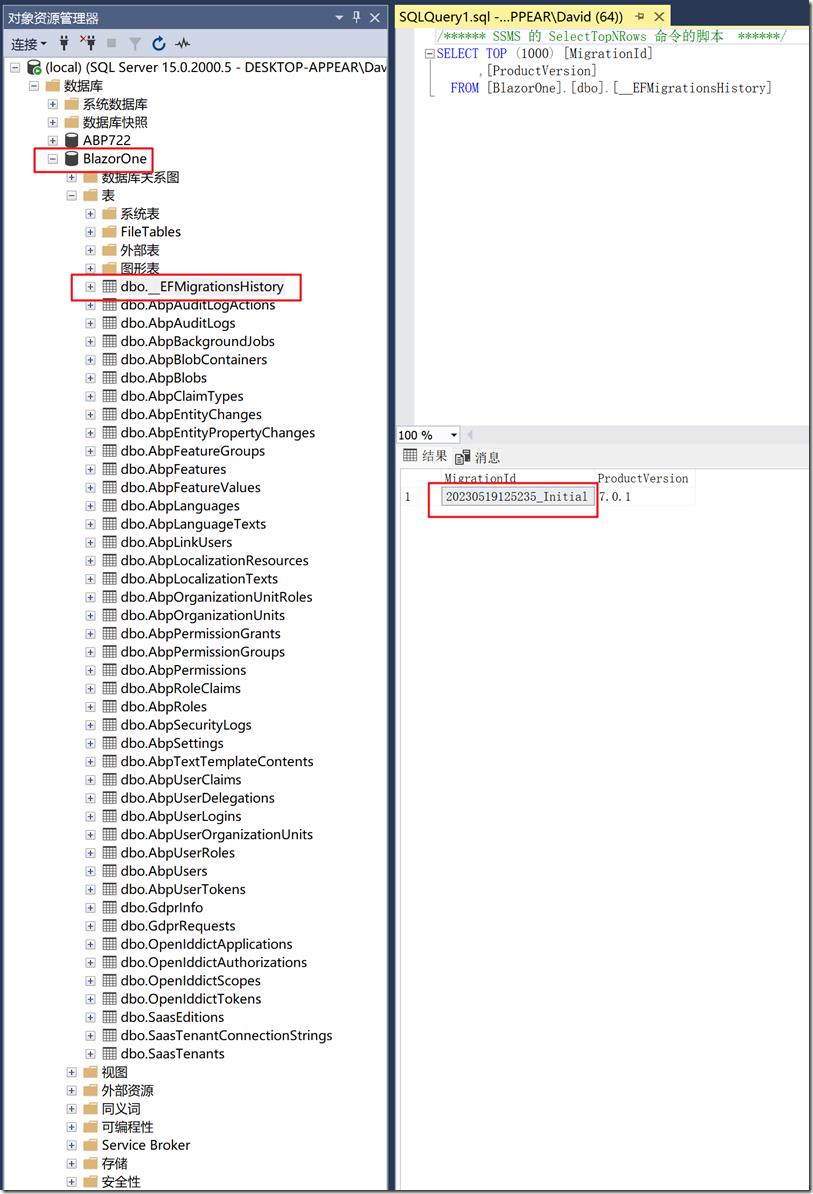
# 5、完成后,数据库中多了一个BlazorOne“。并且EntityFrameworkCore完成了第一次迁移/更新。
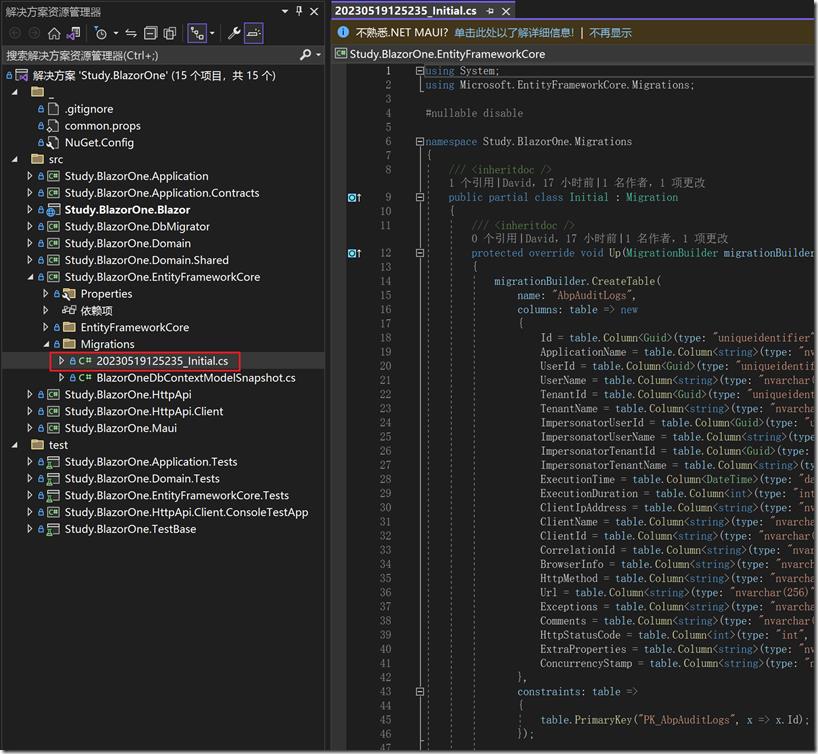
因为ABP自动在EntityFrameworkCore的项目上运行了命令,生成了下述迁移文件,并且调用了dotnet ef的database update方法,生成了上述数据库:
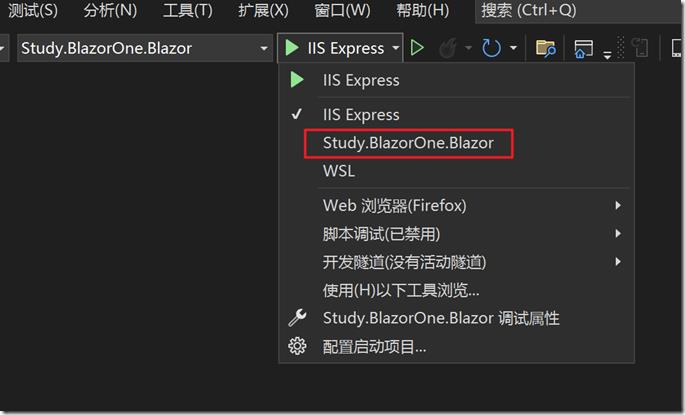
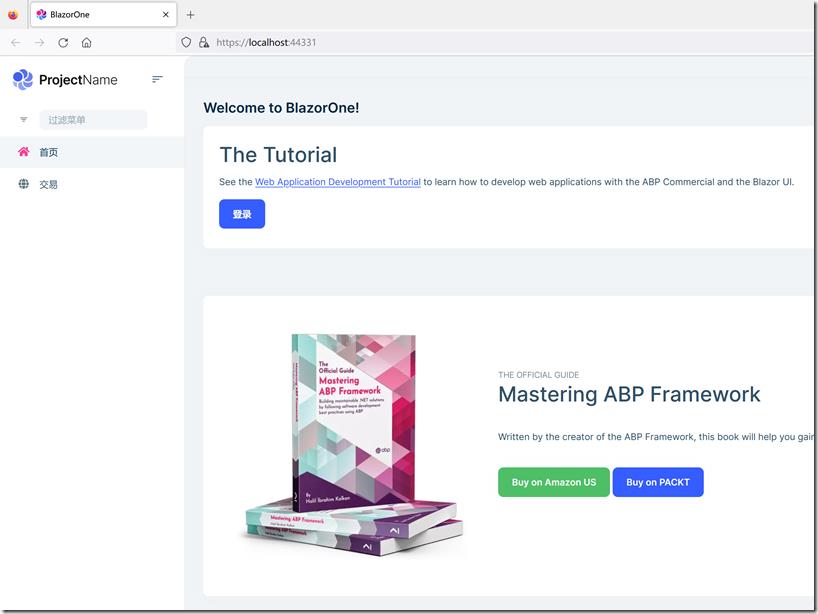
# 6、尝试启动Blazor Server程序吧
先修改Web的承载方式
然后直接强势启动一下
# 7、接受浏览器的SSL证书警告
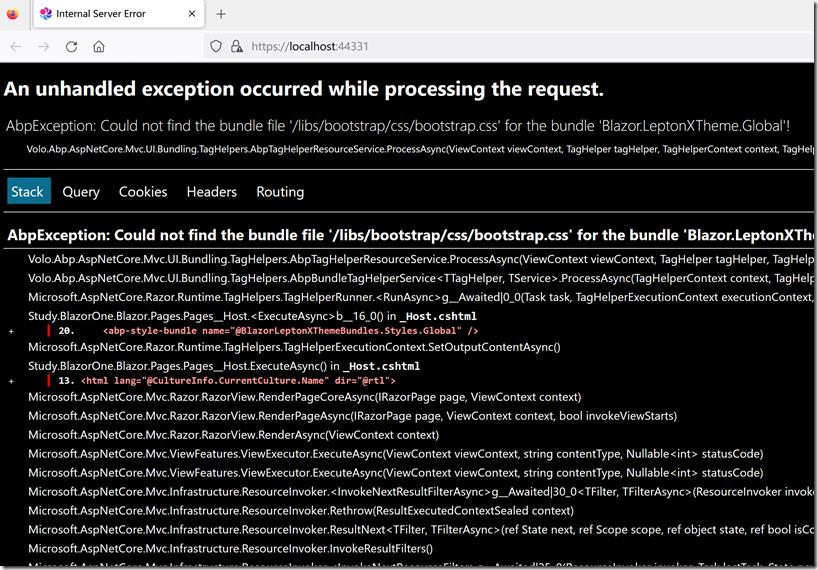
# 8、可能得到的是错误的页面,也可能一次成功。我得到的是错误的页面
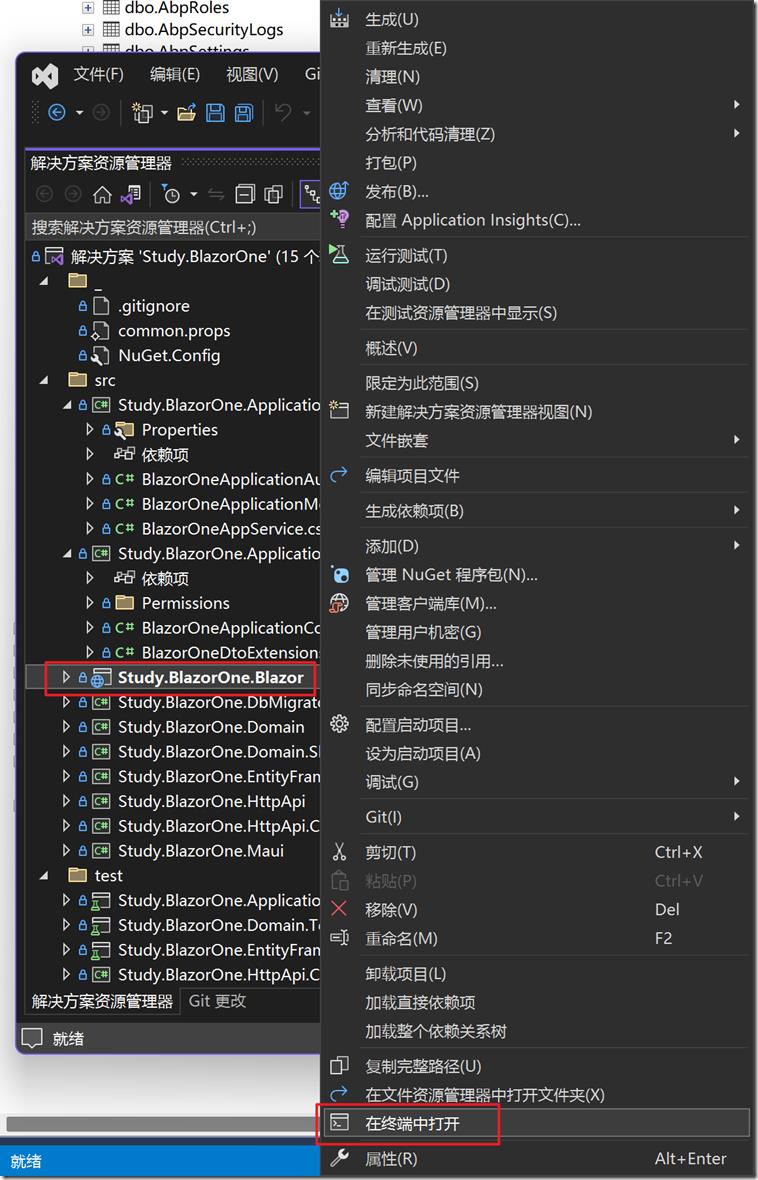
# 9、在Blazor项目上运行abp install-libs这个命令就可以修复错误
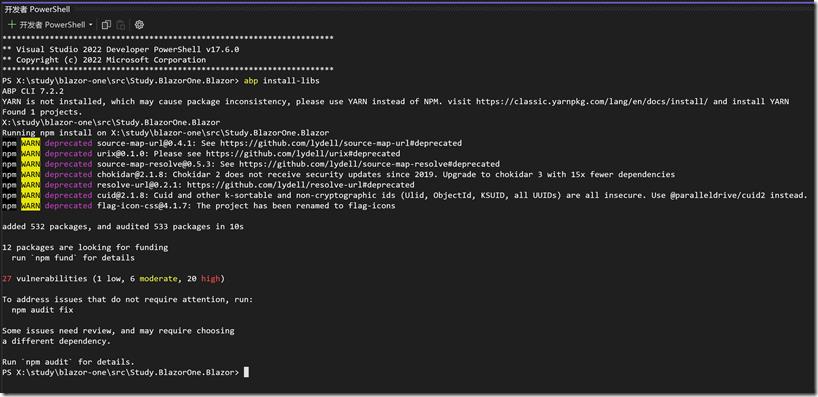
# 10、再次运行后,错误依旧。
这时我们应该注意到,上述界面上的警告YARN is not installed, which may cause package inconsistency, please use YARN instead of NPM. visit https://classic.yarnpkg.com/lang/en/docs/install/ and install YARN
# 11、安装YARN,然后再次执行abp install-libs
根据上述提示,打开网页https://classic.yarnpkg.com/lang/en/docs/install/#windows-stable
页面如下:
那我们就在Visual Studio的“开发者PowerShell”那里执行上述命令
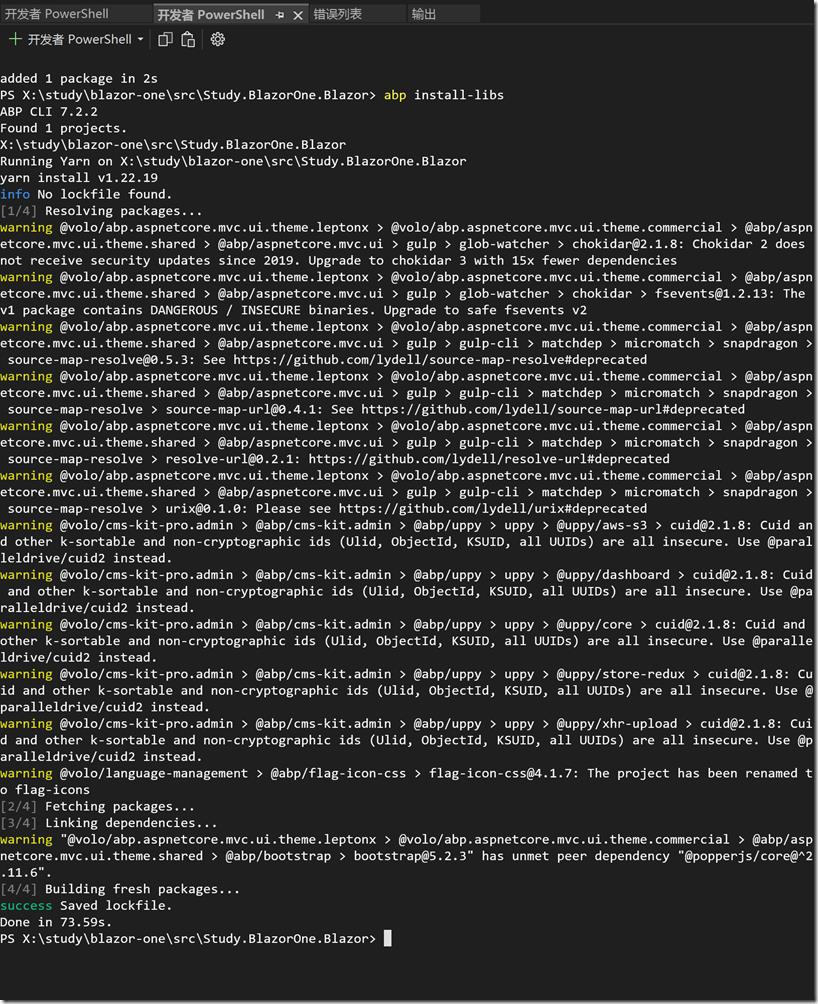
再执行一次abp install-libs
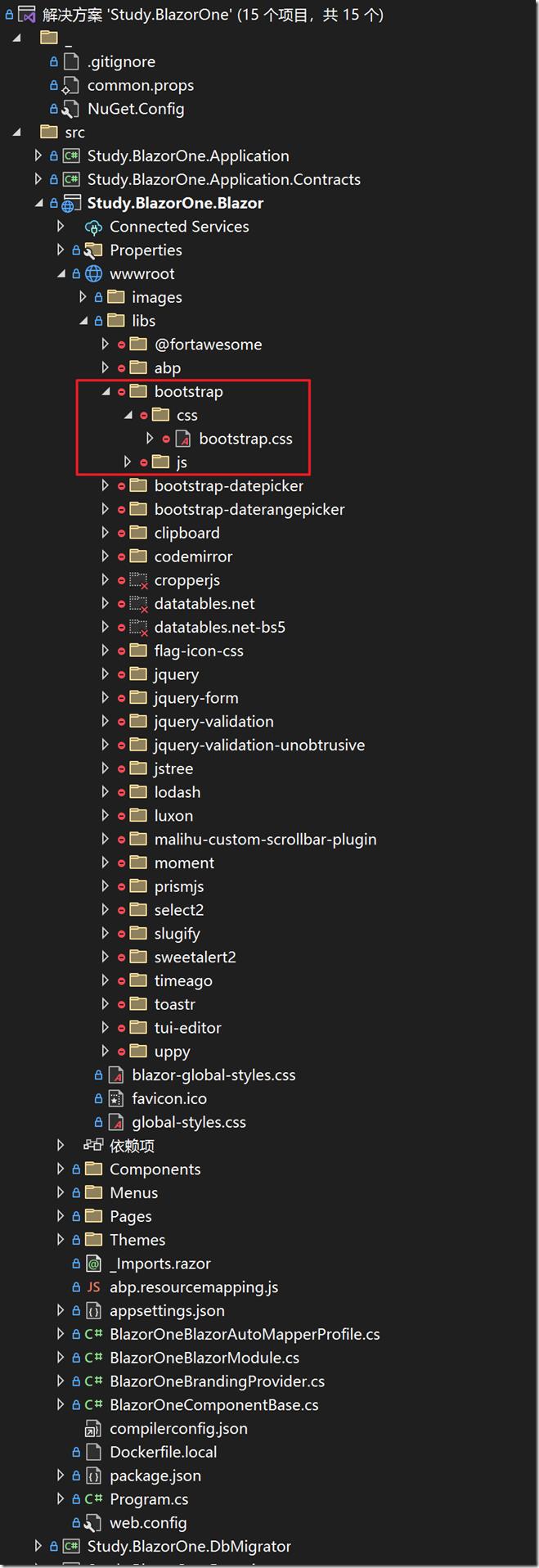
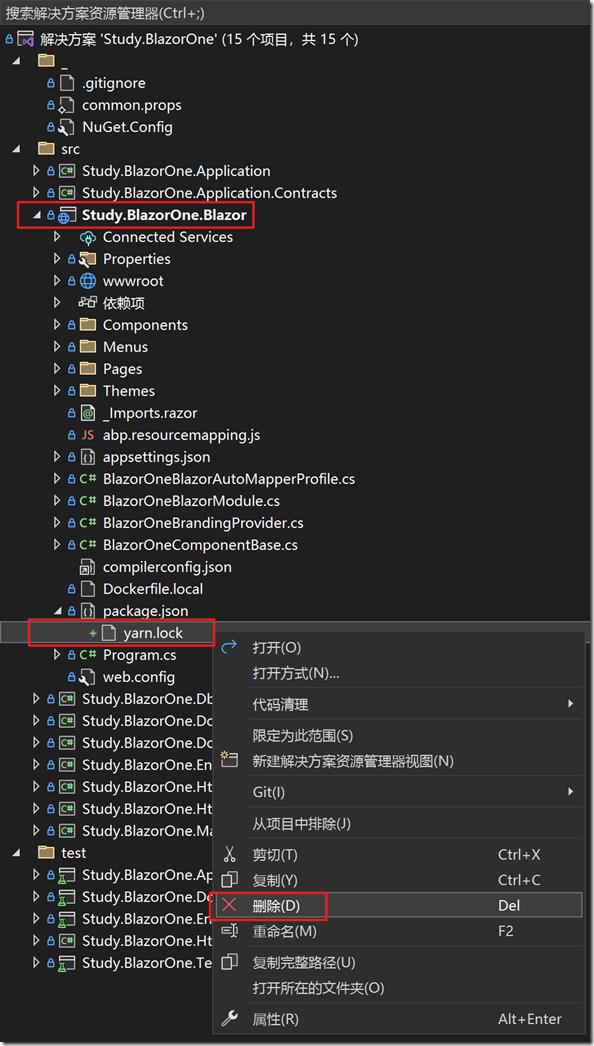
# 12、在Visual Studio里检查一下,发现报错缺少的文件,已经自动出现了。
# 12、再次启动程序,顺利打开界面。
# 13、如果折腾abp install-libs的时候,执行之后始终缺少文件,那就是2个原因:
1)需要删除yarn.lock
2)ABP的版本变了,导致NuGet的包的版本也变化很大,package.json文件的内容需要更新。更新的办法,就是用正确的ABP Suite创建一个新的模板,从这个模板的对应项目下拷贝package.json的内容来即可。比如7.2.2的Blazor Server类型的项目的package.json文件内容是这样的:
"version": "1.0.0", "name": "my-app", "private": true, "dependencies": "@volo/abp.aspnetcore.mvc.ui.theme.leptonx": "~2.2.0-rc.1", "@volo/aspnetcore.components.server.leptonxtheme": "~2.2.0-rc.1", "@volo/cms-kit-pro.admin": "~7.2.2", "@volo/account": "~7.2.2", "@volo/language-management": "~7.2.2"
这篇文章就到这里。
Blazor WebAssembly Server 项目如何引用客户端索引?
【中文标题】Blazor WebAssembly Server 项目如何引用客户端索引?【英文标题】:How does Blazor WebAssembly Server project reference the Client Index? 【发布时间】:2020-10-02 08:16:56 【问题描述】:使用模板:启用 ASP.NET Core 托管的 Blazor WebAssembly 应用
它创建项目:
BlazorApp1.Client BlazorApp1.Server我可以看到服务器有一个对客户端的项目引用,但我无法确定哪些代码允许服务器显示客户端?
服务器如何知道客户端索引文件在另一个程序集中?
客户端代码是否托管在同一端口上的服务器项目中?
试图弄清楚这一点我有点迷茫。
【问题讨论】:
【参考方案1】:项目引用就在那里,以便 MsBuild (VS) 可以将客户端文件复制到服务器的 bin 目录。
然后服务器有一个特殊的中间件组件来服务客户端。以下几行都是关于提供静态文件的:
app.UseBlazorFrameworkFiles();
app.UseStaticFiles();
服务器实际上并没有链接到或引用客户端中的任何代码。
客户端代码是否托管在同一端口上的服务器项目中?
是的,只是为了方便。您可以在其他地方托管客户端(但也要考虑 CORS 设置)。
我无法确定哪些代码允许服务器显示客户端?
UseEndPoints 的最后一行会发生这种情况:
endpoints.MapControllers(); // handle /api
endpoints.MapFallbackToFile("index.html"); // everything else
请注意,因此您的 API 将永远不会返回 404 代码。它将返回您的客户端应用程序的“这里没有”页面。您会看到“HTML 不是 JSON”相关的错误。
【讨论】:
【参考方案2】:添加到 Henk 的答案中:
index.html 属于 Client 项目。它不会在编译时复制。如何在运行时访问 index.html?它是否嵌入在其中一个 DLL 中?
这是我问自己的问题。看起来你在开发时在服务器的 bin/ 目录中生成了一个文件:BlazorApp2.Server.staticwebassets.runtime.json - 你的文件名会有所不同。
此文件包含您计算机上 wwwroot 的绝对路径,以及此目录中所有文件的相对路径 - index.html 就是其中之一。
在dotnet publish 上,输出目录将包含 wwwroot 及其内容。
【讨论】:
是的,我只是把它放在评论中。以上是关于用ABP Suite创建Blazor Server的应用程序的主要内容,如果未能解决你的问题,请参考以下文章