应用系统项目开发过程总结
Posted IT老友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了应用系统项目开发过程总结相关的知识,希望对你有一定的参考价值。
一 调研阶段
a. 需求调研:在项目开始之前,需要对目标用户进行调查,了解他们的需求和期望。这包括与潜在用户进行访谈、收集反馈和数据分析等。
b. 环境调研:目前系统功能,版本,技术类型,接口情况,网络环境,系统环境
c. 技术调研:预期本项目涉及到的新技术,安排人开始熟悉引入
d. 开发环境准备:git,测试环境,跟踪工具,CICD环境。
二。架构设计阶段
a. 概念模型设计:根据需求调研结果,创建一个概念模型,描述系统的主要功能和组件。这有助于团队成员对项目有一个整体的认识。
b. 架构设计: 结合概念模型和实际环境及非功能要求,确定系统的架构
三。详细设计阶段
b. 逻辑模型设计:在概念模型的基础上,创建逻辑模型, 定义系统各部分之间的关系和交互。这包括数据结构、业务规则、功能模块等。
c. UI设计:根据逻辑模型,设计用户界面(UI),确保用户可以轻松地与系统进行交互。UI设计包括布局、颜色、字体、图标等视觉元素。
d. API设计:设计系统的应用程序接口(API),以便其他开发人员可以轻松地与系统集成。API设计需要考虑安全性、性能和易用性等因素。
e. 物理模型设计:根据逻辑模型和API设计,创建物理模型,包括数据库设计、服务器架构等。物理模型需要考虑系统的可扩展性和性能。
d. 确定代码逻辑架构:
四。编码实现:
根据设计文档,编写代码实现系统的功能。
这包括前端、后端和数据库等各个部分的开发。
单元测试:在编码过程中,对每个功能模块进行单元测试,确保其正确性和稳定性。单元测试有助于及早发现和修复问题。
集成测试:在所有功能模块完成后,进行集成测试,确保各个模块之间的交互正常。集成测试可以发现模块间的兼容性问题。
系统测试:在集成测试通过后,进行系统测试,验证整个系统是否满足需求。系统测试包括功能测试、性能测试、安全测试等。
部署上线:在用户验收通过后,将系统部署到生产环境,并进行监控和维护。
用户试用:
持续改进迭代:根据用户反馈和系统监控数据,持续优化和改进系统,确保其长期稳定运行。
用户验收测试:在系统测试完成后,邀请目标用户进行验收测试,确保系统满足他们的需求和期望。
小学生四则运算系统项目总结
在经历了六周的时间,经历了需求分析,系统设计,编码调试以及测试,我们共同完成了小学生四则运算系统,实现了基本功能。在这个过程中我们真正走过了一遍软件开发的流程。现在对项目做一个总结,讲解项目的功能实现过程,并谈谈大家对这个课程和项目的感受~
①小组分工
这次我们的小组开发团队属于小团队,软件设计、开发的过程中需要频繁的交流,最开始的时候大家做了大致的小组分工,后期根据个人的不同情况和项目开发状态,还经历了多次调整。其实在过程中,多数的设计开发过程,大家都是在一起进行的,属于功能团队模型,但每个人都有自己的侧重点,这样能最好的发挥各自的优势,并能很好的合作。晓丽同学主要负责前期的调查问卷的设计,发放和调查问卷结果的分析,让项目的功能和UI设计方向大致确定。雪莹同学负责后台的代码与前后台的接口部分,基本实现了系统的功能。功功同学负责前端的设计,依据自己绝佳的审美和设计让系统有了比较美观的界面。旭莹同学负责后期的代码测试,文档整理,使项目更加完整。

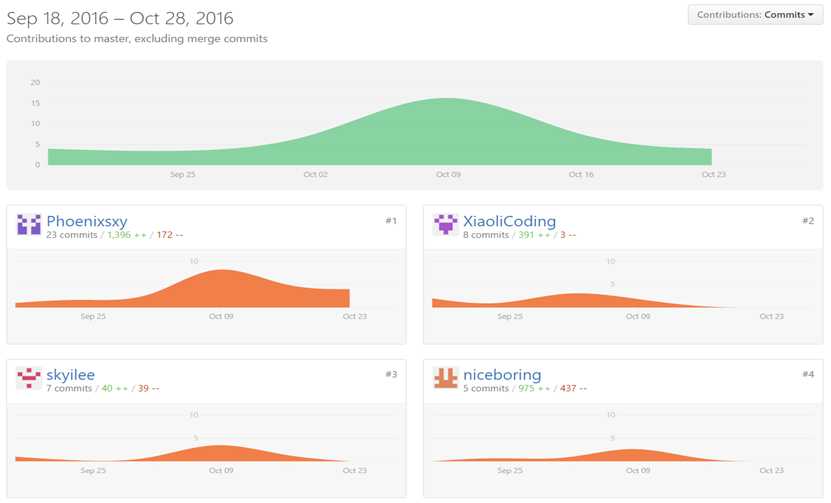
图1 github上commit图

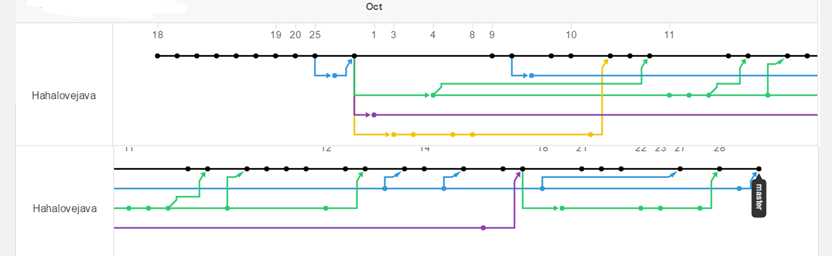
图2 network图
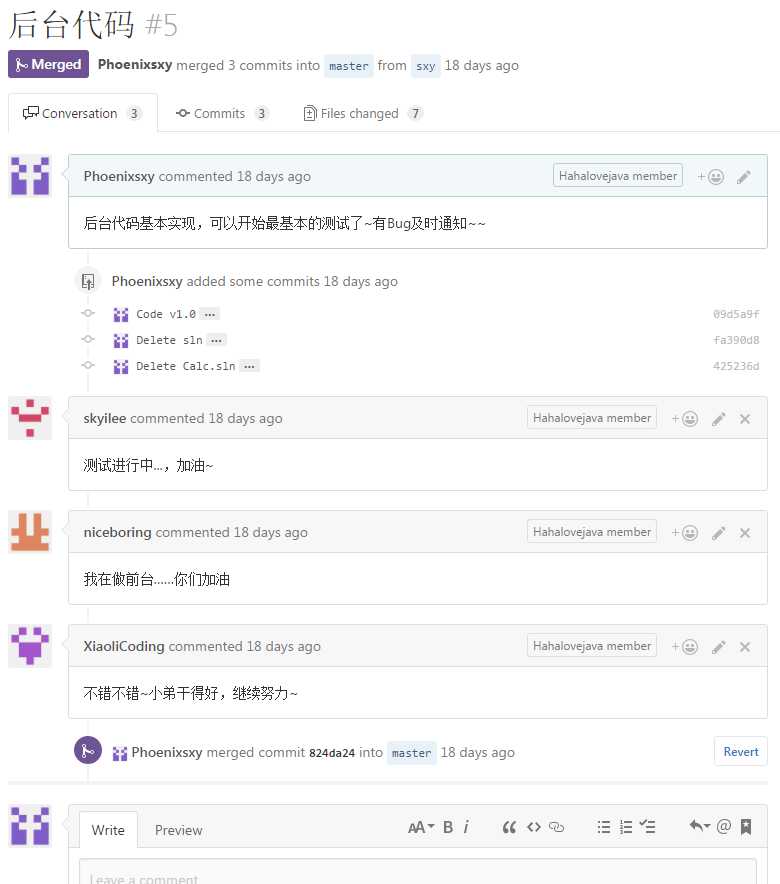
这次我们的项目托管在github上,所有文档及代码都上传到github中,一开始我们制定的上传方式是每个人一个branch,在自己的branch上工作,当工作都完成时,合并并删除分支。但在项目进行中,发现这种方法的弊端是,当我需要另一个分支的文件的时候,查看不方便,于是我们修改了上传的规则。每push一次文件,就要提出一个pull request ,并通知其他组员,comment这个pull request。这样再合并分支。这样大家都知道了项目的进度,查找文件也更方便了。这时其中一次pull request的截图。

图3 pull request
②项目设计
在项目设计的时候我们对项目的功能和UI设计做了详细的调查,对用户的需求分析做了详细的调查。我们主要分成了两部分,一个部分是在线上利用微信平台对认识的亲戚朋友进行采访。另一个部分是利用网上调查问卷的形式对软件的功能、设计进行了调查,最后对143份问卷进行了分析。具体细节在之前的博客已经展示了,需要查看的点下面的链接~
http://www.cnblogs.com/hahalovejava20160905/p/5941030.html
③项目实现
系统采用网站的形式,开发工具为Visual Studio 2013和SQL server 2008。使用的是C#.net作为后台,前台使用的是HTML+CSS+JavaScript。具体实现了登录,注册,随机测试,错题再测,查看测试记录的功能。下面就具体功能详细说一下项目的实现。
1.用户管理功能

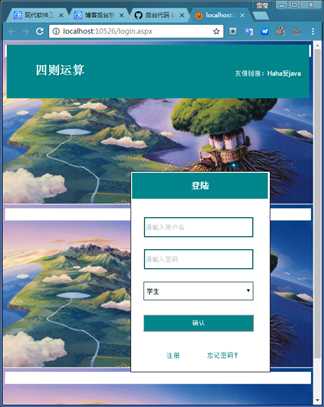
图4 登录界面
登录界面是系统的起始页,不登录就没法进入系统,运用前台JavaScript的代码,保证了登录的窗口的自适应,就是不论窗口多大,输入用户名,密码的模块始终在窗口中展示。下图就是窗口缩小后的状态。

图5 窗口自适应
注册功能分为三步,输入信息,确认信息,注册成功,其中输入信息的时候,系统可以自主判断用户名是否重复,保证用户的用户名是不能重复的。

图6 注册界面
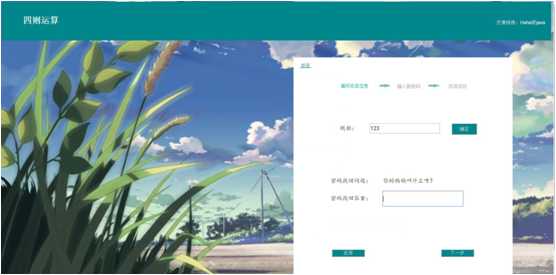
如果在登录界面忘记了密码,可以进入找回密码的部分,利用之前注册填写的找回密码的问题和答案来重置密码。
图7 找回密码

图8 重置密码
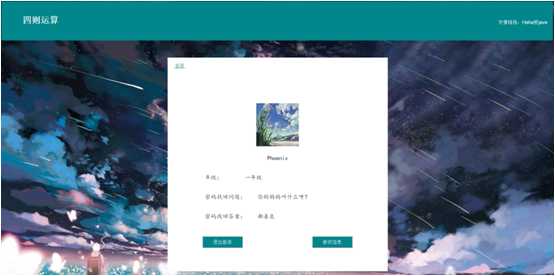
在进入系统后任意一个个人中心的按钮,可以进入个人中心的部分查看自己的信息,可以选择退出系统或者修改自己的个人信息。
图9 个人中心
2.测试功能
登录系统后进入到系统的主页面,在主页面我们一开始设计的有四种测试的功能。现在由于时间的问题,只做了前两种测试,后两种测试还有待完善。

图10 系统主页面
首先说一下随机测试,随机测试
未完待续
以上是关于应用系统项目开发过程总结的主要内容,如果未能解决你的问题,请参考以下文章