深入 Hyperf:HTTP 服务启动时发生了什么?
Posted 她和她的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入 Hyperf:HTTP 服务启动时发生了什么?相关的知识,希望对你有一定的参考价值。
当我们创建 Hyperf 项目之后,只需要在终端执行 php bin/hyperf.php start 启动命令,等上几秒钟,就可以看到终端输出的 Worker 进程已启动,HTTP 服务监听在 9501 端口的日志信息。
[INFO] Worker#3 started.
[INFO] Worker#1 started.
[INFO] Worker#2 started.
[INFO] Worker#0 started.
[INFO] HTTP Server listening at 0.0.0.0:9501
打开浏览器访问 http://127.0.0.1:9501,不出意外的话,页面会显示 Hello Hyperf,说明 HTTP 服务已经在工作了。那么这是怎么做到的呢?当我们执行启动命令后,Hyperf 是如何让 HTTP 服务启动的?
所以今天这篇文章我会从启动命令开始,给你介绍下 HTTP 服务是如何完成初始化并启动的。通过阅读这篇文章,你可以了解到以下内容:
- Hyperf 启动时会做哪些初始化操作?
- HTTP 服务启动时会做哪些初始化操作?
- HTTP 服务初始化时有哪些关键配置项?
接下来,我们就从 Hyperf 的入口文件开始,了解启动 HTTP 服务的实现思路。
文章会持续修订,转载请注明来源地址:https://her-cat.com/posts/2023/05/15/what-happens-when-hyperf-http-server-starts/
bin/hyperf.php 文件:Hyperf 的入口
在启动命令中,除了 PHP 可执行文件以外,有两个是我们要关注的重点:
- bin/hyperf.php:Hyperf 的入口文件
- start:启动命令的参数
先来看一下 bin/hyperf.php 文件,我将该文件的执行逻辑分成了四个阶段。
初始化项目配置信息
在这个阶段中,主要是通过调用一些 PHP 内置函数,完成 PHP 相关的配置初始化,比如运行内存大小限制、错误级别、时区等等。
我们需要注意下在这一阶段定义的两个常量: BASE_PATH 和 SWOOLE_HOOK_FLAGS。
- BASE_PATH:保存的是 Hyperf 项目所在目录的完整路径,Hyperf 中很多操作都是基于该常量来定位目录和文件的路径。
- SWOOLE_HOOK_FLAGS:Swoole 采用 Hook 原生 PHP 函数的方式实现协程客户端,该常量保存的是 Hook 的函数的范围,比如套接字、文件、curl 等等。SWOOLE_HOOK_ALL 表示 Hook 所有函数。
我们经常会在 Swoole 相关的资料文档中看到「一键协程化」技术,实际上指的就是在启用协程时传入 SWOOLE_HOOK_ALL 配置项,通过 Hook 所有函数,让项目中会发生 IO 阻塞的代码变成可以协程调度的异步 IO,即一键协程化。
初始化类加载器
在 Hyperf 中,我们可以使用注解减少一些繁琐的配置,还可以基于注解实现很多强大的功能。比如注解注入、AOP 面向切面编程、路由定义、权限控制等等。这些功能能够正常运行,其实都离不开类加载器在初始化过程中的准备工作。
在初始化类加载器过程中,主要会进行以下操作:
- 收集注解使用信息并完成注解收集器的初始化。
- 生成代理类,为实现 AOP 及 Inject 注解注入功能做准备工作。
- 生成运行时缓存,提高框架启动速度。
初始化依赖注入容器
在这个阶段, Hyperf 会先读取预先定义好的依赖关系的配置信息,包括 config/autoload/dependencies.php 配置文件中用户自定义的依赖关系,以及各组件中通过 ConfigProvider 机制定义的依赖关系。将这些初始的依赖关系保存到依赖注入容器中,完成对容器的初始化。
初始化命令行应用
我们回过头来看一下启动命令,你会发现,实际上 Hyperf 本身就是一个命令行应用,而启动命令中的 start 不过是命令行应用的参数,也就是要执行的命令的名字。
在 Hyperf 中有很多内置的命令,比如 start、migrate、gen 等等,当然我们也可以根据自己的需求自定义命令。初始化命令行应用的过程,就是将这些 Hyperf 内置的命令、自定义的命令,注册到命令行应用中的过程。
初始化并启动 HTTP 服务
到了这里,Hyperf 的初始化工作就已经结束了,命令行应用就会开始对启动命令中的参数进行解析,通过参数找到在命令行应用中注册的命令并执行。参数 start 对应的命令类是 StartServer,你可以在 hyperf/server 组件中找到它。
在 StartServer 中,完成了对 HTTP 服务的初始化以及启动操作,包含检查运行环境、读取服务配置文件、初始化 HTTP 服务、启动 HTTP 服务四个步骤,下面我们来了解一下这些步骤中分别做了哪些事情。
检查运行环境
我们知道,Hyperf 目前使用 Swoole 作为底层框架,所以在启动的时候,会先检查是否安装了 Swoole 的扩展,然后再检查是否禁用了 Swoole 的函数短名(short function name),如果没有禁用,就会输出提示信息并终止程序的运行。
读取服务配置
在 Hyperf 中,我们使用 config/autoload/server.php 文件来配置服务信息,详细的字段说明可以查看 Hyperf 官方文档。
其中有两个字段需要注意,分别是 server.type 和 server.servers.type,很多人不太清楚这两个配置项的作用和区别,下面我们来了解一下。
Swoole 提供了异步和协程两种风格的服务端,下面是两者的不同之处。
- 协程风格的服务端可以在运行时动态创建、销毁,而异步风格的服务端在启动后就不能再对它进行操作了。
- 协程风格的服务端对连接的处理是在单独的协程中完成,与客户端的交互是顺序性的,而异步风格的服务端无法保证顺序性。
Hyperf 作为上层框架,当然要支持这两种风格的服务端,同时还要考虑到扩展性,方便后续接入其它风格的服务端。
所以 Hyperf 在设计之初做了一层抽象,定义了一个 ServerInterface 接口,在接口中定义了三个常量,作为服务类型的枚举值。用于在配置文件中通过 server.servers.type 配置项设置服务的类型。同时,还定义了构造函数、初始化、启动三个方法。
// HTTP 服务
public const SERVER_HTTP = 1;
// Websocket 服务
public const SERVER_WEBSOCKET = 2;
// TCP 服务
public const SERVER_BASE = 3;
// 构造函数
public function __construct(ContainerInterface $container, LoggerInterface $logger, EventDispatcherInterface $dispatcher);
// 初始化
public function init(ServerConfig $config): ServerInterface;
// 启动
public function start(): void;
```
Hyperf 不仅实现了基于 Swoole 的两种风格的服务端,还实现了基于 Swow 的服务端。
- Hyperf\\\\Server\\\\Server:异步风格的服务端,由 Swoole 提供底层支持。
- Hyperf\\\\Server\\\\CoroutineServer:协程风格的服务端,由 Swoole 提供底层支持。
- Hyperf\\\\Server\\\\SwowServer:协程风格的服务端,由 Swow 提供底层支持。
我们可以通过 `server.type` 配置项,来决定使用哪种风格的服务端运行各种类型的服务。当然,你也可以通过实现 `ServerInterface` 接口,自定义其它类型的服务端。
### 初始化 HTTP 服务
通过上面的内容你可以知道,在运行 Hyperf 的时候,只能使用一种服务端,但是可以运行多个不同类型的服务,比如 HTTP 服务、Websocket 服务等等。为了便于说明,我会使用异步风格服务端给你介绍初始化 HTTP 服务的过程。
初始化 HTTP 服务的操作,是在 ServerFactory::configure 方法中完成的,主要可以分为两个步骤。
- 第一步,将配置信息解析成 ServerConfig 对象。
在这一步骤中,主要是将配置文件中数组形式的配置信息,解析成 ServerConfig 对象。
```php
class ServerConfig implements Arrayable
public function __construct(protected array $config = []) // 将各种类型的服务解析成 Port 对象
$servers = []; foreach ($config[\'servers\'] as $item) $servers[] = Port::build($item);
// 将其它类型的配置都保存到对象中
$this->setType($config[\'type\'] ?? Server::class) ->setMode($config[\'mode\'] ?? 0) ->setServers($servers) ->setProcesses($config[\'processes\'] ?? []) ->setSettings($config[\'settings\'] ?? []) ->setCallbacks($config[\'callbacks\'] ?? []);
当没有设置服务端的类型时,默认使用 Hyperf\\Server\\Server,即异步类型的服务端。
- 第二步,调用 Hyperf\\Server\\Server::init 方法完成对 HTTP 服务的初始化。
在这一步骤中,会调用 ServerFactory::getServer 方法,根据 ServerConfig 对象中的 type 属性实例化出对应的服务端对象,即 Hyperf\\Server\\Server 对象。在 Hyperf\\Server\\Server 对象中,定义了一个 server 属性,用于保存 Swoole 异步风格服务器对象。在 Swoole 异步风格的服务端中,有以下三种类型的服务器:
- Swoole\\Server:TCP 服务器,是所有异步风格服务器的基类。
- Swoole\\Http\\Server:HTTP 服务器。
- Swoole\\WebSocket\\Server:WebSocket 服务器。
在 init 方法中,会根据 server.servers.type 配置项的值(即 ServerInterface 接口中的常量),实例化出相应的服务器对象,并保存到 server 属性中。
这里会有一个问题,在 Hyperf\\Server\\Server 对象中只有一个 server 属性,但是,在 server.servers 配置项中,我们可以配置多个不同类型的服务,那么是如何支持运行多个服务的呢?
这里就跟 Swoole 的服务器实现有关,Swoole 的异步风格服务器可以通过调用 addListener 方法监听多个端口,每个端口都可以设置不同的协议处理方式。这样就实现了一个服务器对象,同时运行多个不同类型的服务。
下面我们来看一下 init 方法的主要逻辑。
首先,在 init 方法中会先调用 ServerFactory::sortServers 方法,对需要启动的服务按照类型 Websocket、HTTP、TCP 的顺序进行排序。
然后,依次遍历这些服务,完成对每个服务的初始化。循环中包括两个分支:
- 第一个分支对应了 server 属性未初始化的情况。 此时,会调用 makeServer 方法实例化出相应的服务器对象,然后为服务器对象注册事件回调函数,最后初始化服务器对象的配置信息。
- 第二个分支对应了 server 属性已初始化的情况。 此时,会调用服务器对象的 addListener 方法,增加一个端口并返回子服务器对象,然后为子服务器对象注册事件回调函数,最后初始化子服务器对象的配置信息。
在 makeServer 方法中,会根据服务类型实例化出相应的服务器对象,下面代码展示了这部分的逻辑,你可以看下。
switch ($type)
case ServerInterface::SERVER_HTTP:
return new Swoole\\Http\\Server($host, $port, $mode, $sockType);
case ServerInterface::SERVER_WEBSOCKET:
return new Swoole\\WebSocket\\Server($host, $port, $mode, $sockType);
case ServerInterface::SERVER_BASE:
return new Swoole\\Server($host, $port, $mode, $sockType);
Swoole 提供了很多事件,比如 workerStart 工作进程启动后的事件、request 收到请求后的事件,这些事件在 Hyperf\\Server\\Event 中都有相应的常量。
在 Hyperf 中,有三种事件回调函数的配置,分别是全局事件、服务事件、默认事件。
- 全局事件:使用
server.callbacks配置项设置全局的事件的回调函数。 - 服务事件:使用
server.servers.callbacks配置项为每一个服务单独设置事件的回调函数。 - 默认事件:在 Hyperf\\Server\\Server 对象的 defaultCallbacks 方法中配置了一些默认的事件的回调函数。
这些配置优先级是:服务事件 > 全局事件 > 默认事件。下面的代码展示了注册事件的回调函数的核心逻辑。
// 按照优先级获取配置的所有事件及其回调函数
$callbacks = array_replace($this->defaultCallbacks(), $config->getCallbacks(), $callbacks);
foreach ($callbacks as $event => $callback)
// 非 Swoole 事件,直接跳过
if (! Event::isSwooleEvent($event)) continue; ... // 为服务器对象注册该事件的回调函数
$server->on($event, $callback);
启动 HTTP 服务
在启动 HTTP 服务之前,会执行以下代码设置一键协程化 Hook 的函数范围,swoole_hook_flags 函数的返回值就是 SWOOLE_HOOK_FLAGS 常量的值,即 SWOOLE_HOOK_ALL。
Coroutine::set([\'hook_flags\' => swoole_hook_flags()]);
接着会调用 ServerFactory::start 方法启动服务,在该方法中,直接调用 Hyperf\\Server\\Server 的 start 方法启动 Swoole 服务器。
当 Swoole 服务器启动后,会执行注册在服务器对象的 Event::ON_WORKER_START 事件的回调函数 WorkerStartCallback::onWorkerStart。
在 onWorkerStart 方法中,输出 Worker#$workerId started. 日志信息,并通过事件分发器分发 AfterWorkerStart 事件,在该事件的监听器 AfterWorkerStartListener 中,输出 HTTP Server listening at 0.0.0.0:9501 日志信息。
到这里,HTTP 服务就已经启动了。
总结
在这篇文章中,我们通过 bin/hyperf.php 文件,了解了 Hyperf 在初始化框架时会执行那些操作。接着,又通过 StartServer 了解了 HTTP 服务在启动过程中的四个步骤。其中,HTTP 服务的初始化是整个启动过程中的关键步骤,你可以配合源码进一步了解 Hyperf 的设计和实现思路。
尽管本文的主题是 HTTP 服务,但实际上,无论是 WebSocket服务、TCP服务还是其他类型的服务,这些服务的启动过程与 HTTP 服务的启动过程大同小异。
因此,掌握 HTTP 服务的启动过程,不仅有助于你了解 HTTP 服务的运行细节,还有助于你了解 Hyperf 以及其它类型服务的运行细节。当你遇到问题时,可以按照启动过程中的步骤逐步检查,从而帮助你更快地解决问题。
深入浅出FE(十七)输入URL之后发生了什么
总体来说分为以下几个过程:
1.浏览器的地址栏输入URL并按下回车。
2.浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
3.DNS解析URL对应的IP。
4.根据IP建立TCP连接(三次握手)。
5.HTTP发起请求。
6.服务器处理请求,浏览器接收HTTP响应。
7.浏览器解析渲染页面。
8.http1.1关闭TCP连接(四次挥手),http2.0长链接。
1, 输入URL并按下回车。
url一般包含这几个部分.可以顺带提以下知识点
知识点:
- 协议:主要是HTTP协议,HTTPS协议,FTP协议,FILe协议
- 域名: 定义因特网域名,比如 google.com
- 端口号:通常默认都是隐藏的 http默认端口号为80 https默认端口号为443
- 补充: 同源策略 - 在前端进行数据请求时,由于浏览器的同源策略,协议,域名,端口号有一个不同会存在跨域请求,需要进行跨域处理
2.浏览器查找当前URL是否存在缓存,并比较缓存是否过期。
浏览器首先查询当前URL是否有缓存,有的话,再查询是否过期,没过期则读缓存.过期了则访问web服务器.
知识点: 详细解释可以看本系列的"浏览器缓存"这节.
3.DNS解析URL对应的IP。
解析过程:
1.首先浏览器会查看自己的DNS缓存是否存在.
2.如果没有找到,浏览器会先查找本地hosts文件是否有这个网址映射关系,如果有就调用这个IP地址映射,完成域名解析。
3.如果没有找到,则会在操作系统缓存中查找本地的DNS解析器缓存,如果找到则返回。
4.如果没有找到,则会在路由器缓存中进行查找,如果找到则返回。
5.如果还是没有找到,则会按ISP(运营商)DNS缓存、根域名服务器、顶级域名服务器、主域名服务器的顺序,逐步读取缓存,直到拿到IP地址.
为什么要DNS解析?
互联网上每一台计算机的唯一标识是它的IP地址,但是IP地址并不方便记忆。用户更喜欢用方便记忆的网址去寻找互联网上的其它计算机,也就是上面提到的百度的网址。所以互联网设计者需要在用户的方便性与可用性方面做一个权衡,这个权衡就是一个网址到IP地址的转换,这个过程就是DNS解析,即实现了网址到IP地址的转换
IP 地址
IP 地址是指互联网协议地址,是 IP Address 的缩写。IP 地址是 IP 协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。IP 地址是一个 32 位的二进制数,比如 127.0.0.1 为本机 IP。
域名就相当于 IP 地址乔装打扮的伪装者,带着一副面具。它的作用就是便于记忆和沟通的一组服务器的地址。用户通常使用主机名或域名来访问对方的计算机,而不是直接通过 IP 地址访问。因为与 IP 地址的一组纯数字相比,用字母配合数字的表示形式来指定计算机名更符合人类的记忆习惯。但要让计算机去理解名称,相对而言就变得困难了。因为计算机更擅长处理一长串数字。为了解决上述的问题,DNS 服务应运而生。
什么是域名解析?
DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。DNS 是一个网络服务器,我们的域名解析简单来说就是在 DNS 上记录一条信息记录。
相关名词解释:
- 浏览器缓存:浏览器会按照一定的频率缓存 DNS 记录。
- hosts文件: Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”.一般位于系统盘C:\\Windows\\System32\\drivers\\etc中,如果进去没有看到Hos文件,是因为某些系统将Host文件隐藏了。
- 操作系统缓存:如果浏览器缓存中找不到需要的 DNS 记录,那就去操作系统的DNS缓存中读取该域名所对应的IP地址。
- 路由缓存:路由器也有 DNS 缓存。
- ISP 的 DNS 服务器:ISP 是互联网服务提供商(Internet Service Provider)的简称,ISP 有专门的 DNS 服务器应对 DNS 查询请求。
- 根服务器:ISP 的 DNS 服务器还找不到的话,它就会向根服务器发出请求,进行递归查询(DNS 服务器先问根域名服务器
.com域名服务器的 IP 地址,然后再问.baidu 域名服务器,依次类推)
4.根据IP建立TCP连接(三次握手)
三次握手的过程:
- 客户端发送一个syn包:即带有 SYN=1,Seq=x 的数据包到服务器端口,并进入SYN_SENT状态,等待服务器确认;(第一次握手,由浏览器发起,告诉服务器我要发送请求了)
- 服务器收到syn包,必须确认客户的SYN,同时发回一个带 SYN=1, ACK=x+1, Seq=y 的响应包以示传达确认信息,即SYN+ACK包,此时服务器进入SYN_RECV状态;(第二次握手,由服务器发起,告诉浏览器我准备接受了,你赶紧发送吧)
- 客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK,即回传一个带 ACK=y+1, Seq=Z 的数据包,代表“握手结束”(第三次握手,由浏览器发送,告诉服务器,我马上就发了,准备接受吧)
完成TCP连接后开使向服务器进行请求
为啥需要三次握手
谢希仁著《计算机网络》中讲“三次握手”的目的是“为了防止已失效的连接请求报文段突然又传送到了服务端,因而产生错误”。
5.HTTP发起请求 && 6.服务器处理请求,浏览器接收HTTP响应。
- 完整的HTTP请求包含请求起始行、请求头部、请求主体三部分。
- 服务器在收到浏览器发送的HTTP请求之后,会将收到的HTTP报文封装成HTTP的Request对象,并通过不同的Web服务器进行处理,处理完的结果以HTTP的Response对象返回,主要包括状态码,响应头,响应报文三个部分。
- 综合起来,完整的HTTP请报文一般包括了:通用头部,请求/响应头部,请求/响应体
通用头部
Request Url: 请求的web服务器地址
Request Method: 请求方式
(Get、POST、OPTIONS、PUT、HEAD、DELETE、CONNECT、TRACE)
Status Code: 请求的返回状态码,如200代表成功
Remote Address: 请求的远程服务器地址(会转为IP)
Referrer Policy: (引用策略)用来监管哪些访问来源信息 (IE暂不支持)
请求/响应头部:
常用的请求头部(部分):
Accept: 接收类型,表示浏览器支持的MIME类型
(对标服务端返回的Content-Type)
Accept-Encoding:浏览器支持的压缩类型,如gzip等,超出类型不能接收
Content-Type:客户端发送出去实体内容的类型
Cache-Control: 指定请求和响应遵循的缓存机制,如no-cache
If-Modified-Since:对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内,http1.0中
Expires:缓存控制,在这个时间内不会请求,直接使用缓存,http1.0,而且是服务端时间
Max-age:代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存,http1.1中
If-None-Match:对应服务端的ETag,用来匹配文件内容是否改变(非常精确),http1.1中
Cookie: 有cookie并且同域访问时会自动带上
Connection: 当浏览器与服务器通信时对于长连接如何进行处理,如keep-alive
Host:请求的服务器URL
Origin:最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更尊重隐私
Referer:该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址,csrf拦截常用到这个字段)
User-Agent:用户客户端的一些必要信息,如UA头部等
常用的响应头部(部分):
Access-Control-Allow-Headers: 服务器端允许的请求Headers
Access-Control-Allow-Methods: 服务器端允许的请求方法
Access-Control-Allow-Origin: 服务器端允许的请求Origin头部(譬如为*)
Content-Type:服务端返回的实体内容的类型
Date:数据从服务器发送的时间
Cache-Control:告诉浏览器或其他客户,什么环境可以安全的缓存文档
Last-Modified:请求资源的最后修改时间
Expires:应该在什么时候认为文档已经过期,从而不再缓存它
Max-age:客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效
ETag:请求变量的实体标签的当前值
Set-Cookie:设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端
Keep-Alive:如果客户端有keep-alive,服务端也会有响应(如timeout=38)
Server:服务器的一些相关信息
一般来说,请求头部和响应头部是匹配分析的。
譬如,请求头部的Accept要和响应头部的Content-Type匹配,否则会报错
譬如,跨域请求时,请求头部的Origin要匹配响应头部的Access-Control-Allow-Origin,否则会报跨域错误
譬如,在使用缓存时,请求头部的If-Modified-Since、If-None-Match分别和响应头部的Last-Modified、ETag对应
请求/响应实体:
http请求时,除了头部,还有消息实体,一般来说
请求实体中会将一些需要的参数都放入进入(用于post请求)。
譬如实体中可以放参数的序列化形式(a=1&b=2这种),或者直接放表单对象(Form Data对象,上传时可以夹杂参数以及文件),等等
而一般响应实体中,就是放服务端需要传给客户端的内容
一般现在的接口请求时,实体中就是对于的信息的json格式,而像页面请求这种,里面就是直接放了一个html字符串,然后浏览器自己解析并渲染。
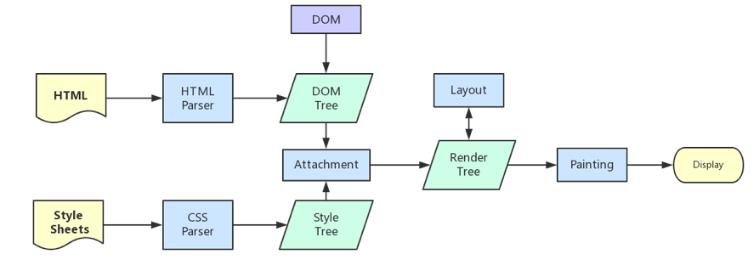
7.浏览器解析渲染页面
流程简述
浏览器内核拿到内容后,渲染步骤大致可以分为以下几步:
1. 解析HTML,构建DOM树
2. 解析CSS,生成CSS规则树
3. 合并DOM树和CSS规则,生成render树
4. 布局render树(Layout/reflow),负责各元素尺寸、位置的计算
5. 绘制render树(paint),绘制页面像素信息
6. 浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上
注意:
reflow:也称作layout,中文叫回流,一般意味着元素的内容、结构、位置或尺寸发生了变化,需要重新计算样式和渲染树,这个过程称为reflow。
repaint:中文重绘,意味着元素发生的改变只是影响了元素的一些外观之类的时候(例如:背景色,边框颜色,文字颜色等),此时只需要应用新样式绘制这个元素就可以了。
1.根据 HTML 解析 DOM 树
- 根据 HTML 的内容,将标签按照结构解析成为 DOM 树,DOM 树解析的过程是一个深度优先遍历。即先构建当前节点的所有子节点,再构建下一个兄弟节点。
- 在读取 HTML 文档,构建 DOM 树的过程中,若遇到 script 标签,则 DOM 树的构建会暂停,直至脚本执行完毕。
2.根据 CSS 解析生成 CSS 规则树
- 解析 CSS 规则树时 js 执行将暂停,直至 CSS 规则树就绪。
- 浏览器在 CSS 规则树生成之前不会进行渲染。
3.结合 DOM 树和 CSS 规则树,生成渲染树
- DOM 树和 CSS 规则树全部准备好了以后,浏览器才会开始构建渲染树。
- 精简 CSS 并可以加快 CSS 规则树的构建,从而加快页面相应速度。
4.根据渲染树计算每一个节点的信息(布局)
- 布局:通过渲染树中渲染对象的信息,计算出每一个渲染对象的位置和尺寸
- 回流:在布局完成后,发现了某个部分发生了变化影响了布局,那就需要倒回去重新渲染。
5.根据计算好的信息绘制页面
- 绘制阶段,系统会遍历呈现树,并调用呈现器的“paint”方法,将呈现器的内容显示在屏幕上。
- 重绘:某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的重绘。
- 回流:某个元素的尺寸发生了变化,则需重新计算渲染树,重新渲染。


8.关闭TCP连接(四次挥手)
通过四次挥手关闭连接(FIN ACK, ACK, FIN ACK, ACK)。
第一次挥手:Client发送一个FIN,用来关闭Client到Server的数据传送,Client进入FIN_WAIT_1状态。(第一次挥手:由浏览器发起的,发送给服务器,我请求报文发送完了,你准备关闭吧)
- 第二次挥手:Server收到FIN后,发送一个ACK给Client,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号),Server进入CLOSE_WAIT状态。(第二次挥手:由服务器发起的,告诉浏览器,我请求报文接受完了,我准备关闭了,你也准备吧)
- 第三次挥手:Server发送一个FIN,用来关闭Server到Client的数据传送,Server进入LAST_ACK状态。(第三次挥手:由服务器发起,告诉浏览器,我响应报文发送完了,你准备关闭吧)
- 第四次挥手:Client收到FIN后,Client进入TIME_WAIT状态,接着发送一个ACK给Server,确认序号为收到序号+1,Server进入CLOSED状态,完成四次挥手。(第四次挥手:由浏览器发起,告诉服务器,我响应报文接受完了,我准备关闭了,你也准备吧)
参考资料:
以上是关于深入 Hyperf:HTTP 服务启动时发生了什么?的主要内容,如果未能解决你的问题,请参考以下文章