Vue Ant Design Pro 中定制主题
Posted wangyb56
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Ant Design Pro 中定制主题相关的知识,希望对你有一定的参考价值。
Vue Ant Design Pro 中定制主题
- 需求
- 定制主题
- 去除“正在切换主题”过渡效果
需求
- 项目要求使用草绿色的主题色
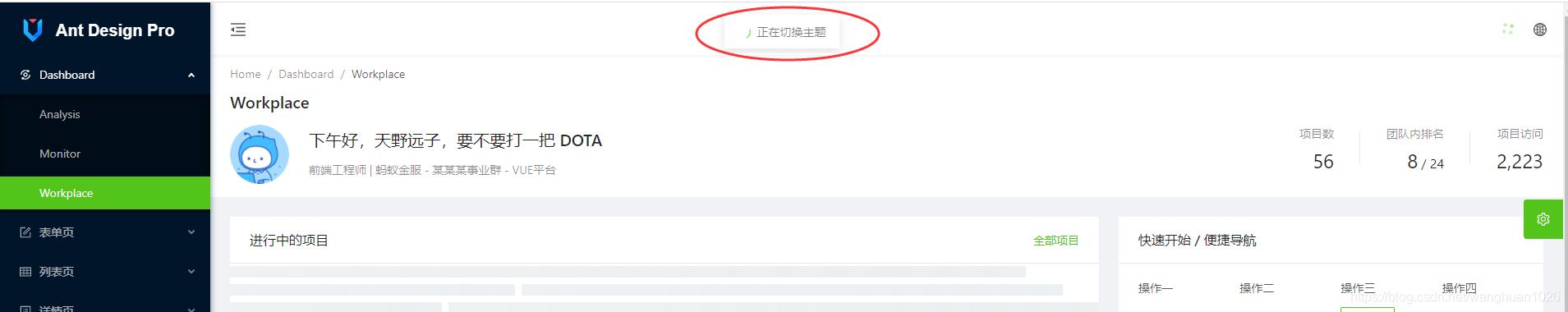
- 并且去除如下的loading效果

定制主题
- 这里可以参照 Ant Design Pro of Vue 官方文档哦
- 定制方式是使用
less的 modifyVars 的方式进行覆盖变量 - 官方文档已经给出了
webpack、vue cli 2以及vue cli 3三种不同场景下主题的定制方式。这里不再过多赘述vue cli 3下定制主题方式如下:- 项目根目录下修改文件
vue.config.js -
module.exports = css: loaderOptions: less: lessOptions: modifyVars: \'primary-color\': \'#1DA57A\',\'link-color\': \'#1DA57A\',\'border-radius-base\': \'2px\',,javascriptEnabled: true,,,,, ;
- 项目根目录下修改文件
去除“正在切换主题”过渡效果
- Ant Design Pro of Vue 中提供了一个可以在线切换主题和布局的设置抽屉,使用这个抽屉可以很方便的查看更换主题的效果,无需重启脚手架。
- 真实项目中是需要去掉这个在线主题的定制抽屉的
- 另一个问题是每次刷新页面是都会出现“正在切换主题”的全局提示
- 如何去除“正在切换主题”的全局提示呢?
- 方法很简单:
- 首先我们需要按照上一节的方法定制好自己的主题哦,不然的话,去除全局提示后主题就还是 ant design 的默认主题哦
- 上一步之后,就需要打开文件
src/layouts/BasicLayout.vue,大概在137~139行,可以看到这样一段代码:if (process.env.NODE_ENV !== \'production\' || process.env.VUE_APP_PREVIEW === \'true\') updateTheme(this.settings.primaryColor)- 注释或删除掉这段代码就可以啦
- 我们来看看上节中
updateTheme方法的源码
import client from \'webpack-theme-color-replacer/client\'
import generate from \'@ant-design/colors/lib/generate\'
import message from \'ant-design-vue\'export const themeColor = getAntdSerials (color) // 淡化(即less的tint)const lightens = new Array(9).fill().map((t, i) => return client.varyColor.lighten(color, i / 10))// colorPalette 变换得到颜色值const colorPalettes = generate(color)const rgb = client.varyColor.toNum3(color.replace(\'#\', \'\')).join(\',\')return lightens.concat(colorPalettes).concat(rgb),changeColor (newColor) const options = newColors: this.getAntdSerials(newColor), // new colors array, one-to-one corresponde with `matchColors`changeUrl (cssUrl) return `/$cssUrl` // while router is not `hash` mode, it needs absolute pathreturn client.changer.changeColor(options, Promise)
export const updateTheme = newPrimaryColor => const hideMessage = message.loading(\'正在切换主题\', 0)themeColor.changeColor(newPrimaryColor).then(r => hideMessage())
export const updateColorWeak = colorWeak => // document.body.className = colorWeak ? \'colorWeak\' : \'\';const app = document.body.querySelector(\'#app\')colorWeak ? app.classList.add(\'colorWeak\') : app.classList.remove(\'colorWeak\')
- 很明显,出现“正在切换主题”全局提示的罪魁祸首就是
updateTheme方法里面的hideMessage方法 - 其实之前想到的另一个方法就是直接使用
themeColor的changeColor方法,而不是使用updateTheme - 但不幸的是,这里虽然
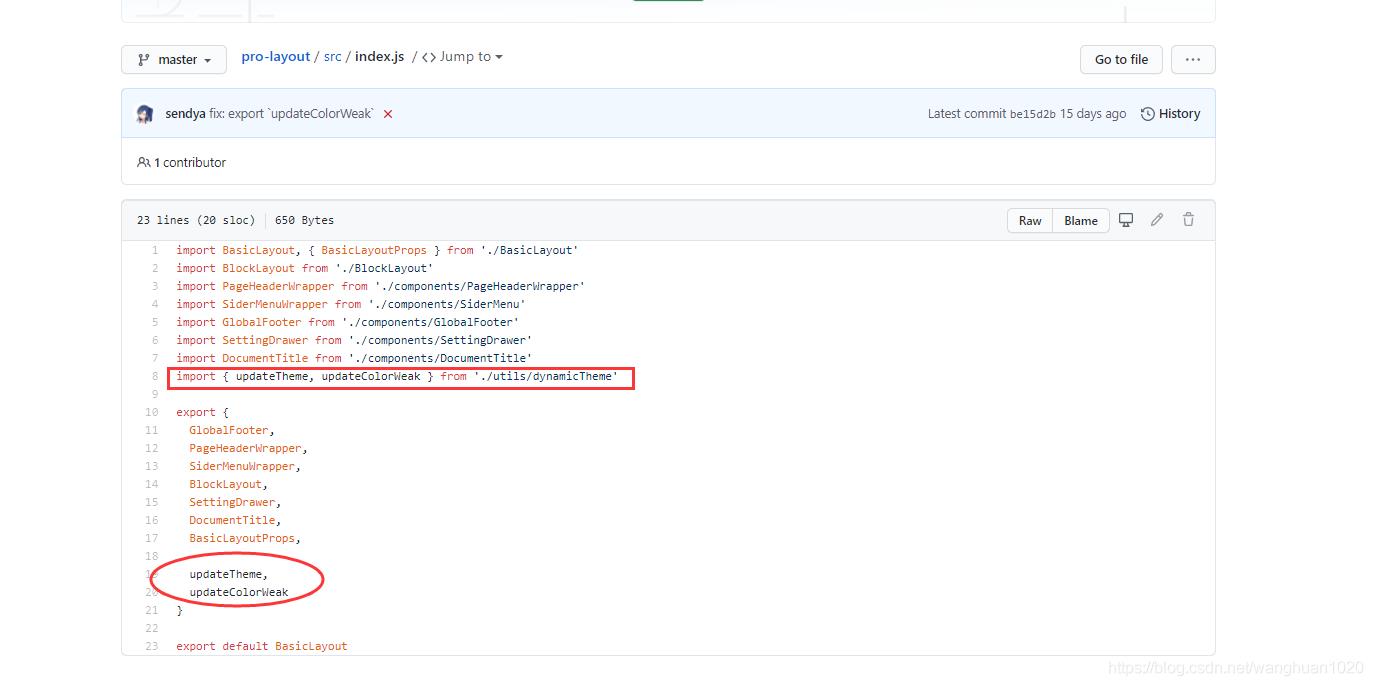
export了themeColor,但pro-layout的index.js里面却没有export出去,所以项目中我们也就无从用起了 ε=(´ο`*)))唉 -

使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题
投入前端开发也有1年的时间了,我还是很菜.在开发中还是很多技巧以及经验不够,写文章也是文笔不行,不过好在写的内容意思大概都能看懂.这次就来介绍一下我在开发过程中遇到的一些问题以及处理技巧.
两月前刚开始试用umi这个React的框架,使用AntD Pro创建好项目后,着实熟悉了几天,不过熟悉这个框架后,就觉得阿里的大佬还是牛.佩服.
事情是这样的,我们能够在AndD Pro的在线预览上看到能够动态切换主题.而实际拉下来的模板中却没有这个功能.我就开始了对比源码.
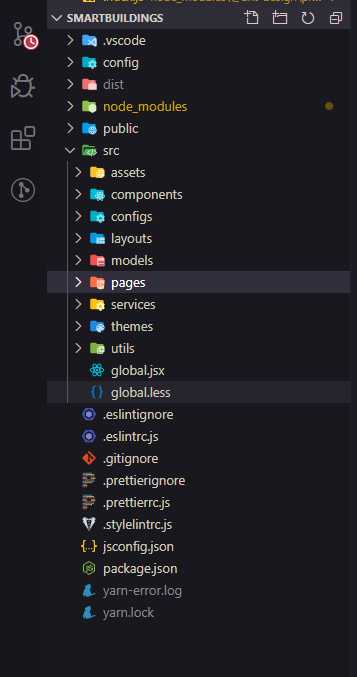
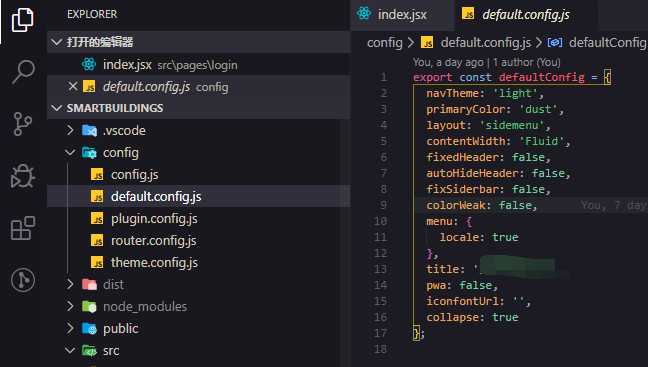
算了,先上一下项目目录结构吧,不然说起来不知所云.被我精简后的项目结构大概就是这样.删掉了,很多用于语法验证的ESLINT库等,使用VS插件提供支持,这么做的好处就是写代码的时候就能进行验证,格式化,而不是编译和提交的时候去搞这一堆事情.

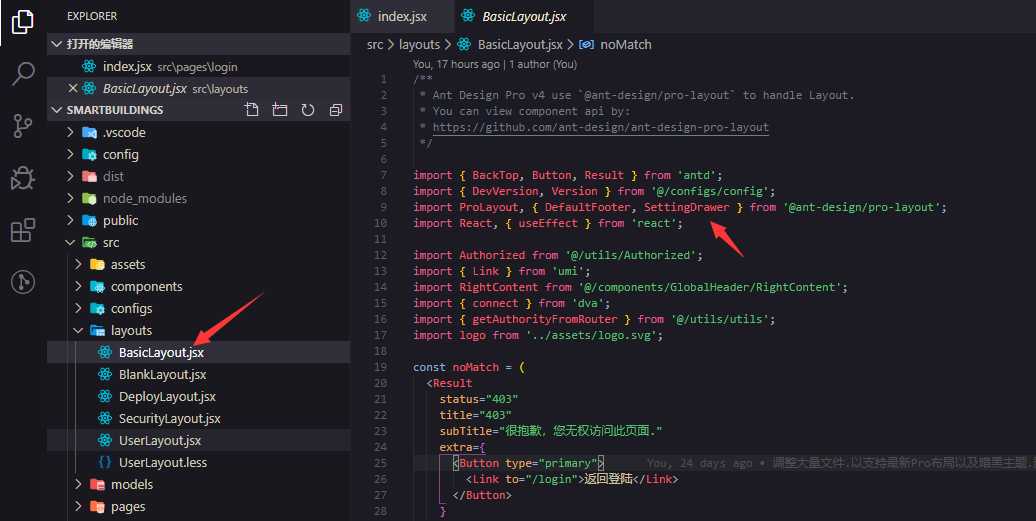
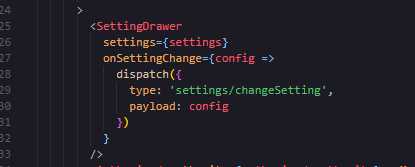
回到主题,我发现源码中的layouts中的BasicLayout中缺少了,SettingDrawer的引用.所以这里我们自己把他加上,并放在页面中


在model中的setting中使用默认的切换主题的代码就能实现动态切换主题了.
以为到这里就完了?
嘿嘿,其实并没有.
你会发现这个东西,不管你怎么切换主题,界面是没有反应的,只有默认主题,这.....心里肯定是崩溃的.
所以我们还需要做一些处理.
首先按照官方的默认主题配置中写好想要的默认主题.就是这个default.config文件.名字可能和官方不太一样,因为我自己这个项目我改了很多文件名的.

这个文件的作用就是告诉umi框架默认主题就是这个样的,
然后我们去命令行工具添加几个好东西.
首先我们先添加
export const themeConfig = { theme: [ { key: ‘dark‘, fileName: ‘dark.css‘, theme: ‘dark‘ }, { key: ‘dust‘, fileName: ‘dust.css‘, modifyVars: { ‘@primary-color‘: ‘#F5222D‘ } }, { key: ‘volcano‘, fileName: ‘volcano.css‘, modifyVars: { ‘@primary-color‘: ‘#FA541C‘ } }, { key: ‘sunset‘, fileName: ‘sunset.css‘, modifyVars: { ‘@primary-color‘: ‘#FAAD14‘ } }, { key: ‘cyan‘, fileName: ‘cyan.css‘, modifyVars: { ‘@primary-color‘: ‘#13C2C2‘ } }, { key: ‘green‘, fileName: ‘green.css‘, modifyVars: { ‘@primary-color‘: ‘#52C41A‘ } }, { key: ‘geekblue‘, fileName: ‘geekblue.css‘, modifyVars: { ‘@primary-color‘: ‘#2F54EB‘ } }, { key: ‘purple‘, fileName: ‘purple.css‘, modifyVars: { ‘@primary-color‘: ‘#722ED1‘ } }, { key: ‘dust‘, theme: ‘dark‘, fileName: ‘dark-dust.css‘, modifyVars: { ‘@primary-color‘: ‘#F5222D‘ } }, { key: ‘volcano‘, theme: ‘dark‘, fileName: ‘dark-volcano.css‘, modifyVars: { ‘@primary-color‘: ‘#FA541C‘ } }, { key: ‘sunset‘, theme: ‘dark‘, fileName: ‘dark-sunset.css‘, modifyVars: { ‘@primary-color‘: ‘#FAAD14‘ } }, { key: ‘cyan‘, theme: ‘dark‘, fileName: ‘dark-cyan.css‘, modifyVars: { ‘@primary-color‘: ‘#13C2C2‘ } }, { key: ‘green‘, theme: ‘dark‘, fileName: ‘dark-green.css‘, modifyVars: { ‘@primary-color‘: ‘#52C41A‘ } }, { key: ‘geekblue‘, theme: ‘dark‘, fileName: ‘dark-geekblue.css‘, modifyVars: { ‘@primary-color‘: ‘#2F54EB‘ } }, { key: ‘purple‘, theme: ‘dark‘, fileName: ‘dark-purple.css‘, modifyVars: { ‘@primary-color‘: ‘#722ED1‘ } } ], min: true, // 是否压缩css isModule: true, // css module ignoreAntd: false, // 忽略 antd 的依赖 ignoreProLayout: false, // 忽略 pro-layout cache: true // 不使用缓存 };
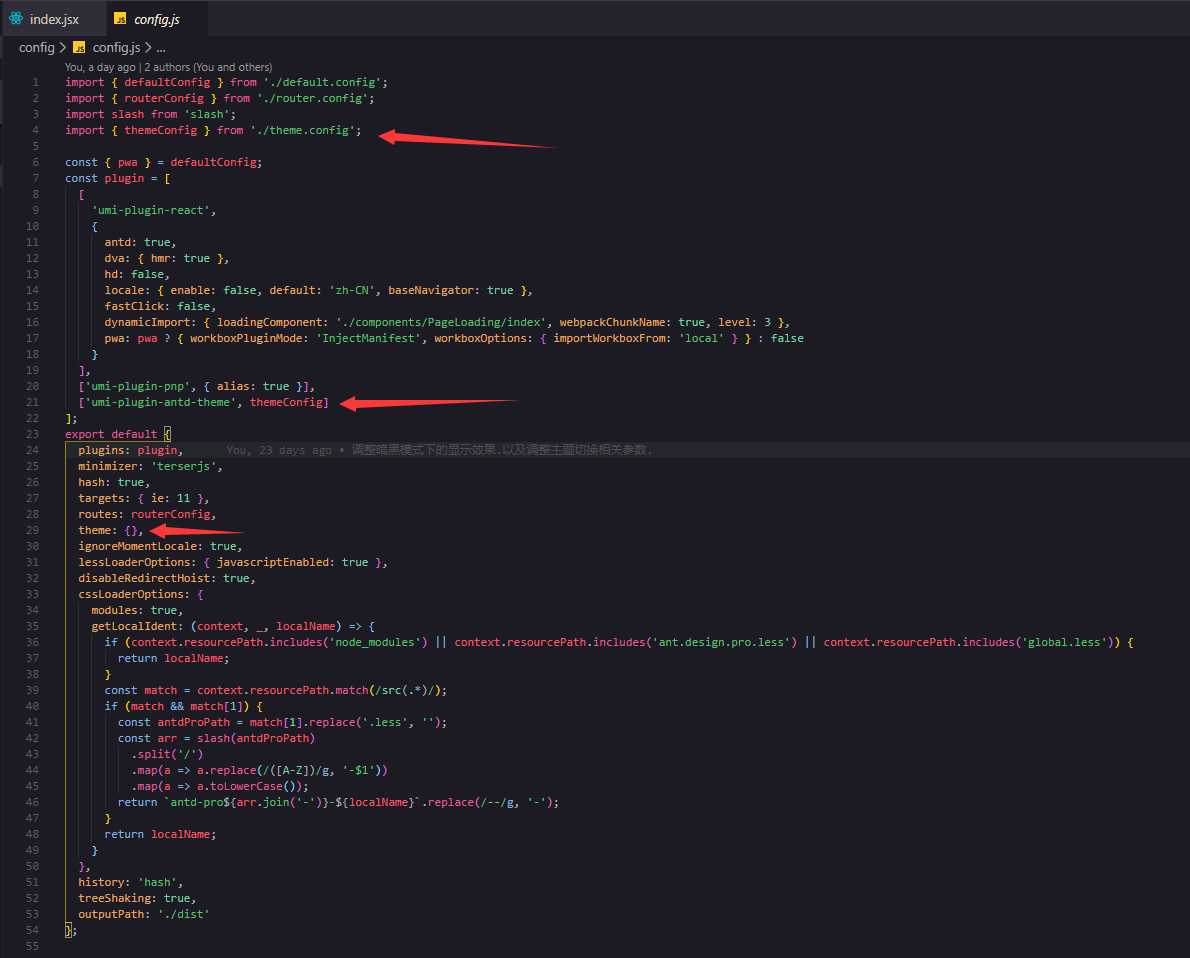
写好这个文件后,就可以在config中配置主题了.接下来我直接贴图.

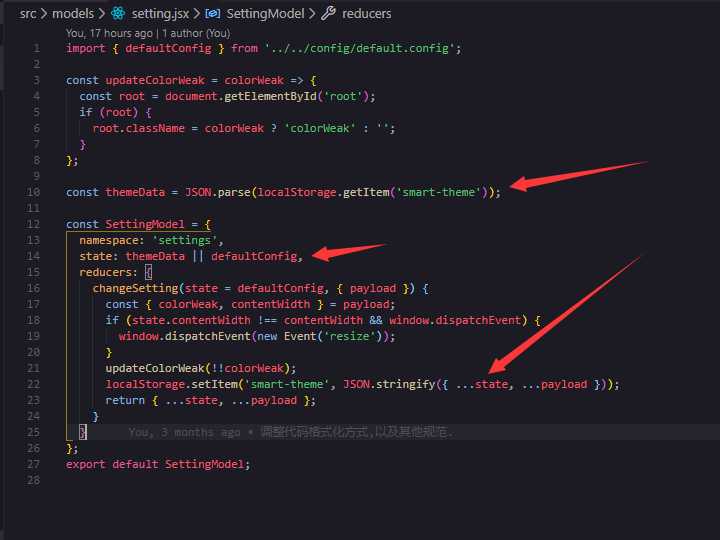
import { defaultConfig } from ‘../../config/default.config‘;
const updateColorWeak = colorWeak => {
const root = document.getElementById(‘root‘);
if (root) {
root.className = colorWeak ? ‘colorWeak‘ : ‘‘;
}
};
const themeData = JSON.parse(localStorage.getItem(‘smart-theme‘));
const SettingModel = {
namespace: ‘settings‘,
state: themeData || defaultConfig,
reducers: {
changeSetting(state = defaultConfig, { payload }) {
const { colorWeak, contentWidth } = payload;
if (state.contentWidth !== contentWidth && window.dispatchEvent) {
window.dispatchEvent(new Event(‘resize‘));
}
updateColorWeak(!!colorWeak);
localStorage.setItem(‘smart-theme‘, JSON.stringify({ ...state, ...payload }));
return { ...state, ...payload };
}
}
};
export default SettingModel;
我的改动实际上就是如图的三个地方,首先在修改后返回样式之前将样式存到localStorage,由于他是个对象,所以需要转成字符串.然后再取出来并且转成字符串,以后在每一次state返回的时候,默认返回localStrage中的配置信息,若是不存在就返回默认的.

到这里我们就能愉快的进行在生产环境切换主题了.
ヾ(≧▽≦*)oヾ(≧▽≦*)oヾ(≧▽≦*)o 至此,我们的在线主题切换就全部完成了,结合官方默认的主题就能支持暗黑模式了.
然鹅......你以为完了???其实还没有,因为还有一个问题.官方的默认暗黑主题,表格被选中后的背景色还是白色.那么你在黑色的主题下,用白色的背景,效果就是下面这样

显示效果是不是很棒,完全不知道数据是什么.而且亮瞎眼.??
所以我们还需要对官方提供的主题配置做点手脚.
那就是在所有的黑色主题的配置中加入自定义的配置
export const themeConfig = { theme: [ { key: ‘dust‘, fileName: ‘dust.css‘, modifyVars: { ‘@primary-color‘: ‘#F5222D‘ } }, { key: ‘volcano‘, fileName: ‘volcano.css‘, modifyVars: { ‘@primary-color‘: ‘#FA541C‘ } }, { key: ‘sunset‘, fileName: ‘sunset.css‘, modifyVars: { ‘@primary-color‘: ‘#FAAD14‘ } }, { key: ‘cyan‘, fileName: ‘cyan.css‘, modifyVars: { ‘@primary-color‘: ‘#13C2C2‘ } }, { key: ‘green‘, fileName: ‘green.css‘, modifyVars: { ‘@primary-color‘: ‘#52C41A‘ } }, { key: ‘geekblue‘, fileName: ‘geekblue.css‘, modifyVars: { ‘@primary-color‘: ‘#2F54EB‘ } }, { key: ‘purple‘, fileName: ‘purple.css‘, modifyVars: { ‘@primary-color‘: ‘#722ED1‘ } }, { key: ‘dark‘, fileName: ‘dark.css‘, theme: ‘dark‘, modifyVars: { ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘dust‘, theme: ‘dark‘, fileName: ‘dark-dust.css‘, modifyVars: { ‘@primary-color‘: ‘#F5222D‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘volcano‘, theme: ‘dark‘, fileName: ‘dark-volcano.css‘, modifyVars: { ‘@primary-color‘: ‘#FA541C‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘sunset‘, theme: ‘dark‘, fileName: ‘dark-sunset.css‘, modifyVars: { ‘@primary-color‘: ‘#FAAD14‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘cyan‘, theme: ‘dark‘, fileName: ‘dark-cyan.css‘, modifyVars: { ‘@primary-color‘: ‘#13C2C2‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘green‘, theme: ‘dark‘, fileName: ‘dark-green.css‘, modifyVars: { ‘@primary-color‘: ‘#52C41A‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘geekblue‘, theme: ‘dark‘, fileName: ‘dark-geekblue.css‘, modifyVars: { ‘@primary-color‘: ‘#2F54EB‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } }, { key: ‘purple‘, theme: ‘dark‘, fileName: ‘dark-purple.css‘, modifyVars: { ‘@primary-color‘: ‘#722ED1‘, ‘@table-selected-row-bg‘: ‘#30303d !important‘ } } ], min: true, // 是否压缩css isModule: true, // css module ignoreAntd: false, // 忽略 antd 的依赖 ignoreProLayout: false, // 忽略 pro-layout cache: true // 不使用缓存 };
经过以上的一系列步骤和调整,终于能过够正常的在线切换主题,并且刷新也不会造成恢复默认了.
接下来是一个效果图.

以上是关于Vue Ant Design Pro 中定制主题的主要内容,如果未能解决你的问题,请参考以下文章