VsCode 创建 vue3项目
Posted 海乐学习-专业呼叫中心解决方案
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode 创建 vue3项目相关的知识,希望对你有一定的参考价值。
编辑器为vscode,终端指令都在vscode终端中进行
在要创建项目的文件夹根目录下执行以后命令
vue create vue3hello
vue3hello为 自定义的项目名称
命令输入完成,回车确认后

Default ([Vue 3] babel, eslint) ----- vue3默认配置
Default ([Vue 2] babel, eslint) ----- vue2默认配置
Manually select features ----- 用户自定义,手动选择功能
按键盘上3键(选择3),通过向下箭头,移动到 Manually select features位置,回车确认

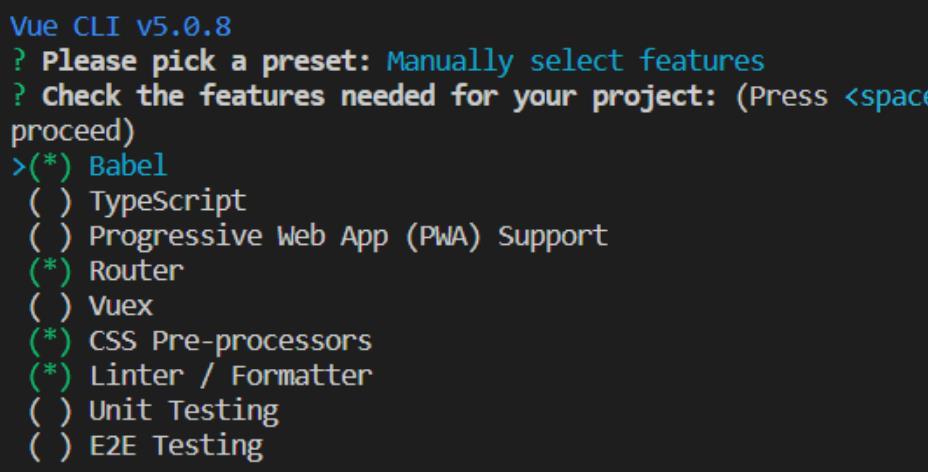
下面是 选择要使用的配置项:
( ) Babel ------ js编译器,可以部分浏览器不兼容的js高版本语法编译为浏览器支持的语法,js兼容
( ) TypeScript ----- 是否使用TypeScript
( ) Progressive Web App (PWA) Support ----- 渐进式Web应用
( ) Router ------ 是否使用 Router
( ) Vuex ------ 是否使用 Vuex
( ) CSS Pre-processors ------ 是否使用 css预处理器
( ) Linter / Formatter ----- 代码风格/格式化,对代码格式的约束,多人协作时,可统一代码风格
( ) Unit Testing ----- 单元测试
( ) E2E Testing ----- e2e测试
选择 Babel Router CSS Pre-processors Linter / Formatter,空格选择,回车确认进入下一页面。
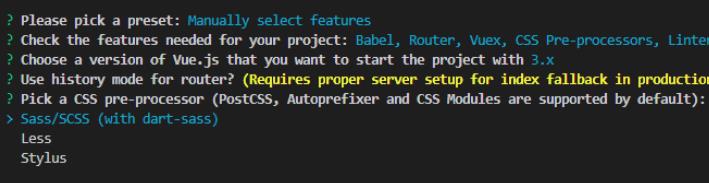
此时选择vue的版本,选择3.x,回车确认

是否选择 history 模式路由
vue路由中,有两个模式,history模式,和hash模式
如果在url中有#作为分割的,一半为hash模式,没有#,为history模式
下面为实例 url

此时我选择y,即使用 history 模式,这个依据个人习惯和项目要求,我选择的是 history 模式。回车确认
选择css预处理器

该项目,我选择less,依据个人习惯,和项目要求。回车确认
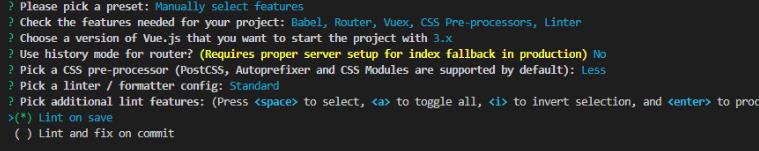
选择代码风格规则

ESLint with error prevention only ---- 只配置使用 ESLint 官网的推荐规则
ESLint + Airbnb config ---- 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置
ESLint + Standard config ---- 使用 ESLint 官网推荐的规则 + Standard 第三方的配置
ESLint + Prettier ---- ESLint + Prettier 比较漂亮的规范
依据个人习惯进行选择即可,我选择的是第三个。回车确认。
代码检查触发时机

( ) Lint on save ---- 保存后检测
( ) Lint and fix on commit ---- commit时检测
建议选择 保存后检测,搭配vscode的失去焦点自动保存文件一起使用。选择后回车确认
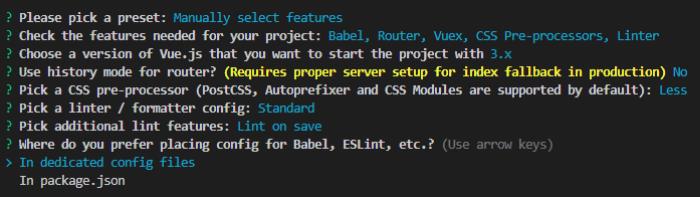
配置项的存放位置

bable和eslint等配置内容是是在package.josn中还是单独的文件。
In dedicated config files ----- 在单独的配置文件中
In package.json ----- 在package.josn中
建议选择,在单独的配置文件中。回车确认。
是否把本次配置保存为预设配置

输入n即可,不保存,回车确认。此时开始 执行项目安装,等待完成即可

安装完成后,cd到项目目录,执行npm run serve

此时 原始项目 搭建完成。
vue3项目搭建
vscode怎么创建c项目?
求详细教程
vscode怎样编写c程序?一、获取C/C++扩展
1、打开vscode
2、ctrl+shift+x打开商店
3、搜索C/C++安装、重启vscode
e125d1ee0c8bed76453042fba8438f7.png
二、安装GCC
1、下载MinGW
2、打开安装程序,安装到D盘(需要创建MinGW文件夹),安装完成之后生成MinGW安装管理器
3、管理器自动打开(如果没有请手动),点击All Packages,选中gcc.bin,g++.bin,gdb.bin,点击Installation,选择Apply Changes,点击Apply提交进行安装
0488d5fba2514f27925f8fe6c71df09.png
win+R,输入control进入控制面板,依次点击系统与安装->系统->高级系统设置->环境变量,找到Path->编辑->新建,将安装好的MinGW的bin文件夹路径粘贴进去。
8582b4a0e711b76938b21c60cfa0d75.png
三、配置智能提示
1、编写一个测试文件demo.c,点击引入的标准库下的“提示灯”,生成c_cpp_properties.json文件
2、编辑c_cpp_properties.json
5c59ca6c91c764055b52716e1bf6b0f.png
c_cpp_properties.json修改内容如下:
e9f6e93dd74073591bdbafd0c3345ac.png
四、开启调试功能
F5或Ctrl+F5启用调试,选择C++(GDB/LLDB)生成launch.json文件,修改如下:
Ctrl+Shift+P输入Tasks:Configure Task配置任务,选择使用模块创建task.json文件,选择Others模板,生成task.json文件,修改如下:
如果出现错误:进程终止,退出代码:1,可能是gcc还没被编辑器加载(测试方法:打开控制台,输入gcc,看提示信息),重启编辑器就可以。 参考技术A 步骤1:
打开Visual Studio 2012,点击程序左上角的“文件”--“新建”--“项目”。
步骤2:
在弹出窗口选择模板“visual C++”,在新建项目栏里选择“win32控制台应用程序”,直接点击确定。
步骤3:
勾选“空项目”,直接点击“完成”。
步骤4:
双击左侧栏内项目“源文件”--“添加”--“新建项”。
步骤5:
在弹出窗口,把名称改为.c结尾的后缀名,具体操作如图所示。然后选择添加。
步骤6:
我们在输入框内输入C语言代码,在导航栏里选择“调试”--"开始执行(不调试)"
步骤7:
经过运算显示运算结果。 参考技术B 1、安装VS Code,现在好像默认带了C/C++插件。
2、创建项目:可以在 文件->打开文件夹 中创建项目文件夹;
3、编写程序:
-test
--main.c
--source.c
--source.h
--.vscode
----launch.json
----tasks.json
.vscode文件夹后续由VS Code自动创建;
main.c
#include <stdio.h>
#include "source.h"
int main(void)
printf("add:%d\n", add(2, 5));
printf("sub:%d\n", sub(5, 2));
return 0;
source.h
extern int add(int a, int b);
extern int sub(int a, int b);
source.c
int add(int a, int b)
return a + b;
int sub(int a, int b)
return a - b;
4、创建Task:Task可以用来完成很多事,不仅仅是用来编译!!!
创建一个task非常的简单.可以Ctrl+Alt+p叫出来命令行 输入task

点击接着选择Others,

就可以生成一个默认的模板. tasks.json:
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "echo",
"isShellCommand": true,
"args": ["Hello World"],
"showOutput": "always"
如果程序只有一个C文件,那么,只要修改上面模板中的command和args对应的内容即可,将echo换成gcc,将Hello World换成想要添加的参数或者放空,按Ctrl + Shit + b执行任务,就能编译出程序。 参考技术C 1、下载插件C/C++、C++ Intellisense;
2、新建一个空文件夹,从VSCode打开。 (或File-->Open Folder-->新建一个空文件夹);
3、按F5(用命令行gcc、g++;或者编写makefile文件,make;),选择C++(GDB/LLDB),生成launch.json(用来调试);
4、修改launch.json,将
"program": "enter program name, for example $workspaceFolder/a.out"
改为
"program": "$workspaceFolder/ProjectName";"externalConsole": true
表示输出会在弹出的命令行。修改为false的话,会在VSCode内部terminal输出。
5、Ctrl+Shift+B, 选择tasks.json-->模板--->other,生成tasks.json(创建任务);
6、修改 tasks.json,
"command": "echo Hello"
改成
"command": "g++ -o ProjectName ProjectName.cpp"
这里的ProjectName和5中的ProjectName同名
7、对于复杂的项目,"command": "echo Hello"改成"command": "make"
8、再创建makefile文件,编辑;
9、编写Hello.cpp文件
10、按Ctrl+Shift+P, 选择 Task:Run Tasks,执行任务
11、按F5,执行
源代码如下所示:本回答被提问者采纳 参考技术D 新建啊
不行啊?
以上是关于VsCode 创建 vue3项目的主要内容,如果未能解决你的问题,请参考以下文章