修改ui框架里动态加载出的组件样式
Posted 人圭立日
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改ui框架里动态加载出的组件样式相关的知识,希望对你有一定的参考价值。
组件dom元素添加
popper-class="a"
:append-to-child="false"
添加深度选择器样式
::deep .a...
iview库修改table组件首次加载样式错乱
因为UI设计稿这边与我们使用的iview库中的表格组件样式不统一,所以需要对表格组件的样式进行修改。
修改完成后出现一个问题就是首次进入页面的时候,表格样式会有部分是错乱的,页面刷新一下就恢复正常了,页面也没有报错甚至没有警告。
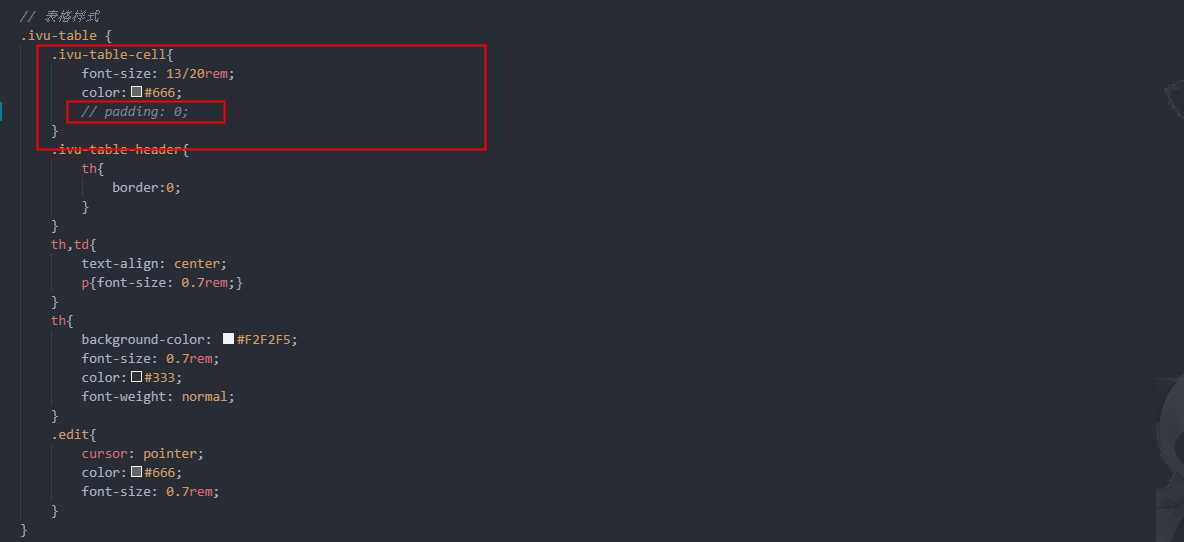
排查很久发现我对其中一个内边距设置为0造成的,代码如此下:

将这个padding注掉就不会出现首次加载样式错乱了
以上是关于修改ui框架里动态加载出的组件样式的主要内容,如果未能解决你的问题,请参考以下文章