VUEel-date-picker日期选择器根据后台返回数据回显
Posted 张闲生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUEel-date-picker日期选择器根据后台返回数据回显相关的知识,希望对你有一定的参考价值。
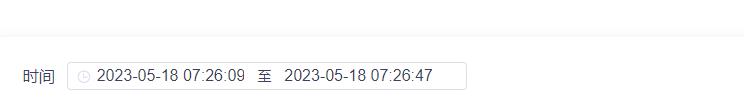
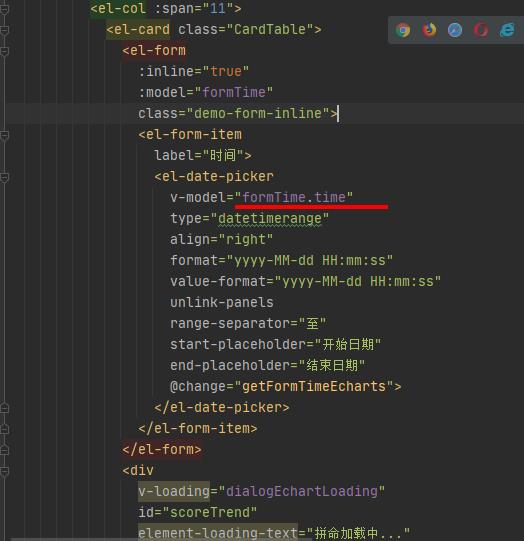
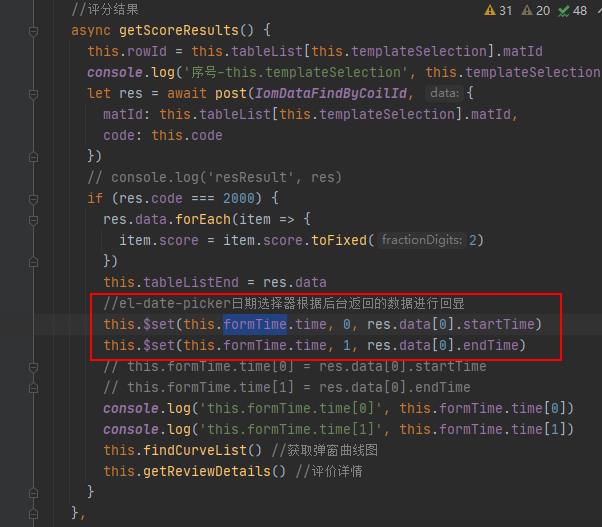
问题:时间筛选组件不自己默认进行展示,根据后台接口返回的时间数据进行回显,同步修改






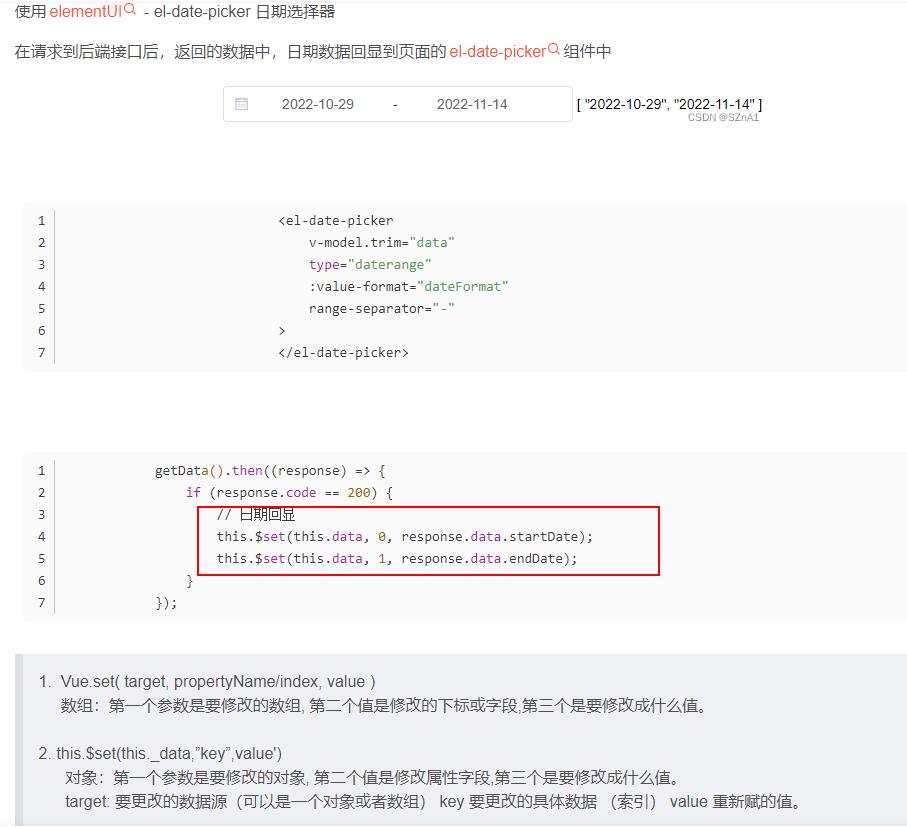
参考:https://blog.csdn.net/liusuihong919520/article/details/126890074
选择日期后引导日期选择器不会自动关闭
【中文标题】选择日期后引导日期选择器不会自动关闭【英文标题】:Bootstrap datepicker not close automatically after picking a date 【发布时间】:2014-04-26 04:01:20 【问题描述】:我使用最新的 Bootstrap datepicker.js。一切正常,除了当我从下拉列表中选择一个日期时,它不会自动关闭它。我搜索了网页并尝试在我的 javascript 中使用以下函数,如下所示:
$('#selectDate').datepicker(
autoclose: true
).on('changeDate', function (ev)
(ev.viewMode == 'days') ? $(this).datepicker('hide') : '';
);
但是当我使用 Google Chrome 开发工具时,我意识到 ev.viewmode 是未定义的。我不确定如何前进。
【问题讨论】:
你应该告诉你正在使用什么插件?是这个吗 -> eyecon.ro/bootstrap-datepicker 我昨天从 GitHub 得到的 :) 【参考方案1】:试试这个。这对我有用。
<input data-auto-close="true" type="text" class="datepicker-here"/>
【讨论】:
根据github.com/uxsolutions/bootstrap-datepicker/issues/1830 应该是data-date-autoclose 而不是data-auto-close 而不是他们的docs 所说的data-date-auto-close .. 非常混乱。【参考方案2】:
如果您有多个应用了日期选择器的文本框,那么旧的解决方案可能会导致问题, 请改用这个,
$('.datepicker').datepicker(
format: "dd/mm/yyyy",
autoclose: true,
).on('changeDate', function (ev)
$(this).datepicker('hide');
);
注意这个,https://github.com/eternicode/bootstrap-datepicker/issues/500
注意:不要忘记,我们使用的是 jquery 的类选择器,所以你 需要将 datepicker 类应用于您的文本框。
【讨论】:
【参考方案3】:这对我有用。
$(".date-picker").datepicker(
format: "yyyy-mm-dd",
).on('change', function (ev)
$(this).datepicker('hide');
);
【讨论】:
【参考方案4】:当您使用类 defaultdatepicker 将鼠标悬停在 div 上时。将出现日历控件。在 Mouseleave 上它会消失。
$(document).on("focus", ".defaultdatepicker", function ()
$(this).datepicker(
format: 'dd/mm/yyyy',
todayHighlight: 'TRUE',
autoClose: true,
);
$('#datepicker').css( "opacity": "1" );
);
$('.defaultdatepicker').on('mouseleave', function ()
$('.datepicker').fadeOut(function ()
$('.formattedStartDate').attr('class', 'formattedStartDate');
$('#datepicker').css( "opacity": "0" );
);
);
【讨论】:
请记住,仅包含代码的答案不被认为是完整的。 当您使用类 defaultdatepicker 将鼠标悬停在 div 上时。【参考方案5】:这对我有用
$(".date-picker").change(function()
setTimeout(function()
$(".date-picker").datepicker('hide');
$(".date-picker").blur();
, 50);
);
【讨论】:
请正确格式化并证明您的回答。检查How to write an answer。添加更多详细信息以证明您的回答是正确的。【参考方案6】:对我来说,这是 bootstrap-datepicker 文档中的一个错字。 不是“autoclose: true”,而是“autoClose: true”。
希望对你有帮助。
【讨论】:
【参考方案7】://10000% 工作 转到 bootstrap-datepicker.js 文件
搜索这个:
'mousedown touchstart': $.proxy(function(e)
// Clicked outside the datepicker, hide it
if (!(
this.element.is(e.target) ||
this.element.find(e.target).length ||
this.picker.is(e.target) ||
this.picker.find(e.target).length
))
this.hide(); //remove this
, this)
]
];
,
【讨论】:
您是否可以分享任何其他详细信息以使您的答案更有用。【参考方案8】:-
只需打开 bootstrap-datepicker.js
发现:var defaults = $.fn.datepicker.defaults
(在我的例子中是第 1391 行)
设置自动关闭:true
保存并刷新您的项目,这应该可以。
【讨论】:
【参考方案9】:以上方法都不适合我,但是覆盖 datepicker 默认选项就像一种魅力,而且是单线:
$.fn.datepicker.defaults.autoclose = true;
【讨论】:
【参考方案10】:我添加了 autoclose: true,(最后加上 semi comma 并且有效)
$('.datepicker').datepicker(
format: 'dd/mm/yyyy',
todayHighlight:'TRUE',
autoclose: true,
)
【讨论】:
我在有这个选项时看到了几种行为,其中最后一个选项最后有一个逗号,我一直认为这在最后一个选项中没有必要。你知道为什么会这样吗?它应该总是在末尾有一个半逗号吗?在哪些情况下不适用?【参考方案11】:试试这个:
$('#selectDate').datepicker().on('changeDate', function(ev)
$('.datepicker').hide();
);
【讨论】:
【参考方案12】:试试这个:
$('#selectDate').datepicker()
.on('changeDate', function(ev)
$('#selectDate').datepicker('hide');
);
更新:
autoclose 在您使用 github 上提供的更新版本的 datepicker 时可以正常工作:
https://github.com/eternicode/bootstrap-datepicker
【讨论】:
github 链接很有帮助 autoclose 是我正在寻找的,可能会用 .datepicker( autoclose: true );以上是关于VUEel-date-picker日期选择器根据后台返回数据回显的主要内容,如果未能解决你的问题,请参考以下文章