火狐浏览器:可编辑DIV中粘贴从word拷贝的文字会复制DIV所在的li,出现两个可编辑DIV
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了火狐浏览器:可编辑DIV中粘贴从word拷贝的文字会复制DIV所在的li,出现两个可编辑DIV相关的知识,希望对你有一定的参考价值。
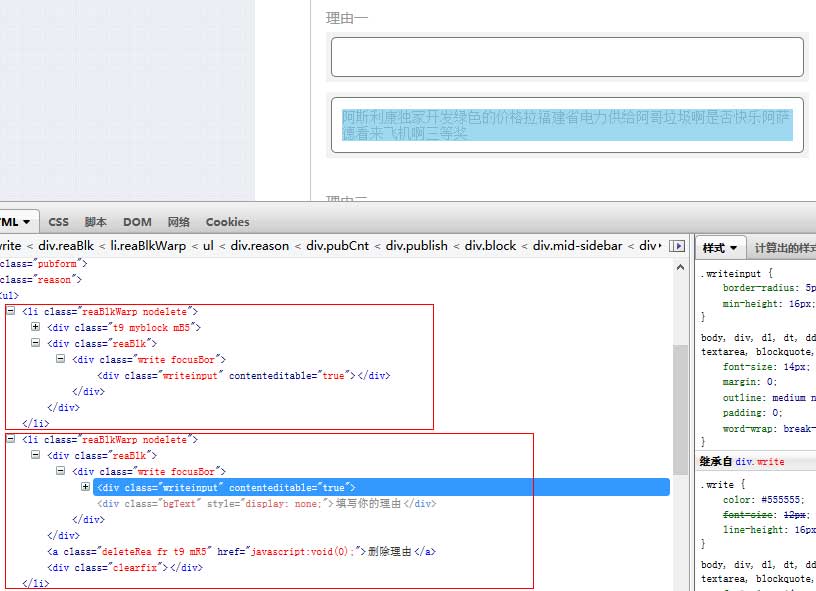
网页中给div设置了一个属性 contenteditable="true",这样div就可以充当textarea了,但是如果这个div的父级是li,那么在word中拷贝过来的文字粘贴的时候,会把li复制一个兄弟li出来,而且还把内容给平分了,
如下图,求解决!!!
有没有解决方案呢?

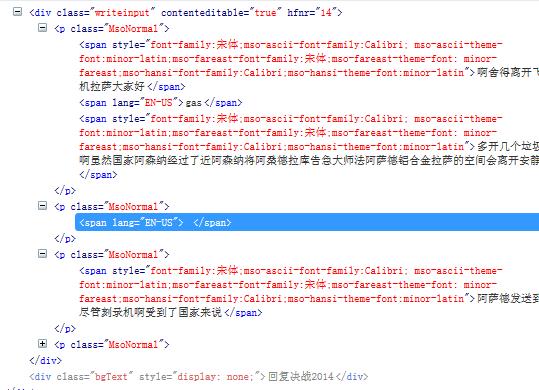
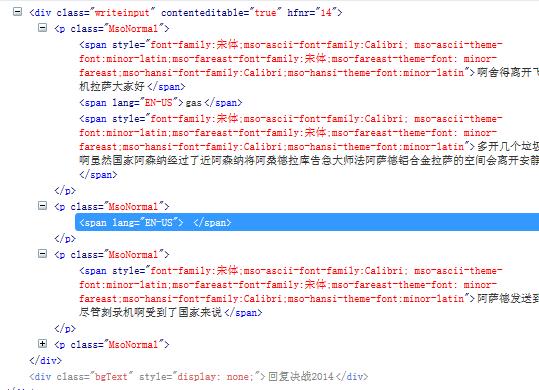
开启此属性的div中,进行编辑时,不同浏览器下的键盘命令生成的元素是有区别的。如:IE中输入回车后形成的是元素<p>;Firefox中则不是。所以请您先检查一下您从word中贴过来的元素类型。(word本身贴出来的也是超文本格式)
希望我的回答对您有所帮助,如有疑问,欢迎继续咨询我们。追问

word贴出来的文本是带格式的。格式如图

以上是关于火狐浏览器:可编辑DIV中粘贴从word拷贝的文字会复制DIV所在的li,出现两个可编辑DIV的主要内容,如果未能解决你的问题,请参考以下文章
div contenteditable='true'去除word粘贴的样式