简单css过渡
Posted 巨菜的小鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单css过渡相关的知识,希望对你有一定的参考价值。
CSS3之过渡
一、CSS3过渡简介
CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
CSS3过渡与元素上的常规样式一起声明。只要目标属性更改,浏览器就会应用过渡。在CSS中可以通过一些伪类触发,如:hover、:focus、:target和:checked等。
使用CSS创建简单过渡的步骤:
在默认样式中声明元素的初始状态样式;
声明过渡元素最终状态样式,比如悬浮状态;
在默认样式中通过添加过渡函数,添加一些不同的样式。
二、CSS3过渡属性
transition属性是一个复合属性,出于简洁性和便于维护考虑,过渡语法通常以简化的形式表达。
语法:transiton:transition-property|transition-duration|transiton-timing-function|transition-delay
参数说明:
transition-property:指定过渡或动态模拟的
CSS属性;transition-duration:指定完成过渡所需的时间;
transition-timing-function:指定过渡函数;
transition-delay:指定过渡开始出现的延迟时间。
transition:<过渡属性> <过渡所需时间> <过渡动画函数> <过渡延迟时间>
transition属性值可以使用简写的形式,中间用空格分隔。
1、指定过渡属性transition-property
通过transition-property属性来指定过渡动画的CSS属性名称。
语法:transition-property:none|all|single-transiton-preoperty
参数说明:
none:没有指定任何样式
all:默认值,表示指定元素所有支持transition-property属性的样式;
single-transition-property:指定样式,其等于all或
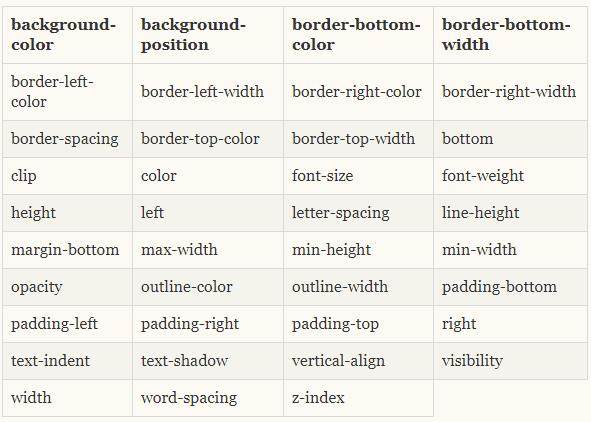
用transition-property指定过渡属性并不是所有属性都可以过渡,只有具有一个中点值的属性才能具备过渡效果。
支持transition过渡功能的CSS属性表

在设置过渡属性时,不局限于单一的一套样式,可以同时设置多个过渡样式,只不过在样式之间用逗号隔开。
2、指定过渡所需时间transition-duration
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间。
语法:transition-duration:<time>,time为数值,单位为s(秒)或ms(毫秒)。默认值为0。取值为0时,指定元素样式过渡时,看不到过渡过程,直接看到结果。
示例效果图:将正方形过渡到圆形



示例代码:
1<!DOCTYPE html>
2<html lang="en">
3
4<head>
5 <meta charset="UTF-8">
6 <title>CSS3过渡</title>
7 <style>
8 .transition{
9 background: #8ec63f;
10 width:100px;
11 height: 100px;
12 border-radius: .5em;
13 transition-property:background,border-radius;
14 transition-duration:.5s,1s;
15 transition-timing-function:linear,ease-in;
16 transition-delay:1s;
17 }
18 .transition:hover{
19 background:#f7941d;
20 border-radius:50%;
21 }
22 </style>
23</head>
24<body>
25 <div class="transition"></div>
26</body>
27</html>
3、指定过渡函数transition-timing-function
transition-timing-function属性指定某种指代过渡“缓动函数”属性。可以将某个值指定为预定义函数、阶梯函数或三次贝塞尔曲线。
语法:transition-timing-function:<single-transition-timing-function>
(1)单一的过渡函数
| 函数 | 功能描述 |
|---|---|
| ease | 默认值, 元素样式从初始状态过渡到终止状态时速度由快到慢,逐渐变慢 |
| linear | 元素样式从初始状态过渡到终止状态时速度是恒速 |
| ease-in | 元素样式从初始状态过渡到终止状态时,速度越来越快,呈一种加速状态,这种效果称为渐显效果 |
| ease-out | 元素样式从初始状态过渡到终止状态时,速度越来越慢,呈一种减速状态,这种效果称为渐隐效果 |
| ease-in-out | 元素样式从初始状态过渡到终止状态时,先加速再减速,这种效果称为渐显渐隐效果 |
(2)三次贝塞尔曲线
CSS3的transition中,定义三次贝塞尔曲线的语法:cubic-bezier(p0,p1,p2,p3),三次贝塞尔曲线中的每个点值只允许0~1之间的值。
例如:transition-timing-function:cubic-bezier(.85,0,1,1)
使用三次贝塞尔曲线函数,可以自定义动画的过渡速度。
(3) step()函数
step()函数用于把整个操作领域划成同样大小的间隔,每个间隔都是相等。
语法:step(<integer>[start|end]
step()函数主要包括两个属性:
:用来指定step()函数的间隔数量,必须是一个大于0的正整数。 start或end:这个参数是可选的,默认值为end。
例如,想要动画有七个步骤,且动画结束发生在最后一步:transition-timing-function:step(7,end)
4、指定过渡延迟时间transition-delay
transition-delay用来指定一个动画开始执行的时间,也就是当改变元素属性值之后多长时间开始执行过渡效果。
语法:transition-delay:<time>,
正整数:元素的过渡动作不会立即触发,当过了设定的时间值之后才触发;
负整数:元素的过渡动作会从该时间点开始显示,之前的动作被截断;
0:默认值,元素的过渡动作会立即触发,没有任何延迟。


以上是关于简单css过渡的主要内容,如果未能解决你的问题,请参考以下文章