Android View — Gradient 渐变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android View — Gradient 渐变相关的知识,希望对你有一定的参考价值。
参考技术A Android 支持三种颜色渐变, LinearGradient(线性渐变) RadialGradient (径向渐变) SweepGradient(扫描渐变)。这三种渐变继承自android.graphics.Shader, Paint 类通过setShader支持渐变。线性渐变就是在线性方向的的渐变。有两个构造函数,
第二种 构造函数是第一种的简化版,只支持两种颜色。
RadialGradient 是圆环一样的的渐变,RadialGradient 同样是两个构造函数,
1.float centerX, float centerY 渐变的中心点 圆心
2.float radius 渐变的半径
3.int[] colors 渐变颜色数组
4.float[] stops 和颜色数组对应, 每种颜色在渐变方向上所占的百分比取值[0, 1]
5.Shader.TileMode tileMode 表示绘制完成,还有剩余空间的话的绘制模式。
1.float centerX, float centerY 渐变的中心点 圆心
2.float radius 渐变的半径
3.int centerColor, int edgeColor 中心点颜色和边缘颜色
4.Shader.TileMode tileMode 表示绘制完成,还有剩余空间的话的绘制模式
SweepGradient 是和角度有关的渐变。以某一点为圆心,随着角度的大小发生渐变。
1.float cx, float cy 中心点坐标
2.int[] colors 颜色数组
3.float[] positions 数组颜色在渐变方向上所占的百分比
1.float cx, float cy 中心点坐标
2.int color0, int color1 开始颜色 结束颜色
在LinearGradient RadialGradient 渐变中,构造函数的最后一个参数为 Shader.TileMode 类型,决定了如果View还有剩余空间,如何绘制。
从上到下依次为:CLAMP REPEAT MIRROR
从上到下依次为:CLAMP REPEAT MIRROR
一些背景的渐变通过定义 Shape Drawable 来实现。Shape Drawable 有gradient 属性。
Android UIPaint Gradient 渐变渲染 ② ( SweepGradient 梯度渐变渲染 | 围绕中心点绘制扫描渐变的着色器 | 多渐变色构造函数 | 雷达扫描效果 )
文章目录
一、SweepGradient 梯度渐变渲染
Paint 的 SweepGradient 是 梯度渐变渲染 ;
SweepGradient 是围绕中心点绘制扫描渐变的着色器。
SweepGradient 文档地址 : https://developer.android.google.cn/reference/android/graphics/SweepGradient
1、设置多个渐变颜色的构造函数
public SweepGradient (
float cx, // The x-coordinate of the center
float cy, // The y-coordinate of the center
int[] colors, // The sRGB colors to be distributed between around the center. There must be at least 2 colors in the array. This value cannot be null.
float[] positions // May be NULL. The relative position of each corresponding color in the colors array, beginning with 0 and ending with 1.0. If the values are not monotonic, the drawing may produce unexpected results. If positions is NULL, then the colors are automatically spaced evenly. This value may be null.
)
参数说明 :
- float cx : x 轴中心点 ;
- float cy : y 轴中心点 ;
- int[] colors : 要在中心周围分布的sRGB颜色。阵列中必须至少有2种颜色。此值不能为null。
- float[] positions : 可能为空。颜色数组中每个对应颜色的相对位置,从0开始,以1.0结束。如果值不是单调递增或者单调递减的,图形可能会产生意外的结果。如果位置为空,则颜色会自动均匀分布。此值可能为空。
public SweepGradient (
float cx, // The x-coordinate of the center
float cy, // The y-coordinate of the center
long[] colors, // The colors to be distributed between around the center. There must be at least 2 colors in the array. This value cannot be null.
float[] positions // May be NULL. The relative position of each corresponding color in the colors array, beginning with 0 and ending with 1.0. If the values are not monotonic, the drawing may produce unexpected results. If positions is NULL, then the colors are automatically spaced evenly. This value may be null.
)
参数说明 :
- float cx : x 轴中心点 ;
- float cy : y 轴中心点 ;
- long[] colors : 围绕中心分布的颜色。阵列中必须至少有2种颜色。此值不能为null。
- float[] positions : 可能为空。颜色数组中每个对应颜色的相对位置,从0开始,以1.0结束。如果值不是单调递增或者单调递减的,图形可能会产生意外的结果。如果位置为空,则颜色会自动均匀分布。此值可能为空。
代码示例 :
mPaint.setShader(new SweepGradient(
this.getWidth() / 2,
this.getHeight() / 2,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0F, 0.5F, 1.0F)
);

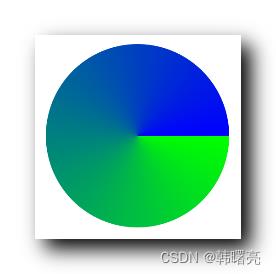
2、设置两个渐变颜色的构造函数
public SweepGradient (
float cx, // The x-coordinate of the center
float cy, // The y-coordinate of the center
int color0, // The sRGB color to use at the start of the sweep
int color1 // The sRGB color to use at the end of the sweep
)
参数说明 :
- float cx : x 轴中心点 ;
- float cy : y 轴中心点 ;
- int color0 : 扫描开始时使用的sRGB颜色 ;
- int color1 : 扫描结束时要使用的sRGB颜色 ;
public SweepGradient (
float cx, // The x-coordinate of the center
float cy, // The y-coordinate of the center
long color0, // The color to use at the start of the sweep
long color1 // The color to use at the end of the sweep
)
参数说明 :
- float cx : x 轴中心点 ;
- float cy : y 轴中心点 ;
- int color0 : 扫描开始时使用的颜色 ;
- int color1 : 扫描结束时要使用的颜色 ;
代码示例 :
mPaint.setShader(new SweepGradient(
this.getWidth() / 2,
this.getHeight() / 2,
Color.GREEN, Color.BLUE)
);

二、完整代码示例
1、设置多个渐变颜色的构造函数
package kim.hsl.paintgradient.sweep;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class SweepGradientView2 extends View
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public SweepGradientView2(Context context)
this(context, null);
public SweepGradientView2(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public SweepGradientView2(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
initPaint();
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight)
super.onSizeChanged(width, height, oldWidth, oldHeight);
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint()
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
mPaint.setShader(new SweepGradient(
this.getWidth() / 2,
this.getHeight() / 2,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0F, 0.5F, 1.0F)
);
canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, 200, mPaint);
2、设置两个渐变颜色的构造函数
package kim.hsl.paintgradient.sweep;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class SweepGradientView extends View
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public SweepGradientView(Context context)
this(context, null);
public SweepGradientView(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public SweepGradientView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
initPaint();
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight)
super.onSizeChanged(width, height, oldWidth, oldHeight);
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint()
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
mPaint.setShader(new SweepGradient(
this.getWidth() / 2,
this.getHeight() / 2,
Color.GREEN, Color.BLUE)
);
canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, 200, mPaint);
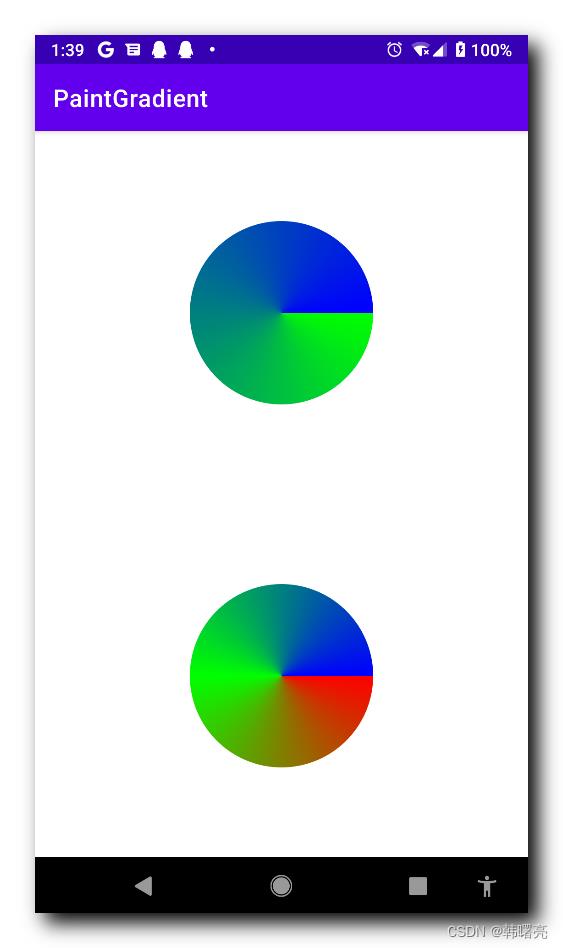
三、效果展示

以上是关于Android View — Gradient 渐变的主要内容,如果未能解决你的问题,请参考以下文章