Vuex的使用
Posted luckest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex的使用相关的知识,希望对你有一定的参考价值。
1、Vuex介绍
1.1、概念
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式管理(读/写),也是一种组件间通信的方式,且适用于任意组件之间的通信。
1.2、什么时候使用Vuex
多个组件共享同一个状态(数据)的时候。
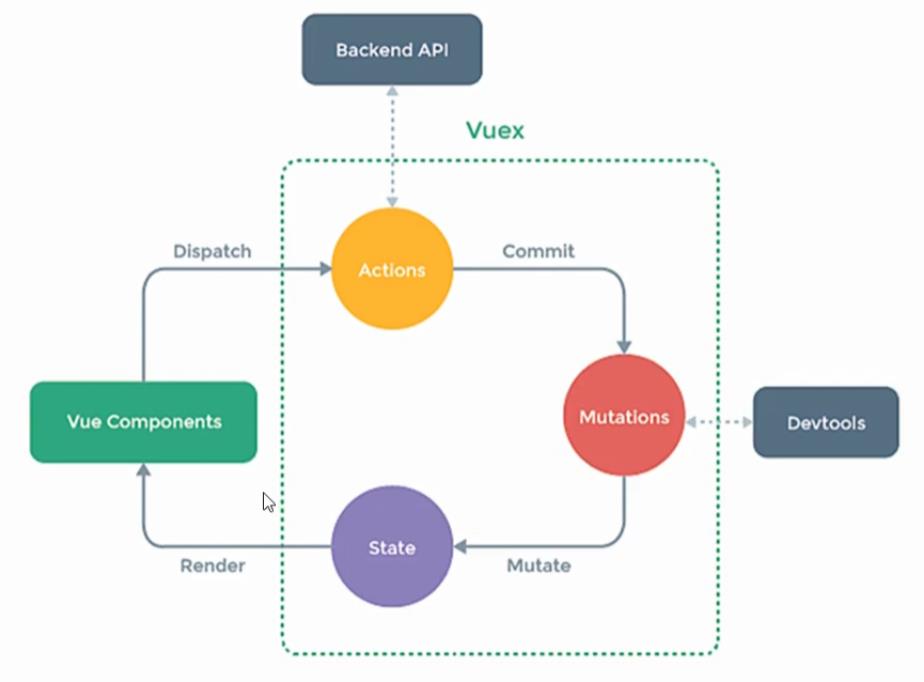
1.3、Vuex原理图

注意:图中没有体现出来,但是VueComponent可以直接commit给Mutations。
1.4、搭建vuex环境
1、npm i vuex
如果不指定版本,会自动安装vuex4,而vuex4只能在vue3中使用,因此vue2要指定vuex3的版本。npm i vuex@3
2、main.js
import Vuex from \'vuex\';
// 使用插件
Vue.use(Vuex);
3、src下创建store文件夹,创建index.js文件。
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from \'vue\';
// 引入Vuex
import Vuex from \'vuex\'
// 应用Vuex插件
Vue.use(Vuex);
// 准备actions——用于响应组件中的动作
const actions = ;
// 准备mutations——用于操作数据(state)
const mutations = ;
// 准备state——用于存储数据
const state = ;
// 创建store
const store = new Vuex.Store(
actions,
mutations,
state
);
// 暴露store
export default store;
main.js
// 引入Vue
import Vue from \'vue\';
// 引入App
import App from \'./App.vue\';
// 引入store
import store from \'./store\';
Vue.config.productionTip = false
// 创建Vue实例对象 --- vm
new Vue(
render: h => h(App),
store,
beforeCreate()
Vue.prototype.$bus = this; // 安装全局事件总线
,
mounted()
console.log(\'vm\', this);
).$mount(\'#app\')
1.5、Vuex开发者工具
就是vue的开发者工具,因为vuex是vue开发者团队开发的。
2、基本使用
1、store文件夹下的index.js
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from \'vue\';
// 引入Vuex
import Vuex from \'vuex\'
// 应用Vuex插件
Vue.use(Vuex);
// 准备actions——用于响应组件中的动作
const actions =
// 响应组件中加的动作
jia(context, value)
context.commit(\'JIA\', value);
;
// 准备mutations——用于操作数据(state)
const mutations =
// 执行加,方法大写是为了和actions中的方法区别
JIA(state, value)
state.sum += value;
;
// 准备state——用于存储数据
const state =
sum: 0
;
// 创建store
const store = new Vuex.Store(
actions,
mutations,
state
);
// 暴露store
export default store;
2、组件读取vuex中的数据:$store.state.sum
3、组件中修改vuex中的数据:$store.dispatch(\'action中的方法名\', 数据) 或者 $store.commit(\'mutations中的方法名\',数据)
备注:如果没有网络请求以及业务逻辑,组件中也可以直接越过action,也就是说不写dispatch,直接commit给mutations去操作数据。
3、配置项
3.1、getters配置项
1、当state中的数据需要经过加工之后再使用时,可以使用getters加工。
2、在store.js中追加getters配置。
3、组件中读取数据:$store.getters.bigSum
index.js
......
// 准备getters——用于将state中的数据进行加工,和computed属性类似
const getters =
bigSum(state)
return state.sum + \'元\';
// 创建store
const store = new Vuex.Store(
actions,
mutations,
state,
getters
);
// 暴露store
export default store;
3.2、四个map方法的使用
1、mapState方法:用于帮助我们映射state中的数据为计算属性
computed:
// 借助mapState生成计算属性:sum,school(对象写法)
...mapState(sum: \'sum\', school:\'school\'),
// 借助mapState生成计算属性:sum,school(数组写法)
...mapState([\'sum\', \'school\']),
2、mapGetters方法:用于帮我们映射getters中的数据为计算属性
computed:
// 借助mapState生成计算属性:sum,school(对象写法)
...mapGetters(bigSum: \'bigSum\'),
// 借助mapState生成计算属性:sum,school(数组写法)
...mapGetters([\'bigSum\']),
3、mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数。
methods:
// 靠mapActions生成:incrementOdd、incrementWait(对象写法)
...mapActions(incrementOdd: \'jiaOdd\', incrementWait: \'jixWait\');
// 靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions([\'jiaOdd\', \'jixWait\']);
4、mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数。
methods:
// 靠mapMutations生成:increment、decrement(对象写法)
...mapMutations(increment: \'JIA\', decrement: \'JIAM\');
// 靠mapMutations生成:JIA、JIAM(数组形式)
...mapMutations([\'JIA\', \'JIAM\']);
备注:mapActions和mapMutations使用的时候,如果需要传递参数需要:在模板中绑定事件时传递好参数,否则参数会是事件对象。
4、vuex模块化 + namespace
1、目的:让代码更好维护,让多种数据分类更加明确。
2、修改index.js
// count模块相关业务
const countAbout =
namespaced: true, // 开启命名空间
state: ,
mutations: ,
actions: ,
getters:
// person模块相关业务
const personAbout =
namespaced: true, // 开启命名空间
state: ,
mutations: ,
actions: ,
getters:
const store = new Vuex.Store(
modules:
countAbout,
personAbout
);
3、开启命名空间后,组件中读取state数据
this.$store.state.personAbout.list
...mapState(\'countAbout\', [\'sum\',\'school\',\'subject\']);
4、开启命名空间后,组件中读取getters数据
this.$store.getters[\'personAbout/firstName\']
...mapGetters(\'countAbout\', [\'bigSum\']);
5、开启命名空间后,组件中调用dispatch
this.$store.dispatch(\'personAbout/addPerson\', person)
...mapActions(\'countAbout\', incrementOdd: \'jiaOdd\');
6、开启命名空间后,组件中调用commit
this.$store.commit(\'personAbout/ADD_PERSON\',person);
...mapMutations(\'countAbout\', increment: \'JIA\');
vuex的使用详细说明
目录:vuex的使用详细说明
概念
vuex是一种状态(数据)管理工具。
使用流程
- 下载包
npm install vuex
- 导入包
import Vuex from 'vuex'
- 注册
Vue.use(Vuex)
- 定义规则
const state=
const mutations=
const actions=
const getters=
const modules=
- 创建实例对象,并暴露
const store=new Vuex.Store(
state,
mutations,
actions,
getters,
modules
)
- 挂载
new Vue(
render: h => h(App),
store,
).$mount('#app')
- 使用
vuex原理
当修改vue的dom对象,
vuex会首先调用dispacth方法修改actions中的数据,
再通过commit方法修改mutations中的数据,
然后通过mutate把修改的值传到state中,
然后render重新更新视图。
vuex的基础使用
全部代码:
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions =
//响应组件中加的动作
jia(context,value)
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
,
const mutations =
//执行加
JIA(state,value)
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
//初始化数据
const state =
sum:0
//创建并暴露store
export default new Vuex.Store(
actions,
mutations,
state,
)
getters的使用
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置
......
const getters =
bigSum(state)
return state.sum * 10
//创建并暴露store
export default new Vuex.Store(
......
getters
)
四个map方法的使用
- mapState方法:用于帮助我们映射
state中的数据为计算属性
computed:
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState(sum:'sum',school:'school',subject:'subject'),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
,
- mapGetters方法:用于帮助我们映射
getters中的数据为计算属性
computed:
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters(bigSum:'bigSum'),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
,
- mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions(incrementOdd:'jiaOdd',incrementWait:'jiaWait')
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
- mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations(increment:'JIA',decrement:'JIAN'),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js
const countAbout =
namespaced:true,//开启命名空间
state:x:1,
mutations: ... ,
actions: ... ,
getters:
bigSum(state)
return state.sum * 10
const personAbout =
namespaced:true,//开启命名空间
state: ... ,
mutations: ... ,
actions: ...
const store = new Vuex.Store(
modules:
countAbout,
personAbout
)
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
- //方式一:自己直接读取
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',incrementOdd:'jiaOdd',incrementWait:'jiaWait')
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',increment:'JIA',decrement:'JIAN'),
以上是关于Vuex的使用的主要内容,如果未能解决你的问题,请参考以下文章