html5 div上的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 div上的问题相关的知识,希望对你有一定的参考价值。
html上 <script type="text/javascript">中有一段JS代码 ,可以产生1个浮动的可以拖动的DIV,然后我想用按钮的方式来控制DIV的产生,于是将JS代码封装到一个独立的JS文件中,并用一个函数名来封装,假设是函数是floatDiv(),但是现在我发现用按钮调用floatDiv无法产生新的DIV,不知道是为什么,求高人解答?
1、路径那些都没有问题,可以看到floatDIV调用到了JS文件里面的代码
2、floatDIV需要传入什么参数么?
原来的网址连接是http://www.codefans.net/jscss/code/3393.shtml,中间也有很多看不懂的地方 ,望一并讲解,我主要就是想将<script type="text/javascript">的代码写到一个独立文件中
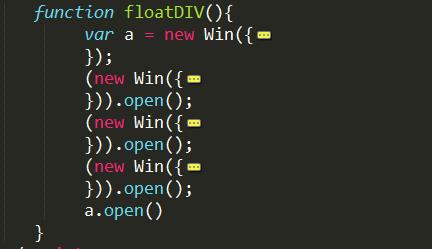
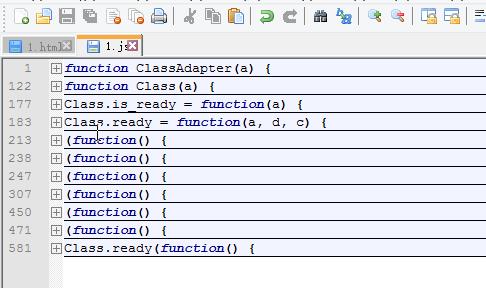
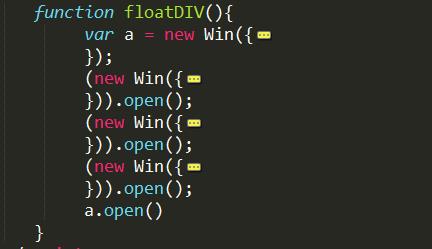
/////////////再补充,我的意思是把这段JS代码放入单独一个文件中,然后通过页面上某个控件的chick事件来调用该段JS代码 ,不是直接加载这段代码,不是想直接出现你们运行的效果,是通过我点击来出现。我用的方法是将这段JS代码放入一个叫floatDIV的函数中,但是用控件的调用这个函数无法使页面出现4个DIV。比如我将该段代码放入1.js,但是用function floatDIV() function ClassAdapter(a) .............HTML 这边 < input type=“button” onclick="floatDIV()">,,1.js正常加载了的,也能调用进去,但是就是不显示

最好是放代码出来啊。
可以的啊。我直接复制出去放到js里面也是可以运行的。


我重新补充了问题 ,请帮忙看看
追答是可以的。。你可以这样做。。
js正常引用,不过要把里面把最底部的Class.ready里面的内容放到你的floatDiv里面执行就行了。
就是这样的。

要改变一下哦。这样点了按钮页面就出来几个框了。

高手,能问一下是为什么呢,我的意思是说为什么使用floatDIV()调用Class.ready就不行呢,我也没太看明白Class.ready的作用,还有你用的是什么编译器啊,非常感谢!!!!!!
追答我用的sublime text。。
ready就是一个执行函数的。。
这样写没事吗=-=
<script language="javascript">
不是这样吗=-=
Firefox中带有边框图像的旋转div上的抗锯齿
【中文标题】Firefox中带有边框图像的旋转div上的抗锯齿【英文标题】:Anti-aliasing on rotated div with border image in firefox 【发布时间】:2013-12-22 18:26:58 【问题描述】:我有一个旋转 45 度的 div,上面有一个边框图像。
在 chrome 和 safari 中,它渲染得很好。
在 Firefox 中,令人讨厌的抗锯齿线出现在旋转 div 的边缘周围,在它的边缘和它的边框图像之间。
这是简单的 HTML:
<div class="container">
<div class="corner">
</div>
</div>
这是 CSS:
.container
margin: auto;
width: 400px;
height: 400px;
background-color: black;
outline: 1px solid #333333;
position: relative;
overflow: hidden;
.corner
position: absolute;
bottom: -68px;
right: -66px;
width: 86px;
height: 82px;
background-color: #F1F2F3;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
border-style: solid;
border-width: 14px 16px 28px;
-moz-border-image: url(http://s24.postimg.org/aq0pokg41/curve_border_grey.png) 14 16 28 repeat;
-webkit-border-image: url(http://s24.postimg.org/aq0pokg41/curve_border_grey.png) 14 16 28 repeat;
-o-border-image: url(http://s24.postimg.org/aq0pokg41/curve_border_grey.png) 14 16 28 repeat;
border-image: url(http://s24.postimg.org/aq0pokg41/curve_border_grey.png) 14 16 28 fill repeat;
-moz-background-clip: padding;
-webkit-background-clip: padding;
background-clip: padding-box;
这是一个 JSFiddle。在 Firefox 中查看它以了解我的意思:
http://jsfiddle.net/uAF2u/
我已经看到了在 div 周围添加 1px 透明轮廓的提示,如果它没有像这种情况下的边框图像,这将起作用。
有人遇到过这种情况并知道如何对其进行排序吗?
【问题讨论】:
见***.com/questions/9235342/… 【参考方案1】:添加 translateZ 似乎可以更快地显示更准确并解决问题:
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: translateZ(1px) rotate(45deg);
updated fiddle
我在转换中添加了翻译,因为 firefox 现在已经有 10 个版本没有前缀了。
【讨论】:
【参考方案2】:变换:旋转(0.0005deg);
火狐 34
这对我有用。
【讨论】:
【参考方案3】:我在 Firefox 中遇到了一个非常相似的问题,其中转换的 div 的边框轮廓很薄,我通过给 div 一个透明的边框来修复它。 这可能会有所帮助。
【讨论】:
【参考方案4】:我对 Firefox 和 Safari 也有同样的问题。兄弟 div 之间有 1 条细线。
尝试不同的组合:
border-radius: 2px 0 0 0;
或
border-radius: 0 1px 0 0;
关于有问题的元素。
这似乎主要在 Firefox 和 Safari 中起作用。 在 Safari 中,您还必须导致重叠的定位元素。
【讨论】:
以上是关于html5 div上的问题的主要内容,如果未能解决你的问题,请参考以下文章