如何导出iPhone/iPad中QQ音乐文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何导出iPhone/iPad中QQ音乐文件相关的知识,希望对你有一定的参考价值。
解决方法:
1、百度搜索“同步助手”下载,安装完毕后打开。

2、用数据线把iPhone与电脑连接。
3、单击“同步助手”导航栏的应用,到设备上的应用,直接单击右侧的一个文件夹的按钮,就可以访问到QQ音乐的目录:

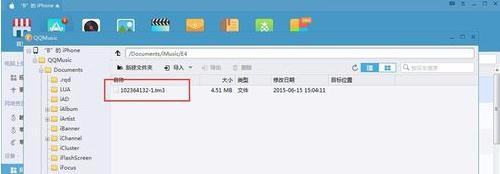
4、打开后,双击Documents目录,iMusic,这个目录下的子目录内就有音乐文件了。

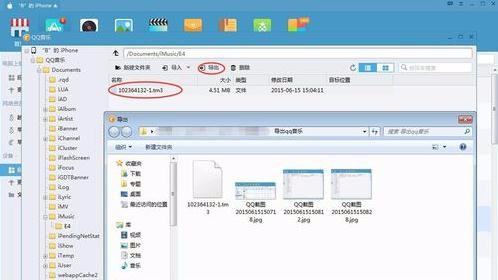
5、导出到电脑,可以选择目录下的文件。然后单击导出,选择电脑上要保存的位置。

1.电脑上百度搜索“同步助手”下载,安装完毕后打开。
2.用数据线把设备与电脑连接。
3.单击“同步助手”导航栏的应用,到设备上的应用,直接单击右侧的一个文件夹的按钮,就可以访问到QQ音乐的目录:
4.打开后,双击Documents目录,iMusic,这个目录下的子目录内就有音乐文件了。虽然这里是tm3的后缀,但是导出来后,更改这个后缀为mp3,就是正常的音频文件了:
5.导出到电脑,可以选择目录下的文件。然后单击导出,选择电脑上要保存的位置:
6.导出来之后,找到导出的目录,将tm3这个后缀,改成mp3后缀格式即可。本回答被提问者采纳
干货实战:QQ音乐适配 iPhone X
QQ 音乐团队设计师们做了一些研究工作,从方案对比选型到确定适配方案,都是希望能让产品更好地适配 iPhone X。
本文将与大家详细分享从了解 iPhone X、到适配方案研究、最后方案实施的点点滴滴。
QQ音乐界面
关于 iPhone X 的信息
在着手构思任何解决方案之前,我们都需要先仔细了解事物的本质。例如 iPhone X 在外形上做了哪些改变、交互手势有哪些不同、它的屏幕多大、分辨率又是多少呢等等。
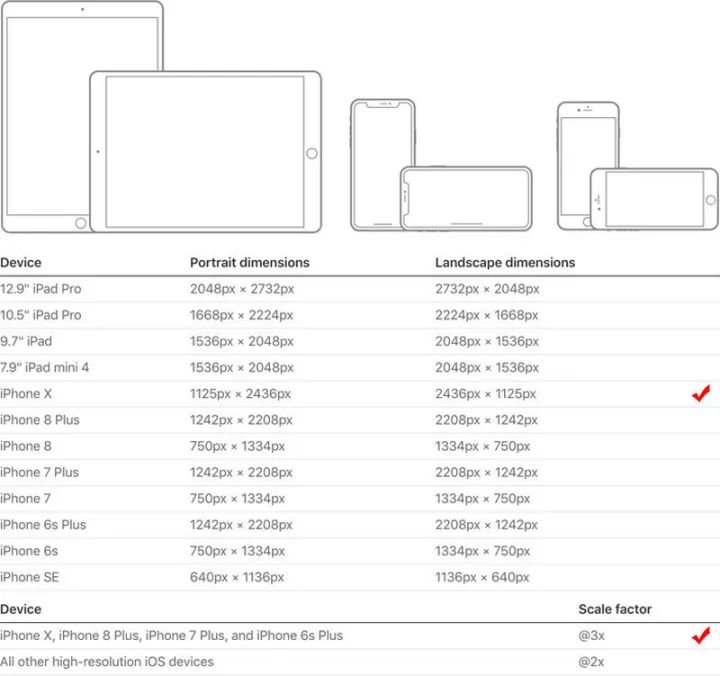
1. 屏幕尺寸、分辨率
追求全面屏的 iPhone X 此次启用 5.8 英寸的超视网膜高清显示屏,458ppi 的屏幕像素密度。

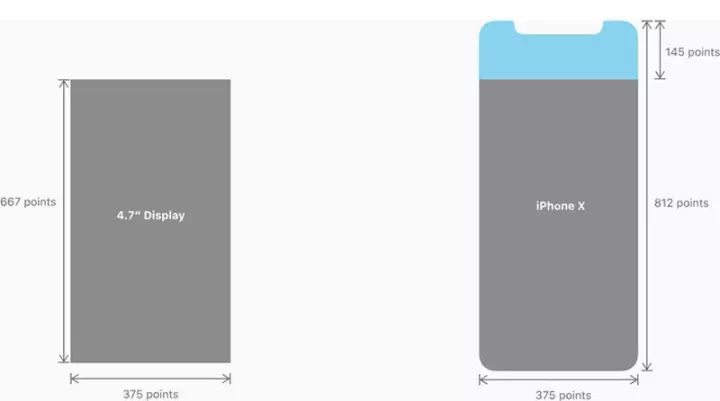
竖屏时像素分辨率达到了 1125px × 2436px(375pt × 812pt @3x),可以发现 iPhone X 的宽度与原来的 iPhone 7 等 4.7 英寸屏的宽度是一致的,而高度却大了 145pt,长宽比也由原来常见的 16 : 9 变成了 13 : 6。

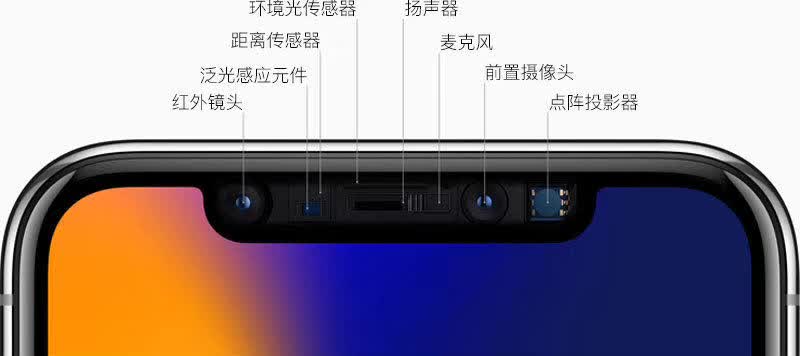
2. 顶部传感器
追求屏幕最大化的过程中,由于现阶段工艺的问题,Apple 采用了一个高度 30pt 的黑色带圆角条来放置扬声器、前置摄像头及各种传感器等,江湖人称 「刘海儿」,这也意味着原页面此处的内容有可能会被遮挡导致显示欠佳,进而影响用户体验,所以此处也是我们适配过程中的一个关注点。

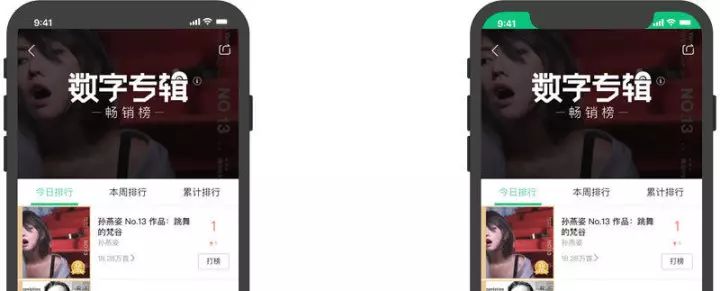
同时,iPhone X 在不同状态下,顶部的 Status bar 也将是呈现不同的信息内容:
锁屏状态:左侧为运营商名称,右侧为信号格、电量。
解锁状态:左侧变为时间信息,右侧同为信号格、电量。
App 管理(长按桌面 App Icon,App 处于抖动状态):只有右侧显示 「完成」 按钮,用于退出 App 管理。

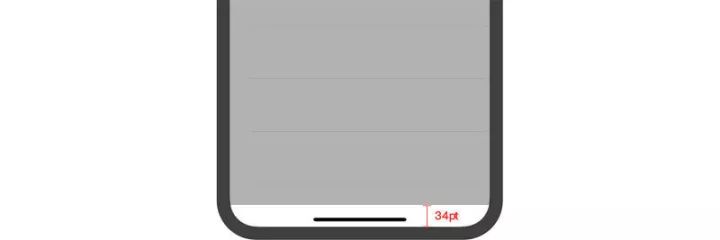
3. 虚拟 home 键
iPhone X 取消了以往的实体圆形 home 键,取而代之的是在屏幕底部一条 134pt × 5pt 的虚拟指示条。
原来实体 Home 键的单击返回桌面、双击唤起多任务处理、长按启动 Siri 等等基础功能操作,也幻化成了不同的手势操作或新技术替代,具体交互手势将在下节详述。而为了增强手势的操作感,整个虚拟 Home 键也占据了一个高度 34pt 的保留区域。

而在非特定条件下,这个虚拟指示条无论在横、竖屏中都将是强制性设计元素出现在屏幕底部上,意味着这设计中必须考虑好周围元素与它的兼容,因此,这又是我们适配过程中的另一个关注点。只有在需要获得沉浸式体验(如播放视频、查看图片)时,才会建议开发者可以虚拟指示条 「自动隐藏」功能。
关于虚拟指示条的样式,很遗憾,只有 Light / Dark 两种模式。既无法满足少女心中的蜜粉指示条,也无法满足儿童眼中的七彩指示条,只能是黑色或白色来尽可能地与周围元素区分开来。

4. 交互手势
由于取消了实体 Home 键,iPhone X 的基础操作也相应做了些改变,比如:
返回桌面:从底部向上轻扫一下,即可返回桌面。
多任务处理:从底部向上轻扫,滑至中部停顿一下,可显示所有打开的 app。
显示控制中心:从屏幕顶部右侧向下轻扫,可打开控制中心 siri:按住侧边按钮,就能向 Siri 提问。
Apple Pay:连按两下侧边按钮,即可使用 Apple Pay 安全地支付。
值得一提的是,虚拟指示条及其手势的介入,需要我们在设计阶段涉及到屏幕底部上下滑动的交互要更谨慎的思考测试,避免误操作。
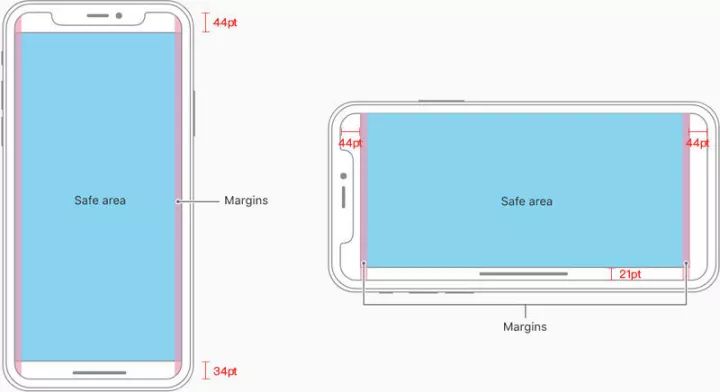
5. 安全区域
安全区域,一个熟悉又陌生的词语。
熟悉是因为在平面设计中,由于印刷裁切过程中的误差,设计师需要给设计稿预留出「出血」 位置,确保设计内容在安全区域中;陌生又是因为在互联网设计中已极少被提及。
这次,由于 iPhone X 的设计理念与工艺问题,Apple 也引入了「安全区域」 这个概念。

根据上述顶部传感器、虚拟 home 键的不同要求,Apple 提供了横、竖屏状态下的安全区域视觉规范。
竖屏:竖屏时候,除去屏幕最顶部往下 44pt,底部往上 34pt 后,中间部分视为安全区域。
横屏:而横屏时候则相对复杂一些,因为虚拟指示条通常情况下都是出现在屏幕底部,所以不仅屏幕左右会留出 44pt 的空白位置,屏幕底部也会留出 21pt 的位置。
至于为什么没有 “刘海儿” 一侧也会留出空白位置,则是 Apple 认为,“刘海儿”出现于左侧或右侧并不确定,让安全区域中的内容居中显示,可以避免屏幕旋转所造成的 UI 元素位置变化。
适配方案的预研、对比、选择
在了解 iPhone X 的基本情况后,我们可以大致掌握它所需要适配的点,在于安全区域布局、全屏图缩放裁切以及边界交互手势,那又将有哪些方案可以做好这些适配呢?
1. 安全区域布局
方案一:
针对 iPhone X 新的安全区域,特别像具备通顶效果的页面可能面临到的内容被遮挡,我们可能会首先就想到一个解决方案——通过添加一个适配条,把页面内容挪一个位置,甚至我们可以把适配条定义为我们的产品品牌色,这样似乎也会满足用户的心理诉求。

但如果仔细一想,这种简单粗暴的方法并不符合 Apple 想要传达的全面屏设计理念,官方也提出了不推荐了以这样的方式来实现适配。不然,真添加了黑色一个适配条,谁能发现你用的是 iPhone X 呢?
方案二:
因为 iPhone X 的安全区域,页面内容会被限制在安全区域内,横屏情况下更为明显,在安全区域外都是白色。
Apple 也意识到了这种尴尬的显示方式,所以引入了一个 meta 标签的 viewpoint 扩展属性——viewpoint-fit,在 iOS 11 中 viewpoint-fit 也官方添加到 CSS Round Display 规范中了。
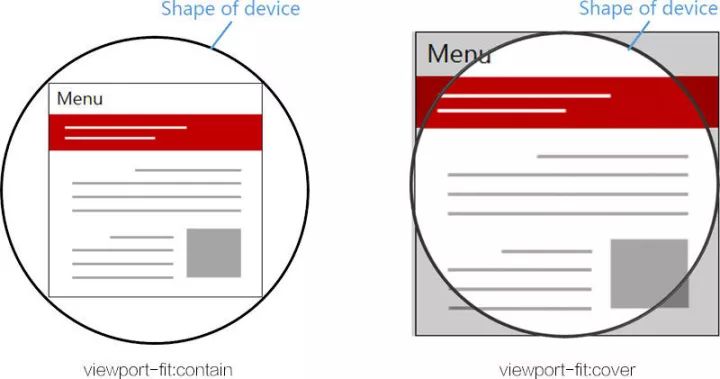
通过 viewport-fit 可以设置可视视窗的大小,它有三个属性值:
Auto:默认值。这个值不影响初始布局视窗,整个 Web 页面是可视的。
Contain:最初的布局视窗和视觉布局视窗被设置为最大的矩形。
Cover:初始布局视窗和视觉布局视窗被设置为设备物理屏幕的限定矩形。

所以我们可以通过 viewpoint-fit=cover 来解决问题,使页面内容跳出安全区域的框框。
<meta name=”viewport” content=”width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0,viewport-fit=cover”>
跳出了安全区域的框框之后,第二步当然需要设置动态的边距来避开屏幕圆角、顶部传感器以及虚拟指示条,IOS11 提供了一个新的 css 变量——constant(safe-area-inset-※)。
constant(safe-area-inset-*) 提供了四个方向的值:
constant(safe-area-inset-top):在 Viewport 顶部的安全区域内设置量。
constant(safe-area-inset-bottom):在 Viewport 底部的安全区域内设置量。
constant(safe-area-inset-left):在 Viewport 左边的安全区域内设置量。
constant(safe-area-inset-right):在 Viewport 右边的安全区域内设置量。

值得一提的是,constant() 这个变量已经开始着手标准化,目前也可以被用在 margin、padding、top、bottom、left、right 等 css 属性中,同时在不支持的环境中将不会生效。而且,同样在 iOS 11 中,iPhone X 机型以下得到的值均为 0,iPhone X 得到其对应的设置量,明年推出 iPhone X Plus 的时候同样也能得到与之对应的设置量,这也顺应了未来机型尺寸层出不穷的趋势。
2. 全屏图适配
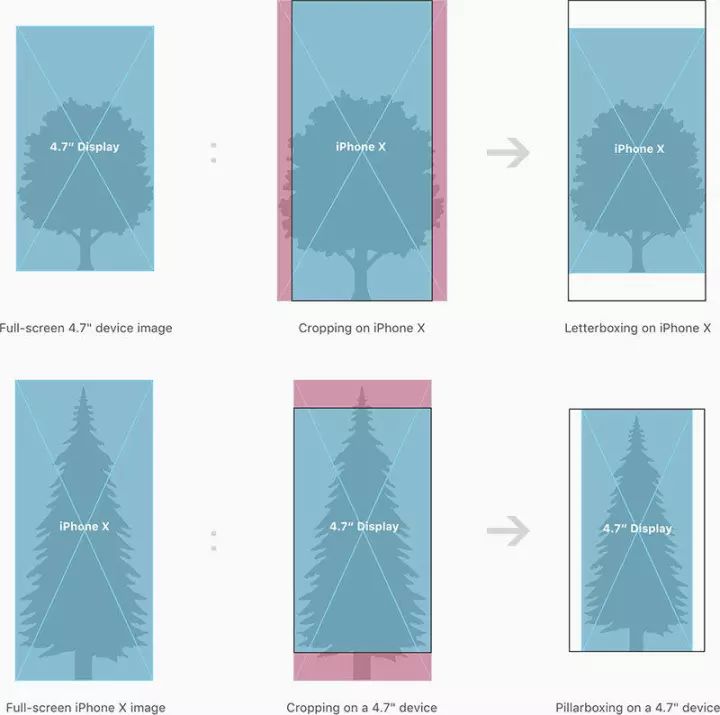
对于全屏图,我们会有很多场景会用到,比如闪屏、整屏轮播 H5 等。而在不同尺寸比例的手机屏幕上显示,全屏图被裁切是不可避免,对它的适配,我们的目标是保证图片主体内容的完整显示、图片信息的有效传达。
所以,也有了两种适配方式:基于宽度适配,或基于高度适配。

3. 边界手势操作
正如上述提及的屏幕圆角、顶部传感器以及虚拟指示条影响,Apple 建议避免将交互元素放在屏幕底部或者角落。因为 iPhone X 自身固有的手势会让系统自动屏蔽你在这个区域设置的手势,同时屏幕角落区域很难触控。
如安全区中所讲的一样,为了更好地进行适配和良好的布局,官方推荐所有核心内容和操作需要内嵌在安全区内,从而避免与状态栏、导航栏、工具栏及标签栏重合。

QQ 音乐经典场景的如何适配
而 QQ 音乐移动终端内的适配主要分为了不通顶 。 有 playbar、不通顶 · 无 playbar、通顶 · 有 playbar、通顶 · 无 playbar 四种场景。

以下是 QQ 音乐移动终端中一些经典场景对于此次 iPhone X 的适配历程,整个适配解决方案都是基于上述所提到的方案二——viewport-fit=cover 与 constant()。
1. 顶部通栏
为了给用户有更好的沉浸式体验,QQ 音乐移动终端内有不少页面具有通顶效果。

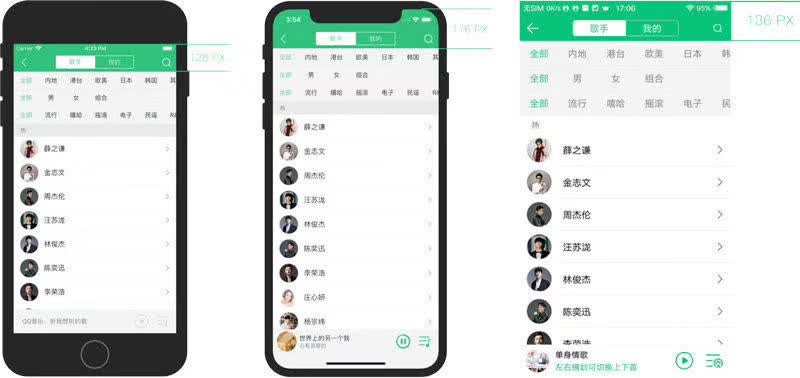
可以看到普通 iPhone 有 128px 的工具栏区域,而 iPhone X 有 176px 的工具栏区域,以及 Android 有 136px 的工具栏区域。 我们会建议设计师在设计通顶效果页面时,顶部最少预留 136px 的纯色或者无主要内容区域。
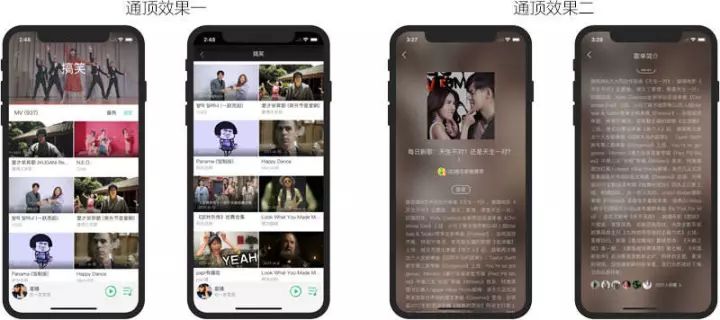
根据应用场景的不同,QQ 音乐移动终端的 web 通顶效果也分为了两种:
第一种:顶部有通栏图片或者深色背景,页面下拉后标题栏区域显示黑色遮罩,标题拦标题动画效果可自定义。
第二种:有整页的图片背景或者是深颜色背景,标题以下区域内容做局部滚动,标题拦标题动画效果可自定义。

除了在 meta 标签加上 viewport-fit=cover 之外,通过在 body 这个 dom 上加上样式名 page_downright,利用命名空间表明这是一个通顶效果页面,然后利用 constant(safe-area-inset-※) 来设置安全区域的距离。因为在 iOS 11 都能支持这个变量,目前在非 iPhone X 的其他 iOS 11 机型上取到的值为 0,为了解决这个问题,用到了 css 原有的计算函数 calc()。
2. 底部虚拟指示条
长页面底部
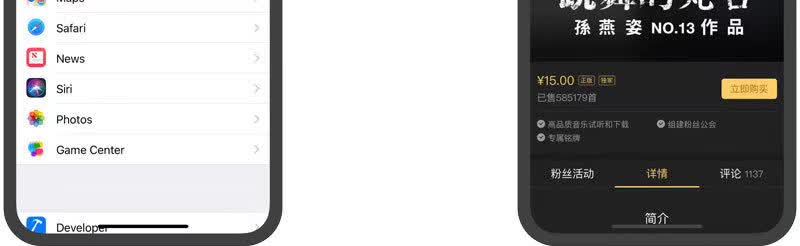
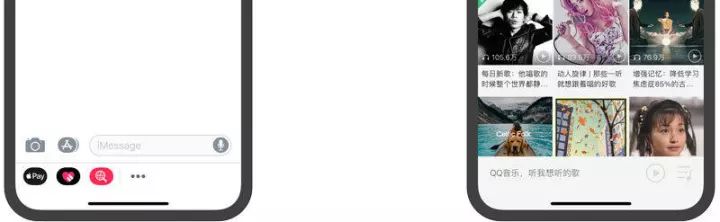
Apple 的设计规范中提到,如果页面为一个长内容可滚动的页面,那么我们可以放心地把页面内容铺开整个屏幕。会发现页面内容可能会跟虚拟指示条重叠在一起,但没关系,Apple 自身的页面也是如此,只需在页面就底部留好安全的空白设置就可以了。

吸底 bar
有吸底 bar 的页面,如底部的下载导流 bar、个人资产展示 bar,可以参考 iPhone X 自身的带有底部导航栏的 App 效果,发现吸底 bar 实际一样是始终悬浮固定在屏幕底部,同时为虚拟指示条按设计规范留足了空间。

3. 音乐杂志
音乐杂志是近期 QQ 音乐移动终端新推出的主推音乐资讯内容的板块,由 cp 设计提供 ui 元素来层叠组合成音乐杂志封面。

适配思路主要以平铺背景,调整缩放逻辑,贴近安全比例来达到 iPhone X 的完美显示。
4. 全屏运营类
全屏运营类的设计主要是避免主题素材上边缘切边,通过基于高度进行适配,视觉稿输出背景宽度 860px,但主体内容安全区域限定在 750px 以内。

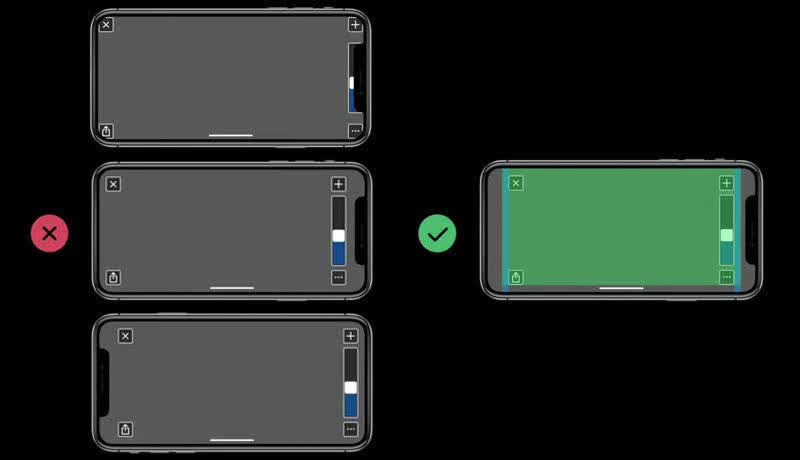
5. 横屏直播
对于横屏直播,主要问题点出现在直播信息、操作按钮位置不当、被遮挡。所以优化思路是将预览图平铺,视频拉伸至全屏,同时确保左右两边及下方的主体内容在安全区域以内。

6. 百变播放器
通过寻找不同年代的音乐播放形式,精选出大家印象深刻的黑胶、收音机、录音机、磁带等物品进行视觉再设计。将这些物品的核心元素进行提炼,结合当下的设计风格,以突出每个物品的特点为目的,设计出既有情怀又符合现代人审美的百变播放器。

之前的实现方式是,按照 iPhone 6 的设计稿,对百变播放器的 UI 元素进行分类分层处理,通过按照坐标系定位逐个添加组件。

但在 iPhone X 下显示时发现了几个问题:
背景图尺寸不适配。
部分元素组件错位。
部分元素组件拉伸偏大。
安全区域被入侵。

通过对几个预想方案进行对比、权衡利弊之后,最终选择了 「定高」 这个解决方案。经测试,它解决了大部分百变播放器的适配问题,仅有类似变形金钢、小黄人等个别背景复杂的存在变形错误问题需要再进行小优化调整。
---END---
以上是关于如何导出iPhone/iPad中QQ音乐文件的主要内容,如果未能解决你的问题,请参考以下文章
如何让 FlashPro CC HTML5 Canvas 导出与 iPad/iPhone 上的声音一起使用
忘记Apple ID密码,如何从iPhone/iPad上移除 iCloud账号?