json-server 成功安装没有报错,但执行json-server -h 却说不是内部啥外部命
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了json-server 成功安装没有报错,但执行json-server -h 却说不是内部啥外部命相关的知识,希望对你有一定的参考价值。
json-server 成功安装没有报错,但执行json-server -h 却说不是内部什么外部命令,同样的安装包,同样的步骤方法在别人机器上就成功了,哪位大神帮忙推测一下大概能是什么原因……所有的可能性都缕一遍了,莫名其妙求解中。。。
参考技术A npm install -g json-server使用json-server快速搭建本地数据接口
1.安装
全局安装json-server:
npm install -g json-server如果是linux系统或者mac系统,需要在前面加sudo进行全局安装,然后输入密文密码就可以了。
sudo npm install -g json-server2.测试
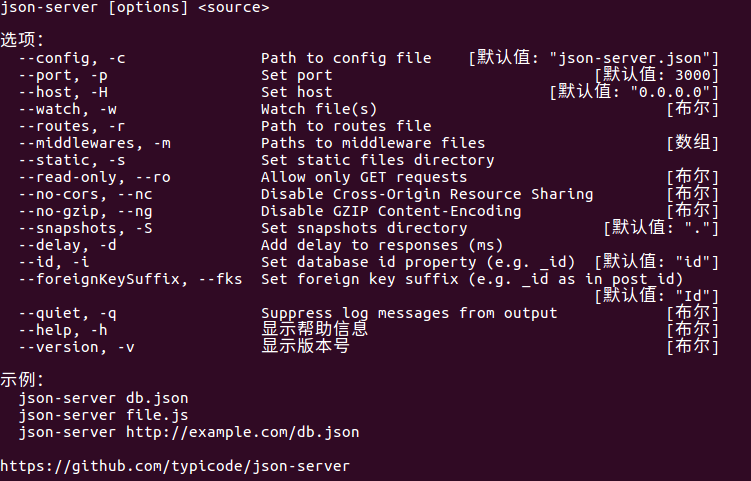
json-server -h //测试命令
如果出现下面内容,表明安装成功!
3.新建一个文件夹,比如在桌面新建文件夹JSONSERVER.然后cd JSONSERVER.进入文件夹中.
4.安装依赖模块
npm install json-server --save5.修改配置文件
打开package.json文件,将scripts进行修改,如下:
"scripts": {
"json:server": "json-server --watch db.json"
},6.新建json文件
上面是db.json,所以也新建db.json文件,然后写入json数据.
{
"users": [
{
"name": "tt",
"phone": "123456789",
"email": "[email protected]",
"age": "20",
"id": 1,
"companyId": 1
},
{
"name": "dede",
"phone": "123456789",
"email": "[email protected]",
"age": "30",
"id": 2,
"companyId": 2
},
{
"name": "wf",
"phone": "123456789",
"email": "[email protected]",
"age": "23",
"id": 3,
"companyId": 3
},
{
"name": "mj",
"phone": "123456789",
"email": "[email protected]",
"age": "45",
"id": 4,
"companyId": 3
}
],
"companies": [
{
"id": 1,
"name": "Apple",
"description": "Apple lalala!"
},
{
"id": 2,
"name": "Microsoft",
"description": "Microsoft lalala!"
},
{
"id": 3,
"name": "Google",
"description": "Google lalala!"
}
]
}
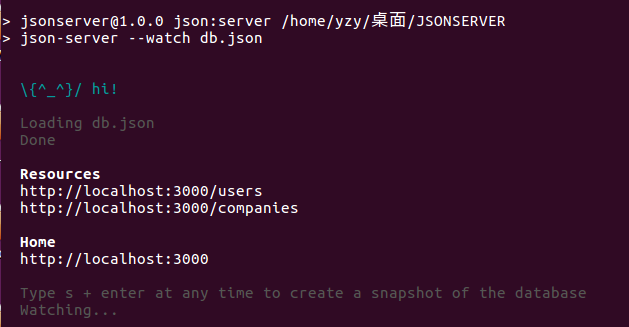
7.运行
npm run json:server使用命令运行,其实就是在运行json-server --watch db.json.会提供一个端口为3000的地址,查看页面,加载完之后,就可以看到相关内容了。如果有报错,可以试一下:
sudo npm run json:server

以上是关于json-server 成功安装没有报错,但执行json-server -h 却说不是内部啥外部命的主要内容,如果未能解决你的问题,请参考以下文章